Vue.js学习笔记(二)
1.v-if v-else v-else-if
代码用法:
<body>
<div id="app">
<div v-if="score >= 90">优秀div>
<div v-else-if="score >= 80">良好div>
<div v-else-if="score >= 60">及格div>
<div v-else>不及格div>
div>
<script src="../js/vue.js">script>
<script>
const aaa = new Vue({
el: "#app",
data: {
score: 80
}
})
script>
body>
2.v-if 输入框切换小案例
意义:想象一个场景,切换一个账号的登录方式,点击切换邮箱登录/切换账号登录
实现方式:v-if切换组件
具体写法:
<body>
<div id="app">
<span v-if="isUser">
<label for="username">用户名:label>
<input type="text" id="username" placeholder="在此输入用户名">
span>
<span v-else>
<label for="email">邮 箱:label>
<input type="text" id="email" placeholder="在此输入邮箱">
span>
<button @click="isUser = !isUser">切换button>
div>
<script src="../js/vue.js">script>
<script>
const aaa = new Vue({
el: "#app",
data: {
message: "hello,guys",
isUser: true
}
})
script>
body>
效果:

ps:点击切换输入框里面内容不变,涉及Vue复用元素
3.v-show和 v-if
<body>
<div id="app">
<div v-if="isShow">v-ifdiv>
<div v-show="isShow">v-showdiv>
div>
<script src="../js/vue.js">script>
<script>
const aaa = new Vue({
el: "#app",
data: {
message: "hello,guys",
isShow: true
}
})
script>
body>
4.v-for遍历对象
和v-for遍历数组类似
具体代码:
<body>
<div id="app">
<ul>
<li v-for="(value, key) in info">{{key}}:{{value}}li>
ul>
div>
<script src="../js/vue.js">script>
<script>
const aaa = new Vue({
el: "#app",
data: {
message: "hello,guys",
info:{
name: "jhz",
height: 180,
age: 19
}
}
})
script>
body>
5.哪些数组的方法是响应式的
有:push pop shift unshift splice
直接改变值是非响应式的,如:
this.letters[0] = "aaa";
上述5个方法使用具体代码:(所有代码均验证可以运行)
<body>
<div id="app">
<ul>
<li v-for="item in letters">{{item}}li>
ul>
<button @click="btnClick">按钮button>
div>
<script src="../js/vue.js">script>
<script>
const aaa = new Vue({
el: "#app",
data: {
message: "hello,guys",
letters: ["a", "b", "c", "d"]
},
methods:{
btnClick() {
//0.不动态改变
this.letters[0] = "aaa";
//1.PUSH 在数组最后面添加元素,可添加多个
//this.letters.push("c");
//2.pop 删除数组最末尾的元素
//this.letters.pop();
//3.shift 删除数组最开始元素
//this.letters.shift();
//4.unshift 在数组头部添加元素,可添加多个
//this.letters.unshift("aaa", "bbb");
//5.splice 剪切 源代码有如下两种形式
//splice(start: number, deleteCount: number, ...items: T[])
//插入/剪切,填写三个参数,第三个参数可以是多个内容
//splice(start: number, deleteCount?: number) //只删除内容,填两个参数
// ↓ 在第2个元素后插入3个元素,同时删除第三个元素,
//this.letters.splice(2, 1, "aaa", "bbb", "ccc")
}
}
})
script>
body>
6.过滤器
意义:可被用于一些常见的文本格式化
具体用法:
html:
{{item.price | showPrice(item.price)}}
js:
const aaa = new Vue({
el:"#app",
data:{
message:"hello,guys",
list: [
{
price: 85.00,
},
{
price: 59.00,
},
{
price: 39.00,
},
{
price: 128.00,
},
]
},
filters:{
showPrice(price){
return "¥" + price.toFixed(2);
}
}
})
7.filter/map/reduce 高阶函数
介绍:
filter函数:通过自己设立条件过滤数字
map函数: 让数组中所有元素都执行某操作
reduce函数: 汇总数组中内容
意义:能让代码可读性更强
场景举例:数组[1, 2, 3, 4, 5, 6, 7]中小于5的数字*2再求和
代码:(两种方法,方1简单写法,方2函数式编程)
const nums = [1, 2, 3, 4, 5, 6, 7];
//method1:
//filter函数:通过自己设立条件过滤数字
let nums1 = nums.filter(function (n) {
if(n < 5) return true;
});
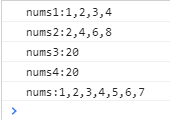
console.log("nums1:" + nums1);
//map函数: 让数组中所有元素都执行某操作
let nums2 = nums1.map(function (n) {
return n * 2;
});
console.log("nums2:" + nums2);
//reduce函数: 汇总数组中内容
let nums3 = nums2.reduce(function (preNum, n) {
return n + preNum;
}, 0);
console.log("nums3:" + nums3);
//method2:
let nums4 = nums.filter(function (n) {
if(n < 5) return true;
}).map(function (n) {
return n * 2;
}).reduce(function (preNum, n) {
return preNum + n;
});
console.log("nums4:" + nums4);
console.log("nums:" + nums);//打印是为了验证nums从头到尾没变化
8.v-model
介绍:Vue的核心特性之一是双向绑定,vue的响应式原理是实现了数据到视图的绑定,v-model实现 视图到数据绑定
代码例子:
<body>
<div id="app">
<input type="text" v-model="message">
<h2>{{message}}h2>
div>
<script src="../js/vue.js">script>
<script>
const aaa = new Vue({
el: "#app",
data: {
message: "hello,guys",
}
})
script>
body>
效果:
 输入框每次发生改变,message也发生改变,渲染到页面好观察
输入框每次发生改变,message也发生改变,渲染到页面好观察
解释:当输入框内容发生改变,自动改变vue里的message。实质上是
"text":value="message" @input="message = $event.target.value">
v-on:input帮忙把输入框里面的内容传到后台,v-model就是个简写,语法糖
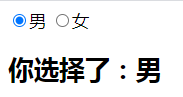
9.v-model与radio
代码:
<body>
<div id="app">
<label for="male">
<input type="radio" id="male" value="男" v-model="sex">男
label>
<label for="female">
<input type="radio" id="female" value="女" v-model="sex">女
label>
<h2>你选择了:{{sex}}h2>
div>
<script src="../js/vue.js">script>
<script>
const aaa = new Vue({
el: "#app",
data: {
message: "hello,guys",
sex:"男"
}
})
script>
body>
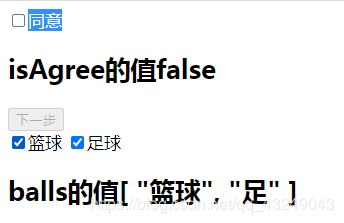
10.v-model与checkbox
意义:当用户选择的时候记录选择,在本地进行一些响应的操作,比如不同意下一步按钮锁死
代码:
案例:单个多选框做同意框,多个多选框记录到本地
<body>
<div id="app">
<label for="protocal">
<input type="checkbox" id="protocal" v-model="isAgree">同意
label>
<h2>isAgree的值{{isAgree}}h2>
<button :disabled="!isAgree">下一步button>
<br>
<label for="basketball">
<input id="basketball" type="checkbox" value="篮球" v-model="balls">篮球
label>
<label for="football">
<input id="football" type="checkbox" value="足" v-model="balls">足球
label>
<label v-for="item in balls" :for="item">
<input type="checkbox" :id="item" :value="item" v-model="balls">{{item}}
label>
<h2>balls的值{{balls}}h2>
div>
<script src="../js/vue.js">script>
<script>
const aaa = new Vue({
el: "#app",
data: {
message: "hello,guys",
isAgree: false,
balls:[]
}
})
script>
body>
11.v-model与select
代码:
<body>
<div id="app">
<select name="a" id="a" v-model="fruit">
<option value="苹果">苹果option>
<option value="香蕉">香蕉option>
<option value="梨">梨option>
select>
<h2>{{fruit}}h2>
<select name="b" id="b" multiple v-model="fruits">
<option value="苹果">苹果option>
<option value="香蕉">香蕉option>
<option value="梨">梨option>
select>
<h2>{{fruits}}h2>
div>
<script src="../js/vue.js">script>
<script>
const aaa = new Vue({
el: "#app",
data: {
message: "hello,guys",
fruit:"",
fruits:[]
}
})
script>
body>
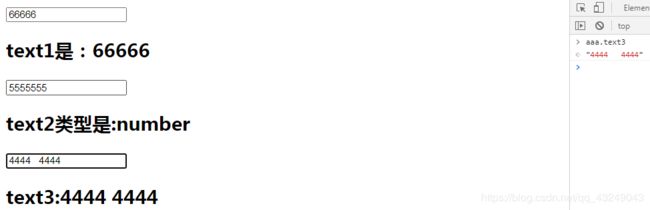
12.v-model的修饰符
v-model.lazy:lazy修饰符,不再每时每刻传值,等鼠标点击其他地方和敲下回车才传值给js
v-model.number:number修饰符,v-model默认传string类型,改成传number类型
v-model.trim:trim修饰符,消除输入者输入的空格(删前后,中间不删)
代码样例:
<body>
<div id="app">
<input type="text" v-model.lazy="text1">
<h2>text1是:{{text1}}h2>
<input type="text" v-model.number="text2">
<h2>text2类型是:{{typeof text2}}h2>
<input type="text" v-model.trim="text3">
<h2>text3:{{text3}}h2>
div>
<script src="../js/vue.js">script>
<script>
const aaa = new Vue({
el: "#app",
data: {
message: "hello,guys",
text1: "",
text2: "",
text3: ""
}
})
script>