前端页面性能优化详解——资源合并、异步加载、缓存、cdn、预解析dns、渲染优化
前言:
在说下面的优化方式之前,我们还要对自己代码的书写也要优化(比如js方面缓存dom,一次性动态添加dom而不是循环每次添加dom;css方面尽量不用后代选择器,少用子代选择器,最好不要超过三层),压缩图片,使用字体图标或者雪碧图、图片懒加载之类的。
一、资源压缩合并,减少http请求
浏览器对同一ip进行请求的最大并发连接数。不同浏览器的并发数量不一样:IE11 、IE10 、chrome、Firefox 的并发连接数是 6个,IE9是10个。
如果页面静态资源(图片等)过多(大于6个)会存在资源请求等待的情况。
所以在开发阶段可能会分为几个样式文件或者js脚本文件引入,但是在上线阶段应该把多个文件压缩为一个文件再引入,从而达到减少http请求。但是也不能全部压缩为一个太大的文件引入,这样加载过慢的话也会影响用户体验。需要合理分析。
还有页面中的ajax请求也需要合理控制数量。
如:
<link rel="stylesheet" type="text/css" href="a.css">
<link rel="stylesheet" type="text/css" href="b.css">
<link rel="stylesheet" type="text/css" href="c.css">
<link rel="stylesheet" type="text/css" href="all.css">
<script src="a.js">script>
<script src="b.js">script>
<script src="c.js">script>
<script src="all.js">script>
二、非核心代码异步加载
js是会阻塞html解析的,是阻塞资源。其原因在于js可能会改变html现有结构。在首绘不需要js的情况下用async和defer实现异步加载。这样js就不会阻塞html的解析了。
注意,异步加载是指下载。执行js时仍然会阻塞。
异步加载的方式:
1)、动态脚本加载
2)、defer
3)、async
1、动态脚本加载:在需要的时候才动态创建script标签,并指定script的src属性并添加到页面上。
2、defer:在引入js文件的script标签上加上defer属性,属性值为布尔值。
<script defer src="script.js">script>
defer用于异步加载外部 JavaScript 文件(加载文档元素的过程将和 script.js 的加载异步进行),当异步加载完成后, script.js 的执行要等到整个 HTML 文档加载完成,DOMContentLoaded(在DOM树构建完成后触发,不需要等到所有的资源都加载完毕) 事件触发之前。
如果有多个defer的js文件,那么就按照加载的顺序依次执行。
3、async:在引入js文件的script标签上加上async属性,属性值为布尔值。
<script async src="script.js">script>
用于异步加载外部 JavaScript 文件(加载和渲染文档元素的过程将和 script.js 的加载与执行异步进行),当异步加载完成后,该外部 JavaScript文件会立即执行,即使 HTML 文档还没有完全加载完成。
如果有多个为async的js文件并不保证按照指定它们的先后顺序执行。
【defer和async的比较】
-
相同点:
加载文件时不阻塞页面渲染;
使用在页面内的script无效;
使用这两个属性的脚本中不能调用document.write方法(不要把影响首绘的js代码放到异步加载里面);
有脚本的onload的事件回调;
允许不定义属性值,仅仅使用属性名(即直接写defer、async); -
不同点:
1、html的版本html4.x中定义了defer;html5.x中定义了async;这将造成由于浏览器版本的不同而对其支持的程度不同;
2、执行时刻:每一个async属性的脚本都在它下载结束之后立刻执行,同时会在window的load事件之前执行。所以就有可能出现脚本执行顺序被打乱的情况;每一个defer属性的脚本都是在页面解析完毕之后,按照原本的顺序执行,同时会在document的DOMContentLoaded之前执行。
三、利用浏览器对资源文件进行缓存
浏览器相关的知识点强烈推荐阅读:
https://juejin.im/post/5df5bcea6fb9a016091def69
https://www.jianshu.com/p/54cc04190252
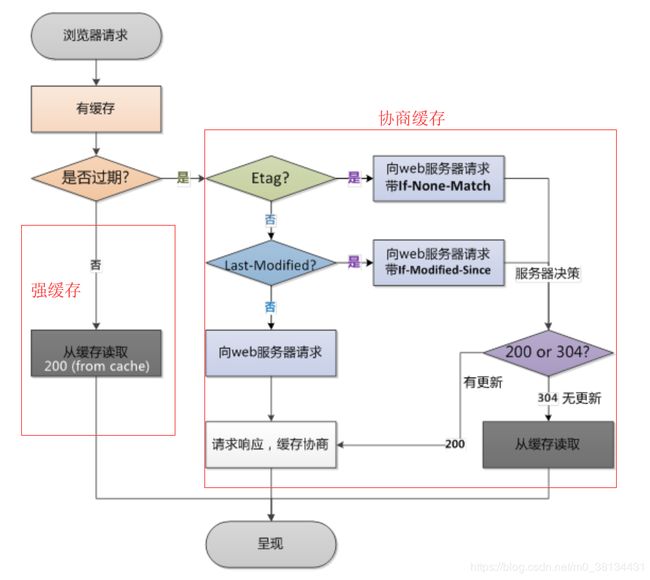
浏览器缓存就是把一个已经请求过的Web资源(如html页面,图片,js,css等)拷贝一份副本储存在本地中。缓存会根据进来的请求保存输出内容的副本。当下一个请求来到的时候,如果是相同的URL,缓存会根据缓存机制决定是直接使用副本响应访问请求,还是向源服务器再次发送请求。
我们前端如何设置文件不使用缓存呢?
对于一个html页面,缓存分3部分,一个是页面内容,一个是css和JS文件。在这里html页面又是所有静态资源的载体(建议不缓存html页面)。
1、html页面
在HTML页面的节点中加入< meta />标签。
<meta http-equiv="Expires" content="0">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-control" content="no-store">
2、CSS和JS文件
资源路径手动添加版本号。
<link rel="stylesheet" type="text/css" href="../css/register.css"/>
<script src="../scripts/register.js">script>
改成
<link rel="stylesheet" type="text/css" href="../css/register.css?v=20181212"/>
<script src="../scripts/register.js?v=20181212">script>
就是只要在每次修改后改一下版本号即可。
四、使用cdn
CDN的全称是Content Delivery Network,即内容分发网络。CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。
cdn部署这里不介绍,自行百度了解。我们了解下前端如果使用cdn资源。
开源的cdn加速服务:https://www.bootcdn.cn/
我们可以在这个网站上找自己的需要的库文件地址,在项目中添加即可。如下:
<link href="https://cdn.bootcss.com/bootstrap-table/1.12.2/bootstrap-table.css" rel="stylesheet" type="text/css">
<script src="https://cdn.bootcss.com/bootstrap-table/1.12.2/bootstrap-table.min.js">script>
使用cdn的好处和不足可以看下:https://blog.csdn.net/weixin_41697143/article/details/82758630
如果cdn资源加载失败了,可以使用下面的办法使用本地文件(仅限个别能进行判断的资源文件):
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js">script>
<script>!window.jQuery && document.write(unescape('%3Cscript src="./jquery.min.js"%3E%3C/script%3E'))script>
我们在document.write方法中直接使用了URL编码,把“<”编码为“%3C”,接着我们再使用unescape()方法把字符串还原过来。src中的地址为自己本地jquery文件地址。
五、预解析DNS
<meta http-equiv="x-dns-prefetch-control" content="on" />
<link rel="dns-prefetch" href="域名" />
1.用meta信息来告知浏览器, 当前页面要做DNS预解析:
2. 在页面header中使用link标签来强制对DNS预解析:
注:dns-prefetch需慎用,多页面重复DNS预解析会增加重复DNS查询次数。
详细阅读相关资料推荐:https://blog.csdn.net/weixin_42594068/article/details/80978492
六、渲染优化
1、css样式放在body标签前面,js代码放在body标签后面
2、懒加载(图片懒加载,下拉加载更多等)
3、减少dom查询,对dom查询做缓存
//缓存dom查询
var pList = document.getElementsByTagName('p');
var i;
for(i = 0 ; i < pList.length ; i++){
// do something
}
4、减少dom操作,主要是减少DOM的重排与重绘,多个dom操作应该合并在一起执行
var listNode = document.getElementById('list');
// 要插入10个li标签,应该使用文档碎片,一次性添加
var frag = document.createDocumentFragment();
var x , li ;
for(x = 0; x < 10; x++){
li = document.createElement("li");
li.innerHTML = "list item" + x ;
frag.appendChild(li);
}
listNode.appendChild(frag);
5、对事件进行防抖 / 节流
var textarea = document.getElementById('text');
var timer;
textarea.addEventListener('keyup',function(){
if(timer){
clearTimeout(timer);
}
timer = setTimeout(function(){
// 触发keyup事件
},100);
},false)
6、尽早执行操作(如DOMContentLoaded)
window.addEventListener('load',function(){
// 页面的全部资源加载完了才会执行(包括图片、视频等资源)
});
document.addEventListener('DOMContentLoaded',function(){
// DOM渲染完成即可执行,此时图片、视频还可能没有加载完
});
7、在事件绑定中,合理使用事件委托,减少循环给DOM元素绑定事件处理函数
——————————————————————————————————
参考的相关博文:
https://blog.csdn.net/longholidays/article/details/62063295
https://blog.csdn.net/charleslei/article/details/50786575
https://blog.csdn.net/handsomexiaominge/article/details/80556769
http://www.cnblogs.com/slly/p/6732749.html
https://blog.csdn.net/lihui4291/article/details/72768189