Python Flask学习知识点(四)
上节讲到,视图函数可以以接受参数的形式来获取传入后台的参数,但是往往我们需要对参数进行校验,比如说请求一个10条数据,那么page=10,但是如果某些比较皮的小盆友传入一个page=10000,那服务器也要去数据库查询10000条记录返回吗?显然不能那么做,所以这就涉及到在Flask中做参数检查的工作。
WTForms参数验证
首先,安装这个第三方的插件wtformspip install wtforms
我们都知道,在web应用中,分层这个概念非常重要,MVC模式其实可以理解为就是分层,这里我们引入验证层这个概念。无论写任何的web应用,验证层都是非常重要的概念。
所以我们所有的参数校验工作,都不会直接写到视图函数中,而是都会放到验证层去做。
在app文件夹下新建forms文件夹,并新建book.py文件:
编写book.py:
from wtforms.validators import Length, NumberRange, DataRequired()
from wtforms import Form, StringField, IntegerField
class SearchForm(Form):
q = StringField(validators=[DataRequired(), Length(min=1, max=30)])
page = IntegerField(validators=[NumberRange(min=1, max=99)], default=1)
解释这段代码:
使用wtforms提供的StringField对象来定义参数q的类变量
使用wtforms提供的IntegerField对象来定义参数page的类变量
wtforms内置了很多的验证对象来帮助我们快速的完成对参数的验证,而不需要手动编写验证函数。当然了,我们也可以自定义验证对象。
为了验证q参数,可以使用内置的验证对象:Length,验证q参数的长度,validators接受一个list,可以传入多个验证对象,这里我们验证q参数传入Length验证对象。
同样,验证page参数也是同样的原理,这里使用的三个内置的验证对象(NumberRange,Length,DataRequired),可以查阅文档了解详细的用法。
编写完验证层代码,在视图函数中调用,更改web文件夹下book.py:
from flask import jsonify, request
from flaskDemo.app.forms.book import SearchForm
from . import web
@web.route('/hello')
def search():
form = SearchForm(request.args)
if form.validate():
q = form.q.data
page = form.page.data
result = {"name": q, "valus": page}
return jsonify(result)
return jsonify({"error": 0})
解释代码:
首先导入SearchForm并实例化为form对象,并且传入参数request.args,通过form.validate()的返回值判断是否符合验证器规定的结果。
这里讲一点,使用page = form.q.data这种方式获取q和page的值,而不直接使用q,是因为我们之前在验证层SearchForm中定义了page参数如果为空,使用1为默认值,所以我们要从form.q.data 这种拿到page参数。
看下效果,运行run.py启动,在浏览器中输入符合规则的urlhttp://127.0.0.1:8000/hello?q=demo&page=1
再输入不符合规则的urlhttp://127.0.0.1:8000/hello?q=demo&page=100
返回结果:
一个是成功,一个是失败。
因为之前我们在验证层中定义了page的最大值为99,所以如果输入100,就会返回错误。
再试一下不输入page参数:http://127.0.0.1:8000/hello?q=demo
还是可以返回默认值。
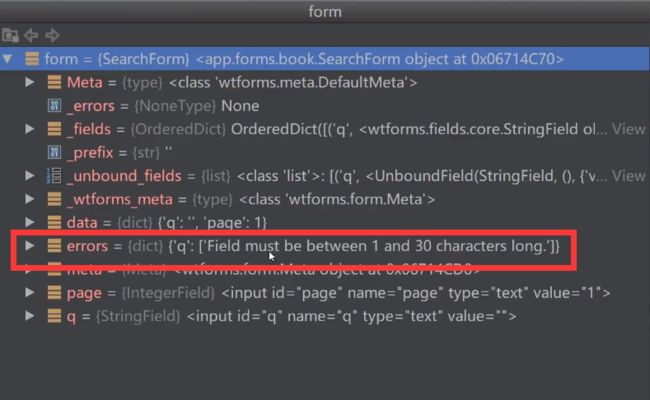
继续,看下图:
debug调试过程中,看下form实例中的一个errors,这个errors就是当验证不通过时,wtforms给我们的一个错误提示,在一般情况下,如果参数验证不通过时是会抛出一个异常的,但是使用wtforms,它会把错误提示放到errors属性中而不抛出异常。
更改代码:
def search():
form = SearchForm(request.args)
if form.validate():
q = form.q.data
page = form.page.data
result = {"name": q, "valus": page}
return jsonify(result)
return jsonify({"error": form.errors})
这里改为return jsonify({"error": form.errors})。
再运行代码输入URLhttp://127.0.0.1:8000/hello?q=demo&page=100得到如下:
可见wtforms告诉我们为什么验证不通过。
这里也可以在SearchForm自定义返回的错误信息,只需更改为:
class SearchForm(Form):
q = StringField(validators=[DataRequired(), Length(min=1, max=30)])
page = IntegerField(validators=[NumberRange(min=1, max=99, message="传入的参数不符合要求")], default=1)
再运行代码:
拆分配置文件
之前我们一直是把配置参数全部放到config.py中,但是这样的话会有一个问题,那就是如果我们把比较私密的配置(例如数据库地址以及密码)和普通的参数放在一起,势必会有安全风险,比如把代码传到了git上,所以最好把配置文件拆分为两种不同级别的,这里我们把config.py拆分为secure.py和setting.py,并且全部放到app文件夹下。
secure.py 用来存放数据库密码、账号还有我们后边提到的flask app key ,这样比较机密的信息,单独放配置文件中,还有就是开发环境和生产环境中的不同设置,比如 debug=True。
setting.py 用来存放不涉及到机密的,生产和开发环境一样的配置。
更改之前的代码,app文件夹下的__init__.py:
def create_app():
app = Flask(__name__)
app.config.from_object("app.setting")
app.config.from_object("app.secure")
register_blueprint(app)
return app
current_app
在Flask中,如果要在运行中读取配置文件中的参数,需要使用Flask核心对象app来查找,但是之前讲过,如果反复导入app,或造成循环导入,那么解决方法就是使用current_app,current_app其实就是指代的app,
例如,读取配置文件中的PER_PAGE变量:
因为之前我们做了这个操作:
def create_app():
app = Flask(__name__)
app.config.from_object("app.setting")
app.config.from_object("app.secure")
register_blueprint(app)
return app
把setting.py和secure.py中的配置加到了Flask内置config对象中,所以要这样读取配置文件中的变量:
current_app.config['PER_PAGE']
欲知后事如何,请看下回分解,记得点个赞~感谢