引言
InfluxDB作为时序数据库,一般保存的数据比较有限,为了控制数据量,一般都需要设置RetentionPolicy来做数据的定期清理。那么问题来了,我们如何保存和提取历史数据?
我们选择了Granfana作为前端报表的展现,那么能否将其中的报表提取出来,作为PNG来保存呢?下文将详细介绍方法。
Grafana Server端渲染功能
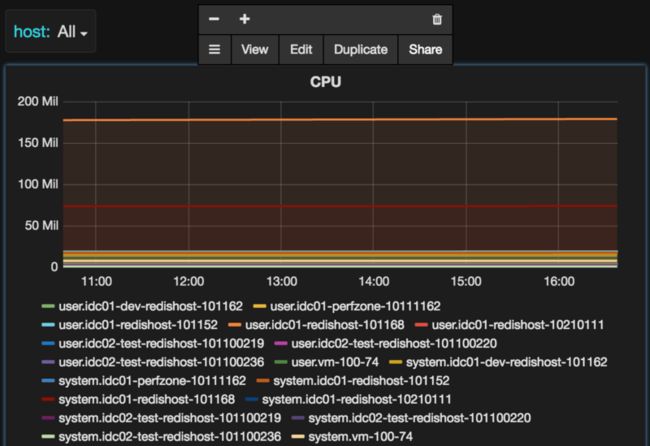
首先在Grafana中配置好我们想要的图表,之后选择Share
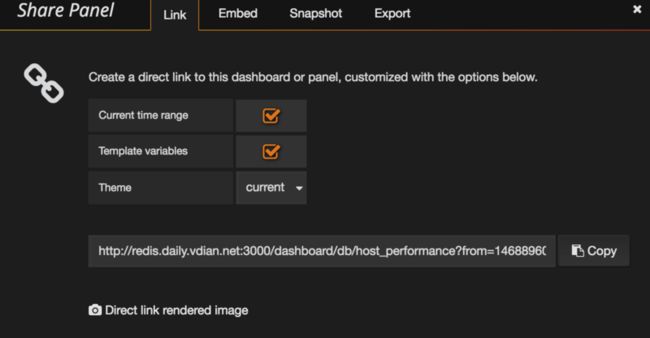
在Link页中,最下方有一个链接"Direct link renderd image"
点击后,会跳转到一个渲染好的图像页面
如果跳出的图像是黑屏,说明phantomjs渲染存在问题,可以检查一下Grafana的日志
tail /var/log/grafana/grafana.log
2016/07/19 15:31:00 [I] Listen: http://0.0.0.0:3000
2016/07/19 15:31:22 [I] PhantomRenderer::renderToPng url http://localhost:3000/dashboard-solo/db/redis_performance?panelId=1&from=1468891881256&to=1468913481256&var-instance=10.1.100.219%3A7013&width=1000&height=500
2016/07/19 15:31:23 [I] Completed 127.0.0.1 - "GET /query HTTP/1.1" 500 Internal Server Error 0 bytes in 238254us上面的日志是我安装3.0.4版本时发现的问题,升级到最新的3.1.0版本就没有问题了
curl -s https://packagecloud.io/install/repositories/grafana/stable/script.rpm.sh | sudo bash
sudo yum install grafana-3.1.0-1468321182.x86_64如果还有问题,可以检查一下phantomjs是否编译成功
#/usr/share/grafana/vendor/phantomjs/phantomjs -v
2.1.1如果编译不成功,可能是一些依赖包没有安装,可以检查一下
sudo yum -y install gcc gcc-c++ make flex bison gperf \
ruby openssl-devel freetype-devel fontconfig-devel \
libicu-devel sqlite-devel libpng-devel libjpeg-devel
Grafana API Key
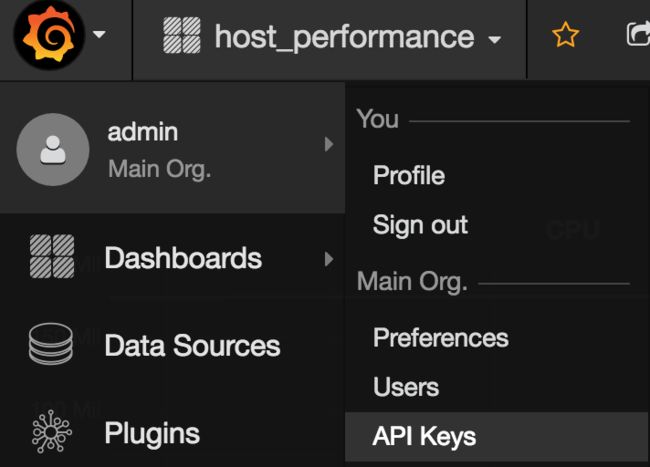
admin->API Keys随便输入一个Key的名字,Role选择Viewer(只读),点Add后
把Key保存下来
测试一下Key是否可以使用
curl -H "Accept: application/json" \
-H "Authorization: Bearer 把key填这里" \
"http://redis.daily.vdian.net:3000/render/dashboard-solo/db/host_performance?panelId=1&fullscreen&from=1468889495822&to=1468911095822&var-host=%24__all"
如果能否打开则说明验证通过
提取保存
Grafana文档中介绍的是Hubot,但hubot使用S3作为存储来保存PNG,不适合我天朝的网络。这里介绍Grafana-images来实现
安装编译
git clone https://github.com/lanyonm/grafana-images.git
git checkout master
该工具是Go写的,安装前确保已经安装Go环境
make
编译好了之后就可以运行了。
3个参数
imageHost: 需要在本机上另外运行一个HTTP服务,让其他应用能够访问保存下来的图片,配置时注意URL指向的目录与imagePath配置目录一致
imagePath: 图片保存到本地的目录
-
port: 这里的port是grafana-images自己的port,与imageHost的URL无关
#./grafana-images --help Usage of ./grafana-images: -imageHost string host for the saved images (default "http://grafana.example.com/saved-images") -imagePath string location on disk where images will be saved (default "/opt/saved-images") -port int grafana-images listening port (default 8080)带入参数运行granfana-images
测试
再开一个终端,测试一下能否通过Grafana-images来获取图片
curl -d '{"imageUrl":"http://redis.daily.vdian.net:3000/render/dashboard-solo/db/host_performance?panelId=1&fullscreen&from=1468889495822&to=1468911095822&var-host=%24__all"}' \
-H "Accept: application/json" \
-H "Authorization: Bearer 你的Key" \
http://redis.daily.vdian.net:8080/grafana-images
如果成功,会返回如下返回值
{"pubImg":"http://redis.daily.vdian.net/download/fc9e541e5c1e4a15fb7afbd61ba26f61.png"}在浏览器器中能够打开图片就算成功了。
总结
通过上述方法,可以把性能图片保存为图片,建议通过脚本定时保存下来,你可能需要另外一套前端页面来调度访问这些历史信息的图片,这里就不赘述了。