原创 2014年03月27日 15:33:41
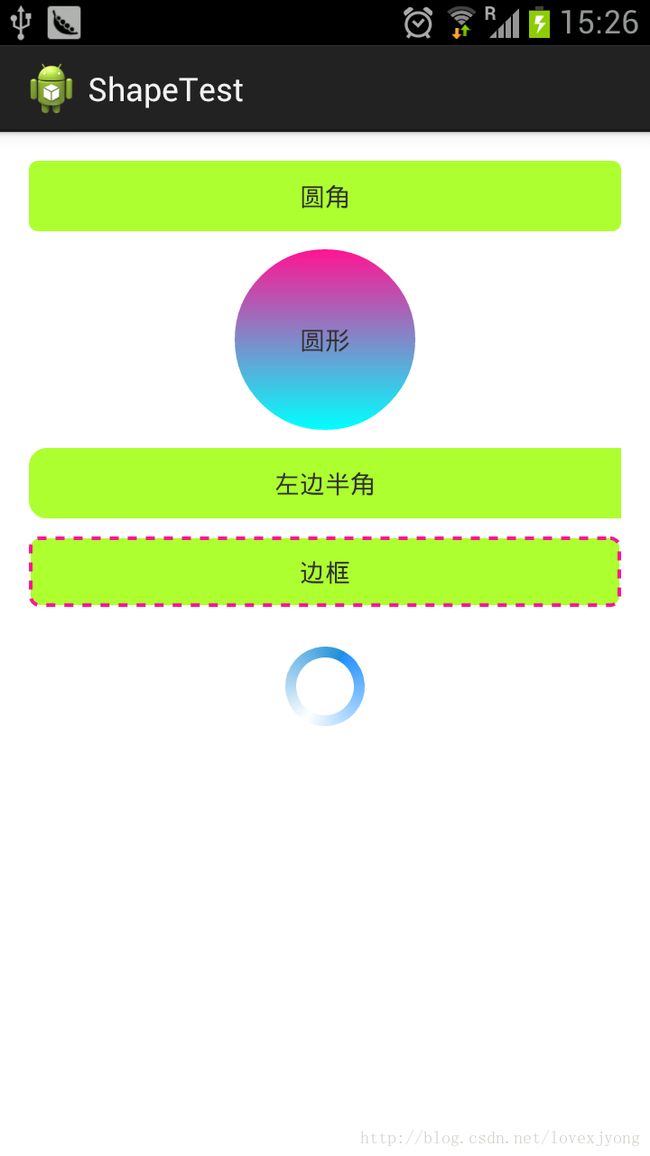
先上图
其实以上效果没有让美工提供任何图片 只要学会Shape你就能实现 想怎么样就怎么样
下面介绍Shape的用法:
其中rectagle矩形,oval椭圆,line水平直线,ring环形
android:startColor 起始颜色
android:endColor 结束颜色
android:angle 渐变角度,0从上到下,90表示从左到右,数值为45的整数倍默认为0;
android:type 渐变的样式 liner线性渐变 radial环形渐变 sweep
android:color 填充的颜色
android:width 描边的宽度
android:color 描边的颜色
android:dashWidth 表示'-'横线的宽度
android:dashGap 表示'-'横线之间的距离
android:radius 圆角的半径 值越大角越圆
android:topRightRadius 右上圆角半径
android:bottomLeftRadius 右下圆角角半径
android:topLeftRadius 左上圆角半径
android:bottomRightRadius 左下圆角半径
2.用selector添加shape
android 用shape oval属性画圆环变成黑圆形解决办法
前言
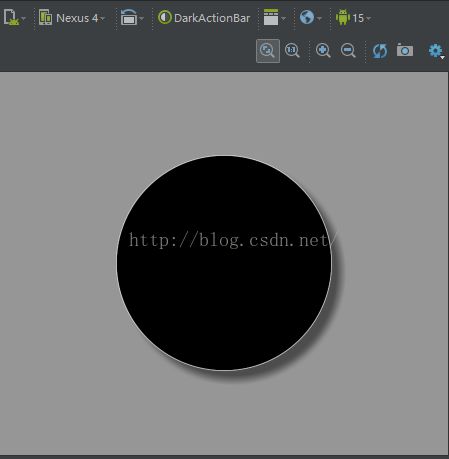
使用Shape 的oval 属性画圆环图形在api15及api16 上会变成黑圆形
如下图所示
xml 如下
- xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="oval">
- <size android:width="235dp"
- android:height="235dp" />
- <stroke android:width="1dp"
- android:color="@color/tr_white1" />
- shape>
解决办法
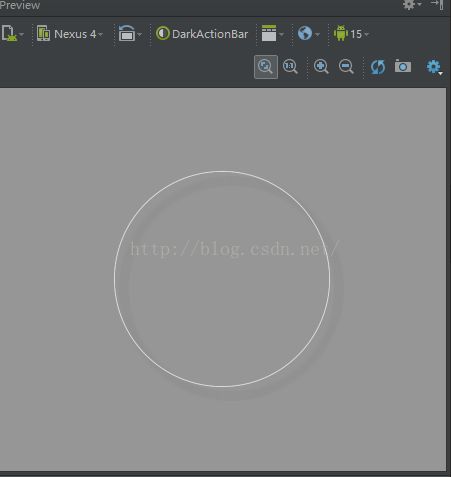
经过研究 发现 需要填充背景色为透明即可
- <solid android:color="#00ffffff" />
如下图
xml 如下
- xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="oval">
- <size android:width="235dp"
- android:height="235dp" />
- <stroke android:width="1dp"
- android:color="@color/tr_white1" />
- <solid android:color="#00ffffff" />
- shape>
Shape继承体系:
Shape (android.graphics.drawable.shapes)
----PathShape (android.graphics.drawable.shapes)
----RectShape (android.graphics.drawable.shapes)
--------ArcShape (android.graphics.drawable.shapes)
--------OvalShape (android.graphics.drawable.shapes)
--------RoundRectShape (android.graphics.drawable.shapes)
RectShape
- RectShape rectShape = new RectShape();
- ShapeDrawable drawable = new ShapeDrawable(rectShape);
- drawable.getPaint().setColor(Color.RED);
- drawable.getPaint().setStyle(Paint.Style.FILL); //填充
- view.setBackgroundDrawable(drawable);
RectShape rectShape = new RectShape();
ShapeDrawable drawable = new ShapeDrawable(rectShape);
drawable.getPaint().setColor(Color.RED);
drawable.getPaint().setStyle(Paint.Style.FILL); //填充
view.setBackgroundDrawable(drawable); 矩形
矩形
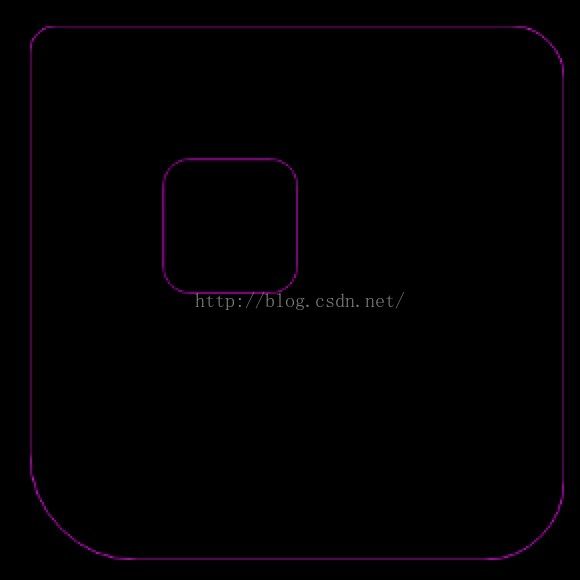
RoundRectShape
- float[] outerRadii = {20, 20, 40, 40, 60, 60, 80, 80};//外矩形 左上、右上、右下、左下 圆角半径
- //float[] outerRadii = {20, 20, 20, 20, 20, 20, 20, 20};//外矩形 左上、右上、右下、左下 圆角半径
- RectF inset = new RectF(100, 100, 200, 200);//内矩形距外矩形,左上角x,y距离, 右下角x,y距离
- float[] innerRadii = {20, 20, 20, 20, 20, 20, 20, 20};//内矩形 圆角半径
- //RoundRectShape roundRectShape = new RoundRectShape(outerRadii, inset, innerRadii);
- RoundRectShape roundRectShape = new RoundRectShape(outerRadii, null, innerRadii); //无内矩形
- ShapeDrawable drawable = new ShapeDrawable(roundRectShape);
- drawable.getPaint().setColor(Color.MAGENTA);
- drawable.getPaint().setAntiAlias(true);
- drawable.getPaint().setStyle(Paint.Style.STROKE);//描边
- view.setBackground(drawable);
float[] outerRadii = {20, 20, 40, 40, 60, 60, 80, 80};//外矩形 左上、右上、右下、左下 圆角半径
//float[] outerRadii = {20, 20, 20, 20, 20, 20, 20, 20};//外矩形 左上、右上、右下、左下 圆角半径
RectF inset = new RectF(100, 100, 200, 200);//内矩形距外矩形,左上角x,y距离, 右下角x,y距离
float[] innerRadii = {20, 20, 20, 20, 20, 20, 20, 20};//内矩形 圆角半径
//RoundRectShape roundRectShape = new RoundRectShape(outerRadii, inset, innerRadii);
RoundRectShape roundRectShape = new RoundRectShape(outerRadii, null, innerRadii); //无内矩形
ShapeDrawable drawable = new ShapeDrawable(roundRectShape);
drawable.getPaint().setColor(Color.MAGENTA);
drawable.getPaint().setAntiAlias(true);
drawable.getPaint().setStyle(Paint.Style.STROKE);//描边
view.setBackground(drawable); 无内矩形的圆角矩形
无内矩形的圆角矩形
 带内矩形的圆角矩形
带内矩形的圆角矩形
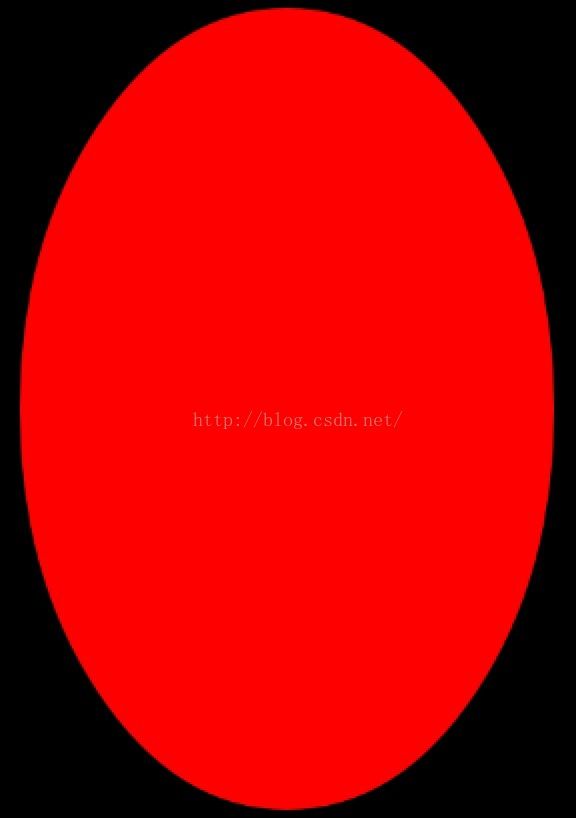
OvalShape
- OvalShape ovalShape = new OvalShape();
- ShapeDrawable drawable = new ShapeDrawable(ovalShape);
- drawable.getPaint().setColor(Color.RED);
- drawable.getPaint().setStyle(Paint.Style.FILL_AND_STROKE);
- view.setBackgroundDrawable(drawable);
OvalShape ovalShape = new OvalShape();
ShapeDrawable drawable = new ShapeDrawable(ovalShape);
drawable.getPaint().setColor(Color.RED);
drawable.getPaint().setStyle(Paint.Style.FILL_AND_STROKE);
view.setBackgroundDrawable(drawable); 椭圆。 而当View的宽高相等时,就绘出了圆
椭圆。 而当View的宽高相等时,就绘出了圆
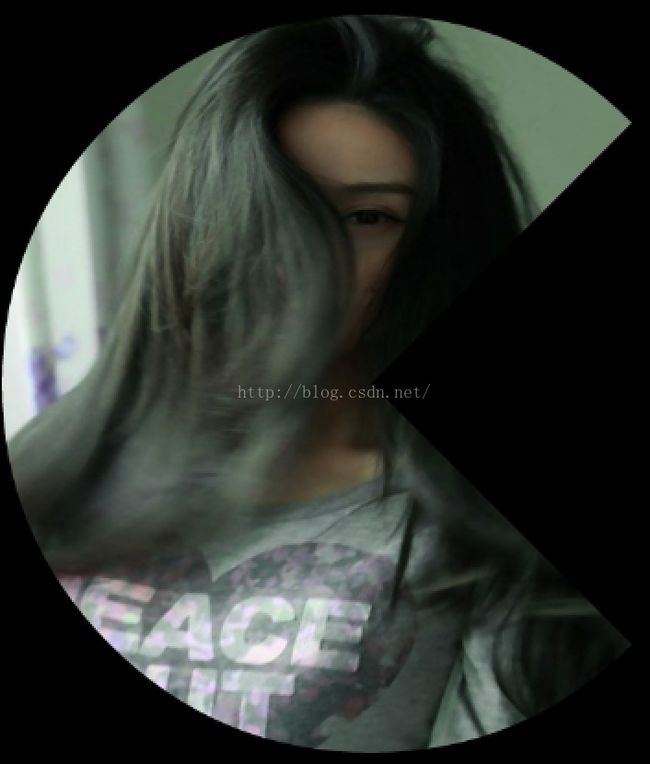
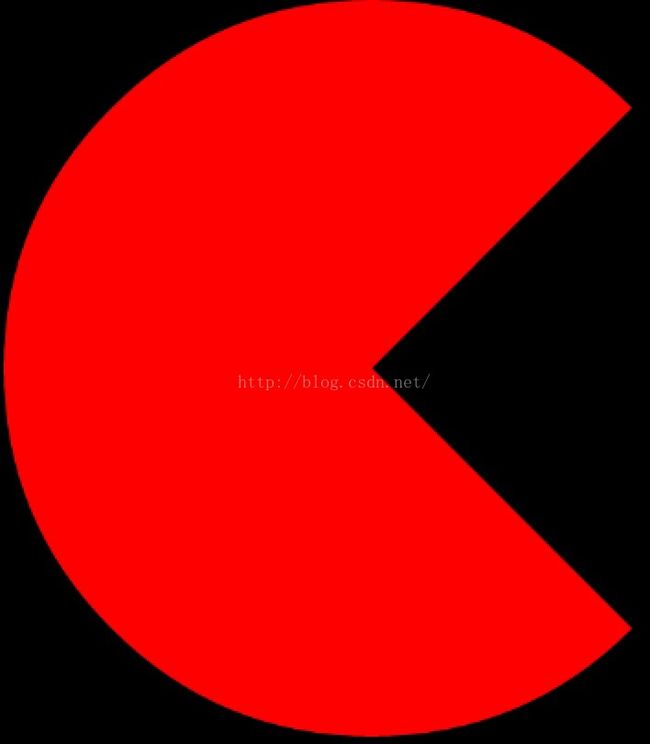
ArcShape
- ArcShape arcShape = new ArcShape(45, 270); //顺时针 开始角度45, 扫描的角度270 扇形
- ShapeDrawable drawable = new ShapeDrawable(arcShape);
- drawable.getPaint().setColor(Color.RED);
- drawable.getPaint().setStyle(Paint.Style.FILL);
- // Bitmap bitmap = ((BitmapDrawable)getResources().getDrawable(R.drawable.aa)).getBitmap();
- // BitmapShader bitmapShader = new BitmapShader(bitmap, Shader.TileMode.MIRROR, Shader
- // .TileMode.REPEAT);
- // Matrix matrix = new Matrix();
- // matrix.preScale(600.00f / bitmap.getWidth(), 600.00f / bitmap.getHeight());//view:w=600,h=600
- // bitmapShader.setLocalMatrix(matrix);
- // drawable.getPaint().setShader(bitmapShader);
- view.setBackgroundDrawable(drawable);
ArcShape arcShape = new ArcShape(45, 270); //顺时针 开始角度45, 扫描的角度270 扇形
ShapeDrawable drawable = new ShapeDrawable(arcShape);
drawable.getPaint().setColor(Color.RED);
drawable.getPaint().setStyle(Paint.Style.FILL);
// Bitmap bitmap = ((BitmapDrawable)getResources().getDrawable(R.drawable.aa)).getBitmap();
// BitmapShader bitmapShader = new BitmapShader(bitmap, Shader.TileMode.MIRROR, Shader
// .TileMode.REPEAT);
// Matrix matrix = new Matrix();
// matrix.preScale(600.00f / bitmap.getWidth(), 600.00f / bitmap.getHeight());//view:w=600,h=600
// bitmapShader.setLocalMatrix(matrix);
// drawable.getPaint().setShader(bitmapShader);
view.setBackgroundDrawable(drawable); 扇形图
扇形图
PathShape
- Path path = new Path();
- path.moveTo(50, 0);
- path.lineTo(0, 50);
- path.lineTo(50, 100);
- path.lineTo(100, 50);
- path.lineTo(50, 0);
- PathShape pathShape = new PathShape(path, 200, 100);
- ShapeDrawable drawable = new ShapeDrawable(pathShape);
- drawable.getPaint().setColor(Color.RED);
- drawable.getPaint().setStyle(Paint.Style.FILL);
- imageView.setBackgroundDrawable(drawable);
Path path = new Path();
path.moveTo(50, 0);
path.lineTo(0, 50);
path.lineTo(50, 100);
path.lineTo(100, 50);
path.lineTo(50, 0);
PathShape pathShape = new PathShape(path, 200, 100);
ShapeDrawable drawable = new ShapeDrawable(pathShape);
drawable.getPaint().setColor(Color.RED);
drawable.getPaint().setStyle(Paint.Style.FILL);
imageView.setBackgroundDrawable(drawable);以Path路径对象,来设定图形。
PathShape的构造函数:PathShape(path, stdWidth, stdHeight);
stdWidth:标准宽度
stdHeight:标准高度
在构造PathShape对象时,设置了宽高的标准。内部函数
- protected void onResize(float width, float height) {
- mScaleX = width / mStdWidth;
- mScaleY = height / mStdHeight;
- }
- public void draw(Canvas canvas, Paint paint) {
- canvas.save();
- canvas.scale(mScaleX, mScaleY);
- canvas.drawPath(mPath, paint);
- canvas.restore();
- }
protected void onResize(float width, float height) {
mScaleX = width / mStdWidth;
mScaleY = height / mStdHeight;
}
public void draw(Canvas canvas, Paint paint) {
canvas.save();
canvas.scale(mScaleX, mScaleY);
canvas.drawPath(mPath, paint);
canvas.restore();
}
有了设定的标准宽高,再算出实际宽高与标准宽高的比率,最后在绘制时,画布canvas缩放。
造成的效果: path中的(x,y)坐标值 乘以 比率值,即是 最终呈现出的坐标值(实际内部是缩放的canvas)
比如,这里view的 w=400, h=400
如果标准宽高都等于400,那么canvas最终不缩放,即1:1。
PathShape pathShape = new PathShape(path, 400, 400);
PathShape pathShape = new PathShape(path, 100, 100);
PathShape pathShape = new PathShape(path, 200, 100);
- 上一篇 Android Shader 颜色、图像渲染 paint.setXfermode
- 下一篇 Java 希尔排序