5、ExtJs——Ext基础架构--define定义一个类
如果要学好ExtJS,对于javascript是必须的,也就是说,对于理解ExtJS底层基础架构的理解也是必须的。那么我们现在就开始学习ExtJS的基础架构。
如何创建一个Ext的类、创建类的复杂流程
- Ext.js和Ext-more.js深入解析
- Ext对原生javascript类的扩展
- Ext操作Dom
- extend:用于继承
- alias:类的别名
- alternateClassName:备用名,与alias差不多
- requires:需要使用到的类名数组,在动态加载时会根据该属性去下载类,注意需要的类是在当前类之前被加载
- uses:与requires类似 但是被引用的类可以在该类之后才加载
- constructor:构造器属性,一般用来初始化类的配置和调用其父类的方法
- mixins:混入属性,多继承
- config:定义类的配置项,会把config里的每个属性加上get和set方法
- statics:定义静态方法,属性不能被子类继承
- inheritableStatics:与statics类似,但是其属性可被子类继承
- singleton:设置该类为单件模式
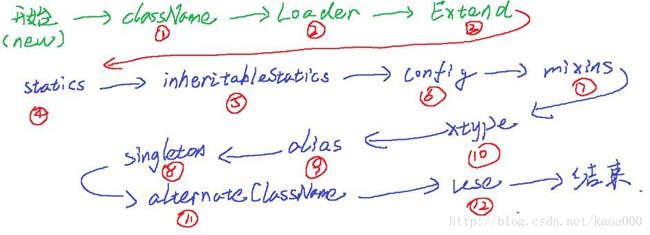
一个类定义加载的流程:
如何创建一个Ext的类、创建类的复杂流程
- Ext.js和Ext-more.js深入解析
- Ext对原生javascript类的扩展
- Ext操作Dom
- Ext开始响应事件
定义类的方法:define
对于Ext4.X版本来说,采用了新定义类的define方法,而不是延续旧版本的extend方法,那么对于定义一个新的类。我们来了解下define的使用。
Ext.define(classname,properties,callback);
- classname:要定义的新类的类名
- properties:新类的配置对象
- callback:回调函数,当类创建完后执行该函数
对于Ext定义一个新的类,那么我们可以想象到,既然是利用Ext.define去创建类,那么创建的类一定是Ext所特有的类,不同于传统的javascript创建一个类,也就是说我们要对于define方法的第二个参数properties配置项进行配置,需要找到Ext对于类支持的API并进行配置
Ext.onReady(function(){
//在Ext中如何定义一个类:Ext.define(className,properties,callback)
Ext.define('Person',{
//这里是是对于这个类的一些配置信息(看Ext.Class的configs)
//config属性就是配置当前类的属性内容,并且会加上get和set方法
config:{
name:'z3',
age:20
},
//自己定义的方法
say:function(){
alert('我是方法。。。');
},
//给当前定义的类加一个构造器,目的就是为了初始化信息
constructor:function(config){
var me = this;
for(var attr in config){ //循环显示传递进来的参数
alert(attr + ':' + config[attr]);
}
me.initConfig(config); //真正的初始化传递进来参数
}
});
var p = new Person();
// alert(p.name);
// alert(p.age);
alert(p.getName());
p.say();
var p1 = new Person({name:'li4',age:25});
// alert(p.name);
// alert(p.age);
alert(p1.getName());
p1.say();
//Ext.create 实例化一个对象
var p2 = Ext.create('Person',{
name:'wang5',
age:40
});
alert(p2.getName());
p2.say();
});- extend:用于继承
- alias:类的别名
- alternateClassName:备用名,与alias差不多
- requires:需要使用到的类名数组,在动态加载时会根据该属性去下载类,注意需要的类是在当前类之前被加载
- uses:与requires类似 但是被引用的类可以在该类之后才加载
- constructor:构造器属性,一般用来初始化类的配置和调用其父类的方法
- mixins:混入属性,多继承
- config:定义类的配置项,会把config里的每个属性加上get和set方法
- statics:定义静态方法,属性不能被子类继承
- inheritableStatics:与statics类似,但是其属性可被子类继承
- singleton:设置该类为单件模式
继承:
Ext.onReady(function(){
//extend
//sup class
Ext.define('Person',{
config:{
name:'zzz'
},
constructor:function(config){
var me = this;
me.initConfig(config);
}
});
//sub class
Ext.define('Boy',{
//使用Ext的继承
extend:'Person',
config:{
sex:'男',
age:20
}
});
var b = Ext.create('Boy',{
name:'赵六',
age:50
});
alert(b.getName());
alert(b.sex);
alert(b.getAge());
}); //javascript : prototype(原型) :所有类的实例对象所共享
// function Person(name){
// this.name = name;
// this.sayName = function(){
// alert(this.name);
// }
// };
// var p = new Person('涨3');
// p.sayName();
//
// var p2 = new Person('涨3');
// p2.sayName();
//
// alert(p.sayName == p2.sayName); //这里是false
function Person(name){
this.name = name;
// this.sayName = sayName;//使用在类外部定义一个方法,类内引用,alert(p.sayName == p2.sayName);为true
};
// function sayName(){
// alert(this.name);
// };
//使用prototype(原型)增加方法,alert(p.sayName == p2.sayName);为true,推荐使用
Person.prototype.sayName = function(){
alert(this.name);
};
var p = new Person('涨3');
p.sayName();
var p2 = new Person('涨3');
p2.sayName();
alert(p.sayName == p2.sayName); //这里是true //javascript : prototype(原型) :实现继承
//supclass
var Person = function(name){
this.name = name;
};
alert(Person.prototype.constructor); //原型对象的构造器。默认是当前的类的模板
//上面返回:
// function(name){
// this.name = name;
// }
//supclass prototype object
//扩展类的属性:使用简单原型对象的方法
Person.prototype = {
constructor:Person,
id:100
};
// //subclass
// var Boy = function(sex,age){
// this.sex = sex;
// this.age = age;
// };
//
// //实现原型继承 :一般写法就是子类.prototype = 父类的一个实例
// //实现原型继承:继承了父类的模板和父类的原型对象
// Boy.prototype = new Person('里'); //这里别扭的是父类参数的输入要在这里
//
// var b = new Boy('男',25);
// alert(b.name);
// alert(b.sex);
// alert(b.id);
//
// //希望的:var b = new Boy('张三','男',40);
//subclass:改造一下
var Boy = function(name,sex,age){
//借用构造函数继承的方法
Person.call(this,name); //call方法,将父类的模板绑定到当前类
this.sex = sex;
this.age = age;
};
//实现原型继承 :一般写法就是子类.prototype = 父类的一个实例
//实现原型继承:继承了父类的模板和父类的原型对象
Boy.prototype = new Person(); //这里别扭的是父类参数的输入要在这里
var b = new Boy('李四','男',25);
alert(b.name);
alert(b.sex);
alert(b.id); //superclass
var Person = function(name){
this.name = name;
};
Person.prototype = {
constructor:Person,
id:100
};
//subclass
var Boy = function(name,sex,age){
Person.call(this,name);
this.sex = sex;
this.age = age;
};
//自己实现extend的方法
function myextend(sub,sup){
var F = function(){}, //定义一个空函数为中转函数
subclassProto, //子类的原型
superclassProto = sup.prototype; //把父类的原型对象交给superclassProto变量
F.prototype = superclassProto; //做中转的位置:把父类的原型对象赋值给了F这个空函数的原型对象
subclassProto = sub.prototype = new F(); //进行原型继承
subclassProto.constructor = sub; //还原构造器
sub.superclass = superclassProto; //做了一个保存,保存了父类的原型对象
//目的是为了防止大意,在还原父类
if(superclassProto.construtctor === Object.prototype.constructor){
superclassProto.constructor = sup;
}
};
//实现继承
myextend(Boy,Person);
var b = new Boy('李四','男',25);
alert(b.name);
alert(b.age);
alert(b.sex);
alert(b.id);
其他配置项:别名与备用名
Ext.define("User",{
config:{
name:'222zzzzz',
age:100
},
// alias:'uu', //给类起别名Ext.ClassManager
alternateClassName:'uuu', //给当前类一个备用名 底层代码在Ext.ClassManager
constructor:function(config){
var me = this;
me.initConfig(config);
}
});
// var u = Ext.create('User');
var u = Ext.create('uuu');
alert(u.name);
alert(u.age);//statics(子类不能继承)和inheritablestatics(子类可继承) 给当前类定义静态方法和属性
Ext.define('Person',{
config:{
name:'我是父类'
},
statics:{ //静态的方法或属性
id:'我是Person的static id,不能被子类继承'
},
inheritableStatics:{ //静态的方法或属性
idi:'我是inheritablestatics id,可以被子类继承'
},
constructor:function(config){
var me = this;
me.initConfig(config);
}
});
Ext.define('User',{
extend:'Person',
config:{
age:20
}
});
//一定注意:!!!!
var p = Ext.create('Person');
alert('id' + p.id); //实例对象是无法使用静态属性或方法
//用类名去使用静态属性或方法
alert(Person.id);
alert(Person.idi);
alert('zilei');
alert(User.id); //alert undefine
alert(User.idi); //alert 我是inheritablestatics id,可以被子类继承
//mixins 混入(混合)的配置项,可以多继承的配置
Ext.define('Sing',{
canSing:function(){
alert('cansing...');
}
});
Ext.define('Say',{
canSay:function(){
alert('cansay...');
}
});
Ext.define('User1',{
mixins:{
sing:'Sing',
say:'Say'
}
});
var u1 = Ext.create('User1');
u1.canSay();
u1.canSing(); //requires 和 uses 以及singleton
Ext.define('MyComponent',{
//可能需要Ext或者是其他的类做支持
//reuqires加载需要的类时机是:当前类初始化之前被加载
requires:['Ext.window.Window','Ext.button.Button']
//uses加载需要的类时机是:当前类初始化之后被加载
uses:['Ext.form.Panel','Ext.grid.Panel']
singleton:true //当前的类就被当做一个单例对象
});一个类定义加载的流程:
用别名的方式创建:(xtype属性)
Ext.widget或Ext.createWidget方法的使用