【uni-app】uni-app-微信小程序项目笔记
目录
- 1. 项目搭建
- 1.1 新建项目
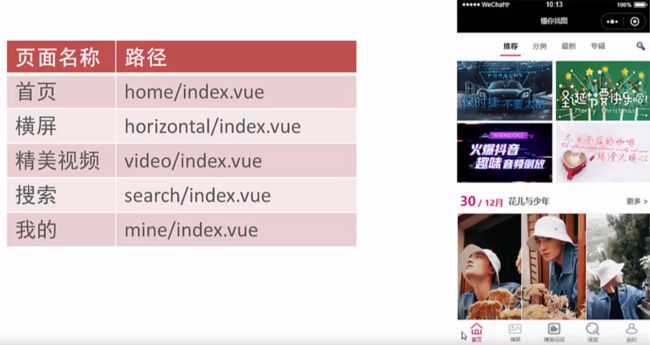
- 1 新增 tabbar 页面
- 1.2 引入字体图标
- 1.3 uni-ui
- 1 uni-ui 介绍
- 2 uni-ui 使用
- 1.4 uni-api 介绍
- 2. 首页模块
- 2.1 功能分析
- 2.2 搭建子页面
- 1. 子页面
- 2. 分段器介绍
- 3.分段器样式优化
- 2.3 封装自己的异步请求
- 1.为什么要封装
- 2.封装的思路
- 3.封装
- 3. 编写 首页-推荐 页面
- 3.1 功能介绍
- 3.2 解决一闪而过的问题
- 3.3 分页功能分析
- 4.首页模块-专辑模块
- 4.1 专辑列表
- 1. 功能分析
- 4.2 专辑详情
1. 项目搭建
1.1 新建项目
- 创建项目 vue create -p dcloudio/uni-preset-vue dnpicture
- 安装 sass依赖 npm install sass-loader node-sass
1 新增 tabbar 页面
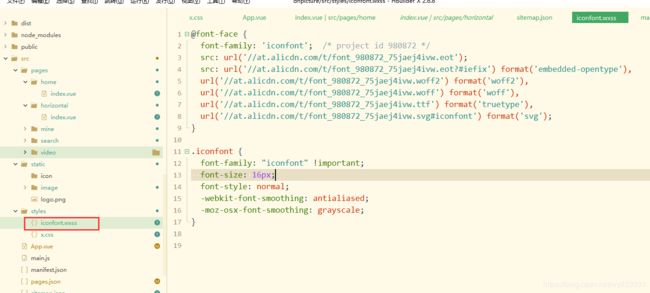
1.2 引入字体图标
- 字体图标使用的是 iconfont
- 在 App.vue中 全局引入
Iconfont-阿里巴巴矢量图标库:https://www.iconfont.cn
这里有个坑就是:微信不支持本地字体图标
从 阿里巴巴矢量图标库 下载到本地的,但是uni-app不支持本地iconfont.css,报错
00:42:22.580 Module build failed: ModuleNotFoundError: Module not found: Error: Can't resolve './iconfont.eot?t=1521557349802' in 'D:\workspace\appProjects\uniQingchi\pages\index'
00:42:22.592 at factoryCallback (D:\app\HBuilderX\plugins\uniapp\node_modules\webpack\lib\Compilation.js:264:39)
00:42:22.592 at factory (D:\app\HBuilderX\plugins\uniapp\node_modules\webpack\lib\NormalModuleFactory.js:247:20)
00:42:22.603 at resolver (D:\app\HBuilderX\plugins\uniapp\node_modules\webpack\lib\NormalModuleFactory.js:65:21)
00:42:22.613 at asyncLib.parallel (D:\app\HBuilderX\plugins\uniapp\node_modules\webpack\lib\NormalModuleFactory.js:138:21)
解决方案:从阿里巴巴矢量图标库 获取在线连接
@import "./styles/iconfont.wxss";
<text class="iconfont">text>
1.3 uni-ui
1 uni-ui 介绍
-
https://uniapp.dcloud.io/component/README?id=uniui
-
uni-ui 是 DCloud 提供的一个跨端 ui 库,它是基于vue组件的,flex布局的,无dom 的跨全端 ui 框架
-
uni-ui 不包括基础组件,它是基础组件的补充
-
数字角标,日历,卡片,折叠面板,倒计时,抽屉,悬浮按钮,收藏按钮,底部购物导航,宫格,图标,索引列表,加载更多,自定义导航栏,通告栏,数字输入框,分页器,弹出层,评分,搜索栏,分段器,步骤条,滑动操作,轮播图指示点,标签
2 uni-ui 使用
- 安装 uni-ui
npm install @dcloudio/uni-ui
- 局部引入组件
- 注册组件
- 使用组件
在 script 中引用组件:
import {uniBadge} from '@dcloudio/uni-ui'
//import uniBadge from '@dcloudio/uni-ui/lib/uni-badge/uni-badge.vue' //也可使用此方式引入组件
export default {
components: {uniBadge}
}
在 template 中使用组件:
<uni-badge text="1">uni-badge>
<uni-badge text="2" type="success" @click="bindClick">uni-badge>
<uni-badge text="3" type="primary" :inverted="true">uni-badge>
更多
1.4 uni-api 介绍
- https://uniapp.dcloud.io/api/README
- 原生的微信小程序的 api 都是不支持 promise(承诺)
- uni-app 对大部分的小程序的原生 api 做了封装。使之支持 promise
- 使用方法
- 原生微信小程序 wx.request
- uni-api 的方式 uni.request
- 其他 api 的使用方式也类似
onLoad() {
//http://157.122.54.189:9088/image/v3/homepage/vertical
// 1 原生的微信小程序的 api
wx.request({
url:"http://157.122.54.189:9088/image/v3/homepage/vertical",
success:(res) =>{
console.log(res)
}
})
//2. uni-api
uni.request({
url:"http://157.122.54.189:9088/image/v3/homepage/vertical",
}).then(res => {
console.log(res)
})
},
2. 首页模块
2.1 功能分析
- 修改 导航栏的外观
- 使用 分段器组件 搭建子页面
- 封装自己的异步请求
2.2 搭建子页面
1. 子页面
- 首页模块分为 4个部分,分别是 推荐,分类,最新,专辑
- 新建自定义组件来代替 上述的4个页面
- home-recommend(推荐)
- home-category(分类)
- home-new(最新)
- home-album(专辑)
2. 分段器介绍
分段器·指的是 uni-ui 中的一个组件,其实就是我们俗称的 标签页,tab页
https://ext.dcloud.net.cn/plugin?id=54
<template>
<view class="content">
<view>
<uni-segmented-control
:current="current"
:values="items.map(a=>a.title)"
@clickItem="onClickItem"
style-type="text"
active-color="#d4237a">
uni-segmented-control>
<view class="content">
<view v-if="current === 0">
<home-recommend>home-recommend>
view>
<view v-if="current === 1">
<home-category>home-category>
view>
<view v-if="current === 2">
<home-new>home-new>
view>
<view v-if="current === 3">
<home-album>home-album>
view>
view>
view>
view>
template>
<script>
import homeRecommend from './home-recommend';
import homeCategory from './home-category';
import homeNew from './home-new';
import homeAlbum from './home-album';
import { uniSegmentedControl } from "@dcloudio/uni-ui";
export default {
data (){
return {
items: [{
title:'推荐'
},
{
title:'分类'
},
{
title:'最新'
},
{
title:'专辑'
}],
current: 0
}
},
components: {
homeRecommend,
homeCategory,
homeNew,
homeAlbum,
uniSegmentedControl
},
methods: {
onClickItem(index) {
if (this.current !== index.currentIndex) {
this.current = index.currentIndex;
}
}
}
}
script>
<style>
style>
3.分段器样式优化
<view>
<view class="上 home_tab">
<view >
1(这个一般不写)
view>
<view class="home_tab_title">
2(分段器)
view>
<view class="search_icon">
3(搜索按钮)
<text class="iconfont">text>
view>
view>
<view class="下 content">
4(内容)
view>
view>
<style lang="scss">
.home_tab{
position: relative;
.home_tab_title{
width: 60%;
margin: 0 auto;
}
.search_icon{
position: absolute;
top: 50%;
transform: translateY(-50%);
right: 5%;
}
}
style>
2.3 封装自己的异步请求
1.为什么要封装
- 原生的请求不支持 promise
- uni-api 的请求不够方便的添加 请求中 效果
- uni-api 的请求返回值是个数组,不方便
2.封装的思路
- 基于原生的 promise 来封装
- 挂载到 Vue 的原型上
- 通过 this.request 的方式来使用
3.封装
// es6
export default (params)=>{
//加载中
uni.showLoading({
title:"加载中"
})
return new Promise((resolve,reject)=>{
wx.request({
...params,
success:(res)=>{
resolve(res.data)
},
fail:(err)=>{
reject(err)
},
complete() {
uni.hideLoading();
}
})
})
}
在 main.js 中
import request from "./utils/request.js"
Vue.prototype.request=request;
onLoad(){
this.request({
url:"http://157.122.54.189:9088/image/v3/homepage/vertical"
}).then(res=>{
console.log(res);
})
}
3. 编写 首页-推荐 页面
3.1 功能介绍
-
接口文档
https://www.showdoc.cc/414855720281749?page_id=3618621017219602 -
数据动态渲染
-
moment.js 的使用(时间格式)
momentjs.cn
npm install moment --save # npm
yarn add moment # Yarn
Install-Package Moment.js # NuGet
spm install moment --save # spm
meteor add momentjs:moment # meteor
bower install moment --save # bower (废弃)
<script>
import moment from "moment";
this.monthes.MM = moment(this.monthes.stime).format("MM");
this.monthes.DD = moment(this.monthes.stime).format("DD");
</script>
- “热门” 列表的基于 scroll-view 的分页加载
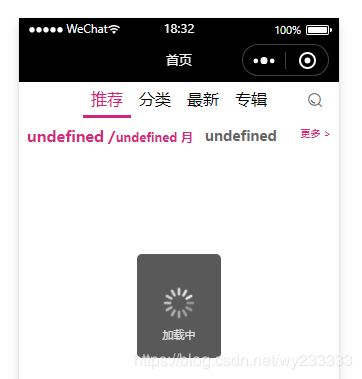
3.2 解决一闪而过的问题
解决办法:
加个判断
<template>
<view v-if="recommends.length>0">
3.3 分页功能分析
- 使用 scroll-view 标签充当分页的容器
- 绑定滚动条触底事件 scrolltolower
- 实现分页逻辑
<template>
<scroll-view class="recommend_view"
@scrolltolower="handerToLower"
scroll-y v-if="recommends.length>0">
<script>
methods:{
//滚动条触底事件
handerToLower(){
console.log("迟到大王大大");
}
}
<style lang="scss">
.recommend_view{
//height: 屏幕的高度 - 头部标题的高度
height: calc( 100vh - 36px);
首页-推荐 页面:
<template>
<scroll-view class="recommend_view" @scrolltolower="handerToLower"
scroll-y v-if="recommends.length>0">
<view class="recommend_warp">
<view class="recommend_item" v-for="item in recommends"
:key="item.id">
<image mode="widthFix" :src="item.thumb">image>
view>
view>
<view class="monthes_warp">
<view class="monthes_title">
<view class="monthes_title_info">
<view class="monthes_info">
<text> {{monthes.DD}} /text>
{{monthes.MM}} 月
view>
<view class="monthes_text">
{{monthes.title}}
view>
view>
<view class="monthes_title_more">
更多 >
view>
view>
<view class="monthes_content">
<view class="monthes_item" v-for="item in monthes.items" :key="item.id">
<image mode="widthFix"
:src="item.thumb+item.rule.replace('$',360)" >
image>
view>
view>
view>
<view class="hots_wrap">
<view class="hots_title">
<text>热门text>
view>
<view class="hots_content">
<view class="hots_item" v-for="item in hots" :key="item.id">
<image mode="widthFix" :src="item.thumb">
image>
view>
view>
view>
scroll-view>
template>
<script>
import moment from "moment";
export default {
data(){
return{
//推荐列表
recommends:[],
//月份
monthes:{},
//热门
hots:[],
//请求的参数
params:{
//要获取几条
limit: 30,
//关键字
order: 'hot',
//要跳过几条
skip: 0
},
//是否还有下一页
hasMore:true
}
},
mounted() {
this.getList();
},
methods:{
//获取接口的数据
getList(){
this.request({
url: 'http://157.122.54.189:9088/image/v3/homepage/vertical',
data: this.params
}).then(result =>{
// 判断有没有下一页数据
if(result.res.vertical.length===0){
this.hasMore=false;
return;
}
if(this.recommends.length===0){
//第一次发送的请求
//推荐模块
this.recommends = result.res.homepage[1].items;
//月份模块
this.monthes = result.res.homepage[2];
//将时间戳 改成 18号/月 moment.js
this.monthes.MM = moment(this.monthes.stime).format("MM");
this.monthes.DD = moment(this.monthes.stime).format("DD");
}
//获取热门数据的列表
// 数组拼接 es6
//this.hots = result.res.vertical;
this.hots = [...this.hots, ...result.res.vertical];
})
},
//滚动条触底事件
handerToLower(){
/**
* 1. 修改参数 skip+=limit;
* 2. 重新发送请求 getList()
* 3. 请求回来成功 hots 数据的叠加
*/
if(this.hasMore){
this.params.skip += this.params.limit;
this.getList();
}else{
// 弹窗提示用户
uni.showToast({
title:"没有了哟",
icon:"none"
})
}
}
}
}
script>
<style lang="scss">
.recommend_view{
//height: 屏幕的高度 - 头部标题的高度
height: calc( 100vh - 36px);
}
.recommend_warp{
display: flex;
flex-wrap: wrap;
.recommend_item{
width: 50%;
border: 5rpx solid #000;
}
}
.monthes_warp{
.monthes_title{
display: flex;
justify-content: space-between;
padding: 20rpx;
.monthes_title_info{
color: $color;
font-size: 30rpx;
font-weight: 600;
display: flex;
.monthes_info{
text{
font-size: 36rpx;
}
}
.monthes_text{
font-size: 34rpx;
color: #666;
margin-left: 30rpx;
}
}
.monthes_title_more{
font-size: 24rpx;
color: $color;
}
}
.monthes_content{
display: flex;
flex-wrap: wrap;
.monthes_item{
width: 33.3%;
border: 5rpx solid #fff;
}
}
}
.hots_wrap{
.hots_title{
padding: 20rpx;
text{
border-left: 20rpx solid $color;
padding-left: 20;
font-size: 34rpx;
font-weight: 600;
}
}
.hots_content{
display: flex;
flex-wrap: wrap;
.hots_item{
width: 33.3%;
border: 5rpx solid #fff;
image{
}
}
}
}
style>
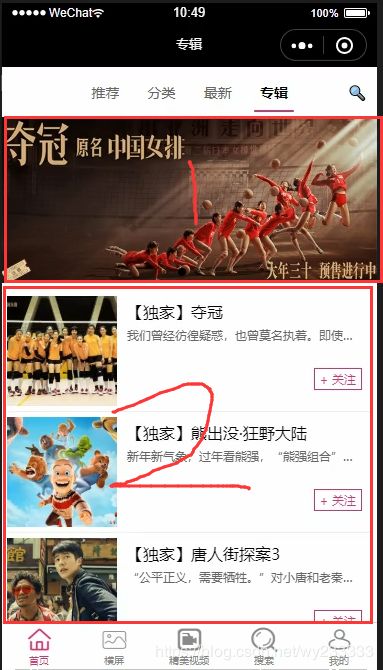
4.首页模块-专辑模块
4.1 专辑列表
1. 功能分析
- 使用 setNavigationBarTitle 修改 页面标题
- 发送请求获取数据
- 使用 swiper 轮播图组件
- 使用 scroll-view 组件实现分页
- 点击跳转到 专辑详情页