vue element UI 学习总结笔记(十一)_vue中打印模板设置
打印经常需要根据用户需求自定义,整个问题解决思路是:
把打印内看成三个部分,头部、明细区、脚步;
根据选中的元数据,输出界面内容:
-
{{ item.text }}:
{{ item.value }}
....
{{ item.text }}
{{ $getCodeLabel(rowData[item.key]) === null ? '-' : $getCodeLabel(rowData[item.key]) }}
{{ getTfootHtmlByItem(item,index) }}
...看看效果:
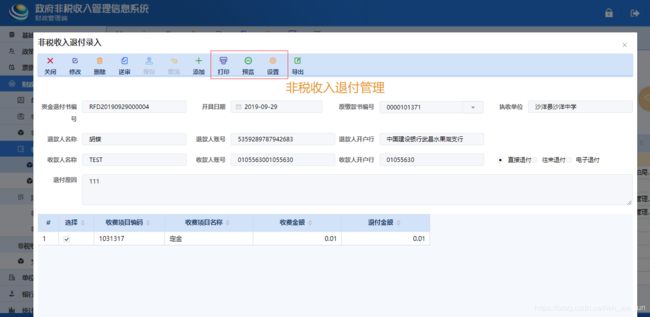
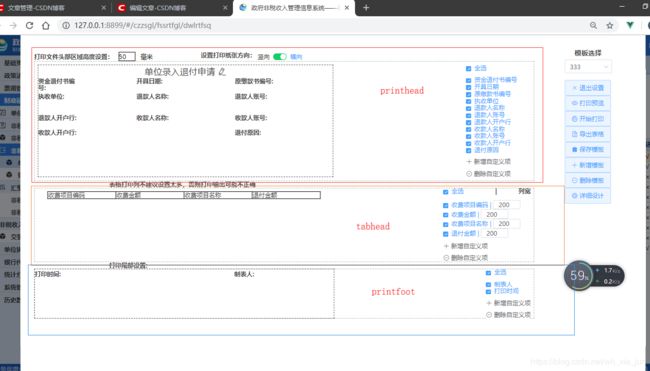
页面需要自定义打印。
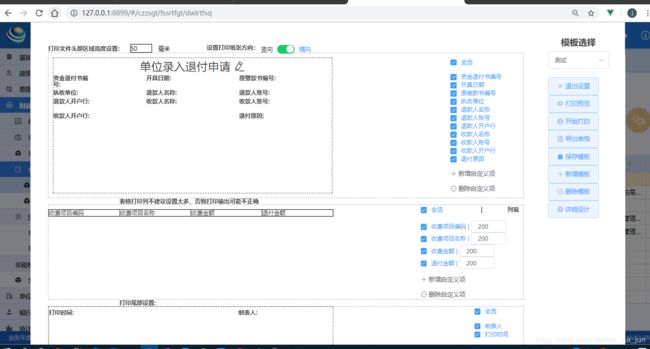
设置即是设置打印模板:
这个模板分为三个区域:
表头区、表尾区、中间明细区。
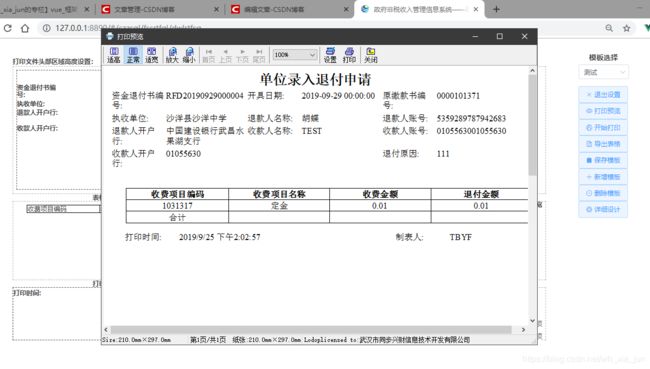
点击打印预览:
这里,我们写了一个打印组件,实现上述功能。
组件接受三个参数:
表头、明细数据、模板数据
props: {
formPrintData: { // 表单参数数据。
type: Array,
required: false,
default() {
return []
}
},
printData: {
type: Array,
required: false,
default() {
return []
}
},
templateData: {
type: Array,
default() {
return []
}
},
defaultData: { //这个没有用到
type: Array,
default() {
return []
}
}
},组件接受到模板参数后,对其进行相关处理:
employTemplateData: { // 当前应用模板
get() {
// var target = this.templateData.find(item => item.isdefault === 1)
// if (!target) {
// target = this.templateData.find(item => item.isstandardtemplage === 1)
// }
var target = ''
var targetList = this.templateData.filter(item => +item.isdefault === 1)
// 没有isdefault = 1,取isstandardtemplage = 1
if (targetList.length === 0) {
target = this.templateData[0]
} else { // 有isdefault等于1时,要判断isstandardtemplage,有为0的情况就取0,没有就取1,即默认的标准模板。
var customerTemplate = targetList.find(item => +item.isstandardtemplage === 0)
if (customerTemplate) target = customerTemplate
else target = targetList[0]
}
if (target) {
if (typeof (target.templatecontent) === 'string') {
target.templatecontent = JSON.parse(target.templatecontent)
}
if (this.formPrintData.length > 0) {
console.log('target', target)
// target.templatecontent.printHead = JSON.parse(JSON.stringify(this.formPrintData))
// target.templatecontent.printFoot = JSON.parse(JSON.stringify(this.formPrintData))
// 这里的代码是因为模板有时候没有传递printData这些字段,避免undefined报错。
if (!target.templatecontent.printHead) {
target.templatecontent.printHead = []
}
if (!target.templatecontent.printFoot) {
target.templatecontent.printFoot = []
}
// 这里由于开始的设计有误,没有将显示的表单信息和渲染数据的表单信息分开,合在一起了。
// 所以需要根据模板里面的表单的值,对比传递进来的表单,找到对应的值即可。
console.log('target.templatecontent.printFoot:', target.templatecontent.printFoot)
target.templatecontent.printHead.forEach(item => {
var matchedItem = this.formPrintData.find(dataItem => dataItem.text === item.text)
item.value = matchedItem === undefined ? item.value : matchedItem.value
})
target.templatecontent.printFoot.forEach(item => {
var matchedItem = this.formPrintData.find(dataItem => dataItem.text === item.text)
item.value = matchedItem === undefined ? item.value : matchedItem.value
})
}
return target
}
},
set(val) {
return val
}
},ps:
- 这里var targetList = this.templateData.filter(item => +item.isdefault === 1) “+“是类型转换,把字符串转换为int类型。
- item.value = matchedItem === undefined ? item.value : matchedItem.value 这句话是根据条件判断对item.value进行赋值。
组件的结构:
//模板...
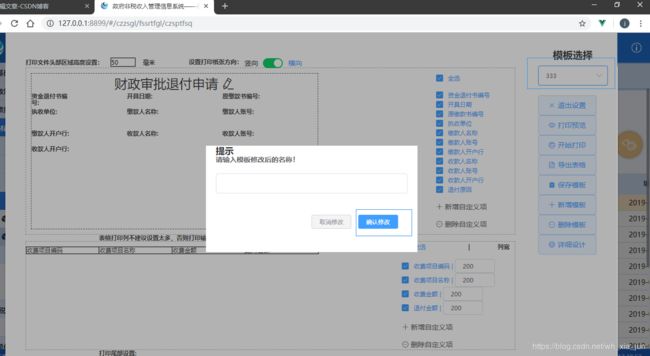
注意修改标题代码 用到$set()方法:
代码:
confirmTitle() {
if (this.updateTitleName) {
// this.validatorUpdate()
this.updateTitleError = true
this.updateTitleVisible = false
this.$set(this.employTemplateData.templatecontent, 'title', this.updateTitleName)
} else {
this.updateTitleError = '打印表头名称不能为空!'
}
},ps: Vue2.0 $set()的正确使用方式
打印模板组件的使用:
从业务上要理解上面的代码,先看看系统模板初始化:(这个在这个打印组件以外)。
templateInitData: {
// add
guid: "",
userid: null,
templatecontent: {
// 注释 title标题
title: "财政审批退付申请",
direction: 2,
printHeadHeight: 50, // 打印头部区域的高度,单位mm
printHead: [
// 注释 表格上面内容
// { text: "制表人", checked: true },
{ text: "资金退付书编号", checked: true },
{ text: "开具日期", checked: true },
{ text: "原缴款书编号", checked: true },
{ text: "执收单位", checked: true },
{ text: "缴款人名称", checked: true },
{ text: "缴款人账号", checked: true },
{ text: "缴款人开户行", checked: true },
{ text: "收款人名称", checked: true },
{ text: "收款人账号", checked: true },
{ text: "收款人开户行", checked: true },
{ text: "退付原因", checked: true }
],
tableHead: [
// 注释 表格内容
{
text: "收费项目编码",
key: "nontaxcode",
width: "200",
checked: true
},
{
text: "收费项目名称",
key: "nontaxname",
width: "200",
checked: true
},
{ text: "收费金额", key: "amt", width: "200", checked: true },
{
text: "退付金额",
key: "rfdamt",
width: "200",
checked: true
}
],
printFoot: [
// 注释 表格下面内容
{
text: "制表人",
value: this.$store.state.user.name,
checked: true
},
{
text: "打印时间",
value: new Date().toLocaleString(),
checked: true
}
]
},
isdefault: 1, // 是否现在使用的模板
templatecode: this.$route.path + "/add",
templatename: "标准模板",
isstandardtemplage: 1 // 是否标准模板
},数据中的几个变量名称对应的内容图示:
后端相关查询的数据(例子):
{"code":"200","data":[{"guid":"8a8181846d80e0ea016d80fe1a050006","year":"2019","admdivcode":"420822","userid":"F77F3055AABCE8803C29DF683825B7BF","templatecode":"/czzsgl/fssrtfgl/dwlrtfsq/add","templatename":"222","isstandardtemplage":0,"templatecontent":"{\"title\":\"单位录入退付申请\",\"direction\":2,\"printHeadHeight\":50,\"printHead\":[{\"text\":\"资金退付书编号\",\"checked\":true,\"value\":\"RFD20190930000001\"},{\"text\":\"开具日期\",\"checked\":true,\"value\":\"2019-09-30 00:00:00\"},{\"text\":\"原缴款书编号\",\"checked\":true,\"value\":\"0011687662\"},{\"text\":\"执收单位\",\"checked\":true,\"value\":\"湖北省国土资源厅沙洋监狱管理局国土资源局\"},{\"text\":\"退款人名称\",\"checked\":true,\"value\":\"申雯凤\"},{\"text\":\"退款人账号\",\"checked\":true,\"value\":null},{\"text\":\"退款人开户行\",\"checked\":true,\"value\":null},{\"text\":\"收款人名称\",\"checked\":true,\"value\":\"农行沙洋县支行\"},{\"text\":\"收款人账号\",\"checked\":true,\"value\":\"1755 4101 0400 0353 1\"},{\"text\":\"收款人开户行\",\"checked\":true,\"value\":\"农行沙洋县支行\"},{\"text\":\"退付原因\",\"checked\":true,\"value\":\"沙洋县支行退付\"}],\"tableHead\":[{\"text\":\"收费项目编码\",\"key\":\"nontaxcode\",\"width\":\"200\",\"checked\":true},{\"text\":\"收费项目名称\",\"key\":\"nontaxname\",\"width\":\"200\",\"checked\":true},{\"text\":\"收费金额\",\"key\":\"amt\",\"width\":\"200\",\"checked\":true},{\"text\":\"退付金额\",\"key\":\"rfdamt\",\"width\":\"200\",\"checked\":true}],\"printFoot\":[{\"text\":\"制表人\",\"value\":\"王凤霞\",\"checked\":true},{\"text\":\"打印时间\",\"value\":\"2019/9/30 下午3:04:53\",\"checked\":true}]}","isdefault":0,"remark":null,"isenabled":1},{"guid":"8a8181846d80e0ea016d80ffbb0a0007","year":"2019","admdivcode":"420822","userid":"F77F3055AABCE8803C29DF683825B7BF","templatecode":"/czzsgl/fssrtfgl/dwlrtfsq/add","templatename":"333","isstandardtemplage":0,"templatecontent":"{\"title\":\"单位录入退付申请\",\"direction\":2,\"printHeadHeight\":50,\"printHead\":[{\"text\":\"资金退付书编号\",\"checked\":true,\"value\":\"RFD20190930000001\"},{\"text\":\"开具日期\",\"checked\":true,\"value\":\"2019-09-30 00:00:00\"},{\"text\":\"原缴款书编号\",\"checked\":true,\"value\":\"0011687662\"},{\"text\":\"执收单位\",\"checked\":true,\"value\":\"湖北省国土资源厅沙洋监狱管理局国土资源局\"},{\"text\":\"退款人名称\",\"checked\":true,\"value\":\"申雯凤\"},{\"text\":\"退款人账号\",\"checked\":true,\"value\":null},{\"text\":\"退款人开户行\",\"checked\":true,\"value\":null},{\"text\":\"收款人名称\",\"checked\":true,\"value\":\"农行沙洋县支行\"},{\"text\":\"收款人账号\",\"checked\":true,\"value\":\"1755 4101 0400 0353 1\"},{\"text\":\"收款人开户行\",\"checked\":true,\"value\":\"农行沙洋县支行\"},{\"text\":\"退付原因\",\"checked\":true,\"value\":\"沙洋县支行退付\"}],\"tableHead\":[{\"text\":\"收费项目编码\",\"key\":\"nontaxcode\",\"width\":\"200\",\"checked\":true},{\"text\":\"收费项目名称\",\"key\":\"nontaxname\",\"width\":\"200\",\"checked\":true},{\"text\":\"收费金额\",\"key\":\"amt\",\"width\":\"200\",\"checked\":true},{\"text\":\"退付金额\",\"key\":\"rfdamt\",\"width\":\"200\",\"checked\":true}],\"printFoot\":[{\"text\":\"制表人\",\"value\":\"王凤霞\",\"checked\":true},{\"text\":\"打印时间\",\"value\":\"2019/9/30 下午3:04:53\",\"checked\":true}]}","isdefault":1,"remark":null,"isenabled":1},{"guid":"8a8181846d80e0ea016d80fc8c600004","year":"2019","admdivcode":"420822","userid":null,"templatecode":"/czzsgl/fssrtfgl/dwlrtfsq/add","templatename":"标准模板","isstandardtemplage":1,"templatecontent":"{\"title\":\"单位录入退付申请\",\"direction\":2,\"printHeadHeight\":50,\"printHead\":[{\"text\":\"资金退付书编号\",\"checked\":true},{\"text\":\"开具日期\",\"checked\":true},{\"text\":\"原缴款书编号\",\"checked\":true},{\"text\":\"执收单位\",\"checked\":true},{\"text\":\"退款人名称\",\"checked\":true},{\"text\":\"退款人账号\",\"checked\":true},{\"text\":\"退款人开户行\",\"checked\":true},{\"text\":\"收款人名称\",\"checked\":true},{\"text\":\"收款人账号\",\"checked\":true},{\"text\":\"收款人开户行\",\"checked\":true},{\"text\":\"退付原因\",\"checked\":true}],\"tableHead\":[{\"text\":\"收费项目编码\",\"key\":\"nontaxcode\",\"width\":\"200\",\"checked\":true},{\"text\":\"收费项目名称\",\"key\":\"nontaxname\",\"width\":\"200\",\"checked\":true},{\"text\":\"收费金额\",\"key\":\"amt\",\"width\":\"200\",\"checked\":true},{\"text\":\"退付金额\",\"key\":\"rfdamt\",\"width\":\"200\",\"checked\":true}],\"printFoot\":[{\"text\":\"制表人\",\"value\":\"王凤霞\",\"checked\":true},{\"text\":\"打印时间\",\"value\":\"2019/9/30 下午3:04:53\",\"checked\":true}]}","isdefault":0,"remark":null,"isenabled":1},{"guid":"8a8181846d80e0ea016d80fd0c430005","year":"2019","admdivcode":"420822","userid":"F77F3055AABCE8803C29DF683825B7BF","templatecode":"/czzsgl/fssrtfgl/dwlrtfsq/add","templatename":"111","isstandardtemplage":0,"templatecontent":"{\"title\":\"单位录入退付申请\",\"direction\":2,\"printHeadHeight\":50,\"printHead\":[{\"text\":\"资金退付书编号\",\"checked\":true,\"value\":\"RFD20190930000001\"},{\"text\":\"开具日期\",\"checked\":true,\"value\":\"2019-09-30 00:00:00\"},{\"text\":\"原缴款书编号\",\"checked\":true,\"value\":\"0011687662\"},{\"text\":\"执收单位\",\"checked\":true,\"value\":\"湖北省国土资源厅沙洋监狱管理局国土资源局\"},{\"text\":\"退款人名称\",\"checked\":true,\"value\":\"申雯凤\"},{\"text\":\"退款人账号\",\"checked\":true,\"value\":null},{\"text\":\"退款人开户行\",\"checked\":true,\"value\":null},{\"text\":\"收款人名称\",\"checked\":true,\"value\":\"农行沙洋县支行\"},{\"text\":\"收款人账号\",\"checked\":true,\"value\":\"1755 4101 0400 0353 1\"},{\"text\":\"收款人开户行\",\"checked\":true,\"value\":\"农行沙洋县支行\"},{\"text\":\"退付原因\",\"checked\":true,\"value\":\"沙洋县支行退付\"}],\"tableHead\":[{\"text\":\"收费项目编码\",\"key\":\"nontaxcode\",\"width\":\"200\",\"checked\":true},{\"text\":\"收费项目名称\",\"key\":\"nontaxname\",\"width\":\"200\",\"checked\":true},{\"text\":\"收费金额\",\"key\":\"amt\",\"width\":\"200\",\"checked\":true},{\"text\":\"退付金额\",\"key\":\"rfdamt\",\"width\":\"200\",\"checked\":true}],\"printFoot\":[{\"text\":\"制表人\",\"value\":\"王凤霞\",\"checked\":true},{\"text\":\"打印时间\",\"value\":\"2019/9/30 下午3:04:53\",\"checked\":true}]}","isdefault":0,"remark":null,"isenabled":1}]}引入模板组件:
调用的例子(结构):
export default {
components: {
toolBar,
layer,
tablePrintSetAdd // 表格打印设置组件。add
},
data() {
//数据...
},
computed: {
// 注释 表单数据
formPrintData() {
return [
{
text: "资金退付书编号",
value: this.currentRow.rfdbillno,
checked: true
},
{ text: "开具日期", value: this.currentRow.rfdbilldate, checked: true },
{
text: "原缴款书编号",
value: this.currentRow.paybillno,
checked: true
...
];
}
},
watch: {
// 是否获取模板 打开这dialog时候,获取模板
dialogTableVisible(n) {
if (n) {
this.whetherGetPrintTemplate();
}
}
},
created() { //在渲染html前,给工具条绑定事件
// 关闭
Bus.$off("billClose");
Bus.$on("billClose", () => {
Bus.$emit("onSubmit");
this.dialogTableVisible = false;
});
// 保存
Bus.$off("billSave");
Bus.$on("billSave", () => {
this.save();
});
// 修改
Bus.$off("billUpdate2");
Bus.$on("billUpdate2", () => {
this.billUpdate2();
});
// 取消
Bus.$off("billAbolish");
Bus.$on("billAbolish", () => {
this.dialogTableVisible = false;
});
// 设置
// 组件创建时,立即获取打印模板数据。
// this.getPrintData()// add
Bus.$off("getPrintDataAdd");
Bus.$on("getPrintDataAdd", () => {
this.getPrintData();
});
// 打印
Bus.$off("getPrintDataAdd");
Bus.$on("getPrintDataAdd", () => {
this.getPrintData();
});
},
mounted() {
// console.log("挂载完成!");
},
updated() {},
methods: {
//各类操作方法
}
};watch 当中加载模板(模板毕竟只是开始加载一次);
模板与数据:
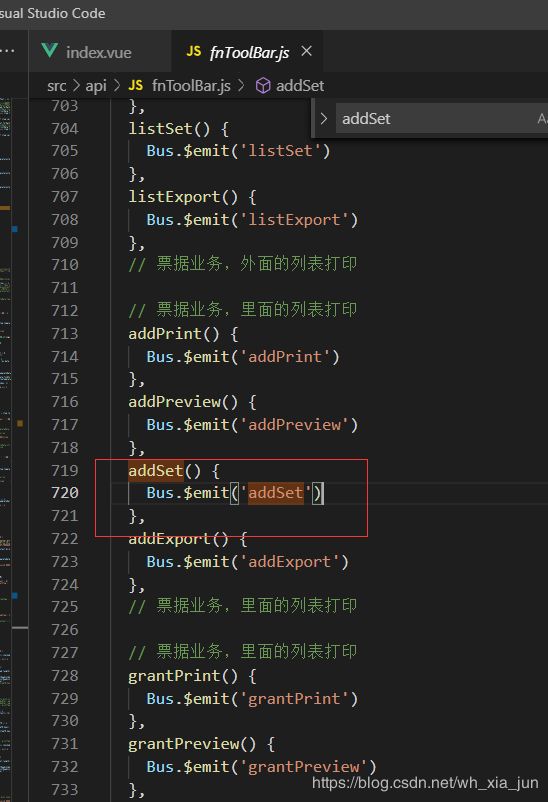
点击工具类相关按钮的时候,先激发一个事件
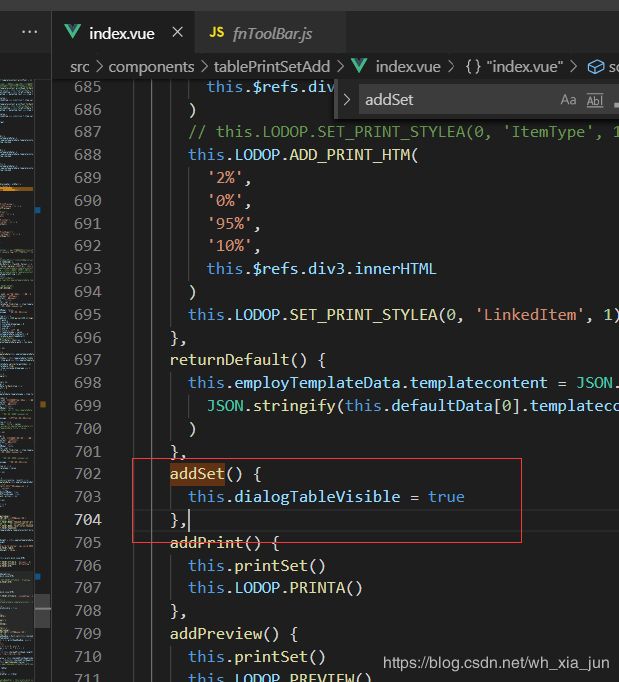
这里addset改变一个变量;
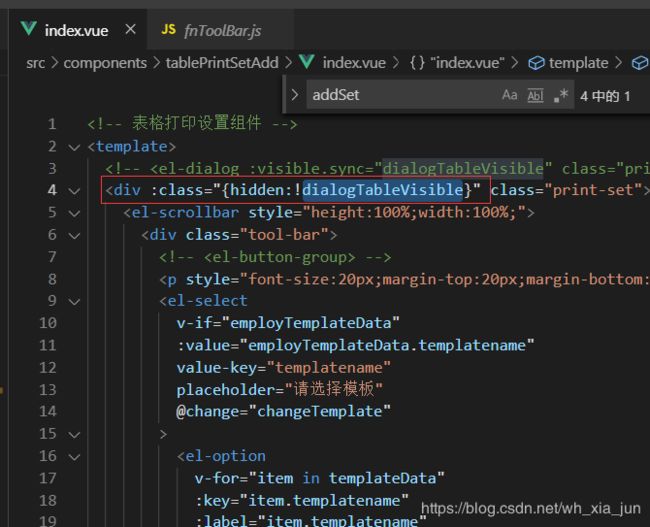
在打印组件中:这个变量控制一个div
模板设置和打印输出用的是同一个页面。
但设置的时候,是不用显示数据的?
这里应用了class样式,页面上是不显示的,但给lodop的时候,lodop 是不知道这个class的,这样,通过lodop预览的时候,数据就显示出来了。
lodop打印:
printSet() {
this.LODOP = getLodop()
this.LODOP.PRINT_INIT('表格预览')
console.log(111,this.employTemplateData);
this.LODOP.SET_PRINT_PAGESIZE(this.employTemplateData.templatecontent.direction, 0, 0, 'A4')
// console.log('当前设置的高度是:', this.employTemplateData.templatecontent.printHeadHeight)
var printHeadHeight = +this.employTemplateData.templatecontent.printHeadHeight
var strStyle = ''
this.LODOP.ADD_PRINT_TABLE(`${printHeadHeight + 10}mm`, '5%', '95%', `90%`, strStyle + this.$refs.div2.innerHTML)
this.LODOP.SET_PRINT_STYLEA(0, 'Vorient', 3)
this.LODOP.SET_PRINT_STYLEA(0, 'Offset2Top', `${-printHeadHeight}mm`) // 表示从次页开始的上边距偏移量
this.LODOP.ADD_PRINT_HTM('1%', '2%', '95%', `${printHeadHeight}mm`, this.$refs.div1.innerHTML)
// this.LODOP.SET_PRINT_STYLEA(0, 'ItemType', 1) // 此行代码的作用是使得div1中的内容随着分页反复出现,相当于是页眉。
this.LODOP.ADD_PRINT_HTM('2%', '0%', '95%', '10%', this.$refs.div3.innerHTML)
this.LODOP.SET_PRINT_STYLEA(0, 'LinkedItem', 1) // 内容项与别人关联后,会紧跟被关联者之后打印,位置和区域大小随被关联项而定,此时其Top和left不再是上边距和左边距,而是与关联项的间隔空隙及左边距偏移。0表示自己,1表示第一个,-1表示自己的前一个。
},