前端开发学习笔记1 HTML部分
虽然以前用过一些工具制作网页但还是第一次认真学习HTML代码的编写。最近开始学习前端开发,作为一个菜鸟还是认真写一下学习笔记吧,毕竟HTML的标签好难记哇。
文章目录
- 0.开始前的准备
- 1.认识HTML
- 1.1认识标签
- 1.2编写格式
- 2.常用标签介绍
- 0.注释
- 1.标题
- 2.正文
- 3.超链接
- 4.多媒体
- 5.网页区域、表格、与列表
- 5.表单
0.开始前的准备
在开始学习HTML之前我们先得找一个称手的工具。虽然实际上作为一种标记语言,和C语言不同,不需要一个编译器进行编译,也不像Java需要先转化为字节码然后才能在Java虚拟机中运行。我们只需要找一个文本编辑器然后用常用编码形式,然后标记为HTML文件就可以用浏览器查看了。像下面这个工具实际上就可以了。

所以我们不需要安装任何额外的程序,就可以做一个简单的页面。
我们可以在其中写上如下代码:
<p>hello world!p>
然后保存为index.html文件,然后双击打开!如果你之前没做过网页,这就是你的第一个网页了!!!它长这样:

虽然很简陋它的确是一个网页,可能有点低于预期,因为感觉大家学习前端开发的目的如果是做网站的话至少期望做这样的:
有些朋友可能想做更复杂更炫的。
那么首先我们得有个称手的工具,当然包括HTML、CSS和JavaScript,但是一个比较舒服的环境也很重要,毕竟记事本无法自动补全也不能代码高亮显示。
我个人比较喜欢下面三个:

如果你是新手,且希望在开发过程中尽可能可视化的话,可以先尝试在Dreamweaver中尝试下一个网页。如果你对自己比较自信可以选择Sublime和visual code这两个本质都是文本编辑器但可以加载额外的组件,且代码高亮显示在配置好后自动补全代码。这里不介绍环境配置,不太清楚的话请参考这些文章:
SublimeText3安装Emmet插件步骤
Visual Studio Code配置 HTML 开发环境
在安装完开发环境后我们来正式学习前端开发的第一部分HTML。
1.认识HTML
1.1认识标签
HTML 是指超文本标记语言: Hyper Text Markup Language,它并非一种编程语言,所以和C、Java、Python很不一样具有自身的特性,它是一种标记语言。标记语言是一套标记标签 (markup tag),在使用的过程中我们所敲的HTML文档包含了HTML 标签及文本内容,其通过标记标签描述网页。所谓标记标签通常长这个样子:
<p>p>
它往往是成对出现的,但有时也会是单独一个,比如像下面这个标签:
<hr>
通过这个标签我们可以创建一个水平线,显然这并不需要一对标签。就像我们第一个例子,成对的标签中可填入我们想显示的内容。
但光一行行的输入这样的组合还不够,标签是允许嵌套的,像这样:
<p><a href="http://www.baidu.com">百度a>p>
这样就形成了P标签与A标签的嵌套,这里我们需要指出,在编写标签时大小写是不区分的,均是允许出现的。
需要说明的是我们通过标签的编写只能决定网页的构成与内容至于样式与行为是无法通过HTML语言直接决定的,之后我们将学习的CSS与JavaScript将弥补这一不足。
1.2编写格式
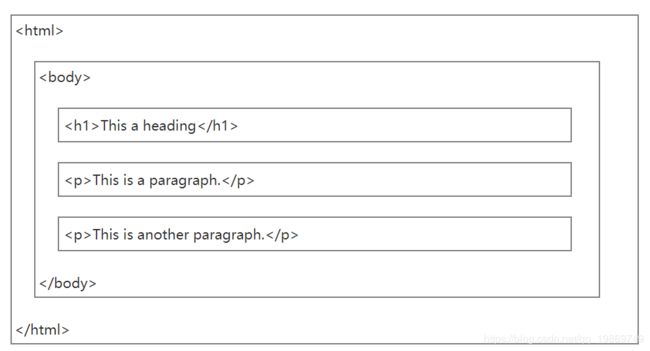
通常我们会以某种固定的格式编写网页,通常我们先用html标签标明文档的起止,并P标签A标签等网页内容放在body标签内形成这样的结构:

但这样是不够的有些内容我们希望不直接显示在网页上,因而我们需要其他标签比如head的标签,我们会将浏览器显示的标题和搜索引擎需要的信息放在里面,实际上我们创建的HTML5文档通常是以这样的结构编写的:
<html>
<head>
<title>文档标题title>
head>
<body>
文档内容......
body>
html>
第一行!DOCTYPE html标明这是一个HTML5文档,它必须位于首行接下来是标明起止的 html标签,内嵌head和body。这看上去有点麻烦,但如果我们用的不是记事本,这一框架可以自动生成。比如在配置好的sublime中输入html:5再按tab键就可以自动生成如下框架:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
body>
html>
如果你仍坚持使用记事本请关注编码形式这一行:
<meta charset="UTF-8">
标注的编码形式必须与记事本保存的编码形式一致,否则将出现大名鼎鼎的乱码!
2.常用标签介绍
接下来我们将介绍一些常用的标签,也就是一个网页通常具有的成分。
0.注释
首先我们需要学会注释,我们可以通过如下标签添加注释
通过将需要的注释放在该标签内我们可以进行代码的注释,这样能改善代码的可读性。
1.标题
和CSDN博客的Markdown文本编辑器一样标题是分级的可分为h1至h6六级,标题标签也是成对出现的。
<h1>这是一个标题h1>
<h2>这是一个标题h2>
<h3>这是一个标题h3>
效果类似这样:

具体的样式调整我们接下来会在CSS部分介绍。
2.正文
接下我介绍正文中常用的标签。首先是我们之前提到的p标签;
<p>change the worldp>
<p>hello world!!!p>
<p>404 not foundp>
其显示效果如下:
change the world
hello world!!!
404 not found
这里有个问题是即便我们添加了多个空格或者换行,这些变动并不会在页面显示。如下所示:<p>change the
worldp>
其空格和换行并没有体现在页面上:
change the world
所以我们需要一些其他标签的配合。<p class="tssx">唐 诗 赏 析p>
这样的显示效果如下:
唐 诗 赏 析
能够在其中插入多个空格。在需要换行时除了添加段落,还可以选择段内换行:<p>人生不相见,动如参与商。<br>
今夕复何夕,共此灯烛光。<br>
少壮能几时,鬓发各已苍。p>
其效果如下:
人生不相见,动如参与商。
今夕复何夕,共此灯烛光。
少壮能几时,鬓发各已苍。
<pre>人生不相见,动如参与商。
今夕复何夕,共此灯烛光。
少壮能几时,鬓发各已苍。pre>
其显示效果如下:
人生不相见,动如参与商。 今夕复何夕,共此灯烛光。 少壮能几时,鬓发各已苍。
符合预期。
有的时候我们需要在段内显示不同的样式,比如段内某段文字标蓝的等,我们可以使用span标签,这我们未来会在CSS部分详细介绍方法,现在仅给出代码形式。
<p><span>span>p>
为了分隔一些内容我们有时需要添加一条分隔线。像这样:
我们只需要写一个hr标签就行了:
<hr>
3.超链接
超链接也是一个网页的重要组成部分,我们经常需要依靠超链接来实现站内页面和站外页面的跳转。链接的可以是一个网址也可以是一个文件位置,因为网站本质是一个文件夹。我们使用a标签来创建超链接。
以创建一个指向百度的链接为例:
<a href="http://www.baidu.com">百度a>
href属性中填入了你希望链接的网址,a标签间填入的是超链接所显示的内容。比如上面的超链接具体的显示形式是这样的:
百度
在链接向其他站内页面时我们填入的是文件名。像这样:
<a href="index.html">首页a>
如果不在同一目录下还需要补全其相对位置。
如果是文件夹中嵌套文件夹,我们只需要在文件名前加上文件夹名像这样:
<a href="HTML/index.html">首页a>
如果是上级文件夹我们可以这么写:
<a href="../HTML/index.html">首页a>
只需要其路径前加两点就可以了。以上述例子为例,它指的是上级文件夹中的文件夹HTML文件夹中的网页index.html。这种描述路径的方法,在很多地方可以用到,比方link标签:
<link rel="stylesheet" href="styles/tssx.css">
CSS中也这样表示路径:
background-image: url(../images/bg1.gif);
4.多媒体
单调的网页一幅图片啥的都没有估计不能满足大家的预期,所以我们还需要在网页上添加一些媒体文件,比如图片、视频、音频等。
插入图像的语法是这样的:
<img src="图像的地址" alt="图像内容介绍">
图像的地址的撰写规则和超链接部分是一致的,同时注意撰写图像内容介绍。
插入视频的写法略复杂一些:
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video 标签。
video>
我们可以先写一层video标签同时 video元素也提供了 width 和 height 属性控制视频的尺寸。如果设置的高度和宽度,所需的视频空间会在页面加载时保留。如果没有设置这些属性,浏览器不知道大小的视频,浏览器就不能再加载时保留特定的空间,页面就会根据原始视频的大小而改变。video 元素支持多个 source 元素,该元素可以链接不同的视频文件。浏览器将使用第一个可识别的格式。source标签的src属性需要填写视频的文件地址,而type会指明视频格式,如果浏览器不支持视频的播放则出现文本 “您的浏览器不支持 HTML5 video 标签。”
音频的插入方法是一样的:
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
您的浏览器不支持 audio 元素。
audio>
这里不再介绍,有关支持格式等信息可参考官网文档。
5.网页区域、表格、与列表
首先为我们介绍div标签:
<div>div>
为了使网页的格式易于编辑我们考虑将网页划分成多个区域,div标签就提供了这个方法,我们可以统一规定各个区域的CSS样式,同时div标签允许嵌套。
早期的网站通过表格来控制网页各个元素的位置,但现在表格的作用变得单一,仅仅用于展示信息,像其原先的职能已经被其他路径分担,因而我们可以简单学习一下如何在页面上创建表格即可。
| 1 | 2 | 3 |
| 4 | 5 | 6 |
<table>
<tr>
<td>1td>
<td>2td>
<td>3td>
tr>
<tr>
<td>4td>
<td>5td>
<td>6td>
tr>
table>
在table标签内用tr标签标示行,td标签容纳单元格元素。
有的时候需要表头像这样:
| 年份 | 序号 | 型号 |
|---|---|---|
| 2020 | 5 | A |
<table>
<tr>
<th>年份th>
<th>序号th>
<th>型号th>
tr>
<tr>
<td>2020td>
<td>5td>
<td>Atd>
tr>
table>
网页上除了表格外还需要列表展示信息,列表分为两种有序表与无序表,区别也就在于一种带序号一种不带序号。
- 参与商:星座名,参星在西而商星在东,当一个上升,另一个下沉,故不相见。
- 间:掺合。
- 故意:故交的情意。
<ol class="zs">
<li>参与商:星座名,参星在西而商星在东,当一个上升,另一个下沉,故不相见。li>
<li>间:掺合。li>
<li>故意:故交的情意。li>
ol>
无序表只需要做非常小的改动:
<ul>
<li>中国li>
<li>日本li>
<li>韩国li>
ul>
其效果是这样的:
- 中国
- 日本
- 韩国
5.表单
我们需要在网页中输入信息,并交由后端处理这就需要用到表单元素与表单区域。
我们可以用form标签创建一个表单区域,像这样:
<form>
.
input 元素
.
form>
其中包含input元素,input元素有很多种包括文本框,密码框,按钮,单选框、复选框等。
<form>
user name: <input type="text" name="name">
form>
这里通过input标签创建了一个输入用户名的文本框,标签前的文字是提示作用,name用于标记采集信息的类型,type属性决定了它是一个文本框。其效果如下:

将type属性改为password,像这样:
<form>
Password: <input type="password" name="pwd">
form>
我们就能得到一个密码框,其特点是输入的信息为变为黑点不直接显示其他与普通的文本框一样。
通过将type改为radio,同时增加value属性我们就能得等单选框:
<form>
<input type="radio" name="sex" value="male">Male<br>
<input type="radio" name="sex" value="female">Female
form>
其效果是这样的:

注意这里的name属性必须一致。
复选框的形式是类似的,只需将type属性改为checkbox:
<form>
<input type="checkbox" name="place" value="Bike">city<br>
<input type="checkbox" name="place" value="Car">country
form>
我们就能实现复选了,注意name属性也需要保持一致。
在收集了信息后我们希望提交给后端处理,这个时候就需要一个按钮和网页的行为提交数据,我们可以这样做:
<form name="input" action="html_form_action.php" method="get">
Username: <input type="text" name="user">
<input type="submit" value="Submit">
form>
我们通过input标签将type属性改为submit就可以得到一个按钮,配合表单区域的action属性就能实现提交,这里我们先不详细叙述。
以上便是html部分的笔记!很多用词并不准确且存在一定的错误恳请指正!谢谢。终于写完了好累。。。其他标签等信息请参考官网文档,这里不再做进一步介绍。