Hybrid App基础知识
一.App开发概述
- 1.Web App
Web App开发,严格来说并不是一个App软件,只是一个web型的微网站。
优点:开发时间短,兼容性强,方便系统移植。
缺点:必须有网络的支持,用户体验度相对较差。 - 2.Native App
Nactive App开发,就是一个原生的App软件,其只要通过Java或Object-C来实现原生手机App软件。
优点:原生App,用户体验度非常好,可以调用手机的底层软件。
缺点:开发时间长,兼容性差,必须掌握Java或Object-C等编程语言。 - 3.HyBrid App(混合式App)
介于Web app,Native App这两者之间的App,开发时间短,成本低,可以调用手机的底层组件,方便移植,是目前以及未来App开发的流程趋势。
二.开发前准备
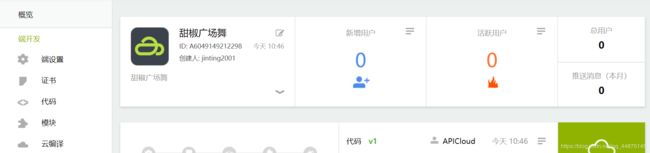
1.进入APICloud官网,登录账号。进入开发控制台
2.在开发控制台中,点击创建应用,选择Native创建一个app。比如:

3.使用TortoiseSVN进行将APICloud中的代码检出到本地文件夹中。

在这里由于是需要权限访问的,所以需要输入用户名和密码。如下所示:

三.整合Sublime Text3开发工具
1.下载Sublime Text3以及针对Sublime Text3的APICloud的插件。针对Sublime Text3的APICloud的插件可以在APICloud官网的文档中找到APP开发工具来下载
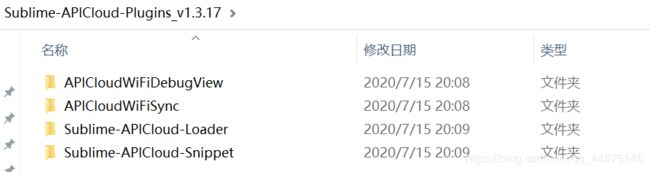
下载好之后如下所示:

3.整合APICloud插件到Sublime Text3插件库
- 打开Sublime Text3插件库方式如下:

点击浏览插件后就到了插件库之中。 - 把APICloud的插件的四个文件夹复制粘贴到插件库中
4.使用真机同步安装APP软件 - 打开海马玩模拟器
- 打开Sublime Text3
- 在项目上鼠标右键真机同步
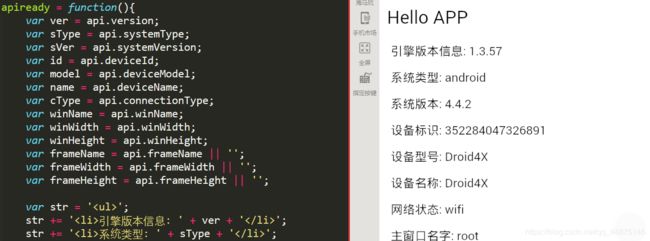
运行效果如下图所示:

四.APP logo与引导页设置
1.APICloud平台
APICloud设计思想:云端一体
云:服务器(类似阿里云平台)
端:手机APP端
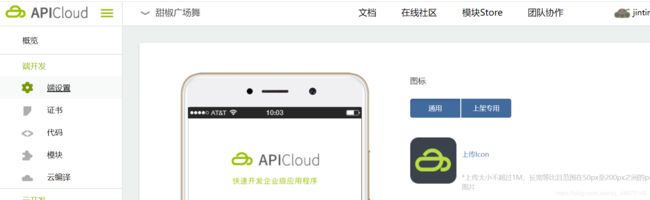
2.APP端设置


上传Icon实际上就是上传APPLogo。
五.自定义loader
按照第四大步操作完成之后,会发现进行真机同步后,模拟器并没有出现我们设置的Logo与引导页。这是什么原因呢?
如果在控制台设置了端设置,必须使用App loader,其设置才会生效。
目前只是在官方平台进行了设置,但是在本地中并没有进行设置。需要把服务器中已经设置好的功能打一个包放在本地App才会生效,把这一过程叫做App loader。
设置App loader
步骤一:

步骤二:编译Android自定义loader

步骤三:自定义loader和loader的版本号,下载后如下图所示:

步骤四:把load.apk放置于插件库中
- 找到APICloud-loader

- 进入appLoader目录,找到custom-loader(Android自定义loader库)

- 创建App目录,根据widget id(App编号)
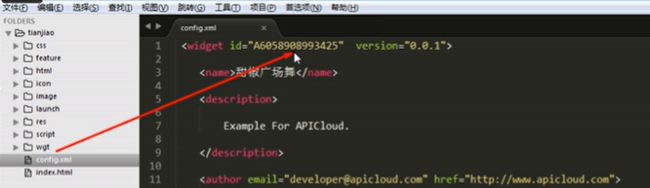
步骤一:找到wedget id

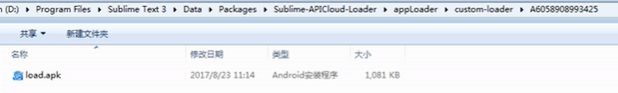
步骤二:在custom-loader目录下根据App编号创建一个文件夹,然后把我们下载的自定义loader放置于此目录中,如下图所示:

步骤三:创建load.conf配置文件
新建一个 ‘load.conf’ 文件(version - 自定义 Loader 版本号,packageName - 应用包名),格式如图:

版本号如图:

包名如图:

步骤四:使用sublime进行真机同步。进行真机同步的具体流程参看官网:真机调试
六.App结构
七.重点目录与文件解析

css目录:样式文件目录(默认只有api.css)。
html目录:框架目录(windows窗体,frame窗体)。
image目录:图片目录。
script目录:JS目录(默认只有api.js)。
config.xml:核心配置文件。
index.html:App项目的核心入口文件。
八.App核心代码分析
1.入口文件index.html分析
①App项目必备meta标签
<!--响应式设计,最大缩放比例为1.0,>
<!--最小缩放比例为1.0,用户点击无法进行缩放,缩放比例为1.0,起始宽度等于设备宽度>
<meta name="viewport" content="maximum-scale=1.0,
minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<!-禁止数字转拨号连接,禁止作为邮件连接,禁止事件操作,禁止跳转到地图>
<meta name="format-detection"
content="telephone=no,email=no,date=no,address=no">
②载入APICloud框架css样式表
<!--框架api.css>
<link rel="stylesheet" type="text/css" href="./css/api.css" />
③载入APICloud框架js文件
<!--框架api.js>
<script type="text/javascript" src="./script/api.js">script>
什么是APICloud框架?
APICloud 前端框架,包括 api.js 和 api.css。 api.css 处理不同平台浏览器的默认样式。 api.js是一个 JavaScript 库。是APICloud为混合移动开发定制的轻量JavaScript库。具有小巧高效的特性。很容易学习和使用。 使用APICloud前端框架需引入api.js和api.css文件。api.js、api.css 在创建APICloud 项目时自动创建。
④项目html代码分析

header为头部,main是中间的版本信息,footer为尾部时间显示。
2.分析核心JavaScript代码
①页面载入事件
在原生Js代码中,我们都是通过window.onload进行页面载入的,但是在App开发中,其实是通过apiready方法进行App页面的载入的。
apiready = function(){}
②$api对象
var header = $api.byId('header');
以上代码相当于
var header=document.getElementById('header');
如何获取$api的信息?
参看官网手册APICloud前端框架小提示:
Sublime Text3继承了APICloud插件后,自带代码提示功能,如果想编写$api独享中的相关方法,可以使用快捷键。
快捷方式为:apijs-提示信息
③状态栏沉浸式效果
$api.fixStatusBar(header);
var headerPos = $api.offset(header);
$api与api的区别
特别说明:两者完全不同,$api对象是api.js框架中的命名空间。api对象是APICloud提供的api对象。
⑤打开frame窗体
api.openFrame({
name: 'main',
url: 'html/main.html',
bounces: true,
rect: {
x: 0,
y: headerPos.h,
w: 'auto',
h: mainPos.h
}
});
属性说明:
name:窗体的名称(关闭时需要使用此参数)
url:文件的地址
bounces:是否可以弹动
rect:x横坐标,y纵坐标,w宽度,h高度。
⑥获取时间信息
var year = $api.byId('year');
year.innerHTML = new Date().getFullYear();