如何用docker快速搭建大型开源项目(tuleap)的开发编译环境
文章目录
- 前言
- 二.mac上安装docker
- 1.下载docker安装包
- 2.配置docker镜像加速器
- 3.检查安、装配置结果
- 二.构建docker基础开发环境node镜像
- 1.编写dockerfile文件
- 2.通过dockerfile文件创建docker镜像
- 三.github上拉取开源项目tuleap源码
- 四. 用本地源码路径挂载基础开发环境 docker 容器
- 五.拉取tuleap docker镜像运行lueap项目
- 1.拉取tuleap docke镜像
- 2.运行该镜像
- 3.设置tuleap 超级用户账户
- 4.用超级账户登陆
- 4.安装tuleap需要的插件
- 六.将本地github tuleap项目源码挂载本地源码路径,用docker基础开发环境安装运行tuleap项目。
- 1.挂载本地路径
- 2.安装tuleap开发环境依赖
- 七.修改本地源码,docker基础开发环境编译打包
- 1.修改本地tuleap源码
- 2.dokcer容器 data-app:v1中编译出打包文件
- 八.将打包的源码复制到tuleap官方提供的docker镜像容器中,启动项目查看修改结果
- 1.拷贝本地打包出来的文件到docker容器中
- 2.检查是否拷贝成功
- 3.再次浏览器查看页面结果
前言
相信大家在调查使用开源项目时特别是比较复杂的开源项目,由于项目的历史性进展问题,很可能项目中会用到前端非常多的框架,插件,脚本等,此时仅仅在本地开发环境搭建一套开发环境可能要花费几周的时间,意志不坚定者很可能中途会放弃,也有可能费了九牛之力可算将开源环境整起来,却发现自己本地的项目开发环境整崩了!本篇博文向大家介绍用docker搭建复杂开源项目的开发环境环境的,这里用到的开源项目是 tuleap
https://docs.tuleap.org/
该项目提供发布的完整docker 镜像 docker pull enalean/tuleap-aio
该项目的git-hub地址:https://github.com/Enalean/tuleap
我们要完成的任务:
- 下载安装docker;
- 构建docker基础开发镜像安装node开发环境;
- github上拉取开源项目tuleap源码;
- 用本地源码路径挂载基础开发环境 docker 容器;
- 拉取官方tuleap docker镜像, 安装镜像启动lueap项目;
- 将本地github tuleap项目源码挂载本地源码路径,用docker基础开发环境安装运行tuleap项目。
- 修改本地源码,用docker基础开发环境编译打包。
- 将打包的源码复制到tuleap官方提供的docker镜像容器中,启动项目查看修改结果
由于本篇博文注重实际操作,以及lueap源码的编译打包,对于docker相关原理不做详细说明,部分命令含义可以相见docker基础教程;
二.mac上安装docker
1.下载docker安装包
下载地址:edge
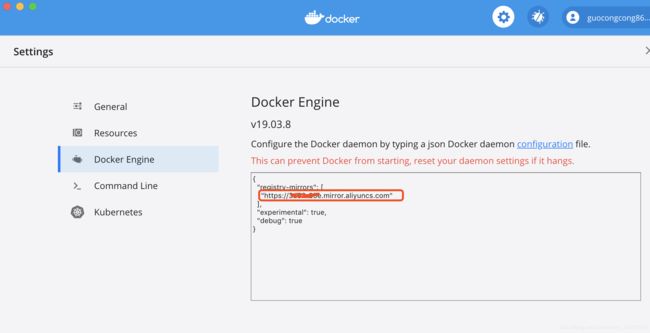
2.配置docker镜像加速器
由于你懂的原因为了使docker在后期拉取镜像速度,必须配置镜像加速
此处我们选择阿里云的docker镜像加速器,你只需免费注册即可
在已安装好的docker -->perfrence—>Docker Egine
3.检查安、装配置结果
控制台输入命令:docker info
即可证明安装配置成功。
二.构建docker基础开发环境node镜像
由于tuleap 的源码packege中已经集成了开发编译环境的相关依赖,我们只需要构建node基础环境
1.编写dockerfile文件
新建空的开发目录 app-data 在开发目录下新建dockerfile文件
FROM node:13
RUN npm set registry https://registry.npm.taobao.org/
WORKDIR /app-data
2.通过dockerfile文件创建docker镜像
控制台切换到上一步新建的工程根目录下执行:docker build -t app-data:v1 .
千万注意后面的黑点 一定要带上
完成后查看镜像:docker images
三.github上拉取开源项目tuleap源码
tuleap源码地址: https://github.com/Enalean/tuleap
拉取完本地目录结构:
注意: 原则上从github上拉取下来的源码,安装之后,是可以正常编译打包的。但是由于该项目的特殊性大多数情况下是无法编译运行的,感兴趣可以看看其前端的源码框架非常多逻辑及其复杂。
四. 用本地源码路径挂载基础开发环境 docker 容器
这一步是我们要构建docker开发环境的核心,其本质目的就是用本地的源码在docker容器的开发编译环境下打包,以便于在本地修改源码的验证。
命令: docker run -it -v /Users/guocongcong/Desktop/caowenbo/tuleap-master:/app-data app-data:v1 bash
五.拉取tuleap docker镜像运行lueap项目
1.拉取tuleap docke镜像
命令: docker pull enalean/tuleap-aio:centos7
检查镜像:docker images
2.运行该镜像
运行该镜像:docker run -it -e VIRTUAL_HOST="localhost" -p 80:80 -p 443:443 enalean/tuleap-aio:centos7
验证:浏览器输入:https://localhost/
3.设置tuleap 超级用户账户
docker控制台进入上步所运行的容器内:docker exec -it 7dea1b26e963 bash
注意查看 ID:docker ps 拿到容器id进入哦
执行密码生成命令: cat /data/root/.tuleap_passwd
4.用超级账户登陆
进入:
4.安装tuleap需要的插件
本次演示Agile Dashboard插件的安装,页面操作。
六.将本地github tuleap项目源码挂载本地源码路径,用docker基础开发环境安装运行tuleap项目。
本地从github上当下来的源码,将源码路径挂载到docker 基础开发环境容器中,进行安装运行打包。
1.挂载本地路径
挂载本地源码路径命令:docker run -it -v /Users/guocongcong/Desktop/caowenbo/tuleap-master:/app-data app-data:v1 bash
本地路径:/Users/guocongcong/Desktop/caowenbo/tuleap-master
tag::/app-data
挂载到docker的开发环境容器名称: app-data:v1
2.安装tuleap开发环境依赖
npm install
七.修改本地源码,docker基础开发环境编译打包
1.修改本地tuleap源码
本次演示我们修改AgileDashboard 插件中的源码
打断点,输出log
2.dokcer容器 data-app:v1中编译出打包文件
此处就是常用的项目脚本命令
npm run build
注意:主项目和插件项目要分别安装
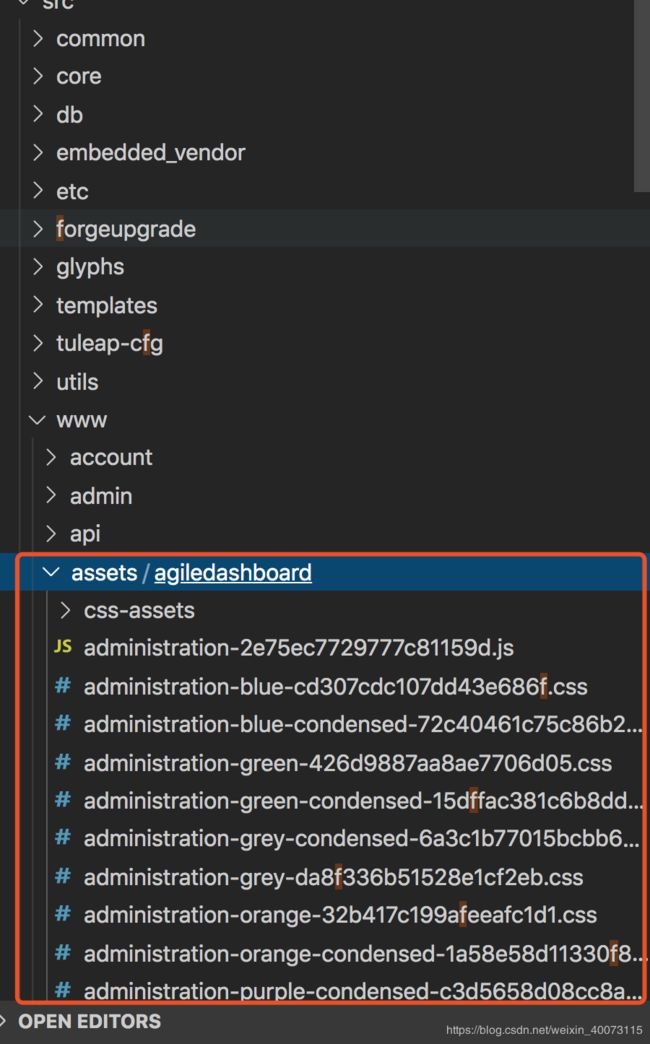
打包成功后看到打包文件:
八.将打包的源码复制到tuleap官方提供的docker镜像容器中,启动项目查看修改结果
1.拷贝本地打包出来的文件到docker容器中
命令:docker cp /Users/guocongcong/Desktop/caowenbo/tuleap-master/src/www/assets/agiledashboard/ 2d309337215f:/usr/share/tuleap/src/www/assets
详解: 拷贝命令:docker cp
本地路径:/Users/guocongcong/Desktop/caowenbo/tuleap-master/src/www/assets/agiledashboard/
tuleap官方镜像容器id:2d309337215f:
tuleap官方镜像容器对应的打包文件替换路径:/usr/share/tuleap/src/www/assets
2.检查是否拷贝成功
进入容器:docker exec -it 2d309337215f /bin/bash
进入对应目录:cd /usr/share/tuleap/src/www/assets/agiledashboard
注意拷贝工程中一定要使docker目标容器是启动着的状态