用CSS实现各种特殊效果
1、文本效果
文本阴影
CSS3 提供了 text-shadow 文本阴影效果,这个属性在之前讲过,只是没有涉及浏览器支持情况。
text-shadow:
| Opera | Firefox | Chrome | IE | Safari |
|---|---|---|---|---|
| 9.5+ | 3.5+ | 4+ | 10+ | 3.1+ |
这里有几个注意点:
- text-shadow 在 CSS2 的时候出现过,但各大浏览器碍于消耗大量的资源,迟迟未支持,然后在 CSS2.1 中剔除了。现在,CSS3 已经全面支持了;
- 最低支持版本上,不同手册和教材上都不太相同,但版本年代久远,无伤大雅。最准确的可以查询这个网站:http://caniuse.com。最需要注意的只有 IE10 才支持,IE9 不支持的;
- 目前的浏览器不需要给这个属性加上任何前缀,具体查询前缀版本可以访问刚才提供的地址。
// 正值阴影
text-shadow: 1px 1px 1px red;
// 负值阴影
text-shadow: -1px -1px 1px red;
// 多重阴影叠加
text-shadow:0px 0px 0 rgb(188,178,188),
1px 0px 0 rgb(173,163,173),
2px 0px 0 rgb(157,147,157),
3px 0px 0 rgb(142,132,142),
4px 0px 0 rgb(126,116,126),
5px 0px 0 rgb(111,101,111),
6px 0px 0 rgb(95,85,95),
7px 0px 0 rgb(79,69,79),
8px 0px 7px rgba(0,0,0,0.35),
8px 0px 1px rgba(0,0,0,0.5),
0px 0px 7px rgba(0,0,0,0.2);
文本裁剪
CSS3 提供了 text-overflow 属性来控制文本的溢出部分,它的作用是对溢出的部分裁剪掉,然后判定是否添加省略号。首先我们先看下样式表的属性,如下:
| 属性值 | 说明 |
|---|---|
| clip | 默认值,裁剪文本时不添加“…”省略号 |
| ellipsis | 裁剪文本时添加“…”省略号 |
// 必须不换号和使用 overflow 控制溢出
p {
width: 160px;
white-space: nowrap;
background: silver;
/*text-overflow: clip;*/
text-overflow: ellipsis;
overflow: hidden;
}
对于 text-overflow 的支持度,是根据它的属性值来判定的,不同的属性值浏览器支持度不同。
| 属性值 | Opera | Firefox | Chrome | IE | Safari |
|---|---|---|---|---|---|
| clip | 9.63+ | 2.0+ | 1.0+ | 6.0+ | 3.1+ |
| ellipsis | 10.5+ | 6.0+ | 1.0+ | 6.0+ | 3.1+ |
// 在 Opera 早期版本 10.0 ~ 10.1 中,需要使用带前缀的-o-
p {
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
}
而在 Opera 主流版本中,引擎已经靠拢 webkit,则不需要-o-了。目前来说,也不需要兼容-o-了。
文本描边
CSS3 提供了描边属性,即 text-stroke、text-stroke-width、text-stroke-color。目前只有 webkit 引擎的浏览器支持,并且必须加上-webkit-前缀才能有效。
| 属性 | Opera | Firefox | Chrome | IE | Safari |
|---|---|---|---|---|---|
| text-stroke 系列 | 15.0+ | 不支持 | 4.0+ | 不支持 | 3.1+ |
// 实验阶段的产物,了解即可
p {
font-size: 50px;
-webkit-text-stroke:1px red;
}
// 修改描边的颜色和厚度
p {
font-size: 50px;
-webkit-text-stroke:1px red;
-webkit-text-stroke-color: orange;
-webkit-text-stroke-width: 2px;
}
文本填充
CSS3 提供了一个文本颜色填充功能:text-fill-color,感觉和 color 属性很像。其实再配合其他属性才能达到不一样的效果。
| 属性 | Opera | Firefox | Chrome | IE | Safari |
|---|---|---|---|---|---|
| text-fill-color | 15.0+ | 不支持 | 4.0+ | 不支持 | 3.1+ |
// 不配合背景样式时,和 color 属性没区别
p {
font-size: 150px;
-webkit-text-fill-color: red;
}
// 和 CSS3 背景的新特性搭配产生渐变文字
p {
font-size: 150px;
font-family: 黑体;
background:
-webkit-linear-gradient(top,#eee,#aaa 50%,#333 51%,#000);
-webkit-background-clip:text;
-webkit-text-fill-color: transparent;
}
2、渐变效果
CSS3 背景渐变功能,主要有两种渐变方式:线性渐变和径向(放射性)渐变。
线性渐变
CSS3 提供了 linear-gradient 属性实现背景颜色的渐变功能。在以前,这种效果必须采用图片才能实现的。首先,我们先看一下它的样式表,如下:
linear-gradient(方位, 起始色, 末尾色)
| 参数 | 值 |
|---|---|
| 方位 | 可选参数,渐变的方位。可以使用的值有:to top、to top right、to right、to bottom、to bottom left、to left、to top left |
| 起始色 | 必选参数,颜色值 |
| 末尾色 | 必选参数,颜色值 |
// 两个必选参数
background-image: linear-gradient(orange,green);
// 增加一个方位
background-image: linear-gradient(to top,orange,green);
通过 top、left、right、bottom 这四组实现的渐变方向有时比较单一,我们可以使用以角度单位的数值来设置方位。比如 0 度(0deg)相当于 to top;角度会沿逆时针方向随着你的角度的增加而增加。
// 通过角度设置方位,0 ~ 360 度之间,可以是负值
background-image: linear-gradient(45deg,orange,green);
// 多色线性渐变
background-image: linear-gradient(-45deg,orange,green,blue,red);
// 通过百分比设置多色线性位置
background-image: linear-gradient(-45deg, orange 0%, green 20%, blue 40%, red 100%);
默认情况下:起始颜色的百分比位置是 0%,末尾颜色的百分比位置是 100%,其他位置按照平均值分配。也可以使用 px 像素来设定,但计算麻烦点。
// 结合背景,并使用透明渐变实现强大层次感
background-color: red;
background-image: linear-gradient(to top right, rgba(0,0,0,0.6), rgba(0,0,0,0));
// 重复渐变属性值
background-image: repeating-linear-gradient(to top, orange 10px, green 30px);
目前最新的主流浏览器都支持 CSS3 的渐变属性,那么对于之前的浏览器支持度如何呢?可以参考如下的表:
| 是否支持带前缀 | Opera | Firefox | Chrome | Safari | IE |
|---|---|---|---|---|---|
| 部分支持需带前缀 | 11.5 | 无 | 4 ~ 9 | 4 ~ 5 | 无 |
| 支持需带前缀 | 无 | 3.6 ~ 15 | 10 ~ 25 | 5.1 ~ 6 | 无 |
| 支持不带前缀 | 12.1+ | 16+ | 26+ | 6.1+ | 10.0+ |
这里提到了部分支持,说明当时可能渐变还尚未完善,但可以通过添加前缀来使用它了。具体哪些没完善,已经无法考证了,版本太过久远。那么支持带前缀和不支持带前缀的完整格式如下:
// 加上兼容前缀
background-image: -webkit-linear-gradient(to top, orange, green);
background-image: -moz-linear-gradient(to top, orange, green);
background-image: -o-linear-gradient(to top, orange, green);
background-image: linear-gradient(to top, orange, green);
repeating-linear-gradient 属性值和 linear-gradient 基本相同,不再赘述。
径向渐变
CSS3 提供了径向渐变,也叫做放射性渐变:radial-gradient 属性值。它是从一个点向四周发散的方式扩展。属性值样式表如下:
radial-gradient(方位, 起始色, 末尾色)
| 参数 | 值 |
|---|---|
| 方位 | 可选参数,径向的方位。可以使用的值有:像素、百分比、固定值,或复合搭配使用 |
| 起始色 | 必选参数,颜色值 |
| 末尾色 | 必选参数,颜色值 |
// 两个必选参数
background-image: radial-gradient(orange, green);
// 如果想设置第一个可选参数,有一种做法是设置为:cirlce(圆形)或 ellipse(椭圆形)。默认是椭圆形
background-image: radial-gradient(circle, orange, green);
| 形状 | 说明 |
|---|---|
| circle | 圆形 |
| ellipse | 椭圆形,默认值 |
// 不单单可以设置形状,还可以设置形状的发散方向
background-image: radial-gradient(circle at top, orange, green);
| 方向 | 说明 |
|---|---|
| top | 从顶部发散 |
| left | 从左侧发散 |
| right | 从右侧发散 |
| bottom | 从底部发散 |
| center | 从中间发散 |
// 也可以复合方向,比如右下方
background-image: radial-gradient(circle at right bottom, orange, green);
// 可以设置发散的距离,即圆的半径长度
background-image: radial-gradient(circle closest-side, orange, green);
| 半径关键字 | 说明 |
|---|---|
| closest-side | 指定径向渐变的半径长度为从圆心到离圆心最近的边 |
| closest-corner | 指定径向渐变的半径长度为从圆心到离圆心最近的角 |
| farthest-side | 指定径向渐变的半径长度为从圆心到离圆心最远的边 |
| farthest-corner | 指定径向渐变的半径长度为从圆心到离圆心最远的角 |
// 关键字有点拗口,可以用像素表示半径,但不接受百分比
background-image: radial-gradient(circle 50px, orange, green);
// 同样,也有重复背景方式
background-image: repeating-radial-gradient(circle 50px, orange, green);
// 兼容模式
background-image: -webkit-radial-gradient(circle, orange, green);
background-image: -moz-radial-gradient(circle, orange, green);
background-image: -o-radial-gradient(circle, orange, green);
background-image: radial-gradient(circle, orange, green);
// 两个重复背景只要加上前缀就是兼容模式了
background-image: -webkit-repeating-radial-gradient
background-image: -moz-repeating-radial-gradient
background-image: -o-repeating-radial-gradient
background-image: repeating-radial-gradient
3、边框图片效果
属性解释
CSS3 提供了一个新的属性集合,用这几个属性可以嵌入图片形式的边框。这样,边框就可以自定义了。
1. border-image-source // 引入背景图片地址
2. border-image-slice // 切割引入背景图片
3. border-image-width // 边框图片的宽度
4. border-image-repeat // 边框背景图片的排列方式
5. border-image-outset // 边框背景向外扩张
6. border-image // 上面五个属性的简写方式
属性设置
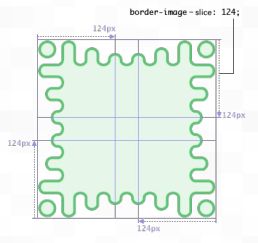
要实现边框背景,我们对图片也有一定的要求,否则效果不能完全体现出来。图片可以通过九宫格的切分来了解它。我们使用 W3C 官网上教学的图片来讲解一下。

如上图所示,九宫格并不一定要求每一个格子大小都相同。当然,如果相同的话,制作边框背景就相对容易一点。比如如下这张图片:

首先,用 Photoshop 软件分析一下这个标准九宫格的总体大小和每个格子的大小。最终得出图片总大小为 81px 正方形,四个角的大小为 27px 的正方形,其余五个角也是 27px。
那么,第一步:先创建一个盒子区域,大小为 400x400 的矩形。然后设置引入边框图像。
// 引入边框图像
border-image-source: url(border.png);
单单只有这句话,webkit 引擎下的浏览器会在盒子区块的四个角看到一丁点图像的影子。而其他浏览器什么都看不到。这是由于没有设置边框背景图像的宽度导致的。
// 设置边框图像宽度,上右下左,可以设置四个值
border-image-width: 81px;
这里设置的是边框图像的宽度,而不是边框宽度。当你设置边框宽度,你会发现,文本会偏移。而边框图像的宽度不会挤压文本。
// 设置边框的宽度
border-width: 20px;
以上设置完毕后,支持边框背景图片的浏览器会在四个角落铺上这张图片的完整形式。这个时候需要通过引入切割属性来配置背景图片的显示方式。
// 首先,边框图像宽度设置为 27px 和一个单格宽高一致
border-image-width: 27px;
// 设置切割属性的大小
border-image-slice: 27;
这里的 27 不需要设置 px 像素,因为它默认就是像素。设置 27 之后,我们会发现边框的四个角正好是橘红色的四个角。那么你可以逐步放大或逐步放下这个值,来体验一下它的变化。
// 从 27 逐步放大到 81,四个角都慢慢缩小,各自显示一个完整的图像
border-image-slice: 81;
// 从 27 逐步缩小到 0,发现四个角都慢慢变大,配合 fill 整体显示一个完整图像
border-image-slice: 0 fill;
上面只是单独设置了一个像素表示四个边切割的大小,你也可以设置百分比、浮点值或者分别设置四个变的大小。
// 33.5%差不多 27
border-image-slice: 33.5%;
// 上下设置 27,左右设置 0
border-image-slice: 27 0;
如果想让边框背景向外扩张,那么可以进行扩张设置。
// 向外扩张 20px,也可以是浮点值,比如 2.2
border-image-outset: 20px;
四个角设定好之后,我们要设定四个变的显示排列方式。使用 border-image-repeat 属性,有四个值提供使用,分别如下表:
| 属性 | 说明 |
|---|---|
| stretch | 指定用拉伸方式填充边框背景图,默认值 |
| repeat | 指定用平铺方式来填充边框背景图。当图片碰到边界时,如果超过则被截断 |
| round | 指定用平铺方式来填充边框背景图。图片会根据边框的尺寸动态调整图片的大小,直至正好可以铺满整个边框 |
| space | 指定用平铺方式来填充边框背景图。图片会根据边框的尺寸动态调整图片的之间的间距,直至正好可以铺满整个边框 |
// 拉伸方式填充,当然,通过上右下左设置四个边均可
border-image-repeat: stretch;
// 平铺填充,超过则被截断
border-image-repeat: repeat;
// 平铺填充,动态调整图片大小直至铺满
border-image-repeat: round;
// 平铺填充,动态调整图片的间距直至铺满
border-image-repeat: space;
//一个按钮的小例子
div {
width: 400px;
height: 40px;
border-image-source: url(button.png);
border-image-width: 10px;
border-image-slice: 10 fill;
border-image-repeat: stretch;
}
简写和版本
border-image 简写格式很简单,具体如下:
border-image:<' border-image-source '> || <' border-image-slice '> [ / <' border-image-width '> | / <' border-image-width '>? / <'border-image-outset '> ]? || <' border-image-repeat '>
以上是手册上摘录的,转换成实际格式如下:
border-image: url(border.png) 27/27px round;
对于支持的浏览器及版本如下表:
| 是否支持带前缀 | Opera | Firefox | Chrome | Safari | IE |
|---|---|---|---|---|---|
| 部分支持需带前缀 | 11.5~12.1 | 3.5 ~ 14 | 4 ~ 14 | 3.1 ~ 5.1 | 无 |
| 支持需带前缀 | 无 | 无 | 无 | 无 | 无 |
| 支持不带前缀 | 15+ | 15+ | 15+ | 6+ | 11.0+ |
兼容加上前缀:
-webkit-border-image: url(border.png) 27/27px round;
-moz-border-image: url(border.png) 27/27px round;
-o-border-image: url(border.png) 27/27px round;
border-image: url(border.png) 27/27px round;
4、变形效果
HTML5 中 CSS3 的变形效果包括平移、缩放和旋转元素的功能。
transform
CSS3 提供了元素变形效果,也叫做变换。它可以将元素实现旋转、缩放和平移的功能。属性有两个:transform 和 transform-origin。
| 属性 | 说明 |
|---|---|
| transform | 指定应用的变换功能 |
| transform-origin | 指定变换的起点 |
对于 transform 的属性值,具体如下表:
| 属性值 | 说明 |
|---|---|
| none | 无变换 |
| translate(长度值或百分数值) translateX(长度值或百分数值) translatY(长度值或百分数值) |
在水平方向、垂直方向或两个方向上平移元素 |
| scale(数值) scaleX(数值) scaleY(数值) |
在水平方向、垂直方向或两个方向上缩放元素 |
| rotate(角度) | 旋转元素 |
| skew(角度) skewX(角度) skewY(角度) |
在水平方向、垂直方向或两个方向上使元素倾斜一定的角度 |
| matrix(4~6 数值,逗号隔开) | 指定自定义变换 |
// 向水平和垂直各移动 200 像素,也可以使用百分比
transform: translate(200px,200px);
// 向水平平移 200 像素,不加后面的 0 也可以
transform: translate(200px,0);
transform: translateX(200px);
// 向垂直平移 200 像素
transform: translate(0,200px);
transform: translateY(200px);
// 水平、垂直方向放大 1.5 倍
transform: scale(1.5);
transform: scale(1.5,1.5);
// 水平、垂直方向缩小 0.8 倍
transform: scale(0.8,0.8);
// 水平方向放大 1.5 倍
transform: scaleX(1.5);
// 垂直方向放大 1.5 倍
transform: scaleY(1.5);
// 旋转元素,0 ~ 360 度之间,负值均可
transform: rotate(-45deg);
// 倾斜元素,0 ~ 360 度之间,负值均可
transform: skew(45deg, 20deg);
// 水平倾斜元素,0 ~ 360 度之间,负值均可
transform: skewX(45deg);
// 垂直倾斜元素,0 ~ 360 度之间,负值均可
transform: skewY(45deg);
// 通过六个数值指定矩形,其内部公式计算较为复杂
transform: matrix(1,0,0,1,30,30);
// 不同的值可以累计,通过空格分割
transform: rotate(-45deg) scale(1.5);
transform-origin
transform-origin 属性可以设置变换的起点。默认情况下,使用元素的中心作为起点。具体设置方案参考如下表:
| 属性值 | 说明 |
|---|---|
| 百分数值 | 指定元素 x 轴或 y 轴的起点 |
| 长度值 | 指定距离 |
| left center right |
指定 x 轴的位置 |
| top center bottom |
指定 y 轴的位置 |
这个属性是用来改变变形的基准点的,默认是在元素的中心位置,如果你改变了基准点,它就会按照这个基准点进行变形。
// 默认值,以中心点变形
transform-origin: center center;
transform-origin: 50% 50%;
// 以左上角为基准点变形
transform-origin: left top;
transform-origin: 0px 0px;
浏览器版本
CSS3 中的变形效果最低版本和需要前缀版本如下:
| 是否支持带前缀 | Opera | Firefox | Chrome | Safari | IE |
|---|---|---|---|---|---|
| 支持需带前缀 | 11.5 ~ 22 | 3.5 ~ 15 | 4 ~ 35 | 3.1 ~ 8 | 9.0+ |
| 支持不带前缀 | 23+ | 16+ | 26+ | 无 | 10.0+ |
// 兼容完整版
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transform-origin: left top;
-moz-transform-origin: left top;
-o-transform-origin: left top;
-ms-transform-origin: left top;
transform-origin: left top;
3D 变形
之前我们学习了元素的平移、旋转、缩放和倾斜等功能。这些效果只是单纯在二维平面图上的,我们称之为 2D。那么其实 CSS3 也提供了三维立体的一些功能效果,并且目前较新的主流浏览器都比较支持,只不过比 2D 晚一些,对浏览器的版本要求也要高一些。
由于 3D 是立体三维,在 x、y 轴的基础上一般会多出一个 z 轴,深入跃出轴。以下是3D 变形的属性值表,如下:
| 属性值 | 说明 |
|---|---|
| translate3d(x,y,z) | 3D 方式平移元素,设置 x、y 和 z 轴 |
| translateZ(z) | 设置 3D 方式平移元素的 z 轴 |
| scale3d(x,y,z) | 3D 方式缩放一个元素 |
| scaleZ(z) | 设置 3D 方式缩放元素的 z 轴 |
| rotate3d(x,y,z,a) | 3d 方式旋转元素 |
| rotateX(a) rotateY(a) rotateZ(a) |
分别设置 3D 方式的旋转元素的 x、y 和 z 轴 |
| perspective(长度值) | 设置一个透视投影矩阵 |
| matrix3d(多个值) | 定义一个矩阵 |
3D 变形比 2D 变形出来的要晚一些,所以如果需要兼容旧版本浏览器,可以对照这个表。具体如下:
| 是否支持带前缀 | Opera | Firefox | Chrome | Safari | IE |
|---|---|---|---|---|---|
| 支持需带前缀 | 15 ~ 22 | 10 ~ 15 | 12 ~ 35 | 4 ~ 8 | 无 |
| 支持不带前缀 | 23+ | 16+ | 26+ | 无 | 10.0+ |
// 兼容版本完整形式
-webkit-transform: translateZ(200px);
-moz-transform: translateZ(200px);
-o-transform: translateZ(200px);
-ms-transform: translateZ(200px);
transform: translateZ(200px);
transform-style
transform-style 属性是指定嵌套元素如何在 3D 空间中呈现。
| 属性值 | 说明 |
|---|---|
| flat | 默认值,表示所有子元素在 2D 平面呈现 |
| preserve-3d | 表示子元素在 3D 空间中呈现 |
// 一般设置到当前元素的父元素
transform-style: preserve-3d;
需要再配合后面的功能属性和变形配置,才能看到效果。同样,这个属性也需要加上各种厂商前缀。
perspective
perspective 是 3D 变形的重要属性,该属性会设置查看者的位置,并将可视内容映射到一个视锥上,继而投放到一个 2D 平面上。
| 属性值 | 说明 |
|---|---|
| none | 默认值,表示无限的角度来看 3D 物体,但看上去是平的 |
| 长度值 | 接受一个长度单位大于 0 的值,其单位不能为百分比。值越大,角度出现的越远,就好比你人离远一点看物体。值越小,正相反 |
// 设置查看者的距离位置,一般设置在元素的父元素上
perspective: 1000px;
需要再配合后面的功能属性和变形配置,才能看到效果。同样,这个属性也需要加上各种厂商前缀。
3D 变形属性
我们运用前面 3D 功能属性 transform-style 和 perspective 来构建 3D 变形效果。
translate3d(x,y,z)
// 需要 3D 位移的 HTML 结构,必须有父元素包含
 // CSS部分,父元素设置 3D 呈现且设置透视距离
#a {
perspective: 1000px;
transform-style: preserve-3d;
}
img {
// z 轴可以是负值
transform: translate3d(300px,100px,240px);
}
// CSS部分,父元素设置 3D 呈现且设置透视距离
#a {
perspective: 1000px;
transform-style: preserve-3d;
}
img {
// z 轴可以是负值
transform: translate3d(300px,100px,240px);
}
translateZ(z)
// 可以单独设置 z 轴,z 轴可以是负值
img {
transform: translateZ(240px);
}
scale3d(x,y,z)
// 3D 缩放,单独设置无效,需要配合角度
img {
transform: scale3d(1,1,1.5) rotateX(45deg);
}
scaleZ(z)
// 单独设置 z 轴,x 和 y 轴默认为 1
img {
transform: scaleZ(1.5) rotateX(45deg);
}
rotate3d(x,y,z,a)
// 设置 3D 旋转,a 表示角度,xyz 是 0 或 1 之间的数值
transform: rotate3d(1,0,0,45deg);
rotateX(a) 、rotateY(a) 、rotateZ(a)
// 单独设置 3D 旋转
transform: rotateX(45deg);
transform: rotateY(45deg);
transform: rotateZ(45deg);
transform: rotateX(45deg) rotateY(45deg) rotateZ(45deg);
最后一个 matrix3d 就不多说了,忽略。
CSS3 还提供了 perspective-origin 属性来设置 3D 变形中的源点角度。该属性默认值为 50% 50%也就是 center center。
| 属性值 | 说明 |
|---|---|
| 百分数值 | 指定元素 x 轴或 y 轴的起点 |
| 长度值 | 指定距离 |
| left center right |
指定 x 轴的位置 |
| top center bottom |
指定 y 轴的位置 |
// 源点设置为右上方变形
perspective-origin: top right;
CSS3 还提供了一个在元素中设置透视的值:
perspective(长度值)
但它还是和在父元素设置有一定不同。因为父元素整个作为透视,而元素自己作为透视,导致不同。
// 具体测试看透视的距离
img {
transform: perspective(1000px) rotateY(45deg);
}
5、过渡效果
过渡简介
过渡效果一般是通过一些简单的 CSS 动作触发平滑过渡功能,比如::hover、:focus、:active、:checked 等。CSS3 提供了 transition 属性来实现这个过渡功能,主要属性如下表:
| 属性 | 说明 |
|---|---|
| transition-property | 指定过渡或动态模拟的 CSS 属性 |
| transition-duration | 指定完成过渡所需的时间 |
| transition-timing-function | 指定过渡的函数 |
| transition-delay | 指定过渡开始出现的延迟时间 |
transition 简写形式,按照上面四个属性值连写。
我们先创建一个没有过渡效果的元素,然后通过:hover 来触发它。
// 设置元素样式
div {
width: 200px;
height: 200px;
background-color: white;
border:1px solid green;
}
// 鼠标悬停后背景变黑,文字变白
div:hover {
background-color: black;
color: white;
margin-left: 50px;
}
transition-property
首先,设置过渡的第一个属性就是指定过渡的属性。同样,你需要指定你要过渡某个元素的两套样式用于用户和页面的交互。那么就使用 transition-property 属性,详细属性值如下表:
| 属性值 | 说明 |
|---|---|
| none | 没有指定任何样式 |
| all | 默认值,指定元素所支持 transition-property 属性的样式 |
| 指定样式 | 指定支持 transition-property 的样式 |
从上面的列表中来看,一般来说,none 用于本身有过渡样式从而取消。而 all,则是支持所有 transition-property 样式,还有一种是指定 transition-property 中的某些样式。那么 transition-proerty 支持的样式有哪些?如下表所示:
| 样式名称 | 样式类型 |
|---|---|
| background-color | color(颜色) |
| background-image | only gradients(渐变) |
| background-position | percentage, length(百分比,长度值) |
| border-bottom-color | color |
| border-bottom-width | length |
| border-color | color |
| border-left-color | color |
| border-left-width | length |
| border-right-color | color |
| border-right-width | length |
| border-spacing | length |
| border-top-color | color |
| border-top-width | length |
| border-width | length |
| bottom | length, percentage |
| color | color |
| crop | rectangle |
| font-size | length, percentage |
| font-weight | number |
| grid-* | various |
| height | length, percentage |
| left | length, percentage |
| letter-spacing | length |
| line-height | number, length, percentage |
| margin-bottom | length |
| margin-left | length |
| margin-right | length |
| margin-top | length |
| max-height | length, percentage |
| max-width | length, percentage |
| min-height | length, percentage |
| min-width | length, percentage |
| opacity | number |
| outline-color | color |
| outline-offset | integer |
| outline-width | length |
| padding-bottom | length |
| padding-left | length |
| padding-right | length |
| padding-top | length |
| right | length, percentage |
| text-indent | length, percentage |
| text-shadow | shadow |
| top | length, percentage |
| vertical-align | keywords, length, percentage |
| visibility | visibility |
| width | length, percentage |
| word-spacing | length, percentage |
| z-index | integer |
| zoom | number |
// 设置背景和文字颜色采用过渡效果
transition-property: background-color, color, margin-left;
transition-duration
如果单纯设置过渡的样式,还不能够立刻实现效果。必须加上过渡所需的时间,因为默认情况下过渡时间为 0。
// 设置过渡时间为 1 秒钟,如果是半秒钟可以设置为.5s
transition-duration: 1s;
transition-timing-function
当过渡效果运行时,比如产生缓动效果。默认情况下的缓动是:元素样式从初始状态过渡到终止状态时速度由快到慢,逐渐变慢,即 ease。也是默认值,其他几种缓动方式如下表所示:
| 属性值 | 说明 |
|---|---|
| ease | 默认值,元素样式从初始状态过渡到终止状态时速度由快到慢,逐渐变慢。等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0) |
| linear | 元素样式从初始状态过渡到终止状态速度是恒速。等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0) |
| ease-in | 元素样式从初始状态过渡到终止状态时,速度越来越快,呈一种加速状态。等同于贝塞尔曲线(0.42, 0, 1.0, 1.0) |
| ease-out | 元素样式从初始状态过渡到终止状态时,速度越来越慢,呈一种减速状态。等同于贝塞尔曲线(0, 0, 0.58, 1.0) |
| ease-in-out | 元素样式从初始状态过渡到终止状态时,先加速,再减速。等同于贝塞尔曲线(0.42, 0, 0.58, 1.0) |
// 恒定速度
transition-timing-function: linear;
以上五种都是设定好的属性值,我们也可以自定义这个缓动。使用 cubic-bezier() 属性值,里面传递四个参数 p0,p1,p2,p3,值在 0~1 之间。
// 自定义缓动
transition-timing-function: cubic-bezier(0.25, 0.67, 0.11, 0.55);
至于具体这些数值干什么的,怎么才可以精确得到相关的信息,这个要了解计算机图形学中的三次贝塞尔曲线的相关知识,类似与 photoshop 中的曲线调色。这里我们忽略。
还有一种不是平滑过渡,是跳跃式过渡,属性值为:steps(n,type)。第一个值是一个数值,表示跳跃几次。第二个值是 start 或者 end,可选值。表示开始时跳跃,还是结束时跳跃。
// 跳跃 10 次至结束
transition-timing-function: steps(10,end);
transition-delay
这个属性可以设置一个过渡延迟效果,就是效果在设置的延迟时间后再执行。使用 transition-delay 属性值。如果有多个样式效果,可以设置多个延迟时间,以空格隔开。
// 设置延迟效果
transition-delay: 0s, 1s, 0s;
简写和版本
我可以直接使用 transition 来简写,有两种形式的简写。第一种是,每个样式单独声明;第二种是不去考虑样式,即使用 all 全部声明。
// 单独声明
transition: background-color 1s ease 0s, color 1s ease 0s, margin-left 1s ease 0s;
// 如果每个样式都是统一的,直接使用 all
transition: all 1s ease 0s;
为了兼容旧版本,需要加上相应的浏览器前缀,版本信息如下表:
| 是否支持带前缀 | Opera | Firefox | Chrome | Safari | IE |
|---|---|---|---|---|---|
| 支持需带前缀 | 15 ~ 22 | 5 ~ 15 | 4 ~ 25 | 3.1 ~ 6 | 无 |
| 支持不带前缀 | 23+ | 16+ | 26+ | 6.1+ | 10.0+ |
// 兼容完整版
-webkit-transition: all 1s ease 0s;
-moz-transition: all 1s ease 0s;
-o-transition: all 1s ease 0s;
-ms-transition: all 1s ease 0s;
transition: all 1s ease 0s;
6、动画效果
动画简介
CSS3 提供了类似 Flash 关键帧控制的动画效果,通过 animation 属性实现。那么之前的 transition 属性只能通过指定属性的初始状态和结束状态来实现动画效果,有一定的局限性。
animation 实现动画效果主要由两个部分组成:
- 通过类似 Flash 动画中的关键帧声明一个动画;
- 在 animation 属性中调用关键帧声明的动画。
CSS3 提供的 animation 是一个复合属性,它包含了很多子属性。如下表所示:
| 属性 | 说明 |
|---|---|
| animation-name | 用来指定一个关键帧动画的名称,这个动画名必须对应一个@keyframes 规则。CSS 加载时会应用 animation-name 指定的动画,从而执行动画 |
| animation-duration | 用来设置动画播放所需的时间 |
| animation-timing-function | 用来设置动画的播放方式 |
| animation-delay | 用来指定动画的延迟时间 |
| animation-iteration-count | 用来指定动画播放的循环次数 |
| animation-direction | 用来指定动画的播放方向 |
| animation-play-state | 用来控制动画的播放状态 |
| animation-fill-mode | 用来设置动画的时间外属性 |
| animation | 以上的简写形式 |
除了这 9 个属性之外,动画效果还有一个重要的属性,就是关键帧属性:@keyframes。它的作用是声明一个动画,然后在 animation 调用关键帧声明的动画。
// 基本格式,“name”可自定义
@keyframes name {
/*...*/
}
属性详解
在讲解动画属性之前,先创建一个基本的样式。
// 一个 div 元素
我是 HTML5
// 设置 CSS
div {
width: 200px;
height: 200px;
background-color: white;
border: 1px solid green;
}
@keyframes
// 创建动画的第一步,先声明一个动画关键帧
@keyframes myani {
0% {
background-color: white;
margin-left:0px;
}
50% {
background-color: black;
margin-left:100px;
}
100% {
background-color: white;
margin-left:0px;
}
}
// 或者可以把重复的并列写在一起
@keyframes myani {
0%, 100% {
background-color: white;
margin-left:0px;
}
50% {
background-color: black;
margin-left:100px;
}
}
animation-name
// 调用@keyframes 动画
animation-name: myani;
| 属性值 | 说明 |
|---|---|
| none | 默认值,没有指定任何动画 |
| INDEX | 是由@keyframes 指定创建的动画名称 |
animation-duration
// 设置动画播放的时间
animation-duration: 1s;
当然,以上通过关键帧的方式,这里插入了三个关键帧。0%设置了白色和左偏移为 0,和初始状态一致,表明从这个地方开始动画。50%设置了黑色,左偏移 100px。而 100%则是最后一个设置,又回到了白色和左偏移为 0。整个动画就一目了然了。而对于关键帧的用法,大部分用百分比比较容易控制,当然,还有其他一些控制方法。
// 从什么状态过渡到什么状态
@keyframes myani {
from {
background-color: white;
margin-left:0px;
}
to {
background-color: black;
margin-left:100px;
}
}
animation-timing-function
// 设置缓动
animation-timing-function: ease-in;
| 属性值 | 说明 |
|---|---|
| ease | 默认值,元素样式从初始状态过渡到终止状态时速度由快到慢,逐渐变慢。等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0) |
| linear | 元素样式从初始状态过渡到终止状态速度是恒速。等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0) |
| ease-in | 元素样式从初始状态过渡到终止状态时,速度越来越快,呈一种加速状态。等同于贝塞尔曲线(0.42, 0, 1.0, 1.0) |
| ease-out | 元素样式从初始状态过渡到终止状态时,速度越来越慢,呈一种减速状态。等同于贝塞尔曲线(0, 0, 0.58, 1.0) |
| ease-in-out | 元素样式从初始状态过渡到终止状态时,先加速,再减速。等同于贝塞尔曲线(0.42, 0, 0.58, 1.0) |
| cubic-bezier | 自定义三次贝塞尔曲线 |
animation-delay
// 设置延迟时间
animation-delay: 1s;
animation-iteration-count
// 设置循环次数
animation-iteration-count: infinite;
| 属性值 | 说明 |
|---|---|
| 次数 | 默认值为 1 |
| infinite | 表示无限次循环 |
animation-direction
// 设置缓动方向交替
animation-direction: alternate;
| 属性值 | 说明 |
|---|---|
| normal | 默认值,每次播放向前 |
| alternate | 一次向前,一次向后,一次向前,一次向后这样交替 |
animation-play-state
// 设置停止播放动画
animation-play-state: paused;
animation-fill-mode
// 设置结束后不在返回
animation-fill-mode: forwards;
| 属性值 | 说明 |
|---|---|
| none | 默认值,表示按预期进行和结束 |
| forwards | 动画结束后继续应用最后关键帧位置,即不返回 |
| backforwards | 动画结束后迅速应用起始关键帧位置,即返回 |
| both | 根据情况产生 forwards 或 backforwards 的效果 |
// both 需要结合,次数和播放方向
animation-iteration-count: 4;
animation-direction: alternate;
简写和版本
// 简写形式完整版
animation: myani 1s ease 2 alternate 0s both;
为了兼容旧版本,需要加上相应的浏览器前缀,版本信息如下表:
| 是否支持带前缀 | Opera | Firefox | Chrome | Safari | IE |
|---|---|---|---|---|---|
| 支持需带前缀 | 15 ~ 29 | 5 ~ 15 | 4 ~ 42 | 4 ~ 8 | 无 |
| 支持不带前缀 | 无 | 16+ | 43+ | 无 | 10.0+ |
// 兼容完整版,Opera 在这个属性上加入 webkit,所以没有-o-
-webkit-animation: myani 1s ease 2 alternate 0s both;
-moz-animation: myani 1s ease 2 alternate 0s both;
-ms-animation: myani 1s ease 2 alternate 0s both;
transition: all 1s ease 0s;
// @keyframes 也需要加上前缀
@-webkit-keyframes myani {...}
@-moz-keyframes myani {...}
@-o-keyframes myani {...}
@-ms-keyframes myani {...}
keyframes myani {...}