移动web开发之rem布局结合媒体查询与less
在使用rem布局的时候,我们通常是还结合媒体查询与less。三个同时进行才方便我们进行可以适应不同屏幕尺寸的移动web开发。
rem基础
1.rem单位。
rem (root em)是一个相对单位,类似于em,em是父元素字体大小。
不同的是rem的基准是相对于html元素的字体大小。
简单来说,就是如果我们给html元素设置 font-size=12px;那么我们在给一个里面的元素设置 width:2rem;那么现在的2rem就是24px。他们之间的是相乘关系。
/* 根html 为 12px */
html {
font-size: 12px;
}
/* 此时 div 的字体大小就是 24px */
div {
font-size: 2rem;
}
rem的优势:父元素文字大小可能不一致, 但是整个页面只有一个html,可以很好来控制整个页面的元素大小。
媒体查询
1.什么是媒体查询。
媒体查询(Media Query)是CSS3新语法。
- 使用 @media查询,可以针对不同的媒体类型定义不同的样式
- @media 可以针对不同的屏幕尺寸设置不同的样式
- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
- 目前针对很多苹果手机、Android手机,平板等设备都用得到多媒体查询
2.媒体查询语法规范。
@media mediatype and|not|only (media feature) {
xx {
xx
}
}
- 用 @media开头 注意@符号
- mediatype 媒体类型
- 关键字 and not only
- media feature 媒体特性必须有小括号包含
mediatype 常用的查询类型:

我们用scree就好啦。
关键字:
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。
- and:可以将多个媒体特性连接到一起,相当于“且”的意思。
- not:排除某个媒体类型,相当于“非”的意思,可以省略。
- only:指定某个特定的媒体类型,可以省略。
我们一般都是用and哟。
媒体特性:
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。我们了解三个常用的,注意他们要加小括号包含。

媒体查询书写规则:
这里我们一般都是从小到大来写,这样既容易我们逻辑,也使代码书写更简洁。

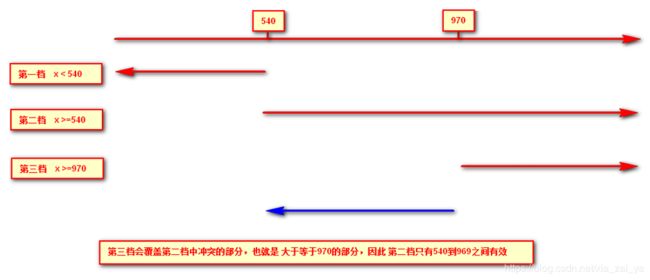
然后还有点要说,我们还记得css三大特性里的层叠性嘛,我们这里就用到了,当我们二种规格屏幕设置里的属性想矛盾时,后面大屏的属性会覆盖前面小屏的属性。
less 基础
1.维护css弊端。
CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。
- CSS 需要书写大量看似没有逻辑的代码,CSS 冗余度是比较高的。
- 不方便维护及扩展,不利于复用。
- CSS 没有很好的计算能力
- 非前端开发工程师来讲,往往会因为缺少 CSS 编写经验而很难写出组织良好且易于维护的 CSS 代码项目。
这些问题我想大家都遇到过,对我们很来说,很糟糕,然后less就出现咯。
2.Less 介绍。
Less(LeanerStyle Sheets 的缩写)是一门 CSS扩展语言,也成为CSS预处理器。
做为 CSS的一种形式的扩展,它并没有减少CSS的功能,而是在现有的CSS语法上,为CSS加入程序式语言的特性。
它在CSS 的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了 CSS 的编写,并且降低了 CSS的维护成本,就像它的名称所说的那样,Less可以让我们用更少的代码做更多的事情。
Less中文网址:官网
常见的CSS预处理器:Sass、Less、Stylus
总的来说 Less是一门 CSS 预处理语言,它扩展了CSS的动态特性。
3.Less安装:
安装nodejs,可选择版本(8.0),网址:node官网
②检查是否安装成功,使用cmd命令(win10是window+r 打开运行输入cmd) —输入“node –v”查看版本即可
③基于nodejs在线安装Less,使用cmd命令“npm install -g less”即可
④检查是否安装成功,使用cmd命令“ lessc -v ”查看版本即可
4.less使用:
Less 使用之变量:
变量是指没有固定的值,可以改变的。因为我们CSS中的一些颜色和数值等经常使用。
@变量名:值;
- 必须有@为前缀
- 不能包含特殊字符
- 不能以数字开头
- 大小写敏感
@color: pink;
Less 嵌套:
//上面是css代码,下面是less写法,less写法编译后就和前面css代码一样了。
#header .logo {
width: 300px;
}
#header {
.logo {
width: 300px;
}
}
如果遇见 (交集|伪类|伪元素选择器) ,利用&进行连接,这里比如给一个a添加一个伪类:
//上面是css代码,下面是less写法,less写法编译后就和前面css代码一样了。
a:hover{
color:red;
}
a{
&:hover{
color:red;
}
}
Less 运算:
任何数字、颜色或者变量都可以参与运算。就是Less提供了加(+)、减(-)、乘(*)、除(/)算术运算。
/*Less 里面写*/
@witdh: 10px + 5;
div {
border: @witdh solid red;
}
/*生成的css*/
div {
border: 15px solid red;
}
/*Less 甚至还可以这样 */
width: (@width + 5) * 2;
- 乘号(*)和除号(/)的写法
- 运算符中间左右有个空格隔开 1px + 5
- 对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位
- 如果两个值之间只有一个值有单位,则运算结果就取该单位
最后再说一句,less写好了后要记得编译哟,根据你们自己喜欢的编程软件有不同编译方法或插件。
rem适配方案
在实际开发里我们使用rem开发有二种方案:
1.less+rem+媒体查询
①假设设计稿是750px
②假设我们把整个屏幕划分为15等份(划分标准不一可以是20份也可以是10等份)
③每一份作为html字体大小,这里就是50px
④那么在320px设备的时候,字体大小为320/15就是 21.33px
⑤用我们页面元素的大小除以不同的 html字体大小会发现他们比例还是相同的
⑥比如我们以750为标准设计稿
⑦一个100100像素的页面元素在 750屏幕下, 就是 100/ 50 转换为rem 是 2rem2rem 比例是1比1
⑧320屏幕下, html字体大小为21.33 则 2rem= 42.66px 此时宽和高都是 42.66 但是宽和高的比例还是 1比1
⑨但是已经能实现不同屏幕下 页面元素盒子等比例缩放的效果
总结:
①最后的公式:页面元素的rem值 = 页面元素值(px) / (屏幕宽度 / 划分的份数)
②屏幕宽度/划分的份数就是 htmlfont-size 的大小
③或者:页面元素的rem值 = 页面元素值(px) / html font-size 字体大小
2.lflexible.js+rem
手机淘宝团队出的简洁高效 移动端适配库
我们再也不需要在写不同屏幕的媒体查询,因为里面js做了处理
它的原理是把当前设备划分为10等份,但是不同设备下,比例还是一致的。
我们要做的,就是确定好我们当前设备的html 文字大小就可以了
比如当前设计稿是 750px, 那么我们只需要把 html 文字大小设置为 75px(750px / 10) 就可以
里面页面元素rem值: 页面元素的px 值 / 75
剩余的,让flexible.js来去算
github地址:点这里哟
总结:
因为flexible是默认将屏幕分为10等分
但是当屏幕大于750的时候希望不要再去重置html字体了
所以要自己通过媒体查询设置一下
并且要把权重提到最高.