H5教程(一)
相信点进来看这篇文章的应该都是刚刚接触H5的新手,那么你真的是找到了一篇合适的文章。
1.学习前准备
既然想学习好H5,只是这样看是不够的,还需要动手练习,以及及时复习,所以我推荐几款软件来配合我们的学习。
1.1.Hbuilder

必备软件,学习H5的关键,你要学习一切一切的H5代码都需要他,当然你如果熟悉别的软件也可以。本小编比较熟悉的是这款软件,所以也就推荐你们使用,个人认为还是比较适合新手入门的。
1.2.有道云笔记

这里不是打广告,而是学习需要一款整理笔记的文件,因为以后要学的东西很多,所以我也希望你们和我一样使用软件去整理自己所学的知识,毕竟好记性不如烂笔头。其实我比较推荐你们使用印象笔记,那款软件会更好一点,但毕竟那款软件需要收费,所以我在这推荐了有单云笔记。
2.HTML基础
好了,做好之前的准备,那么我们就来正式了解一下HTML吧
2.1.什么是HTML
HTML是指超文本标记语言(Hyper Text Markup Language)。
HTML是一种用来编写网页的语言,使用浏览器将他翻译成相应的页面。
HTML并不是编程语言,他是一种标记语言。
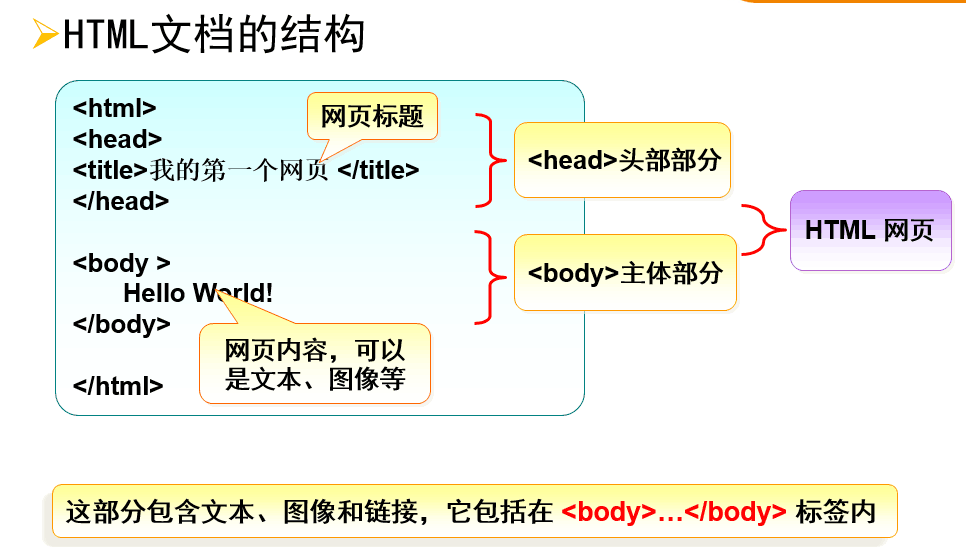
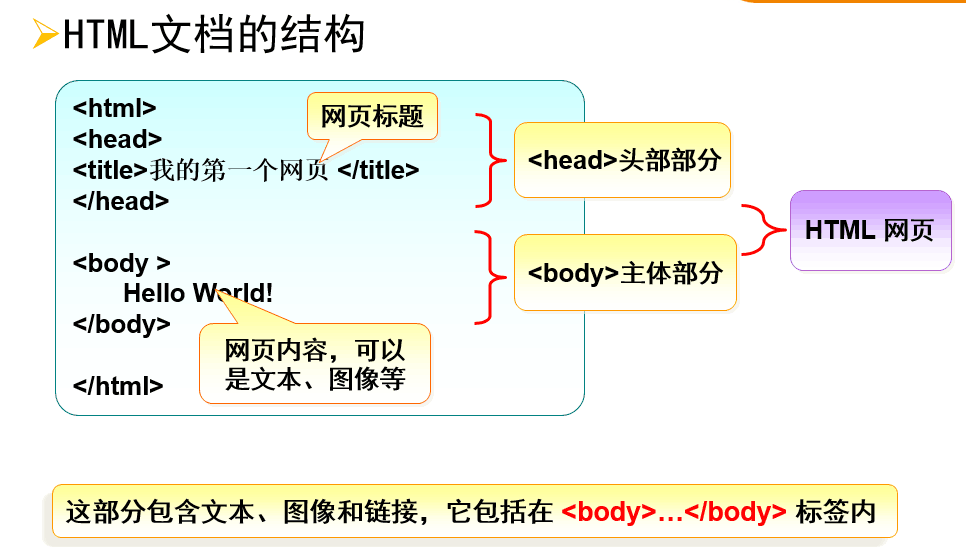
3.HTML基础结构
HTML文档主要包括三大部分:
文档声明部分(文档开头第一行,表明文档版本)
头部部分(给浏览器的配置及给搜索引擎的信息)
主体部分。(网页的内容都在这)
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我的第一个网页title>
head>
<body>
body>
html>

4.部分常用标签(必不可少)
(用于表述网页的元数据,及网页的基本信息)
4.1.标签:</span></p>
<p><span style="color:#000000;"> 网页的标题,即网页选项卡上的文字</span><br><span style="color:#0000ff;">4.2.<link>标签:</span><br><span style="color:#000000;"> 使用Link标签链接网页标签</span></p>
<p>常用属性:<br> rel属性:声明链接文件的类型<br> type属性:可以省略<br> href属性:表示图片的路径地址<br><span style="color:#0000ff;">4.3.<meta>标签</span><br> 描述文件类型和编码,搜索关键字和描述。<br> 1.charseat:设置文档字符集编码格式。<br> 2.HTTP-EQUIV:(将我们的信息写给浏览器看,让浏览器按里边的要求执行)<br> 属性值:Content-type(文档类型)<span style="font-family:'Microsoft YaHei';">Refresh</span>(网页定时刷新)set-cookie(设置缓存)</p>
<p><span style="font-family:'宋体';"> 需配合content使用(http-equiv属性只表明设置哪部分,具体的设置内容放在content属性中)<br> 3.name属性(写给搜索引擎):使用方法同上,需掌握的属性值author(作者)keywords(关键字)description(网页描述)<br> 4.content属性配合其他使用。<br></span></p>
<div class="cnblogs_code">
<pre><span style="color:#0000ff;"><!</span><span style="color:#ff00ff;">DOCTYPE html</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>HTML基本标签<span style="color:#0000ff;"></</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">link </span><span style="color:#ff0000;">rel </span><span style="color:#0000ff;">= "icon"</span><span style="color:#ff0000;"> href </span><span style="color:#0000ff;">= "img/icon.png"</span> <span style="color:#0000ff;">/></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">meta </span><span style="color:#ff0000;">charset</span><span style="color:#0000ff;">="UTF-8"</span> <span style="color:#0000ff;">/></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">meta </span><span style="color:#ff0000;">name</span><span style="color:#0000ff;">="author"</span><span style="color:#ff0000;">content</span><span style="color:#0000ff;">="huxuepeng"</span> <span style="color:#0000ff;">/></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">meta </span><span style="color:#ff0000;">name </span><span style="color:#0000ff;">="keywords"</span><span style="color:#ff0000;">content</span><span style="color:#0000ff;">="HTML5,网页,Web前端开发"</span><span style="color:#0000ff;">/></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;">多个关键字用逗号隔开</span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">meta </span><span style="color:#ff0000;">name</span><span style="color:#0000ff;">="description"</span><span style="color:#ff0000;">content</span><span style="color:#0000ff;">="这是我在杰瑞教育开发的第一个网页"</span> <span style="color:#0000ff;">/></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;">网页描述,搜索网站时,title下面的解释文字,至关重要</span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!----></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span></pre>
</div>
<p> </p>
<h2><span style="font-family:'宋体';"><strong>5.<body>部分常用标签(重点,最主要部分)</strong> </span></h2>
<h3><span style="font-family:'宋体';">5.1.块级标签</span></h3>
<p><span style="font-family:'宋体';"><a href="http://img.e-com-net.com/image/info8/7b7f610f9a65446fb8322a0db3ce9e5f.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/7b7f610f9a65446fb8322a0db3ce9e5f.png" alt="H5新手教程,小白来看看。_第3张图片" width="587" height="381" style="border:1px solid black;"></a></span></p>
<p> </p>
<pre><span> </span></pre>
<p> </p>
<p> </p>
<div class="cnblogs_code">
<pre><span style="color:#000000;">!--h标签:标题标签,自动加粗,h1最大,h6最小-->
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">h1</span><span style="color:#0000ff;">></span>h1标题标签<span style="color:#0000ff;"></</span><span style="color:#800000;">h1</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">a </span><span style="color:#ff0000;">name</span><span style="color:#0000ff;">="h1"</span><span style="color:#0000ff;">></</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">h2</span><span style="color:#0000ff;">></span>h2标题标签<span style="color:#0000ff;"></</span><span style="color:#800000;">h2</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">h3</span><span style="color:#0000ff;">></span>h3标题标签<span style="color:#0000ff;"></</span><span style="color:#800000;">h3</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">h4</span><span style="color:#0000ff;">></span>h4标题标签<span style="color:#0000ff;"></</span><span style="color:#800000;">h4</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">h5</span><span style="color:#0000ff;">></span>h5标题标签<span style="color:#0000ff;"></</span><span style="color:#800000;">h5</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">h6</span><span style="color:#0000ff;">></span>h6标题标签<span style="color:#0000ff;"></</span><span style="color:#800000;">h6</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;">水平线标签hr</span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">hr</span><span style="color:#0000ff;">/></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;"><p></p>标签:段落标签</span><span style="color:#008000;">--></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;"><br/>标签:换行标签,回车和空格默认显示一个空格</span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>p标签是段落标签,这里是第一段文字<span style="color:#0000ff;"></</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>p标签是段落标签,<span style="color:#0000ff;"><</span><span style="color:#800000;">br</span><span style="color:#0000ff;">></span>这里是第二段文字<span style="color:#0000ff;"></</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;"><blockquote></blockquote>:引用标签,cite属性,表明引用来源,一般表明引用网址,浏览器默认显示为首行缩进</span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">blockquote </span><span style="color:#ff0000;">cite</span><span style="color:#0000ff;">= "http://www.jredu100"</span><span style="color:#0000ff;">></span><span style="color:#000000;">横眉冷对千夫指,俯首甘为孺子牛。
</span><span style="color:#0000ff;"></</span><span style="color:#800000;">blockquote</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;"><pre></pre>预格式标签
浏览器默认显示样式:1.显示为等宽样式。
2.代码中的换行空格可在浏览器中直接显示。
</span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">pre</span><span style="color:#0000ff;">></span><span style="color:#000000;">这是预格式标签
这是换行 这是空格</span><span style="color:#0000ff;"></</span><span style="color:#800000;">pre</span><span style="color:#0000ff;">></span></pre>
</div>
<p> </p>
<h3><strong>2.基于布局的块级标签</strong></h3>
<div class="cnblogs_code">
<pre><span style="color:#008000;"><!--</span><span style="color:#008000;">有序列表:<ol></ol>
列表项:<li></li>:可以有多个列表项
</span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">ol</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>第一项<span style="color:#0000ff;"></</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>第二项<span style="color:#0000ff;"></</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>第三项<span style="color:#0000ff;"></</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">ol</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;">无序列表:<ul></ul>
列表项:<li></li>:可以有多个列表项
</span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">ul</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>第一项<span style="color:#0000ff;"></</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>第二项<span style="color:#0000ff;"></</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>第三项<span style="color:#0000ff;"></</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">ul</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;">定义描述列表:<dl></dl>
列表标题:<dt>一般只有一项</dt>标题顶格显示
列表描述项:<dd>可以有多项</dd>描述项相对于标题缩进显示
</span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">dl</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">dt</span><span style="color:#0000ff;">></span>这是定义列表的标题<span style="color:#0000ff;"></</span><span style="color:#800000;">dt</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">dd</span><span style="color:#0000ff;">></span>第一项<span style="color:#0000ff;"></</span><span style="color:#800000;">dd</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">dd</span><span style="color:#0000ff;">></span>第二项<span style="color:#0000ff;"></</span><span style="color:#800000;">dd</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">dd</span><span style="color:#0000ff;">></span>第三项<span style="color:#0000ff;"></</span><span style="color:#800000;">dd</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">dl</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;">组合标签:<figure></figure>用于显示图片及图片标题
两个子标签: <img /> 图片
<figcaption></figcaption>图片的标题
显示效果:与图片一起缩进
</span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">figure</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">img </span><span style="color:#ff0000;">src</span><span style="color:#0000ff;">="../img/icon.png"</span><span style="color:#ff0000;">
<figcaption</span><span style="color:#0000ff;">></span>这是图片<span style="color:#0000ff;"></</span><span style="color:#800000;">figcaption</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">figure</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;">分区标签:<div></div></span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">div </span><span style="color:#ff0000;">style </span><span style="color:#0000ff;">= "width: 100px;height: 100px;background-color: red;"</span><span style="color:#0000ff;">></span>这是一个分区标签<span style="color:#0000ff;"></</span><span style="color:#800000;">div</span><span style="color:#0000ff;">></span></pre>
</div>
<p> </p>
<h3><strong>5.3.常见的行级标签</strong></h3>
<p>1.<span>(文本):<span></span>(文本):无实际意义,用来包裹某部分文字,修改特定样式。<br>2.<q>(短引用)<q></q>(短引用)显示文字为“”引起来。<br>3.<small>(缩小字体)<small></small>(缩小字体)表示缩小字体,可以多层嵌套,直到字号最小。<br>4. <em>(强调) <strong>(强调)<br><i>(倾斜) <b>(加粗)<br>【Strong,em,b,i标签的区别】<br> 1.Strong和em都表示强调,但是Strong是加粗,em是倾斜。<br> 2.Strong和b都是加粗,em和i都能倾斜,但是Strong和em有强调含义。HTML5要求标签尽可能的实现语义化。<br>5.<a></a>(超链接)</p>
<div class="cnblogs_code">
<pre><span style="color:#0000ff;"><</span><span style="color:#800000;">a </span><span style="color:#ff0000;">href </span><span style="color:#0000ff;">= "http://www.baidu.com"</span><span style="color:#ff0000;">target</span><span style="color:#0000ff;">="_blank"</span><span style="color:#0000ff;">></span>这是一个超链接<span style="color:#0000ff;"></</span><span style="color:#800000;">a</span><span style="color:#0000ff;">><</span><span style="color:#800000;">br </span><span style="color:#0000ff;">/></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">a </span><span style="color:#ff0000;">href </span><span style="color:#0000ff;">= "http://www.baidu.com"</span><span style="color:#ff0000;">target</span><span style="color:#0000ff;">="_self"</span><span style="color:#ff0000;">rel</span><span style="color:#0000ff;">="prev"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">img </span><span style="color:#ff0000;">src </span><span style="color:#0000ff;">= https://www.baidu.com/img/bd_logo1.png </span><span style="color:#0000ff;">/></</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">a </span><span style="color:#ff0000;">href</span><span style="color:#0000ff;">="02.常见的块级标签.html#h1"</span><span style="color:#ff0000;"> target</span><span style="color:#0000ff;">="_blank"</span><span style="color:#0000ff;">></span>跳转到h1标签<span style="color:#0000ff;"></</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">a </span><span style="color:#ff0000;">href</span><span style="color:#0000ff;">="file:///F:/HBuilder/workspace/HTML5/img/icon.png"</span><span style="color:#ff0000;"> target</span><span style="color:#0000ff;">="_blank"</span><span style="color:#0000ff;">></span>打开图片<span style="color:#0000ff;"></</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">a </span><span style="color:#ff0000;">href</span><span style="color:#0000ff;">="tencent://message/?uin=452014986"</span><span style="color:#ff0000;"> target</span><span style="color:#0000ff;">="_blank"</span><span style="color:#0000ff;">></span>qq<span style="color:#0000ff;"></</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span></pre>
</div>
<p> </p>
<p>a.属性:<br> 1).href:可以是网络连接,也可以是本地文件。(路径确定同img )<br> 2).target:超链接打开的位置,_self自身页面(默认)_blank 新页面1.href:可以是网络连接,也可以是本地文件。(路径确定同img )<br> 3).title:鼠标之上后显示的文字。<br> 4).rel:指定当前文档与被连接文档的关系。"prev":被连接文档是前一篇,"next":被连接文档是后一篇,(了解)"icon"图标"stylesheet"样式表,"prefetch"预加载。<br> b.锚链接<br> 1.本页面锚链接:<br>a.设置锚点。<a name="top"></a><br> b.在超链接的href属性中,使用#name跳转到对应锚点<br> 2.页面间锚链接: <br>a.在即将跳转的页面指定位置设置锚点。<br> b.在超链接的href属性中,使用页面地址.html#name跳到对应位置。<br> c.功能性连接: <br> 1.mailto://763066931@qq.com 给指定邮箱发邮件<br> 2.file:///f/ 打开指定文件。 <br> 3.tencent://message/?uin=763066931 给指定qq发消息<br>6.<img />(图片)</p>
<div class="cnblogs_code">
<pre> <span style="color:#0000ff;"><</span><span style="color:#800000;">img </span><span style="color:#ff0000;">src </span><span style="color:#0000ff;">="../img/icon.png"</span><span style="color:#ff0000;">height</span><span style="color:#0000ff;">="100px"</span><span style="color:#ff0000;">width</span><span style="color:#0000ff;">="100px"</span><span style="color:#ff0000;">title</span><span style="color:#0000ff;">="鼠标指上的文字"</span><span style="color:#ff0000;">alt</span><span style="color:#0000ff;">="图片没有加载出来"</span><span style="color:#ff0000;"> align</span><span style="color:#0000ff;">="center"</span><span style="color:#0000ff;">/></span>ceshi<span style="color:#0000ff;"><</span><span style="color:#800000;">br </span><span style="color:#0000ff;">/></span></pre>
</div>
<p> </p>
<p><br> 1).src:表示引用图片地址<br> 2).height="100px"width="100px"图片的宽度高度,可以用css样式(style="")代替。<br> 3).title:图片的标题,鼠标指上后显示的文字。<br> 4).alt:当图片无法加载时显示的文字。<br> 5).align:设置图片周围文字相对于图片的位置,top center botton。</p>
<h3>5.4.表格</h3>
<p>表格:<table><br> 表格的行:<tr></tr><br> 表格的列:<td></td><br> 表头:<th></th>:默认加粗,单元格居中。<br> 常用属性:<br> 1.border:给表格增加边框,当border属性增大时,只有外围框线增粗,中间框线不变<br> 2.cellspacing:单元格与单元格之间的距离(默认一个像素),当cellspacing="0",的时候,<br> 只会是单元格间隙为0,但不会合并边线。(不常用)<br> 【表格边框合并】使用style="border-collapse: collapse;无需再写cellspacing="0""<br> 3.cellpadding:每个单元格内文字与边缘之间的距离<br> 4.width height:表格的宽高(不常用)<br> 5.align:表格的对齐方式。left center right调整表格在浏览器的位置,<br> 相当于让表格浮动,会影响表格后边文字的排列方式(不常用)<br> 6.bgcolor:背景色,等于style="backgroundcolor:"<br> 7.background:背景图片 等同于 style = "background-image"且背景图会覆盖背景色<br> 8.bordercolor:边框颜色。<br> --><br> <!--<tr><td>相关的属性<br> 1.width/height单元格的宽高,文字过多时,为显示文字,会失效。<br> 2.bgcolor: 单元格的背景颜色。<br> 3.align: left center right 单元格中的文字水平对齐方式。<br> 4.valign:top center bottom 单元格中的文字垂直对齐方式。<br> 5.nowrap: nowrap 单元格中文字不换行。<br><br> 注意,当表格属性与行列属性冲突时,以行列属性为准。<br><br> --><br> <!--跨列跨行<br> colspan 跨N列,当某个单元格跨N列时,其右边N-1个单元格需要删除。<br> rowspan 跨N行,当某个单元格跨N行时,其下方N-1个单元格需要删除。</p>
<div class="cnblogs_code">
<pre><span style="color:#000000;">!DOCTYPE html>
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">meta </span><span style="color:#ff0000;">charset</span><span style="color:#0000ff;">="UTF-8"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>表格<span style="color:#0000ff;"></</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">table </span><span style="color:#ff0000;">border</span><span style="color:#0000ff;">="1"</span><span style="color:#ff0000;"> cellspacing</span><span style="color:#0000ff;">="5"</span><span style="color:#ff0000;"> style</span><span style="color:#0000ff;">="border-collapse: collapse;"</span><span style="color:#ff0000;">
cellpadding</span><span style="color:#0000ff;">="10"</span><span style="color:#ff0000;">align</span><span style="color:#0000ff;">="center"</span><span style="color:#ff0000;">bordercolor</span><span style="color:#0000ff;">="red"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">caption</span><span style="color:#0000ff;">></span>我是表格的标题<span style="color:#0000ff;"></</span><span style="color:#800000;">caption</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">th</span><span style="color:#0000ff;">></span>表头一<span style="color:#0000ff;"></</span><span style="color:#800000;">th</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">th </span><span style="color:#ff0000;">colspan</span><span style="color:#0000ff;">="3"</span><span style="color:#0000ff;">></span>表头二<span style="color:#0000ff;"></</span><span style="color:#800000;">th</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td </span><span style="color:#ff0000;">rowspan</span><span style="color:#0000ff;">="3"</span><span style="color:#0000ff;">></span>2-1<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>1-2<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>1-3<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>1-3<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>2-2<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>2-3<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>2-3<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>2-2<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>2-3<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>2-3<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">table</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;">【表格的结构化】
完整表格结构:caption thead tbody tfoot
无论各部分在表格的什么位置, caption thead tbody tfoot 会依次排列。
【表格的直列化】
<col>一列
<colgroup>列组
</span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span></pre>
</div>
<h3>5.5表单</h3>
<div class="cnblogs_code">
<pre><span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">form</span><span style="color:#0000ff;">="1"</span><span style="color:#ff0000;"> type</span><span style="color:#0000ff;">="color"</span><span style="color:#ff0000;"> name</span><span style="color:#0000ff;">="name1"</span> <span style="color:#0000ff;">/></span></pre>
</div>
<p>1.【两个重要属性】<br> 1.表单提交地址:提交给动态文件,html为静态文件,空时提交给自身<br> 2.提交方法: post:Transfers data using an http post transaction<br> get:Appends data to the URL specified by the action attribute<br> 2.【get和poet的区别:】<br> 1.get传参使用URL:http://服务器地址?name1=value1&name2=value2。<br> (?表示传递参数,后边用name=value的方式传递,多个参数之间用&链接。)<br> URL传参不安全,所有信息可在地址栏看到,并且可以通过地址栏随意传递数据。(URL注入攻击)<br> URL传参数据量有限,只能传递少量数据。get传参比post快。<br> 2.post使用HTTP请求传输协议,地址栏不可见,比较安全,且传递数据无限制。<br> 综上所述,一般使用post。</p>
<p>3.【input标签及属性】<br> 1.常用属性:<br> 1.type:表示输入框的类型。<br> 2.name:输入框的别名,一般情况下必填。因为:传递数据的时候使用name=value 的方式传递。<br> 3.value:输入框的默认值。<br> 4.placeholder:提示内容,不能指定默认值,当提示框有内容时,提示内容消失。<br> 5.tabindex:控制输入框点击tab的跳转顺序从小往大开始。(了解即可,一般不用)<br> 2.input特殊属性值:<br> 1.checked="checked"默认被选中。<br> 2.disabled="disabled"设置控件不能使用,按键不能选中,文本框不能被修改。<br> 而且如果输入框disable,则输入框信息不能传递。<br> 3.hidden="hidden"等同于type="hidden"隐藏域传值。常用语配合disabled,隐藏域传值。<br><br> 4.【type属性详解:】<br> 1.text:文本输入框<br> 2.password:密码输入框,浏览器显示为点。<br> 3.submit:提交按钮:提交表单数据。<br> 4.radio:单选按钮<br> 5.checkbox:复选按钮<br> name和value属性值必须全部存在,提交时,提交的是value中的属性。<br> radio凭借name中的属性区别是否为同一组,name相同为同一组,同组中只能选一个。<br> 6.reset:将表单数据重置为初始状态。<br> 7.file:文件上传按钮。<br> 8.image:图形提交按钮。<br> 9.bottom:普通按钮。<br> 5.【select标签:下拉框】<br> 1.name属性应该写在<select></select>上,所有选项只有一个name。<br> 2.multiple="multiple":设置成多选,一般不用,可在界面使用ctrl多选。<br> 3..option常用属性:<br> 1.value:当option没有value属性时,往后台传递的是option中间的文字,<br> 当有value属性时,往后台传递的是value的属性值<br> 2.title:鼠标之上后显示的文字。<br> 3.selected="selected":默认选中。<br> 4.optgroup标签:用于将option标签分组,label属性表示分组名。<br> 6.【<textarea></textarea>文本域】<br> 1.cols ros 多少行列 看字符(一般不用),使用style="heigth:100px;width:100px"<br> 2.readonly="readonly":设置为只读模式,不可编辑。<br> 3.style="resize:none"设置为不允许修改。<br> 4.style="overflow"设置当文字超出区域的时候怎么处理。<br> 1常用属性:<br> 1.hidden:超出区域的文字,隐藏无法显示。<br> 2.scroll:无论文字多少,始终出现滚动条。<br> 3.auto:自动,根据文字的多少自动决定是否显示滚动条。(默认样式)<br> 2.也可以通过overflow-x,overflow-y分别设置水平垂直的显示方式。<br> 7.【表单的边框与标题】<br> <fieldset></fieldset><br> <legend></legend><br> 如果想要让标签嵌入到边框中,需将标题标签写到边框标签里边<br><br> 8.【智能表单】<br> 1.H5新增input的form属性,用于指向特定form表单的id,<br> 实现input无需放在form标签之中,即可通过表单提交。<br> 2.type新增属性详见表格。<br> 3.input元素的新增属性:<br> 1.Autocomplete:自动完成功能,记录用户以前输入的值,并在下次输入时自动完成输入。<br> 属性值:on,off。<br> 可以在form表单上使用,整张所有控件进行自动完成,也可以在input使用,绝大多数浏览器默认开启。<br> Autofocus:自动获得焦点,只能设置一个input控件获得焦点。<br> Form:所属表单<br> Required:必填,否则阻止提交。<br> Pattern:验证input的模式,使用正则表达式验证。以后详解。<br> Placeholder:提示</p>
</div>
<p>转载于:https://www.cnblogs.com/HXP-RedBlue/p/6445447.html</p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1288662580151263232"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(H5新手教程,小白来看看。)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1899475600494620672.htm"
title="AOP开发" target="_blank">AOP开发</a>
<span class="text-muted">LDM>W<</span>
<a class="tag" taget="_blank" href="/search/Java%E5%AD%A6%E4%B9%A0/1.htm">Java学习</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>8.1aop思想oop(面向对象编程):面向对象,就是纵向地将事物给封装成类,里面具有这种事物的属性和行为。当别人想用到这种事物时,就通过构造它的一个实例对象来获得。体现出一种封装性。aop(面向切面编程):横向地对不同事物的抽象,属性与属性,方法与方法,对象与对象都可以组成一个切面。简单来说,aop思想就是可以将某些类里的属性方法等抽取出来进行处理,组成一个新方法。下面来张图说明一下:可以看到,</div>
</li>
<li><a href="/article/1899475348270149632.htm"
title="SpringBean的实例创建方式" target="_blank">SpringBean的实例创建方式</a>
<span class="text-muted">LDM>W<</span>
<a class="tag" taget="_blank" href="/search/Java%E5%AD%A6%E4%B9%A0/1.htm">Java学习</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>说在前面:可能会疑惑之前不是学了两种方式吗:beanFactory和applicationContext。最根本来讲,就是通过工厂模式创建。是的,是工厂模式创建,但又分了两种方式:构造+工厂构造方法其中又分为了无参构造和有参构造。在默认情况下,工厂就是通过无参构造来创建bean的,如果我们提供的是有参构造的话,就需要在配置中添加参数publicServiceImpl(StringchineseNa</div>
</li>
<li><a href="/article/1899474212645564416.htm"
title="Java小白-Properties类" target="_blank">Java小白-Properties类</a>
<span class="text-muted">林深的林</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>Properties类表示了一个持久的属性集。Properties可保存在流中或从流中加载。属性列表中每个键及其对应值都是一个字符串。特点:1.继承于Hashtable,是线程安全的键值对存储结构继承自Hashtable:Properties类继承自Hashtable,而Hashtable是一个古老的线程安全的键值对存储结构。这意味着Properties也继承了线程安全的特性。线程安全:由于继承自</div>
</li>
<li><a href="/article/1899473959083110400.htm"
title="Java小白-Collection集合体系" target="_blank">Java小白-Collection集合体系</a>
<span class="text-muted">林深的林</span>
<a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>一、Collection集合体系1.核心接口与实现类类型特点实现类底层结构线程安全List有序、可重复、有索引ArrayList动态数组否LinkedList双向链表否Vector动态数组是(同步)Set无序、唯一HashSet哈希表+链表/红黑树否TreeSet红黑树否二、Collection常用API1.添加相关方法方法说明booleanadd(Ee)添加单</div>
</li>
<li><a href="/article/1899473960454647808.htm"
title="Java小白-线程相关" target="_blank">Java小白-线程相关</a>
<span class="text-muted">林深的林</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>一、线程的创建方式1.继承Thread类通过创建一个类继承Thread类,并重写其run方法,然后在创建该类的实例时启动线程(调用start方法)。示例代码:classMyThreadextendsThread{@Overridepublicvoidrun(){//线程执行的代码}}publicclassMain{publicstaticvoidmain(String[]args){MyThrea</div>
</li>
<li><a href="/article/1899469550982852608.htm"
title="什么是JEPA(联合嵌入预测架构),它与现有技术有何不同?" target="_blank">什么是JEPA(联合嵌入预测架构),它与现有技术有何不同?</a>
<span class="text-muted">百态老人</span>
<a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a>
<div>联合嵌入预测架构(JEPA)是一种新的预测建模方法,旨在通过在表示空间中进行预测,而不是直接生成详细的像素级输出,从而提高模型的效率和准确性。JEPA的核心思想是利用输入数据(如图像或视频)的抽象表示来捕捉重要的信息,并在此基础上进行预测,而不是试图重建输入数据的每一个细节。与传统的生成式模型不同,JEPA不专注于在像素空间中重建输入数据,而是通过编码器将输入和目标数据抽象为表示,并使用潜在变量来</div>
</li>
<li><a href="/article/1899467911991455744.htm"
title="正则表达式(1)" target="_blank">正则表达式(1)</a>
<span class="text-muted">林深的林</span>
<a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a>
<div>正则表达式概述正则表达式,又称正规表示法、常规表示法(英语:RegularExpression,在代码中常简写为regex、regexp或RE),计算机科学的一个概念。正则表达式使用单个字符串来描述、匹配一系列符合某个句法规则的字符串。正则表达式类似于JSON,是一种通用的标准,被各种开发语言所支持,包括但不限于:Java,JavaScript,C,C++,C#,Python,SQL等等;因为在J</div>
</li>
<li><a href="/article/1899466651682795520.htm"
title="Deepseek结合AnythingLLM搭建个人本地智能知识库" target="_blank">Deepseek结合AnythingLLM搭建个人本地智能知识库</a>
<span class="text-muted">曲幽</span>
<a class="tag" taget="_blank" href="/search/AI/1.htm">AI</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA/1.htm">计算机</a><a class="tag" taget="_blank" href="/search/deepseek/1.htm">deepseek</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a><a class="tag" taget="_blank" href="/search/ollama/1.htm">ollama</a><a class="tag" taget="_blank" href="/search/anythingllm/1.htm">anythingllm</a><a class="tag" taget="_blank" href="/search/%E6%9C%AC%E5%9C%B0%E7%9F%A5%E8%AF%86%E5%BA%93/1.htm">本地知识库</a>
<div>之前通过Ollama搭建了本地Deepseek大模型对话机制,但知识点仅限于Deepseek内部的数据,且目前数据截止时间为2024年7月,如果我们询问一些专业性比较强的内容,则Deepseek也显得无能为力,这就需要再给这个大脑外接一些文档数据了,通过AnythingLLM来Embedding外部文档。更多内容,可关注公众号“一名程序媛”,我们一起从0-1学编程1下载安装AnythingLLM有</div>
</li>
<li><a href="/article/1899452281502363648.htm"
title="MySQL有哪些高可用方案?" target="_blank">MySQL有哪些高可用方案?</a>
<span class="text-muted">java1234_小锋</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>大家好,我是锋哥。今天分享关于【MySQL有哪些高可用方案?】面试题。希望对大家有帮助;MySQL有哪些高可用方案?1000道互联网大厂Java工程师精选面试题-Java资源分享网MySQL高可用(HighAvailability,HA)方案主要是通过一系列技术和架构来确保MySQL数据库在出现故障时仍然可以继续提供服务。以下是一些常见的MySQL高可用方案:1.主从复制(Master-Slave</div>
</li>
<li><a href="/article/1899451651291410432.htm"
title="如何快速定位慢SQL?" target="_blank">如何快速定位慢SQL?</a>
<span class="text-muted">java1234_小锋</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>大家好,我是锋哥。今天分享关于【如何快速定位慢SQL?】面试题。希望对大家有帮助;如何快速定位慢SQL?1000道互联网大厂Java工程师精选面试题-Java资源分享网快速定位慢SQL的过程可以通过以下几种方法来实现。这些方法的关键在于尽早识别并分析性能瓶颈,逐步优化SQL查询。1.启用慢查询日志(MySQL为例)慢查询日志是检测慢SQL的一个重要工具。可以启用慢查询日志,记录执行时间超过阈值的查</div>
</li>
<li><a href="/article/1899442702450225152.htm"
title="HTML5 Canvas制作雪花飘落动画" target="_blank">HTML5 Canvas制作雪花飘落动画</a>
<span class="text-muted">坚持坚持那些年</span>
<div>本文还有配套的精品资源,点击获取简介:HTML5引入了Canvas元素,它赋予网页设计师丰富的绘图能力,允许通过JavaScript实现复杂的动画效果。本文将介绍如何结合HTML5的Canvas元素和JavaScript创建一个全屏的雪花飘落背景动画。通过定义雪花对象、创建雪花数组、编写主循环并利用requestAnimationFrame来绘制和更新雪花位置,我们能够实现一个逼真的雪花飘落动画效</div>
</li>
<li><a href="/article/1899442703771430912.htm"
title="用 Claude3.5 从零写扫雷游戏-实现蜂窝地图" target="_blank">用 Claude3.5 从零写扫雷游戏-实现蜂窝地图</a>
<span class="text-muted">selfboot0</span>
<a class="tag" taget="_blank" href="/search/AI%E7%BC%96%E7%A8%8B/1.htm">AI编程</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a><a class="tag" taget="_blank" href="/search/chatgpt/1.htm">chatgpt</a>
<div>上一篇用Claude3.5从零写扫雷游戏-基本功能篇中,在Claude3.5的帮助下,我这前端小白也基本完成了一个完整的扫雷游戏。不过只是传统的方格扫雷,如果换成蜂窝扫雷游戏,Claude3.5能实现吗?先来看成果吧,可以在在线扫雷游戏中体验:Claude3.5蜂窝扫雷实现考虑到前面已经实现了基本的方格扫雷,并且我们很机智的把逻辑,渲染,UI组件都分开了。那么实现蜂窝状的扫雷,也可以按照这个思路来</div>
</li>
<li><a href="/article/1899442448510283776.htm"
title="Spring Boot 条件注解:@ConditionalOnProperty 完全解析" target="_blank">Spring Boot 条件注解:@ConditionalOnProperty 完全解析</a>
<span class="text-muted">web18285997089</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E8%B7%AF%E7%BA%BF/1.htm">学习路线</a><a class="tag" taget="_blank" href="/search/%E9%98%BF%E9%87%8C%E5%B7%B4%E5%B7%B4/1.htm">阿里巴巴</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>在SpringBoot项目中,有时候我们希望根据配置文件中的某个属性值来决定是否启用某个功能或加载某个组件。此时,@ConditionalOnProperty注解就可以发挥作用。它通过配置文件的属性值控制Bean或配置类的加载,使得我们的程序更具灵活性。本文将详细介绍@ConditionalOnProperty的用法,并通过功能开关和环境配置两个实际场景来展示它的强大之处。1.@Condition</div>
</li>
<li><a href="/article/1899439669221847040.htm"
title="Django 初始化导入数据详解" target="_blank">Django 初始化导入数据详解</a>
<span class="text-muted">jay丿</span>
<a class="tag" taget="_blank" href="/search/django/1.htm">django</a><a class="tag" taget="_blank" href="/search/sqlite/1.htm">sqlite</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>Django初始化导入数据详解在Django项目中,初始化数据导入是一个常见的需求,特别是在开发阶段或者部署新环境时,通常需要一些预置的数据来确保应用能够正常运行。Django提供了一种高效的方法来加载初始化数据,即通过fixtures机制。本文将详细介绍如何使用Django的fixtures功能来导入初始化数据。1.Fixtures机制概述Django默认会在应用的目录下查找名为fixtures</div>
</li>
<li><a href="/article/1899437273754169344.htm"
title="探索Coco-Web:一款强大的H5创作工具" target="_blank">探索Coco-Web:一款强大的H5创作工具</a>
<span class="text-muted">岑晔含Dora</span>
<div>探索Coco-Web:一款强大的H5创作工具去发现同类优质开源项目:https://gitcode.com/是一个开源的、基于Web的H5(HTML5)创作平台,旨在让开发者和设计师能够轻松地创建互动式的内容和应用。通过其直观的界面和丰富的功能,无论你是编程高手还是初学者,都能够利用Coco-Web制作出富有吸引力的数字内容。技术分析Coco-Web基于现代Web技术构建,包括:React.js:</div>
</li>
<li><a href="/article/1899436425804312576.htm"
title="如何实现和调试REST API中的摘要认证(Digest Authentication)" target="_blank">如何实现和调试REST API中的摘要认证(Digest Authentication)</a>
<span class="text-muted"></span>
<div>如何实现和调试RESTAPI中的摘要认证(DigestAuthentication)在保护RESTAPI时,开发者通常会在多种认证机制之间进行选择,其中摘要认证(DigestAuthentication)是一种常见的选择。本文探讨了使用摘要认证的原因,解释了其原理,提供了Java和Go语言的实现示例,并提供了测试该认证的工具和方法。为什么使用摘要认证来保护RESTAPI?摘要认证是一种安全的用户验</div>
</li>
<li><a href="/article/1899435759174217728.htm"
title="使用Nginx进行反向代理HTTPS服务" target="_blank">使用Nginx进行反向代理HTTPS服务</a>
<span class="text-muted">TechABC</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/https/1.htm">https</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a>
<div>Nginx是一款高性能的Web服务器和反向代理服务器,它能够处理大量并发连接并提供快速的服务。在本文中,我们将学习如何使用Nginx来配置反向代理HTTPS服务。下面是一个详细的配置示例,以帮助您实现此目标。首先,您需要确保已经安装了Nginx。您可以通过以下命令来安装Nginx:sudoaptupdatesudoaptinstallnginx安装完成后,您可以编辑Nginx的配置文件。该文件通常</div>
</li>
<li><a href="/article/1899435540860694528.htm"
title="如何免费制作景区二维码?" target="_blank">如何免费制作景区二维码?</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E4%BA%8C%E7%BB%B4%E7%A0%81/1.htm">二维码</a>
<div>二维码随处可见,你外出旅游,支付用二维码,到了景区也能见到不少二维码。现在越来越多的景区也开始加入二维码,来代替纸质导览图,还能替代一部分的导游,为游客提供更有互动性的体验。一、景区二维码的应用案例招宝山风景区招宝山风景区推出了“智慧旅游”讲解二维码,游客只需打开微信扫描二维码,便能听到讲解员温柔的解说声,深入了解威远城背后的历史故事,让游客在游览过程中能更好地了解景区的文化内涵,提升了旅游体验。</div>
</li>
<li><a href="/article/1899435379816198144.htm"
title="前端框架的发展史" target="_blank">前端框架的发展史</a>
<span class="text-muted">Qpeterqiufengyi</span>
<a class="tag" taget="_blank" href="/search/%E4%B8%93%E6%9C%89%E5%90%8D%E8%AF%8D%E8%A7%A3%E9%87%8A/1.htm">专有名词解释</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a>
<div>1、htmlcss+div从1990年代初HTML被发明开始样式表就以各种形式出现了,不同的浏览器结合了它们各自的样式语言,读者可以使用这些样式语言来调节网页的显示方式。一开始样式表是给读者用的,最初的HTML版本只含有很少的显示属性,读者来决定网页应该怎样被显示。但随着HTML的成长,为了满足设计师的要求,HTML获得了很多显示功能。随着这些功能的增加外来定义样式的语言越来越没有意义了。1994</div>
</li>
<li><a href="/article/1899434749504581632.htm"
title="第 146 题「LRU缓存机制」(手撸LRU算法)" target="_blank">第 146 题「LRU缓存机制」(手撸LRU算法)</a>
<span class="text-muted">冰火同学</span>
<a class="tag" taget="_blank" href="/search/%E5%8A%9B%E6%89%A3/1.htm">力扣</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>首选用比较通俗的语言来讲一讲LRU算法,那手机内存来举例子,就是当内存超出了手机设置的内存后,就要删除了内存,那删除那部分内存呢,LRU算法就是提供一个策略来选择那些需要缓存需要被删除掉,就是谁隔得最远就删除掉谁。LRU算法的描述怎么描述呢,其实上述描述的就是LRU算法要实现的逻辑只不多是人能理解的活,那么如何从写代码的角度来说一下实现LRU算法的逻辑呢,这个时候就要通过基础的数据结构结合来讲LR</div>
</li>
<li><a href="/article/1899432732103077888.htm"
title="如何用本地部署的DeepSeek-R1模型结合OmniParser V2实现无网络 WPS 文件交互?(适合小白)" target="_blank">如何用本地部署的DeepSeek-R1模型结合OmniParser V2实现无网络 WPS 文件交互?(适合小白)</a>
<span class="text-muted">Leaton Lee</span>
<a class="tag" taget="_blank" href="/search/wps/1.htm">wps</a><a class="tag" taget="_blank" href="/search/%E4%BA%A4%E4%BA%92/1.htm">交互</a><a class="tag" taget="_blank" href="/search/deepseek/1.htm">deepseek</a><a class="tag" taget="_blank" href="/search/OmniParse/1.htm">OmniParse</a><a class="tag" taget="_blank" href="/search/V2/1.htm">V2</a>
<div>引言你是否想在没有互联网的情况下,用AI直接操作WPS的Word(.docx)和Excel(.xls)文件?今天我们来实现一个本地部署的方案,使用deepseekr1模型和OmniParserV2,通过WPS的图形界面(GUI)完成文件操作。别担心,即使你是编程小白,这篇文章会用简单语言一步步带你完成。什么是我们要做的?我们希望AI能像人一样“看”到WPS界面,然后根据指令(如“保存文件”)自动点</div>
</li>
<li><a href="/article/1899432100508004352.htm"
title="前端 UI 框架发展史" target="_blank">前端 UI 框架发展史</a>
<span class="text-muted">之道前端</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E7%9F%A5%E8%AF%86%E7%82%B9/1.htm">前端知识点</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E4%BA%BA%E7%94%9F/1.htm">程序人生</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a>
<div>上一小节我们了解了前端UI框架的作用和意义,接下来我们再来了解前端UI框架的发展历史。虽然是讲历史,但我不想讲得太复杂,也不打算搞什么编年史记录啥的,毕竟我们不是来学历史的。我会简单描述一下前端UI框架的发展历程,同时在这个过程中,把我自己的一些感受和想法分享给你。你可以以轻松娱乐的心态来看这篇文章,同时也大概了解一下我们前端开发是怎么发展到现在这样子的。这样可以让你更好地去理解将要学习的前端UI</div>
</li>
<li><a href="/article/1899432101309116416.htm"
title="Spring Boot 集成 Kafka" target="_blank">Spring Boot 集成 Kafka</a>
<span class="text-muted">m0_74824592</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E8%B7%AF%E7%BA%BF/1.htm">学习路线</a><a class="tag" taget="_blank" href="/search/%E9%98%BF%E9%87%8C%E5%B7%B4%E5%B7%B4/1.htm">阿里巴巴</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/kafka/1.htm">kafka</a><a class="tag" taget="_blank" href="/search/linq/1.htm">linq</a>
<div>在现代软件开发中,分布式系统和微服务架构越来越受到关注。为了实现系统之间的异步通信和解耦,消息队列成为了一种重要的技术手段。Kafka作为一种高性能、分布式的消息队列系统,被广泛应用于各种场景。而SpringBoot作为一种流行的Java开发框架,提供了便捷的方式来构建应用程序。本文将介绍如何在SpringBoot项目中集成Kafka,包括Kafka的基本概念、SpringBoot集成Kafka的</div>
</li>
<li><a href="/article/1899431596692402176.htm"
title="AI 问答系统实战:用 Python + Flask + LLM 打造你的智能对话机器人!" target="_blank">AI 问答系统实战:用 Python + Flask + LLM 打造你的智能对话机器人!</a>
<span class="text-muted">Leaton Lee</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a>
<div>开篇互动:你是否想拥属于自己的AI问答机器人?“你是否想过拥有一个可以随时为你解答问题、提供建议的AI助手?”随着大语言模型(LLM)的快速发展,打造一个智能问答系统已经成为可能!本文将手把手教你如何利用Python和Flask快速搭建一个属于自己的AI问答系统,并集成强大的语言模型(如OpenAI的GPT-3.5或HuggingFace的LLaMA)。无论是技术小白还是有一定经验的开发者,都能轻</div>
</li>
<li><a href="/article/1899430966187847680.htm"
title="Flask框架中局部刷新页面" target="_blank">Flask框架中局部刷新页面</a>
<span class="text-muted">oliver.chau</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91/1.htm">前端开发</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>在Flask中使用AJAX仅刷新leftMenue.html你的项目使用Flask,想要在添加网站后,仅刷新leftMenue.html而不刷新整个页面,可以使用AJAX(推荐)。✅1.在app.py里创建一个返回leftMenue.html的路由在Flask里,我们需要一个专门的API来返回最新的leftMenue.html。fromflaskimportFlask,render_templat</div>
</li>
<li><a href="/article/1899430121706680320.htm"
title="实现课程安排模板鸿蒙示例代码" target="_blank">实现课程安排模板鸿蒙示例代码</a>
<span class="text-muted"></span>
<div>本文原创发布在华为开发者社区。介绍本示例基于Tabs容器组件、Scroll组件、Grid组件实现了上课模块的排版、下半部分使用List组件实现了第一天、第二天的任务列表、班级群界面中使用List组件实现消息的通知。实现课程安排模板源码链接效果预览使用说明如果在运行该示例代码时,出现运行不了的情况,可尝试选择DevEcoStudio菜单栏Build里面的CleanProject选项,来清理工程。实现</div>
</li>
<li><a href="/article/1899428857941913600.htm"
title="有没有开源的企业网盘,是否适合企业使用?" target="_blank">有没有开源的企业网盘,是否适合企业使用?</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%9B%98/1.htm">网盘</a>
<div>开源选项丰富、灵活定制能力强、需要额外运维投入、适合特定场景但不一定适合所有企业,是开源企业网盘的主要特征。从表面看,开源网盘往往具有免费或低成本优势,但企业要投入一定的人力与技术资源来完成安装、维护与升级,从而保障系统的稳定运行。我个人尤其建议在评估运维能力和长期需求后再行决定,因为开源网盘的可行性需要与企业的IT基础和信息安全策略相匹配。在这几点特征里,灵活定制能力强最具吸引力。企业可以根据自</div>
</li>
<li><a href="/article/1899428823280185344.htm"
title="golang中使用mysql事务" target="_blank">golang中使用mysql事务</a>
<span class="text-muted">彩色代码</span>
<a class="tag" taget="_blank" href="/search/Golang%E7%BC%96%E7%A8%8B%E8%AF%AD%E8%A8%80/1.htm">Golang编程语言</a><a class="tag" taget="_blank" href="/search/MySQL%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">MySQL数据库</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/golang/1.htm">golang</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>在Go语言中,可以使用第三方库来处理MySQL事务。在示例中,我们将使用database/sql包与github.com/go-sql-driver/mysql驱动程序来连接和执行MySQL数据库操作。首先,确保你已经安装了相应的依赖库。你可以使用以下命令来安装它们:goget-udatabase/sqlgoget-ugithub.com/go-sql-driver/mysql接下来,我们将演示一</div>
</li>
<li><a href="/article/1899427182724313088.htm"
title="Spring 中的依赖注入" target="_blank">Spring 中的依赖注入</a>
<span class="text-muted">web13093320398</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E8%B7%AF%E7%BA%BF/1.htm">学习路线</a><a class="tag" taget="_blank" href="/search/%E9%98%BF%E9%87%8C%E5%B7%B4%E5%B7%B4/1.htm">阿里巴巴</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>依赖注入当某个java实例需要另一个java实例的协助时,在传统的程序设计过程中,通常由调用者来创建被调用者的实例在spring中,创建被调用者的工作不再由调用者来完成,因此称为控制反转,创建被调用者实例的工作通常由spring容器来完成,然后注入调用者,因此也称为依赖注入注入方式通过构造器注入将被依赖对象通过构造函数的参数注入给依赖对象,并且在初始化对象的时候注入优点:对象初始化完成后便可获得可</div>
</li>
<li><a href="/article/1899427181705097216.htm"
title="Spring @Around 注解" target="_blank">Spring @Around 注解</a>
<span class="text-muted">web13093320398</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E8%B7%AF%E7%BA%BF/1.htm">学习路线</a><a class="tag" taget="_blank" href="/search/%E9%98%BF%E9%87%8C%E5%B7%B4%E5%B7%B4/1.htm">阿里巴巴</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>@Around是SpringAOP(面向切面编程)中的一个注解,它用于定义一个环绕通知(AroundAdvice)。环绕通知是AOP中最强大的一种通知类型,因为它能够在方法执行之前和之后都执行自定义的逻辑,并且可以控制方法是否继续执行或改变其返回值。@Around注解的基本用法要使用@Around注解,你需要先定义一个切面(Aspect),然后在该切面中使用@Around注解来标注一个方法,该方法</div>
</li>
<li><a href="/article/90.htm"
title="java观察者模式" target="_blank">java观察者模式</a>
<span class="text-muted">3213213333332132</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F/1.htm">游戏</a><a class="tag" taget="_blank" href="/search/%E8%A7%82%E5%AF%9F%E8%80%85%E6%A8%A1%E5%BC%8F/1.htm">观察者模式</a>
<div>观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是</div>
</li>
<li><a href="/article/217.htm"
title="TFS RESTful API 模拟上传测试" target="_blank">TFS RESTful API 模拟上传测试</a>
<span class="text-muted">ronin47</span>
<div> TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http</div>
</li>
<li><a href="/article/344.htm"
title="PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式" target="_blank">PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a>
<div>// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()</div>
</li>
<li><a href="/article/471.htm"
title="hibernate" target="_blank">hibernate</a>
<span class="text-muted">171815164</span>
<a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a>
<div>main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new </div>
</li>
<li><a href="/article/598.htm"
title="Ant实例分析" target="_blank">Ant实例分析</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/ant/1.htm">ant</a>
<div> 下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1</div>
</li>
<li><a href="/article/725.htm"
title="[简单]工作记录_接口返回405原因" target="_blank">[简单]工作记录_接口返回405原因</a>
<span class="text-muted">53873039oycg</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a>
<div> 最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post. </div>
</li>
<li><a href="/article/852.htm"
title="关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别" target="_blank">关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别</a>
<span class="text-muted">程序员是怎么炼成的</span>
<div>
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept</div>
</li>
<li><a href="/article/979.htm"
title="JDBC学习笔记-JDBC详细的操作流程" target="_blank">JDBC学习笔记-JDBC详细的操作流程</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/jdbc/1.htm">jdbc</a>
<div>所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St</div>
</li>
<li><a href="/article/1106.htm"
title="rome创建rss" target="_blank">rome创建rss</a>
<span class="text-muted">antonyup_2006</span>
<a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/cms/1.htm">cms</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/struts/1.htm">struts</a><a class="tag" taget="_blank" href="/search/Opera/1.htm">Opera</a>
<div>引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W</div>
</li>
<li><a href="/article/1233.htm"
title="html表格和表单基础" target="_blank">html表格和表单基础</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E8%A1%A8%E6%A0%BC/1.htm">表格</a><a class="tag" taget="_blank" href="/search/%E8%A1%A8%E5%8D%95/1.htm">表单</a><a class="tag" taget="_blank" href="/search/meta/1.htm">meta</a><a class="tag" taget="_blank" href="/search/%E9%94%9A%E7%82%B9/1.htm">锚点</a>
<div>第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&</div>
</li>
<li><a href="/article/1360.htm"
title="ibatis如何传入完整的sql语句" target="_blank">ibatis如何传入完整的sql语句</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/ibatis/1.htm">ibatis</a>
<div> ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<</div>
</li>
<li><a href="/article/1487.htm"
title="精通Oracle10编程SQL(14)开发动态SQL" target="_blank">精通Oracle10编程SQL(14)开发动态SQL</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/plsql/1.htm">plsql</a>
<div>/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
</div>
</li>
<li><a href="/article/1614.htm"
title="【Linux命令】Linux工作中常用命令" target="_blank">【Linux命令】Linux工作中常用命令</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/linux%E5%91%BD%E4%BB%A4/1.htm">linux命令</a>
<div>不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&</div>
</li>
<li><a href="/article/1741.htm"
title="优秀网站和文档收集" target="_blank">优秀网站和文档收集</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%AB%99/1.htm">网站</a>
<div>集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具</div>
</li>
<li><a href="/article/1868.htm"
title="angular.extend" target="_blank">angular.extend</a>
<span class="text-muted">boyitech</span>
<a class="tag" taget="_blank" href="/search/AngularJS/1.htm">AngularJS</a><a class="tag" taget="_blank" href="/search/angular.extend/1.htm">angular.extend</a><a class="tag" taget="_blank" href="/search/AngularJS+API/1.htm">AngularJS API</a>
<div>angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数: </div>
</li>
<li><a href="/article/1995.htm"
title="java-谷歌面试题-设计方便提取中数的数据结构" target="_blank">java-谷歌面试题-设计方便提取中数的数据结构</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插</div>
</li>
<li><a href="/article/2122.htm"
title="ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本" target="_blank">ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本</a>
<span class="text-muted">Chen.H</span>
<a class="tag" taget="_blank" href="/search/ajaxFileUpload/1.htm">ajaxFileUpload</a><a class="tag" taget="_blank" href="/search/ie6/1.htm">ie6</a><a class="tag" taget="_blank" href="/search/ie7/1.htm">ie7</a><a class="tag" taget="_blank" href="/search/ie8/1.htm">ie8</a><a class="tag" taget="_blank" href="/search/ie9/1.htm">ie9</a>
<div>jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
</div>
</li>
<li><a href="/article/2249.htm"
title="[机器人制造原则]机器人的电池和存储器必须可以替换" target="_blank">[机器人制造原则]机器人的电池和存储器必须可以替换</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E5%88%B6%E9%80%A0/1.htm">制造</a>
<div>
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一</div>
</li>
<li><a href="/article/2376.htm"
title="Oracle Multitable INSERT 的用法" target="_blank">Oracle Multitable INSERT 的用法</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,</div>
</li>
<li><a href="/article/2503.htm"
title="专访黑客历史学家George Dyson" target="_blank">专访黑客历史学家George Dyson</a>
<span class="text-muted">datamachine</span>
<a class="tag" taget="_blank" href="/search/on/1.htm">on</a>
<div>20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来</div>
</li>
<li><a href="/article/2630.htm"
title="小学6年级英语单词背诵第一课" target="_blank">小学6年级英语单词背诵第一课</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/english/1.htm">english</a><a class="tag" taget="_blank" href="/search/word/1.htm">word</a>
<div>always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
</div>
</li>
<li><a href="/article/2757.htm"
title="在线IT教育和在线IT高端教育" target="_blank">在线IT教育和在线IT高端教育</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/%E6%95%99%E8%82%B2/1.htm">教育</a>
<div>codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.</div>
</li>
<li><a href="/article/2884.htm"
title="Struts2 xml校验框架所定义的校验文件" target="_blank">Struts2 xml校验框架所定义的校验文件</a>
<span class="text-muted">蕃薯耀</span>
<a class="tag" taget="_blank" href="/search/Struts2+xml%E6%A0%A1%E9%AA%8C/1.htm">Struts2 xml校验</a><a class="tag" taget="_blank" href="/search/Struts2+xml%E6%A0%A1%E9%AA%8C%E6%A1%86%E6%9E%B6/1.htm">Struts2 xml校验框架</a><a class="tag" taget="_blank" href="/search/Struts2%E6%A0%A1%E9%AA%8C/1.htm">Struts2校验</a>
<div>
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa</div>
</li>
<li><a href="/article/3011.htm"
title="mac下安装rar和unrar命令" target="_blank">mac下安装rar和unrar命令</a>
<span class="text-muted">hanqunfeng</span>
<a class="tag" taget="_blank" href="/search/mac/1.htm">mac</a>
<div>1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar</div>
</li>
<li><a href="/article/3138.htm"
title="三种将list转换为map的方法" target="_blank">三种将list转换为map的方法</a>
<span class="text-muted">jackyrong</span>
<a class="tag" taget="_blank" href="/search/list/1.htm">list</a>
<div> 在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des</div>
</li>
<li><a href="/article/3265.htm"
title="年轻程序员需要学习的5大经验" target="_blank">年轻程序员需要学习的5大经验</a>
<span class="text-muted">lampcy</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a>
<div>在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加</div>
</li>
<li><a href="/article/3392.htm"
title="评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓" target="_blank">评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓</a>
<span class="text-muted">nannan408</span>
<div>先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,</div>
</li>
<li><a href="/article/3519.htm"
title="使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件" target="_blank">使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件</a>
<span class="text-muted">Everyday都不同</span>
<a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a><a class="tag" taget="_blank" href="/search/input/1.htm">input</a><a class="tag" taget="_blank" href="/search/%E5%9B%9E%E8%BD%A6%E9%94%AE%E7%BB%91%E5%AE%9A/1.htm">回车键绑定</a><a class="tag" taget="_blank" href="/search/click/1.htm">click</a><a class="tag" taget="_blank" href="/search/enter/1.htm">enter</a>
<div>假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun</div>
</li>
<li><a href="/article/3646.htm"
title="EXT学习记录" target="_blank">EXT学习记录</a>
<span class="text-muted">tntxia</span>
<a class="tag" taget="_blank" href="/search/ext/1.htm">ext</a>
<div>
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h</div>
</li>
<li><a href="/article/3773.htm"
title="mybatis3的mapper文件报Referenced file contains errors" target="_blank">mybatis3的mapper文件报Referenced file contains errors</a>
<span class="text-muted">xingguangsixian</span>
<a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a>
<div>最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>