如何搭建BigBlueButton开发环境(二)
客户端开发
下面的部分将教你怎么在BigBlueButton客户端上作出改变:
设置环境
首先我们需要拷贝最新的config.xml文件,并且通过安装来更新。依次执行下面2条命令:
cd ~/dev/bigbluebutton/
cp bigbluebutton-client/resources/config.xml.template bigbluebutton-client/src/conf/config.xml
然后将下面的ip地址改成你服务器的ip地址,执行命令:
# Update config.xml (replace the 192.168.1.145 with !BigBlueButton hostname/ip address)
sed -i s/HOST/192.168.1.145/g bigbluebutton-client/src/conf/config.xml
根据需要,更新你的文件,执行命令:
vi bigbluebutton-client/src/conf/config.xml
保存退出,现在我们需要设置nginx重定向客户端回到开发版本,如果你的/etc/bigbluebutton/nginx/nginx/client_dev 目录还没有nginx 客户端开发文件,执行下面命令来创建一个:(如果你的用户名不是firstuser,将firstuser改为你的用户名)
echo "
location /client/BigBlueButton.html {
root /home/firstuser/dev/bigbluebutton/bigbluebutton-client;
index index.html index.htm;
expires 1m;
}
# BigBlueButton Flash client.
location /client {
root /home/firstuser/dev/bigbluebutton/bigbluebutton-client;
index index.html index.htm;
}
" | sudo tee /etc/bigbluebutton/nginx/client_dev
检查内容,确保它和上面的匹配。同时,确保你将\home\firstuser改成了你的目录,执行下面命令:
$ cat /etc/bigbluebutton/nginx/client_dev
location /client/BigBlueButton.html {
root /home/firstuser/dev/bigbluebutton/bigbluebutton-client;
index index.html index.htm;
expires 1m;}# BigBlueButton Flash client.
location /client {
root /home/firstuser/dev/bigbluebutton/bigbluebutton-client;
index index.html index.htm;}
这些规则告诉nginx来找BigBlueButton客户端,一般来说,nginx与默认的BigBlueButton客户端通过符号连接。执行命令:
$ ls -al /etc/bigbluebutton/nginx/client.nginx
lrwxrwxrwx 1 root root 31 2013-05-05 15:44 /etc/bigbluebutton/nginx/client.nginx -> /etc/bigbluebutton/nginx/client
修改连接,以便使我们切换到开发目录,执行命令:
sudo ln -f -s /etc/bigbluebutton/nginx/client_dev /etc/bigbluebutton/nginx/client.nginx
检查修改,执行命令:
$ ls -al /etc/bigbluebutton/nginx/client.nginx
lrwxrwxrwx 1 root root 35 2013-05-05 21:07/etc/bigbluebutton/nginx/client.nginx -> /etc/bigbluebutton/nginx/client_dev
现在我们需要重启nginx服务器,使修改生效。执行命令:
$ sudo service nginx restart
Restartingnginx:the configuration file /etc/nginx/nginx.conf syntax isok
configuration file /etc/nginx/nginx.conf test is successful
nginx.
构建客户端
我们还没有对源码作出任何改变,现在我们将首先构建客户端,确保它能正常工作。构建前,先依次执行下面2条命令:
cd ~/dev/bigbluebutton/bigbluebutton-client
ant locales
这一步骤大概需要10分钟左右,取决于你电脑的速度,请耐心等待...
然后让我们开始构建客户端吧,执行命令:
ant
这一步需要5分钟左右,这将创建一个BigBlueButton客户端。
为了确保我们载入了新的config.xml文件,重启BigBlueButton服务器,执行命令:
sudo bbb-conf --clean
执行完后,打开你的浏览器,通过ip访问BigBlueButton服务器,确保客户端正常运行,同时,点击JOIN加入会议后,你应该能在客户端的底部看到 VERSION.
如果你执行命令 sudo bbb-conf --check时,看到下列警告,忽视它就可以了,因为你这是在开发版本运行的。
** Potential problems described below **
# Warning: nginx is not serving the client from /var/www/bigbluebutton/.
# Instead, it's being served from
# /home/firstuser/dev/bigbluebutton/bigbluebutton-client
# (This is OK if you have setup a development environment.)
作出一些改变
既然我们在开发环境里成功的构建了客户端,那么让我们在接口上作出小的改变,执行命令:
cd ~/dev/bigbluebutton/bigbluebutton-client
vi src/org/bigbluebutton/main/views/MainApplicationShell.mxml
然后定位到446行,你会看到下面的文本:
<
在上面文本的基础上,按照下面展示的那样,插入文本 ' -- BigBlueButton Rocks!!'
<
保存退出后,重新构建BigBlueButton客户端,执行命令:
ant
执行完后,通过浏览器访问服务器,加入会议后,你会在下面看到如下改变:
如果你看不到任何改变,试着清除浏览器缓存,然后重启浏览器,重新访问。
切换客户端
要切换到包装客户端版本,你仅仅需要改变链接,然后重启BigBlueButton,依次执行下面2条命令:
sudo ln -s -f /etc/bigbluebutton/nginx/client /etc/bigbluebutton/nginx/client.nginx
sudo bbb-conf --clean
切换到开发版本,执行命令:
sudo ln -s -f /etc/bigbluebutton/nginx/client_dev /etc/bigbluebutton/nginx/client.nginx
sudo bbb-conf --clean
使用FlashBuilder
为了使用FlashBuilder开发客户端,按照下面步骤来:
1.在你的电脑上安装FlashBuilder
2.在你的虚拟机上安装samba,挂载VM drive到你的硬盘上,
3.在FlashBuilder中,导入bbb-client,选择vm中的bigbluebutton-client目录,例如:W:\dev\bigbluebutton\bigbluebutton-client
(说明:这里官方文档上是W:\dev\bigbluebutton\bigbluebutton-client,这个路径是错误的)
4.从VM中的~/dev/tools目录拷贝SDK粘贴到FlashBuilder的SDK目录里,可以看到在FlashBuilder中,点击window(窗口)->proferences(首选项)->Installed Flex SDK(已安装了的Flex SDK),,增加刚刚拷贝的SDK
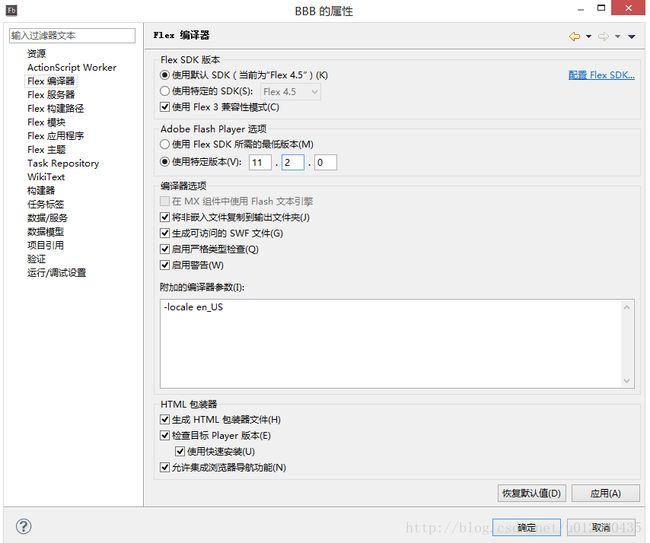
5.选择项目,properties->Flex Compiler,Flex版本要切换到4.5,Flash Player 版本最低为10.3.0,选择兼容模式。
6.选择项目,Properties-> FlashBuilder Path,点击mx only组件集,确保添加了libs文件,源文件夹和输出文件夹。
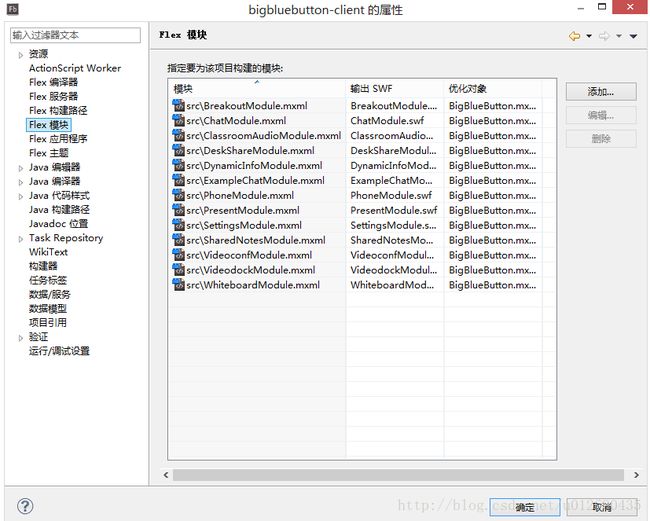
7.点击属性窗口,Flex Modules,增加所有你想和bbb-client编译的模块,这些模块都是mxml文件在src/ directory里。这里和官方文档相比,少2个模块,忽略它。
这样完成后,就可以在FlashBuilder里进行开发了。