微信小程序开发宝典——第2章小程序试水
第2章小程序试水
2.1开发工具
2.1.1 下载开发工具
下载微信小程序开发工具请访问腾讯微信公众号网站https://mp.weixin.qq.com/。在网页中找到“微信小程序”。如“图2-1”,“图2-2”。
图 2-1 开发工具的下载
图 2-2 开发工具的下载
将鼠标悬停于“小程序”,点击“开发”。如“图2-3”。
图 2-3 开发工具的下载
依次选择“工具”-“下载”。选择适合版本的开发工具。如“图2-4”。
图 2-4 开发工具的下载
2.1.2 安装开发工具
小程序开发工具的安装相对简单,next,next即可。安装成功后,启动小程序开发工具。应该看到如“图2-5”。
图 2-5 小程序开发工具的安装
注意
如果是开发小程序,应该选择“本地小程序项目”。
2.2创建微信小程序项目
2.2.1 创建微信小程序项目
发布微信小程序项目需要AppID。获取微信小程序AppID需要注册。但是,对于开发者在开发阶段,不是所有的项目都需要AppID。在无AppID的时候,请按照如下步骤创建项目。如“图2-6”。
图 2-6 创建小程序项目
对于无AppID的,可以点选“无AppID”。填写项目名称,选择项目目录。点击“添加项目”。如“图2-7”。
图 2-7 创建小程序项目
可以选择“创建 quick start项目”,创建的项目带有默认的配置信息。如“图2-8”。开发工具默认帮你创建的项目包含了小程序项目最基本的示例程序和配置信息,建议小程序的初学者认真研究“quick start项目”。

2.3微信小程序开发工具
微信小程序开发工具,提供“编辑”、“调试”、“编译”等功能。如“图2-9”。
图 2-9 微信小程序开发工具
2.3.1 编辑
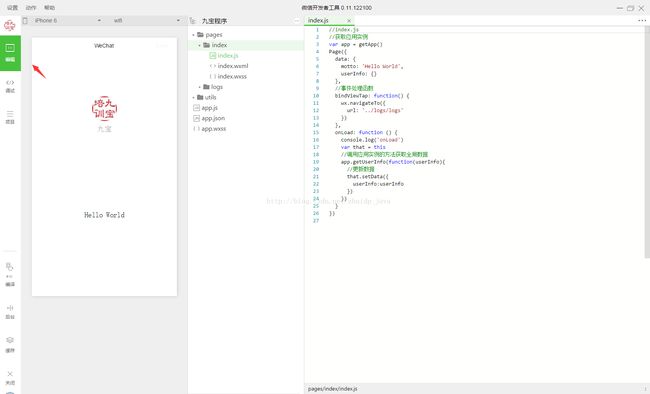
小程序的“编辑”功能,主要是编辑WXML、WXSS、JS、JSON。如“图2-10”。
图 2-10 微信小程序的编辑
2.3.2 调试
小程序的“调试”功能,主要是提供对小程序开发过程的调试,提供对console信息;source;network;缓存;应用缓存;断点调试,等。如“图2-11”。
图 2-11 微信小程序的调试
2.3.3 编译
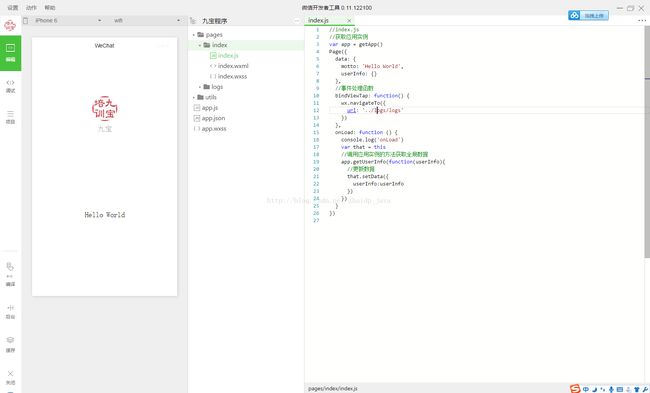
小程序的“编译”功能,主要是提供针对页面的编译。可以针对页面传参数。如“图2-12”。
图 2-12 微信小程序的编译
2.4微信小程序技术问答
小程序的技术问答,是针对小程序开发人员的,主要是告诉开发人员小程序开发的独特的点。对于小程序初学者很重要。
2.4.1 不能直接操作 Page.data
一个小程序应用是由多个page组成的,每个page实现相应的功能。在开发page的时候,应该避免直接对 Page.data 进行赋值修改。只有使用Page.setData 进行操作才能将数据同步到页面中进行渲染。
2.4.2 获取用户输入
腾讯小程序官方对这个技术点有如下表述。
能够获取用户输入的组件,需要使用组件的属性bindchange将用户的输入内容同步到AppService。
现在读者不需要读懂这段程序,需要知道的是微信小程序框架的核心是一个“响应的数据绑定系统”。整个系统分为两块视图层(View)和逻辑层(App Service)。框架可以让数据与视图非常简单地保持同步。当做数据修改的时候,只需要在逻辑层修改数据,视图层就会做相应的更新。
这是一个简单的小程序示例程序,意在说明小程序的框架结构。js程序对应的是逻辑层(App Service),wxml程序对应的是视图层(View)。
l js程序
var inputContent = {}
Page({
data: {
inputContent: {}
},
bindChange: function(e) {
inputContent[e.currentTarget.id] = e.detail.value
}
})
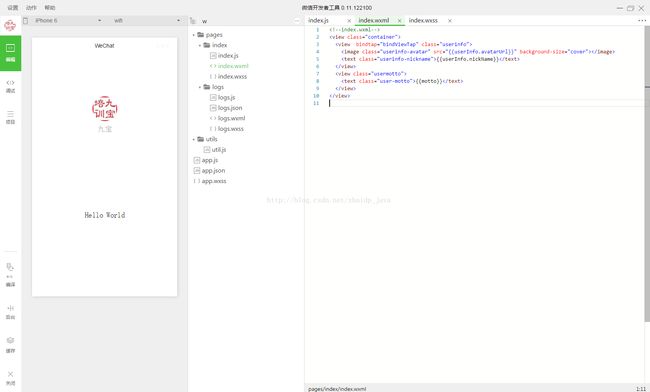
l wxml程序
2.4.3 脚本内不能使用window等对象
小程序page的脚本逻辑是在JsCore中运行,JsCore是一个没有窗口对象的环境,所以不能在脚本中使用window,也无法在脚本中操作组件。小程序没有window,不能使用alert等调试程序,无法使用 zepto/jquery 。
2.4.4 wx.navigateTo无法打开页面
一个应用同时只能打开5个页面,当已经打开了5个页面之后,wx.navigateTo不能正常打开新页面。请避免多层级的交互方式,或者使用wx.redirectTo。
2.4.5 样式表不支持级联选择器
WXSS支持以.开始的类选择器。如:
.normal_view {
color: #000000;
padding: 10px;
}
可以使用标签选择器,控制同一类组件的样式。如:使用input标签选择器控制的默认样式。
input {
width: 100px;
}
2.4.6 本地资源无法通过 css 获取
background-image:可以使用网络图片,或者 base64,或者使用
2.4.7 如何修改窗口的背景色
使用 page 标签选择器,可以修改顶层节点的样式。
page {
display: block;
min-height: 100%;
background-color: red;
}
-----------------------------------------------------------------------------------------------------------------
更多知识请关注