HTML5和CSS3基本知识
HTML5的发展(了解)
1-HTML 的历史:
1993 年 HTML 首次以因特网草案的形式发布,然后经历了 2.0、3.2 和 4.0,直到 1999 年的 HTML 4.01 版本稳定下来。 后来逐渐被更加严格的 XHTML 取代。
2-XHTML 的兴衰史:
自从 HTML 4.01 版本之后,掌握着 HTML 规范的万维网联网(W3C)组织没有再发布新的标准,而是围绕着 XHTML 1.0 以及之后的 XHTML 2.0 展开工作。XHTML 是基于 XML 、致力于实现更加严格并且统一的编码规范的 HTML 版本,解决之前的 HTML 4.01 版本时,由于编码不规范导致浏览器的各种古怪行为。对于开发者来说,XHTML 极大的好处,就是强迫开发者养成良好的编码习惯,放弃 HTML 的凌乱写法,最终降低了浏览器解析页面的难度,方便移植到更多平台。
但是XHTML 带来的确实毁灭性的灾难,XHTML 2.0 规范了更严格的错误处理规则,强制要求浏览器拒绝无效的 XHTML 2 页面,强制 Web 开发者写出绝对正确规范的代码,同时不得向下兼容,这将意味着,之前已经写好的数亿的页面将无法兼容,并且Web开发者的难度又被加大,最终被抛弃了哦!
3-HTML 5 的到来:
2008 年 W3C 发布了 HTML 5 的工作草案,2009 年停止了 XHTML 2 计划。随着时间推移,HTML 5 规范进一步解决了诸多非常实际的问题,各大浏览器厂商开始对旗下的产品进行升级,以便支持 HTML 5 。HTML 5 规范得到了持续的进步和完善,从而迅速融入到 Web 平台的实质性改进中。
和 XHTML 2.0 不同,制定 HTML 5 规范的并不想挑出以往 HTML 的各种毛病为其改正,而是尽可能的补全 Web 开发者急需的各种功能。这些功能包括更强大的 CSS3、表单验证、音频视频、本地存储、地理定位、绘画(Canvas)、Web 通信等等。
HTML5的概念
狭义概念: 是html4的升级版,新增了标签,对标签进行了优化。
广义概念:HTML5代表浏览器端技术的一个发展阶段。在这个阶段,浏览器呈现技术得到了一个飞跃发展和广泛支持,它包括:HTML5,CSS3,Javascript,API在内的一套技术组合。
语法规范
HTML5在语法规范上也做了比较大的调整,去除了许多冗余的内容,书写规则更加简洁、清晰。
1、更简洁
2、更宽松
单标签不用写关闭符号
双标签省略结束标签
html、head、body、tbody可以完全省略
实际开发中应规范书写,不建议太随意 !
新增语义标签及兼容
<header> 表示页眉
<footer> 表示页脚
<section> 表示区块
<article> 表示文章 如文章、评论、帖子、博客
<aside> 表示侧边栏 如文章的侧栏
本质上新语义标签与<div>、<span>没有区别,只是其具有表意性
H5的相关知识在 IE9以下浏览器普遍存在兼容问题:
对于html5的语义标签的兼容问题,可以通过引入 htmlshiv.min.js 来解决;
表单
表单类型
| 类型 | 使用示例 | 含义
| ------------ | ----------------------- | ---------- |
| **email** | | 输入邮箱格式
| **tel** | | 输入手机号码格式
| **url** | | 输入url格式
| **number** | | 输入数字格式
| **search** | | 搜索框(体现语义化)
| **range** | | 自由拖动滑块
| **color** | | 拾色器
| **time** | | 时间
| **date** | | 日期
| **datetime** | | 日期时间
| **month** | | 月份
| **week** | | 周
部分类型是针对移动设备生效的,且具有一定的兼容性,在实际应用当中可选择性的使用。
表单属性:
|**属性** |**用法** |**含义**|
|----------------|----------------------------------------|------|
|**placeholder** | | 占位符
|**autofocus** | | 自动获得焦点
|**multiple** | | 多文件上传
|**autocomplete**| | 自动完成
|**required** | | 必填项
DOM扩展
获取元素的新方法
//通过css选择器获取元素,返回符合要求的第一个元素,注意返回结果是对象
document.querySelector(“css选择器”)
//通过css选择器获取元素,返回伪数组
document.querySelectorAll(“css选择器”)
类名操作
//添加类
node.classList.add(“classname”);
//移除类
node.classList.remove(“classname”);
//切换类
node.classList.toggle(“classname”);
//判断是否包含指定的类
node.classList.contains(“classname”);
注意:H5新增的API,IE8以下的浏览器有兼容问题。
###自定义属性
在HTML5中我们可以自定义属性,其格式如下data-*="",例如 data-info=“自定义属性”,
通过Node.dataset[‘info’] 我们便可以获取到自定义的属性值。
Node.dataset是以对象形式存在的
<div data-name="zs">div>
<script>
//获取data-name属性的值
var divName = document.querySelector('div').dataset['name'];
script>
CSS3
如同人类的的进化一样,CSS3是CSS2的“进化”版本,在CSS2基础上,增强或新增了许多特性, 弥补了CSS2的众多不足之处,使得Web开发变得更为高效和便捷。
CSS3的现状
1、浏览器支持程度比较好,需要添加私有前缀
2、移动端支持优于PC端
如何对待
1、遵循 渐进增强 原则
渐进增强: 让低版本浏览器 可以使用最基本的功能,高版本的浏览器具有更好的用户体验
2、考虑用户群体
3、遵照产品的方案
4、听Boss的
选择器
关系选择器
属性选择器
^ 开始 $ 结束 * 包含
属性选择器 属性 []
div[title] 选中页面中带有title属性的div
div[title="aa"] 选中页面中带有title属性的div,并且title属性取值为aa
div[title^="aa"] 选中页面中带有title属性的div,并且title属性取值以aa开始
div[title$="aa"] 选中页面中带有title属性的div,并且title属性取值以aa结尾
div[title*="aa"] 选中页面中带有title属性的div,并且title属性取值包含aa
伪类选择器
/*
结构 伪类选择器 符号:一个冒号
:hover :active 可以一种状态
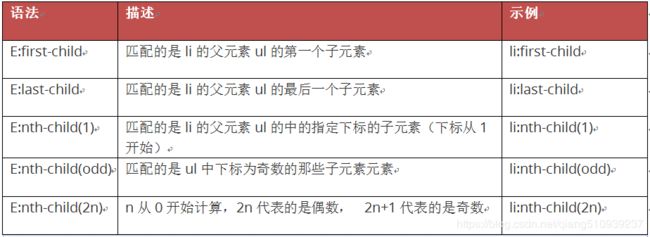
结构伪类: 通过结构进行筛选的一种伪类
li:first-child:选中li的父盒子下面的第一个子盒子
li:last-child:选中li的父盒子下面的最后一个子盒子
li:nth-child(n):选中li的父盒子下面的第n个子盒子
li:nth-last-child(n): 从后向前选中第n个子元素
n 是从0开始正整数 0,1,2,3,4,5.... n小于1是无效的
偶数: 2n even 奇数:2n+1 2n-1 odd
-n+5 选中前5个
*/
其他选择器
:focus 查找获取到焦点的文本框
:checked 获得选中的checkbox
:disabled 获得不可用的框
:enabled 获得可用的框
:not(selector) 选择不匹配selector的那些元素
:target 获取当前活跃的锚点链接
伪元素选择器
E::before E::after
注意事项:
//1. 必须指定content属性,可以在content属性中写入文本内容,但是通常为空字符串。
//2. 默认是行内元素,无法设置宽高,需要指定display:block或者position:absolute
E::before :在元素子节点的最前面添加一个内容。
E::after :在元素子节点的最后面添加一个内容。
E::first-line 选中第一行
E::first-letter 选中第一个字
E::selection 被选中的区域
盒子模型(box-sizing)
CSS3中可以通过box-sizing 来指定盒子模型,即可指定为content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
分成两种情况:
1、box-sizing: border-box 盒子大小为 width (内减模式)
2、box-sizing: content-box 盒子大小为 width + padding + border (外加模式)
背景
在css2中已经有background属性了,用于设置盒子的背景相关的一些样式,在CSS3中新增加了几个背景相关的几个属性。
background-size
用户设置背景图片的尺寸大小
//注意:这两种设置方式会导致图片失真。
/*background-size:设置背景图片的大小*/
background-size: 600px 400px;
/* 百分比是相对于盒子自身的宽度和高度 */
background-size: 100% 100%;
不失真的设置方式(等比例缩放)
/*containe保证等比例缩放,但是会出现留白*/
background-size: contain;
/*cover保证等比例缩放,并且不会留白,但是出现有一部分图片不显示*/
background-size: cover;
background-clip(了解)
设置背景区域的大小
/*盒子的背景区域是整个盒子,包括边框和padding*/
/*默认值,设置背景区域包括了边框*/
background-clip: border-box;
/*背景区域只包含padding和content*/
background-clip: padding-box;
/*背景区域只包含content*/
background-clip: content-box;
background-origin(了解)
设置背景图片的原点的位置,默认是padding的地方开始
background-image: url(images/bg.jpg);
/*设置原点从border开始*/
background-origin: border-box;
/*设置原点从padding开始,默认值*/
background-origin: padding-box;
/*设置原点从content开始*/
background-origin: content-box;
多重背景
background设置背景的时候,可以设置多个背景图片,使用逗号隔开。注意颜色只能设置一次,并且通常来说,颜色都是在最后面进行设置。
background是一个合写的属性,如果在background之前设置了background相关的样式,会被覆盖掉。
background: url(images/mn1.jpg) no-repeat top left, url("images/mn2.jpg") no-repeat right bottom, pink;
渐变
线性渐变
linear-gradient指沿着某条直线朝一个方向产生的渐变效果。
//注意:渐变实际上相当与一张图片,因为需要加给background-image才会生效
//渐变的两个要求:有区间,有颜色变化。
//最简单的渐变
background-image: linear-gradient(red, green);
//设定渐变的方向
background-image: linear-gradient(to right, red, green);
//也可以设定渐变的角度
background-image: linear-gradient(45deg, red, green);
//设定渐变的范围
background-image: linear-gradient(to right, red 20%, green 80%)
//每一个区间表示渐变颜色的范围
background-image: linear-gradient(to right, red 20%, green 20%)
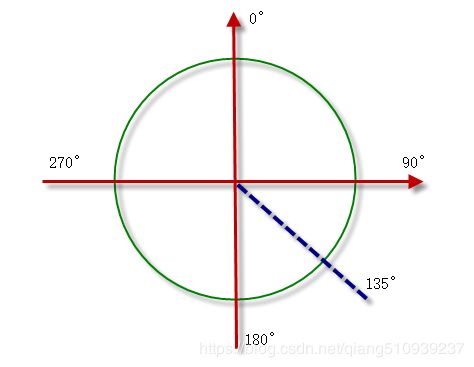
渐变方向:
径向渐变
radial-gradient指从一个中心点开始沿着四周产生渐变效果
/*1. 最简单的渐变*/
background-image: radial-gradient(red, green);
/*2. 指定圆的半径和圆心*/
background-image: radial-gradient(200px at center, red, green);
/*3. 指定椭圆*/
background-image: radial-gradient(200px 80px at center, red, green);
/*4. 指定范围*/
background-image: radial-gradient(200px at center, green 50%, red 50%);
圆角
border-radius 每个角可以设置两个值 ,x 值,y值
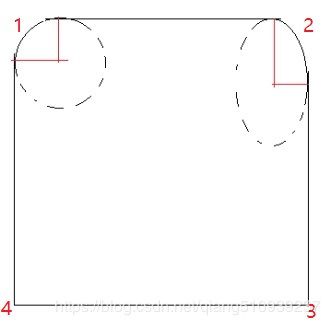
圆角处理时,脑中要形成圆、圆心、横轴、纵轴的概念,正圆是椭圆的一种特殊情况。如下图
可分别设置长、短半径,以“/”进行分隔,遵循“1,2,3,4”规则,“/”前面的1~4个用来设置横轴半径(分别对应横轴1、2、3、4位置 ),“/”后面1~4个参数用来设置纵轴半径(分别对应纵轴1、2、3、4位置 )
阴影
盒子阴影:
box-shadow :阴影的水平位移 垂直位移 模糊程度 阴影大小 阴影颜色 inset(内阴影)
默认是外阴影
文字阴影:
text-shadow :阴影的水平位移 垂直位移 模糊程度 阴影颜色
颜色
新增了RGBA、HSLA模式,其中的A 表示透明度通道,即可以设置颜色值的透明度,相较opacity,它们不具有继承性,即不会影响子元素的透明度。
RGBA: Red、Green、Blue、Alpha
HLSA: Hue、Saturation、Lightness、Alpha
H 色调 取值范围0~360,0/360表示红色、120表示绿色、240表示蓝色
S 饱和度 取值范围0%~100%
L 亮度 取值范围0%~100%
A 透明度 取值范围0~1
过渡
transition:过渡是CSS3中具有颠覆性的特征之一,可以实现元素不同状态间的平滑过渡(补间动画),经常用来制作动画效果。
关于补间动画与帧动画
- 帧动画:通过一帧一帧的画面按照固定顺序和速度播放。比如电影胶片
- 补间动画:补间动画只需要起始状态和终止状态,浏览器会自动完成中间的过渡。[http://mux.alimama.com/posts/1009](http://mu x.alimama.com/posts/1009)
过渡的属性
//transition-property:设置过渡属性
//也可以是width,height
transition-property:all;
//transition-duration:设置过渡时间
transition-duration:1s;/*过渡的时间*/
//transition-delay:设置过渡延时
transition-delay:2s;/*2秒之后才进行动画*/
//transition-timing-function:设置过渡的速度
//linear,ease,ease-in,ease-out,ease-in-out, steps(10)
transition-timing-function:linear;
【演示】
属性合写
/*属性 时间 延时 速度*/
transition: width 1s 3s linear, height 3s 1s ease;
过渡的注意点:
- 过渡必须要有两个状态的变化。
- 过渡可以写在A状态,也可以写在B状态,但是如果写在B状态,那么回来的时候,就没有过渡效果了。
2D转换
transform: 转换,是CSS3最具颠覆性的几个特性之一,既可以用于2D转换,也可以用于3D转换。
transform:2D转换,元素在平面上实现移动、旋转、缩放、斜切等操作
scale缩放
transform: scaleX(0.5);//让宽度变化
transform: scaleY(0.5);//让高度变化,注意不能写多个transform,不然会覆盖。
transform: scale(0.5);//让宽度和高度同时变化
注意:
- scale接收的值是倍数,因此没有单位
- scale可以是一个值,如果是一个值,不是说仅仅缩放宽度,高度也会等比例的缩放。
- 可以通过transform-origin设定旋转原点
translate平移
transform: translateX(100px);
transform: translateY(100px);
transform: translate(100px, 100px);
transform: translate(50%, 50%);
注意:
- translate的值可以是px,也可以是百分比,如果是百分比,那么参照的是自身的宽高。
- translate移动的元素并不会影响其他盒子,类似于相对定位。
rotate旋转
transform: rotate(360deg);//旋转360度
transform: rotate(-360deg);//逆时针旋转360度
注意:
- 单位是deg,角度,不是px
- 正值顺时针转,负值逆时针转
- 可以通过transform-origin设定旋转原点
- 转换原点写在A状态,不能写在B状态
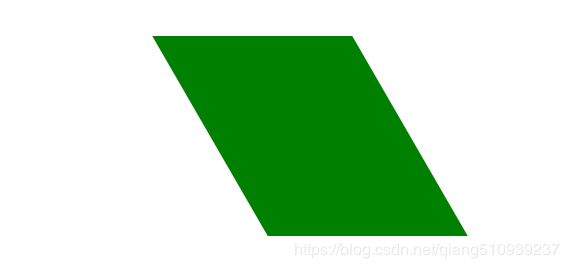
skew斜切
skew在实际开发中,是用的最少的一个属性。一般来说,x和y只会倾斜其中的一个
/*在水平方向倾斜30deg*/
transform: skewX(30deg);
/*在垂直方向倾斜30deg*/
transform: skewY(30deg);
transform-origin转换原点
通过transform-origin可以设置转换的中心原点。
transform-origin: center center;
transform-origin: 40px 40px;
【案例:03-transform-origin设置转换原点.html】
转换合写问题
transform:translateX(800px) scale(1.5) rotate(360deg) ;
//1. transform属性只能写一个,如果写了多个会覆盖
//2. transform属性可以连写,但是顺序对效果影响的,因为它会在第一个效果的基础上执行第二个效果,然后执行第三个效果(通常会把rotate放后面)
//3. 如果对transform进行过度效果的时候,初始状态和结束状态一一对应
3D转换
transform: 不仅可以2D转换,还可以进行3D转换。
思考:2D与3D的区别?
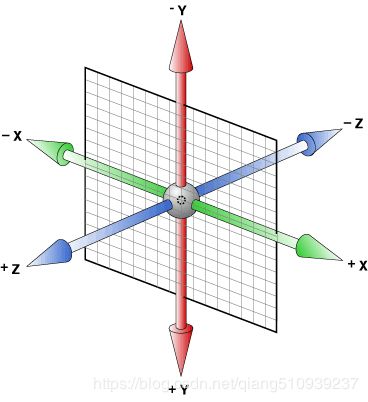
坐标轴
用X、Y、Z分别表示空间的3个维度,三条轴互相垂直。注意+Y是向下的。
rotate旋转
transform: rotate(45deg);// 让元素在平面2D中旋转
transform: rotateX(45deg);// 让元素沿着X轴转45度
transform: rotateY(45deg);// 让元素沿着Y轴转45度
transform: rotateZ(45deg);// 让元素沿着Z轴转45度
问题:看不出来怎么转的,为什么现实生活中能够看出来?
translate平移
/*沿着X轴的正方向移动45px*/
transform: translateX(45px);
/*沿着Y轴的正方向移动45px*/
transform: translateY(45px);
/*沿着Y轴的正方向移动45px*/
transform: translateZ(45px);
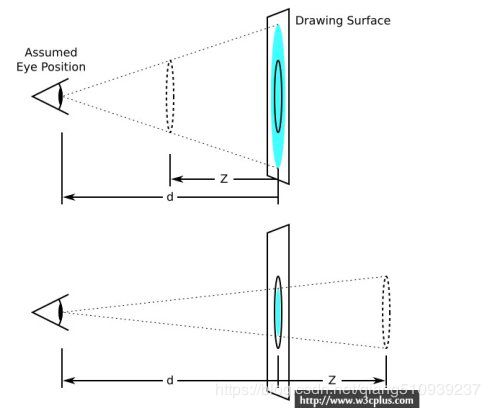
perspective透视
电脑显示屏是一个2D的平面,因为我们看不出来旋转的方向,通过perspective属性,可以定义3D 元素距视图的距离,单位是px。
说白了,设置了perspective属性后,就有了进大远小的效果了,在视觉上,让我们能看出来3d的效果。
注意:当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。
perspective:500px;
关于近大远小
透视本质上设置的是用户的眼睛和屏幕的距离;
对于我们眼睛来说,离我们越近的房子,我们会感觉到这个房子越大,离我们越远的房子,就会感觉越小,其实房子的大小都是一样的,只是在视觉上的一种不同。
ransform-style
transform-style 属性规定如何在 3D 空间中呈现被嵌套的元素。注意这个属性只能给父元素添加。
flat:默认值,2d显示
preserve-3d: 3d显示
transform-style与perspective的区别
/*透视:透视只是相当于设置了一个距离,辅助我们查看3D效果的工具,*/
/*preserve-3d:给父盒子添加,让子元素保留3D的位置,说白了,只有设置了preserve-3d,这个元素才能被称之为3d元素。 */
//一个3d元素可以没有perspective,但是不能没有transform-style
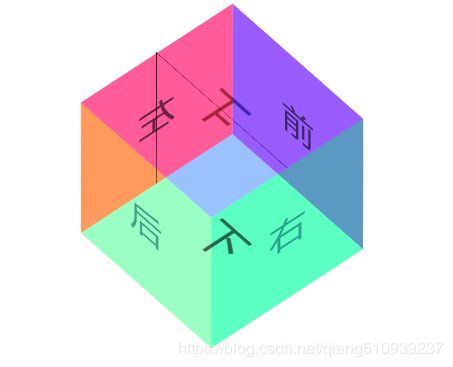
立方体:
注意: 3D 变换中旋转 ,对着正方向去看,正值都是顺时针 负值是逆时针
backface-visibility
//指定元素背面面向用户时是否可见。
//visible: 指定元素背面可见,允许显示正面的镜像。
//hidden: 指定元素背面不可见
//注意:只有在3d的情况下,backface-visibility才会生效
动画
动画也是CSS3中具有颠覆性的特征之一,可以通过设置多个节点来精确控制一个或者一组动画,常用来实现复杂的动画效果。
动画与过渡的区别:
1. 过渡必须触发,需要两个状态的改变。
2. 动画可以一直运行下去,不需要触发。实现效果与过渡差不多
【01-动画初体验.html】
使用一个动画的基本步骤:
//1.通过@keyframes指定动画序列
//2.通过百分比或者from/to将动画分割成多个节点
//3.在各个节点中分别定义动画属性
//4.通过animation将动画应用于相应的元素
【02-keyframes详解.html】
animation详解
animation是一个复合属性,一共有8个参数
animation-name: 动画名称,由@keyframes定义的
animation-duration: 动画的持续时间
animation-timing-function: 动画的过渡类型
animation-delay: 动画的延迟时间
animation-iteration-count: 动画的循环次数
animation-direction: 设置动画在循环中是否反向运动
animation-fill-mode: 设置动画时间之外的状态
animattion-play-state: 设置动画的状态。
动画库的使用
https://isux.tencent.com/css3/index.html
https://daneden.github.io/animate.css/
web字体
开发人员可以为自已的网页指定特殊的字体,无需考虑用户电脑上是否安装了此特殊字体,从此把特殊字体处理成图片的时代便成为了过去。
支持程度比较好,甚至IE低版本浏览器也能支持。
web字体(了解)
阿里妈妈:http://iconfont.cn/webfont/#!/webfont/index
有字库:http://www.youziku.com/
- 第一步:使用font-face声明字体
2.第二步:定义使用webfont的样式
3.第三步:为文字加上对应的样式
4.在CSS3中,可以通过@font-face定义新的字体。
字体图标(重点)
我们经常把网页常用的一些小的图标,做成精灵图,然后通过background-position去调整位置,但是这个需要引入图片,并且图片大小改变之后如果失真。在CSS3中可以使用字体图片,即使用图标跟使用文字一样。
优点:
1、将所有图标打包成字体库,减少请求;
2、具有矢量性,可保证清晰度;
3、使用灵活,便于维护;
Font Awesome 使用
http://fontawesome.dashgame.com/
阿里巴巴矢量图标:(可以自己定制)
http://www.iconfont.cn/plus/collections/index?type=1
切割轮播图
// transitionend:过渡完成事件
弹性布局(伸缩布局)
布局:其实就是调整元素在水平和垂直方向上的布局方式。
CSS3在布局方面做了非常大的改进,使得我们对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开中可以发挥极大的作用。
【演示:01-伸缩布局初体验.html】
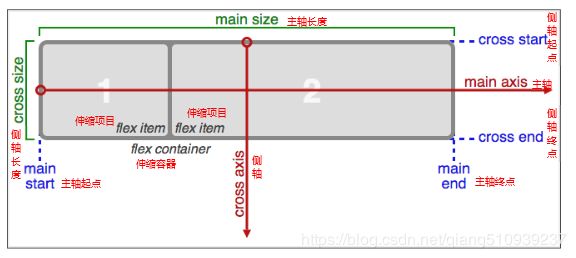
当给一个盒子设置了display:flex之后,这个盒子就有了***主轴*** 和***侧轴*** 的概念。
主轴:Flex容器的主轴主要用来配置Flex项目,默认是水平方向
侧轴:与主轴垂直的轴称作侧轴,默认是垂直方向的
方向:默认***主轴从左向右*** ,默认***侧轴从上到下***
主轴和侧轴并不是固定不变的,通过flex-direction可以互换。
flex-direction
flex-diretion主要是用来调整主轴的方向的,默认是水平方向
了解即可,一般来说,很少调整主轴的方向。
可选值
row: 主轴方向为水平向右
column: 主轴方向为竖直向下
row-reverse: 主轴方向为水平向左
column-reverse: 主轴方向是竖直向上。
justify-content(重点)
justify-content主要用来设置***主轴方向的对齐方式*** ,可选的值有:
可选值:
flex-start: 弹性盒子元素将向起始位置对齐
flex-end: 弹性盒子元素将向结束位置对齐。
center: 弹性盒子元素将向行中间位置对齐
space-around: 弹性盒子元素会平均地分布在行里
space-between: 第一个贴左边,最后一个贴右边,其他盒子均分,保证每个盒子之间的空隙是相等的。
align-items(重点)
align-items用于调整***侧轴的对其方式*** ,可选的值有:
flex-start: 元素在侧轴的起始位置对其。
flex-end: 元素在侧轴的结束位置对其。
center: 元素在侧轴上居中对其。
stretch: 元素的高度会被拉伸到最大(不能给死高度)。
flex-wrap
flex-wrap属性控制flex容器是单行或者多行,默认不换行
nowrap: 不换行(默认),会压缩子盒子的宽度。
wrap: 当宽度不够的时候,会换行。
align-content
align-content用来设置多行的flex容器的排列方式。
flex-start: 各行向侧轴的起始位置堆叠。
flex-end: 各行向弹性盒容器的结束位置堆叠。
center: 各行向弹性盒容器的中间位置堆叠。
space-between: 各行在侧轴中平均分布。
space-around: 第一行贴上边,最后一个行贴下边,其他行在弹性盒容器中平均分布。
stretch: 拉伸,不设置高度的情况下。
align-items与align-content的区别
align-items 调整的是侧轴的对其方式,不换行一般用align-items
align-content: 必须是多行才生效,如果单行,没有效果。换行了就用align-content。
flex属性
上述讲的属性都是给父盒子设置的,接下来的几个属性是给子盒子设置的。
flex属性用来设置子盒子如何分配空间
flex:1
order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
order:1;
阮一峰的博客http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
携程旅行网
flex布局的应用。
360浏览器
fullpage的使用
fullPage.js 是一个基于 jQuery 的插件,它能够很方便、很轻松的制作出全屏网站。
参考文档 http://www.dowebok.com/77.html
下载地址 https://github.com/alvarotrigo/fullPage.js
基本使用
- 引入jQuery文件,因为fullpage是jquery插件
- 引入fullpage的js文件,不要引入fullpage的css文件,不然容易样式冲突。
- 页面结构
- 编写js代码
<div id="box">
<div class="section">我是内容1div>
<div class="section">我是内容2div>
<div class="section">我是内容3div>
<div class="section">我是内容4div>
div>
// 编写js代码
$(function () {
$("#box").fullpage();
});
// 背景颜色
// ['#0da5d6', '#2AB561', '#DE8910', '#16BA9D', '#0DA5D6']
鼠标滚动事件(了解)
<script>
window.onload = function(){
var count = 0;
document.onmousewheel = function(e){
/*鼠标滚动的量 下滚是负 上滚是正*/
if(e.wheelDelta < 0){
count ++;
}else{
count --;
}
console.log(count);
}
}
</script>
常用参数
| 属性名称 | 描述 |
|---|---|
| sectionsColor | 设置每一个section的背景颜色 |
| controlArrows | 定义是否使用箭头来控制幻灯片,默认true |
| verticalCentered | 设定每一个section的内容是否垂直居中,默认true, |
| resize | 设定字体是否随着窗口缩放而缩放,默认false,一般不修改 |
| scrollingSpeed | 设置滚动的速度,默认700毫秒 |
| easing | 设置动画的方式,默认是easeInOutCubic,如果想要修改此页,需要引入jquery.easing.js |
| css3 | 是否使用css3 transform来实现滚动效果,默认true,不用修改,CSS3的动画效率比较js高。 |
| loopTop | 滚动到顶部后是否连续滚动到底部,默认false |
| loopBottom | 滚动到底部后是否连续滚动到顶部,默认false |
| loopHorizontal | 设置幻灯片是否循环滚动,默认true |
| continuousVertical | 是否循环滚动,默认为false,如果设置为true,则页面会循环滚动,不会出现loopTop与loopBottom那样的跳动。 |
| autoScrolling | 是否使用插件的滚动方式,默认true,如果选择false,会出现浏览器子代的滚动条,将不会按页滚动,按照滚动进行滚动。 |
| scrollBar | 是否包含滚动条,默认false,如果设置为true,那么浏览器自定的滚动条会出现,这个时候,页面滚动还是按页滚动,但是浏览器也能滚动。不建议开启,不然会不同步。 |
| paddingTop/paddingBottom | 给每一个section设置一个paddingTop或者paddingBottom,默认值为0,如果需要给页面设置一个固定定位的头部菜单或者底部菜单的时候,可以使用这两个选项。 |
| keyboardScrolling | 是否可以使用键盘方向键导航,默认true |
| navigation | 是否显示导航,默认为false,设置为true,会显示小圆点,作为导航 |
| navigationPositon | 导航小圆点的位置,设置left或者right,默认是right |
| navigationTooltips | 小圆点的提示信息,鼠标一上去能看到提示信息 |
| showActiveTooltip | 是否显示当前页面的导航的tooltip信息,默认是false |
| slidesNavigation | 是否显示横向幻灯片的导航,默认为false |
| slidesNavPosition | 设置横向幻灯片的位置,top或者bottom,默认bottom |
| sectionSelector | section的选择器,默认是.section |
| slideSelector | slide的选择器,默认是.slide |
常用回调函数
| 方法名 | 描述 |
|---|---|
| afterLoad(anchorLink, index) | 滚动到某一个section,当滚动结束后,会触发一次这个回调函数,anchorLink是锚链接的名称,index从1开始计算 |
| onLeave(index,nextIndex,diretion) | 当我们离开一个section时,会触发这个函数,index是离开的页面的序号,从1开始计算。 nextIndex是滚动到的页面的序号,direction是往上还是往下滚动,值是up或者down. return false可以取消滚动 |
| afterResize() | 窗口大小发生改变后会触发的回调函数 |
| afterSlideLoad(anchor,index, slideAnchor,slideIndex) | 页面滚动到某一个幻灯片的时候会触发这个回调函数 |
| afterSlideLeave(anchor,index,slideIndex, diretion,nextSlideIndex) | 当离开某一个幻灯片的时候会触发一次这个回调函数。 |
HTML5-API
网络状态
在移动端,我们经常需要检测设置是在线还是离线,HTML5为此定义了一个navigator.onLine属性,这个属性用于检测设备是否联网。navigator.onLine 在不同浏览器中有细微的差别。
网络状态
【01.网络状态.html】
navigator.onLine返回用户当前的网络状况,是一个布尔值
1. 如果浏览器连不上网(包括局域网),就是离线状态,也就是脱机状态,会返回false
2. 否则就是在线状态,返回true
注意:返回true不一定就是说一定能访问互联网,因为有可能连接的是局域网。但是返回false则表示一定连不上网。
监听网络变化
【02-判断网络状态.html】
为了更好的确定网络是否连接,HTML5还定义了两个事件,用于监听网络状态的变化。
//网络连接时会被调用
window.addEventListener("online", function () {
alert("online");
});
//网络断开时会被调用
window.addEventListener("offline", function () {
alert("offline");
});
地理位置
在HTML规范中,增加了获取用户地理信息的API,这样使得我们可以基于用户位置开发互联网应用,即基于位置服务LBS(Location Base Service)
隐私
HTML5规范提供了一套保护用户隐私的机制。必须先得到用户明确许可,才能获取用户的位置信息。在获取地理位置之前,会询问用户,只有在获得许可之后,才能获取到用户的位置信息。
相关的方法
【03-获取地理位置.html】
//successCallback:获取成功后会调用,并返回一个position对象,里面包含了地理位置信息
//获取失败了会调用,并返回error对象,里面包含了错误信息。
//获取当前的地理位置信息
navigator.geolocation.getCurrentPosition(successCallback, errorCallback)
//重复的获取当前的地理位置信息
navigator.geolocation.watchPosition(successCallback, errorCallback)
实例:
navigator.geolocation.getCurrentPosition(function(position){
// 定位成功会调用该方法
// position.coords.latitude 纬度
// position.coords.longitude 经度
// position.coords.accuracy 精度
// position.coords.altitude 海拔高度
}, function(error){
// 定位失败会调用该方法
// error 是错误信息
});
在iOS 10中,苹果对webkit定位权限进行了修改,所有定位请求的页面必须是https协议的。
百度地图
仅仅获取到经纬度对于用户来说意义并不大,因为用户也不知道经度和纬度表示的是地球上的哪一个地方,因为我们可以结合百度地图,准确的将用户的位置显示出来。
百度地图官网:http://lbsyun.baidu.com/
1. 在开发中,找到javascript API
2. 直接查看示例demo
3. 复制相应的代码,替换掉秘钥就行,秘钥只需创建一个新的应用就可以了。
web存储
在代码执行的时候,数据都是存储在内存中的,当页面关闭或者浏览器关闭的时候,内存就被释放掉了。数据只有存储在硬盘上,才不会被释放。
【01-web存储初体验.html】
// 存储在内存中,会被释放
var str = "hello world";
console.log(str);
// 存储在硬盘上,不会被释放
localStorage.setItem("name", "张三");
console.log(localStorage.getItem("name"));
cookie(了解)
传统方式,我们以document.cookie进行存储,但是存储起来特别麻烦,并且,存储大小只有4k,常用来做自动登录,即存储用户的账号和密码信息。每次请求都会带上cookie
【02-cookie存储.html】
cookie是以字符串形式存在的,这个字符串有固定的格式:key=value;key1=value1;
在获取cookie内容时,一般需要通过正则或者字符串的方法进行处理,转换成对象,最终得到数据。
document.cookie = "name=zhangsan";
document.cookie = "age=18";
document.cookie = "sex=23";
//读取cookie
var result = document.cookie;
console.log(result);
使用原生js操作cookie太过麻烦,尤其是cookie的获取和删除操作,使用jquery.cookie插件,能够简化我们的操作。
【03-cookie存储(jquery插件).html】
//设置cookie
$.cookie("name", "zs");
//获取cookie
console.log($.cookie("name"));
//删除cookie
$.removeCookie("name");
使用cookie:操作太麻烦,最多只能存储4k ,每次请求都会带上cookie,所以用户名和密码、还有sessionID会存储在cookie中
sessionStorage与localStorage
HTML5规范提出了解决方案,使用sessionStorage和localStorage存储数据。设置、读取、删除操作很方便
window.sessionStorage的特点
1. 声明周期为关闭浏览器窗口
2. 不能在多个窗口下共享数据。
3. 大小为5M
window.localStorage的特点
1. 永久生效,除非手动删除
2. 可以多个窗口共享
3. 大小为20M
window.sessionStorage与window.localStorage的方法
setItem(key, value) //设置存储内容
getItem(key) //读取存储内容
removeItem(key) //删除键值为key的存储内容
clear() //清空所有存储内容
key(n) //以索引值来获取存储内容
【04-sessionStorage与localStorage的用法.html】
【05-案例-换肤效果.html】
面试题:请描述一下cookies,sessionStorage和localStorage的区别?
自定义播放器
全屏切换API:
video.requestFullScreen()
方法:load()、play()、pause()
属性:
currentTime: 当前时间
duration: 总长时间
timeupdate: 播放进度更改时触发
volume: 控制音量
参考文档
http://www.w3school.com.cn/tags/html_ref_audio_video_dom.asp
主要目的是练习一下video的属性和方法,还有之前我们学过的js
推荐网站:https://www.awesomes.cn/
文件读取
通过FileReader对象我们可以读取本地存储的文件,可以使用 File 对象来指定所要读取的文件或数据。其中File对象可以是来自用户在一个
元素上选择文件后返回的FileList 对象,也可以来自由拖放操作生成的 DataTransfer
files
对于file类型的input框,在这个DOM对象中,存在一个files属性,这个属性是FileList对象,是一个伪数组,里面存储着上传的所有文件,当input框指定了multiple属性之后,就可以上传多个文件了。
也就是说,通过files这个属性,我们就可以获取到所有上传的文件。
file对象
File对象中包含了文件的最后修改时间、文件名、文件类型等信息。
FileReader对象
FileReader是一个HTML5新增的对象,用于读取文件。
// 创建一个fileReader对象
var fr = new FileReader;
// 读取文件的两个方法
//readAsText() 以文本的方式读取文件 ,文本文件
//readAsDataURL() 以DataURL形式读取文件,图片,视频
// 文件读取完成事件:
fr.onload = function(){}
// 当文件读取完成,可以通过result属性获取结果
fr.result
参考资料:
https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader#toc
案例:
var file = document.getElementById("file");
var box = document.getElementById("box");
file.addEventListener("change", function () {
console.dir(file);
// files:里面存储了所有上传的文件
// 这个data就是我们上传的那个文件
var data = file.files[0]
// 1. 创建一个文件读取器
var fr = new FileReader();
// 2. 让文件读取器读取整个文件
fr.readAsDataURL(data);
// 3. 等待文件读取完
// onload:文件读取完成后,就会触发
fr.onload = function () {
var img = document.createElement("img");
img.src = fr.result;
box.innerHTML = "";
box.appendChild(img);
}
});
拖拽
在HTML5的规范中,我们可以通过为元素增加draggable="true"来设置此元素是否可以进行拖拽操作,其中图片、链接默认是开启的。
拖拽元素
页面中设置了draggable="true"属性的元素,其中标签默认是可以被拖拽的
目标元素
页面中任何一个元素都可以成为目标元素
事件监听
根据元素类型不同,需要设置不同的事件监听
//1、拖拽元素
ondrag 应用于拖拽元素,整个拖拽过程都会调用
ondragstart 应用于拖拽元素,当拖拽开始时调用
ondragend 应用于拖拽元素,当拖拽结束时调用
//2、目标元素
ondragover 应用于目标元素,当停留在目标元素上时调用
ondrop 应用于目标元素,当在目标元素上松开鼠标时调用(浏览器默认不让拖拽,需要阻止的默认行为。)