由于代码技术的限制,普通大众往往在网站建设方面总是一站难求。但是,想要拥有一个自己的网站,真的必须由程序员通过代码实现?哼,在当今满满科技感的新时代,这个问题不存在的~
小编为大家整理了个人认为最好用的免费网站设计工具。新的一年,拥有一个自己设计的网站不是问题!
根据经验来讲,糟糕的软件,也一定会导致糟糕的工作效率和成果。如果你不是专业人员,光是前期工具的选择就足够让人头痛了。正确的网页设计工具可以简化工作流程,高效快速的完成工作。那什么是好用的网站设计工具?不用说,一定是高效,省时,省事,低成本的产品。
“The best design tool is a long eraser with a pencil at one end.” — Marty Neumeier
针对不同的人群,适合的工具不同,“最好用“的定义自然也是有所区别的。以下,我将我认为的“最好用的免费网站设计工具”分类整理给大家:
– 针对初学者的网页设计软件
– 基本的网页设计软件
– 好用的网页设计助手
言归正传,让我把这些个人认为最好用的网站设计工具分享给大家吧~
“Good art inspires; Good design motivates.” — Otl Aicher
针对初学者的网页设计软件
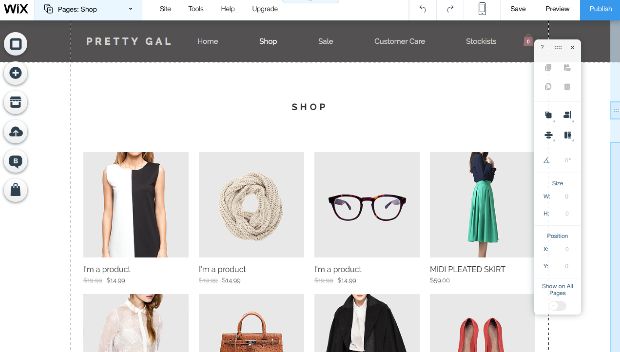
1.Wix.com
价格:基础版免费
付费模式:4.5美元/月 起
适合人群:非技术性人员
简介:可以自由拖拽编辑的网站建设平台。Wix 提供完整的一站式网站创建服务,包含注册网址、网站设计、网站管理和修改,让用户只需要操作GUI界面,就可以创建网站,不需要了解DNS对应、网页编程语言、服务器创建/租赁等事务,一切都由 Wix 自动化处理,让用户能专心在网页视觉与内容呈现上。
个人体会:Wix的最大优点是可以自由的拖拽组件。你可以按任意大小任意布置按钮、图片,或文本框在网站上的任何一个地方。但缺点是,如果改了模板,很多内容和格式就不使用了,几乎得重新做网站,而且它的手机模式,需要对内容重新进行编辑。因此,如果网站经常更新的话,每次更新后都得用手机编辑器再改改手机版本。因此 Wix 比较适合不经常更新,但设计别致的小型网站。
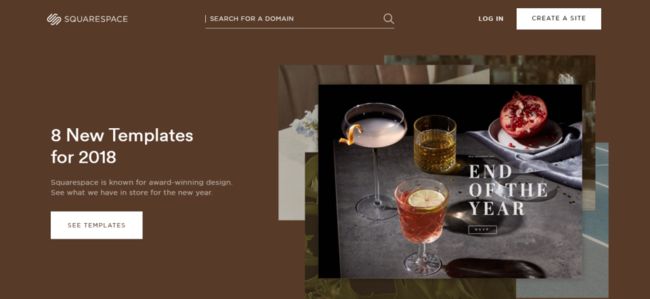
2.Squarespace
价格:免费注册建站
适合人群:最适合非技术型人员(不需代码、设计功底)
简介:Squarespace这款自助建站服务始于2004年,十年的岁月使其发展成了使用最广泛的建站程序之一。不需要设计或是编程基础,便可通过Squarespace快速搭建一个精致的响应式网站。它本身提供了三种定价模式,第一种是可免费注册与建站。但若要发布网站,则有根据网站类型每月12至40美元的两种方案可供选择。
个人体会:Squarespace最大的特点是注重细节。从创始人Anthony Casalena的一些公开信息中知道,squarespace这款智能建站产品非常适合个人网站,因为它很多模板的表现模式和后台插件体验都偏向小站长,立足于把自己的小站打造为细节丰富的网站。
“Creating something out of thin air is easy. It’s finding the air that’s hard. ” — Asher Trotter
基本的网站设计软件
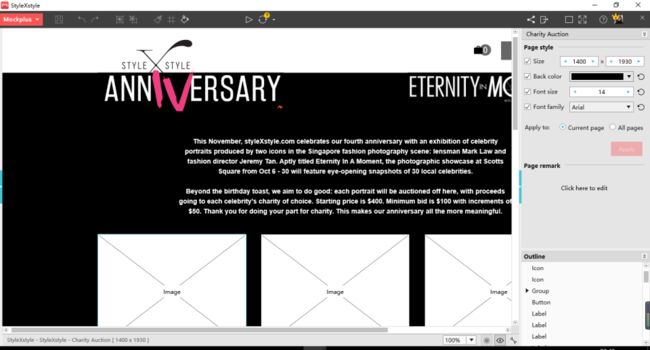
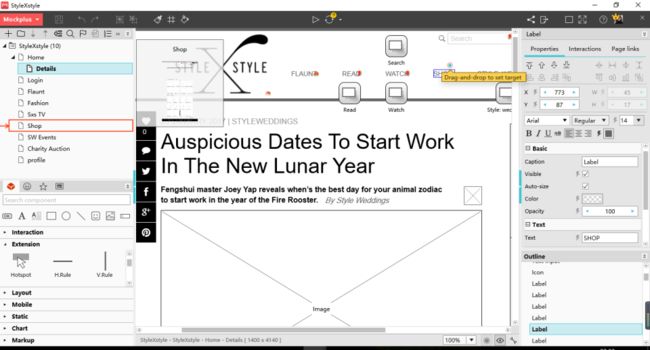
1. 原型设计工具 –Mockplus
价格:基础版-免费
专业版– 199元/年
网站设计的第一步是准备网站原型。而原型设计的任务就是根据用户的需求描绘出页面的草图。应用市场上不乏一些优秀的原型设计工具,例如Mockplus。作为一款面向国际市场的原型工具,Mockplus不仅仅在手机App制作上有出色表现,网页设计也非常给力。
作为一款优秀的原型设计工具,Mockplus是怎样实现网站设计的呢?请参考Mockplus例子项目:StyleXstyle – 时尚类网站原型。
第一步:下载Mockplus并登陆账号;若没有Mockplus账号,可免费注册。
第二步:打开Mockplus,选择网页项目类型,设置网页宽高。网页最大高度为6000像素。
第三步:从软件左侧组件库中拖拽添加需要的页面元素:按钮、图标、文本框、图片等;右侧面板支持调整页面背景、字体、字号。
第四步:为特定组件添加交互:页面跳转链接、组件跳转链接等;右侧属性面板中支持多种属性、交互、页面设置。内容非常丰富。
第五步:通过F5本地预览或发布HTML在线预览。PS:Mockplus提供8种预览方式。
StyleXstyle在线预览地址:http://run.mockplus.cn/yYoEMZcBxFGdhfYW/index.html
2. 多才多艺的设计工具 – Photoshop
价格:9.9美元/月
虽然它不是免费的,但它作为最佳网页设计软件市场领导者,它的地位不容忽视。那么关于Photoshop本身:一句话,它是一个非常多才多艺的工具,可以用于任何类型的设计项目,而不仅仅是网页设计。它的主要目的是帮助你使用光栅图形。
除了调整图像或图形的颜色,饱和度,模糊,清晰度等,Photoshop还可以从头创建完全自定义的图形(例如网站布局和可视化)。例如,你可以将多个图像合并为一个项目的一部分,并确保通过使用各种过滤器或执行某些转换将它们全部组合在一起。
Photoshop本身是一个非常手动的工具。如果你想要明确的借助它来达到网站设计的目的,那么你应该具备一些设计技能和知识才能真正能够充分利用它。
Photoshop网站设计教程:How to design Website in Photoshop
3. 网站UI界面设计工具 –Figma
价格– 个人免费;- 团体每人12美元/月
简介:Figma是第一个实时协作的界面设计工具。它有三个难能可贵的功能:实时协作,矢量网络和版本控制。Figma就像是基于浏览器并具有实时协作功能的Sketch。
个人体会:我起初对Figma的用户体验是持怀疑态度,因为它是一个基于浏览器的界面设计工具。但后来发现用起来还是很灵敏的。而且,浏览器的工具的优点在于接收方不需要安装任何东西,只需要在电脑上打开浏览器便可参与项目。Figma文件可以在Mac、Windows、Linux和移动设备(仅限查看)上使用。
“There is only one type of designer — the type that cares about type.” — Rohan Nanavati
好用的网站设计助手
1.Canva(免费)
非常适合设计定制设计卡片,博客图片和各种社交媒体图片(对于Twitter,Facebook等)。 非常好用。
2.Zeplin(免费)
Zeplin 是面向设计师和前端工程师的标注、Style Guide、备注文档与简单的团队协作工具。