自定义导航栏 UINavigationBar
1.改变导航栏风格
可以通过代码修改也可以通过 plist修改
@property(nonatomic,assign) UIBarStyle barStyle __TVOS_PROHIBITED;
typedef NS_ENUM(NSInteger, UIBarStyle) {
UIBarStyleDefault = 0,
UIBarStyleBlack = 1,
UIBarStyleBlackOpaque = 1, // Deprecated. Use UIBarStyleBlack
UIBarStyleBlackTranslucent = 2, // Deprecated. Use UIBarStyleBlack and set the translucent property to YES
} __TVOS_PROHIBITED;
只有 defaul 和 black 两种, 默认是default 白底黑字半透明的, balack是黑底白字半透明.
效果如下:

self.navigationController.navigationBar.barStyle = UIBarStyleBlack;
2.改变导航栏背景颜色(barTintColor)
@property(nullable, nonatomic,strong) UIColor *barTintColor NS_AVAILABLE_IOS(7_0) UI_APPEARANCE_SELECTOR; // default is nil
//self.navigationController.navigationBar.barTintColor = [UIColor whiteColor];
self.navigationController.navigationBar.barTintColor = [UIColor cyanColor];
此属性默认为 nil, 所有默认是半透明的, 当设置颜色后, 变为不透明颜色.
效果如下:

3.改变导航栏渲染色(titnColor)
@property(null_resettable, nonatomic,strong) UIColor *tintColor;
self.navigationController.navigationBar.tintColor = [UIColor purpleColor];
4.改变title 字体颜色
[self.navigationController.navigationBar setTitleTextAttributes:@{NSForegroundColorAttributeName: [UIColor orangeColor], NSFontAttributeName:[UIFont systemFontOfSize:20.0f]}];
5.将导航栏以图片为背景
[self.navigationController.navigationBar setBackgroundImage:[UIImage imageNamed:@"NavBar_64.png"] forBarMetrics:UIBarMetricsDefault];
对于导航栏设置背景图片有一些需要注意的地方:
/* navigationBar竖屏下默认高度44,横屏下默认高度32
对于 navigationBar 背景图片的问题,对尺寸有严格的要求(竖屏来说):
1.当图片高度小于44或者大于64时,会对 nabigationBar 以及 statusBar 同时附上图片,并且是平铺效果
2.当图片高度等于44时,只会给 navigationBar 附上图片,不会对 statusBar 做任何修改
3.当图片高度等于64时,会对 navigaBar 和 statusBar 同时附上图片
*/
6.改变导航栏透明状态
@property(nonatomic,assign,getter=isTranslucent) BOOL translucent NS_AVAILABLE_IOS(3_0) UI_APPEARANCE_SELECTOR; // Default is NO on iOS 6 and earlier. Always YES if barStyle is set to UIBarStyleBlackTranslucent
注意:
iOS6及之前默认为不透明, 之后就默认为透明的了. 这也是为什么 iOS6和 iOS7在添加视图时, frame 不一致需要适配的区别之处.
1.因为navigationBar在透明情况,与contentView会重合一部分区域。在不透明情况,contentView紧挨在navigationBar的下⾯. 具体导航栏对布局的影响可以参考我其他的文章:41.影响iOS6与iOS7屏幕适配的参数和因素 和 40.iOS6与iOS7屏幕适配 edgesForExtendedLayout
2.且当透明状态的时候,设置背景图片时,其默认的平铺效果就会消失.
self.navigationController.navigationBar.translucent = NO;
UIView *view = [[UIView alloc]initWithFrame:CGRectMake(0, 0, 100, 100)];
view.backgroundColor = [UIColor greenColor];
[self.view addSubview:view];
导航栏完全透明设置:
[self.navigationController setNavigationBarHidden:YES];
//[self.navigationController setNavigationBarHidden:YES animated:YES];
或者
//导航栏透明
self.navigationController.navigationBar.translucent = YES;
[self.navigationController.navigationBar setBackgroundImage:[UIImage new] forBarMetrics:UIBarMetricsDefault];
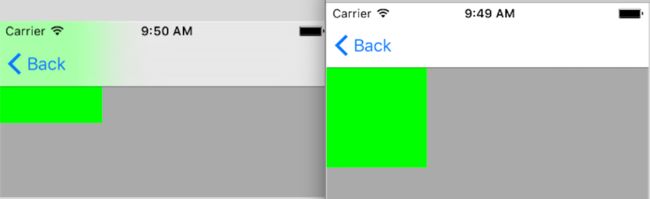
效果图:

也许你会看到一条黑色的线条, 它其实是一个阴影, 去除阴影请看下面: 11.默认导航栏下面会有一个阴影如何去除
7.添加多个栏按钮项目
UIBarButtonItem *shareItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAction target:self action:nil];
UIBarButtonItem *cameraItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemCamera target:self action:nil];
NSArray *itemsArr = @[shareItem,cameraItem];
self.navigationItem.rightBarButtonItems = itemsArr;
8.自定义后退按钮(backBarButtonItem)
通常情况下,我们使用UINavigationController时,push到的子页面,左上角会是系统自动取值上一层父页面的title名称.
通过设置navigationItem的backBarButtonItem可以直接更换文字,【注意,要在父视图的Controller中设置】如下:
UIBarButtonItem *item = [[UIBarButtonItem alloc] initWithTitle:@"自定义" style:UIBarButtonItemStylePlain target:nil action:nil];
self.navigationItem.backBarButtonItem = item;
效果如下:

如果不想显示文字,直接"",就会单独显示一个系统的返回箭头图标. 但需要注意的是, 所有当前控制器 push 出的子界面返回时都变成了我们定义的文字.
9.leftBarButtonItem和backBarButtonItem优先级及backItem
先说一下 backItem, navigationBar.backItem是一个只读属性,不能设置。
navigationcontroller按照以下3条顺序更改导航栏的左侧按钮:
1、如果B视图有一个自定义的左侧按钮(leftBarButtonItem),则会显示这个自定义按钮;
2、如果B没有自定义按钮,但是A视图的backBarButtonItem属性有自定义项,则显示这个自定义项;
3、如果前2条都没有,则默认显示一个后退按钮,后退按钮的标题是A视图的标题;
10.导航栏的返回手势(interactivePopGestureRecognizer)
这是在iOS7中新增加的属性, 这个功能就是在NavigationController堆栈内的UIViewController可以支持右滑手势,也就是不用点击右上角的返回按钮,轻轻在屏幕左边一滑,屏幕就会返回。默认是 YES,是开启的.
self.navigationController.interactivePopGestureRecognizer.enabled = YES;
需要注意的是, 自定义backVarButtonItem 时, 它便会失效, 一下是解决方法:
这个功能是好,但是经常我们会有需求定制返回按钮,如果手动定制了返回按钮,这个功能将会失效,也就是自定义了navigationItem的leftBarButtonItem,那么这个手势就会失效。解决方法找到两种
1.重新设置手势的delegate
self.navigationController.interactivePopGestureRecognizer.delegate = (id)self;
2.当然你也可以自己响应这个手势的事件
[self.navigationController.interactivePopGestureRecognizer addTarget:self action:@selector(handleGesture:)];
11.默认导航栏下面会有一个阴影如何去除
这个是在实战中遇到的, 用尽了其他的方法不管用, 置为 nil 也不管用, 只可以 alloc init 出一个image 来.
self.navigationController.navigationBar.shadowImage = [[UIImage alloc]init];