前端随手笔记-html-css-js-vue
1 兼容性配置
2 双核浏览器渲染,优先使用webkit内核渲染
3 提升网站性能,DNS预解析
4 实现三栏布局
*绝对定位的方式*
.left {
position:absoulte;
width:300px;
left:0;
background:pink;
}
.center{
position:absoulte;
left:300px;
background:green;
}
.right{
position:absoulte;
right:0;
background:red;
}
*flexbox方式*
.box{
display:flex;
}
.left{
width:300px;
}
.center{
flex:1;
}
.right{
width:300px;
}
*表格布局*
.box{
width:100%;
display:table;
height:100px;
}
.left, .right, .center{
display:table-cell;
}
.left{
width:300px;
}
.center{
background:green;
}
.right{
width:300px;
}
*网格布局*
.box{
display:grid;
grid-template-rows:100px;
width:100%;
grid-template-columns:300px auto 300px; 三列
}
.left{
background:pink;
}
.center{
background:green;
}
.right{
background:red;
}
-
这五种的优缺点,比较?
浮动,优点清楚浮动后,兼容性比较好,缺点脱离文档流,。
绝对定位,优点快捷,缺点脱离文档流可使用比较差。
flex,优点比较完美,缺点ie8以下不兼容
表格布局,优点兼容性比较好,高度会自动撑高。
网格布局,优点代码量简化。 -
高度未知,高度可以自动撑开?
flex布局和table布局,高度会随内容自动撑开。 -
兼容性那个更好?
table兼容性比较好 -
练习题
三栏布局(左右宽固定,中间自适应 上下高度固定,中间自适应)
二栏布局(左固定,右自适应 上固定,下自适应)
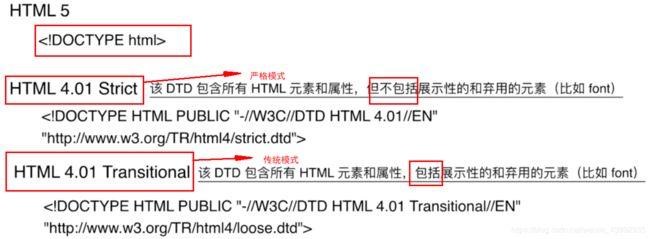
5 css盒模型


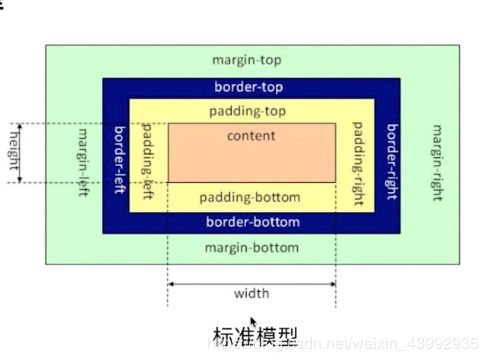
标准模型:内容的width height
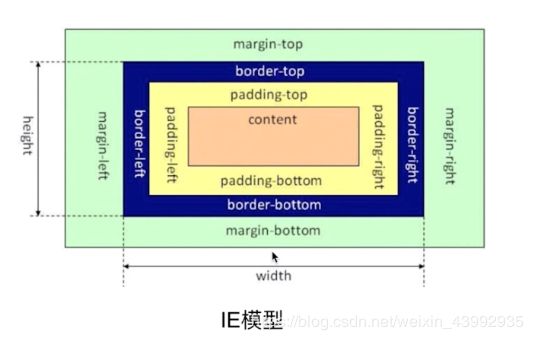
IE盒模型:内容width height+padding+border
css设置盒模型:
box-sizing:content-box; 标准模型
box-sizing:border-box; IE盒模型
js如何获取盒模型的宽和高
dom.style.width/height取内联样式的宽和高
dom.currentStyle.width/height 拿到渲染以后的宽和高,但是只有ie浏览器支持
window.getComputedStyle(dom).width/height 兼容firfox chrome
dom.getBoundingClientRect().width/height 拿到及时运行完,计算元素的绝对位置,根据视窗左顶点,拿到绝对位置left top width height四个值
BFC 块级格式化上下文(解决边距重叠问题)
BFC的原理(渲染规则):
- 在BFC这个元素的垂直方向上margin边距会发生重叠。
- BFC的区域不会与浮动元素的box重叠。
- BFC在页面上是个独立的容器,外面的元素和里面的元素互相不会影响。
- 计算BFC高度的时候,浮动元素也参与计算。
BFC的使用场景:高度撑开
BFC如何创建:
- 只要设置了float值,且不为none,当前元素就是BFC
- 只要position的值不是static或relative,而是absoulte和fixed就是创建了BFC
- display属性是为inline-block,table-cell或与table相关的值,就是创建了BFC
- overflow:hidden/auto
6 DOM事件 (DOM0 DOM2 DOM3事件级别)

DOM事件模型:捕获 和 冒泡
DOM事件流:
- (如:浏览器与当前用户界面交互时,点击鼠标左键,这个左键怎样传递到页面上就叫事件流)
- 时间流三个阶段:捕获—>目标阶段—>冒泡
- 事件通过捕获到达目标元素—目标阶段,再上传到window对象—冒泡阶段。
DOM事件捕获的具体流程
事件冒泡流程:就是事件捕获的反方向传递。
Event对象的常见应用
event.preventDefault() //阻止默认事件(阻止a链接的默认跳转行为)
event.stopPropagation() //阻止冒泡(子元素添加事件时,阻止冒泡到父级元素)
event.stopImmediatePropagation() //一个元素绑定了2个点击事件AB,在A被点击时,不执行B,就可以在A上设置event.stopImmediatePropagation()即可。
event.currentTarget() //当前绑定的事件元素
event.target() //获取当前被点击的元素 (事件委托/事件代理)
创建自定义事件
var eve=new Event('custome') //创建自定义事件对象
//var eve=new CustomeEvent('custome') //创建自定义事件
dom.addEventListener('custome',function(){ //dom添加事件
console.log('custome')
})
dom.dispatchEvent(eve); //触发事件
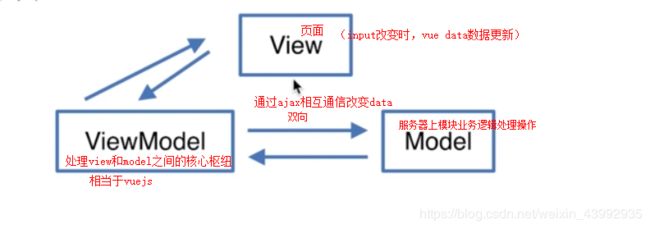
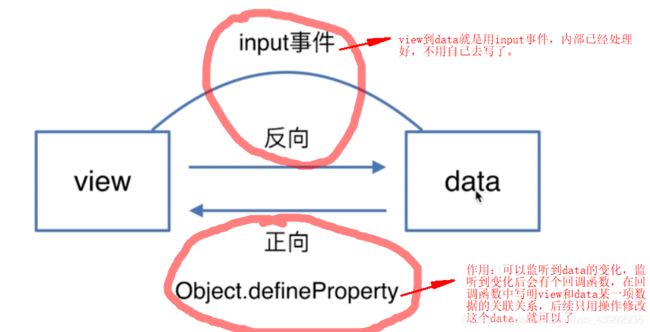
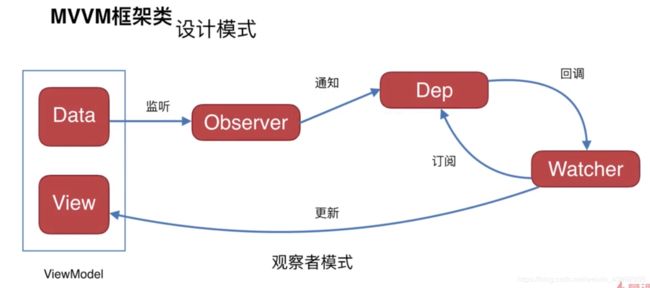
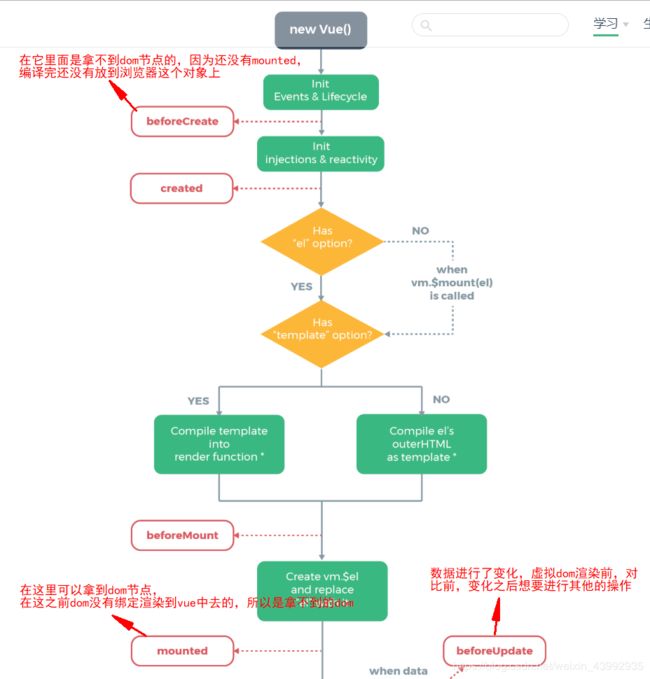
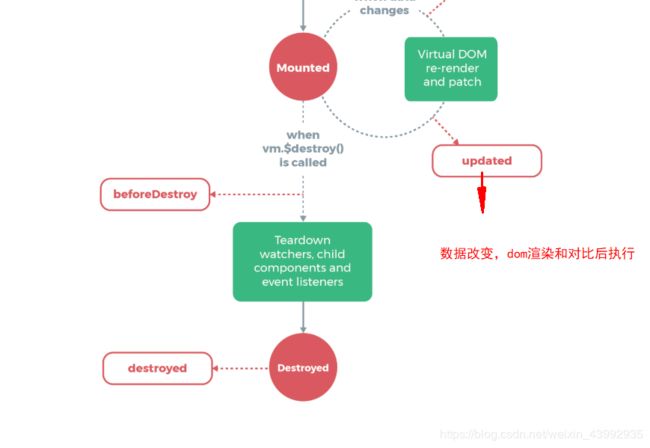
7 MVVM框架类
写出来:
// 使用 __proto__
var obj = {};
var descriptor = Object.create(null); // 没有继承的属性
// 默认没有 enumerable,没有 configurable,没有 writable
descriptor.value = 'static';
Object.defineProperty(obj, 'key', descriptor); //(对象,属性,属性值)
// 显式
Object.defineProperty(obj, "key", {
enumerable: false, //是否枚举属性
configurable: false,
writable: false, //可以重新赋值
value: "static" //属性值
});
-
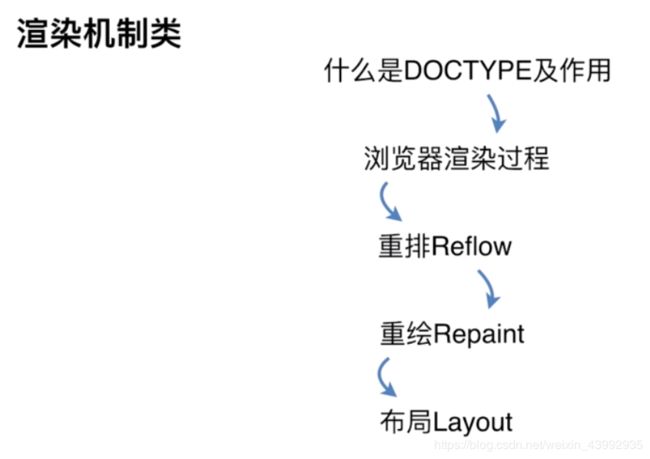
浏览器的渲染机制

第一步:浏览器拿到html,css,通过html,css解析器转成dom tree,cssom tree,
第二步:dom tree + cssom tree结合,形成render tree,layout之前不知道dom位置宽高等,通过layout计算颜色 dom位置宽高等在render tree开始呈现出来。
第三步:painting浏览器开始画图
第四步:display页面呈现出来。 -
重排reflow:DOM结构中,元素都有自己的盒子,这需要浏览器根据样式去计算并根据计算结果将元素放到它该出现的位置上。
1 触发reflow的条件?
当增加 删除 修改DOM节点时,会导致reflow也会repaint。
移动DOM 的位置时
修改css的样式时
修改页面的默认字体时 -
重绘repaint :当盒子的位置 大小以及其他属性确定下来后,浏览器便把这些元素按照各自的特性绘制一遍。
1 触发repaint ?(降低重绘,不可避免)
DOM改动
css改动
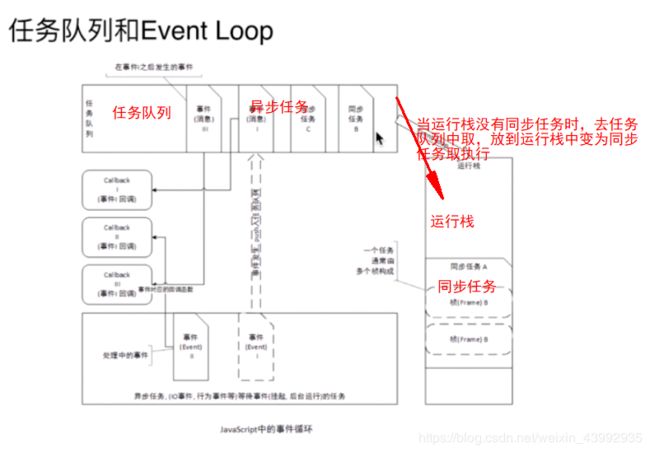
9 js运行机制
//js是单线程的:一个时间之内,js只能干一件事
//异步事件
//任务队列:同步任务和异步任务
//js运行机制:优先处理同步任务,再处理异步任务
console.log(1)
setTimeOut(function(){ //异步任务,要挂起
console.log(2)
},0)
console.log(3)
//1 3 2
console.log(A)
while(true){ //无限循环(同步)
}
console.log(B) //执行不到
// A
console.log(A)
setTimeOut(function(){ //异步任务,要挂起
console.log(B)
},0)
while(true){ //执行到这里无限循环,异步操作没有执行
}
// A
for(var i =0; i< 4 ; i++){ //同步任务
setTimeOut(function() {//定时器到了时间,才会把这个异步任务放到队列中,
console.log(i) //for循环体执行完后,定时器还没有把任务放到异步队列中
},1000) //异步任务的放入时间和执行时间
}
//4 4 4 4
for(var i =0; i< 4 ; i++){
setTimeOut(function() {
console.log(i)
},0)
}
//4 4 4 4
异步任务如下:
setTimeOut()和setInterval()
DOM事件
promise
-
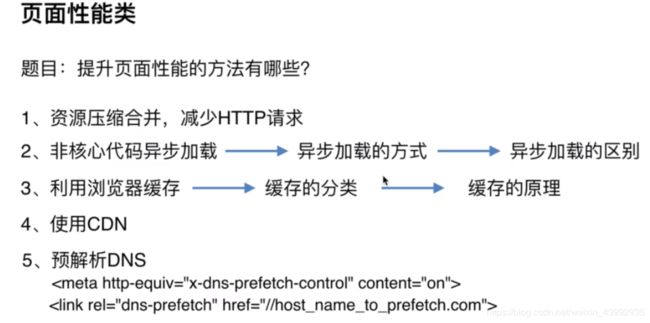
异步加载的方式:
1)动态脚本加载 2)defer 3)async -
异步加载的区别
1)defer是在html解析完之后才会执行,如果是多个,按照加载的顺序依次执行
2)async是在加载完之后立即执行,如果是多个,执行顺序和加载顺序无关
11 通信类
同源策略:协议,域名,端口有一个不一样就是跨域 http:baidu.com:8080
不同源,不能操作以下:

前后端如何通信:
Ajax -----同源策略
webscoket------同源和不同源均支持
CROS-----均支持
如何创建ajax
如何实现跨域通信:
JSONP
Hash
Webscoket
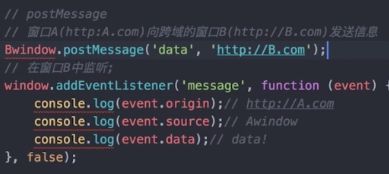
postMessage
CROS
分别是如何实现的:
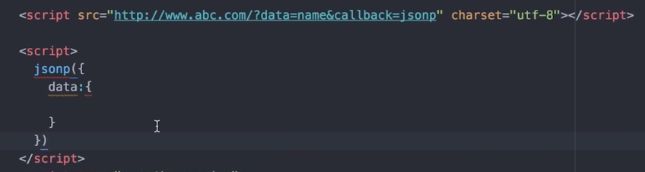
JSONP:是通过script标签异步加载实现的,
第一:要给服务端传递一个回调的名,本地要保存这个回调名来接收服务端返回的数据。

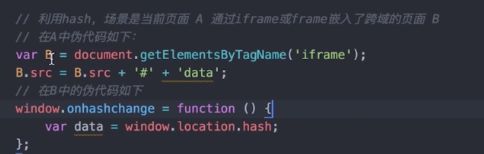
Hash:在A下,拿到B的src

postMessage:

CROS:fetch方式

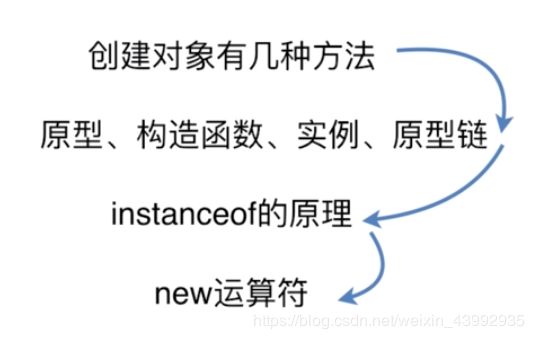
- 创建对象(实例)的方法
//第一种方式,字面量方式,原型链都指向object
var o1={name:'o1'} //字面量方式
var o1=new Object({name:'o1'}) //new关键字
//第二种方式,显式的构造函数,任何一个函数只要被new使用了,就是够构造函数
var M=function (){
this.name='o2'
}
var o2=new M()
//第三种方式
var o={name:'o3'}
var o3=Object.create(o)
- 类的声明
//类的声明:
es5:
function Animal() {
this.name = 'name'
}
es6中class声明:
class Animal2() {
constructor() { //构造函数
this.name = 'name'
}
}
- 实例化对象
类实例化对象:通过new
console.log(new animal(), new animal2());
- 继承
第一种,借助构造函数实现继承:只是实现部分继承,父类原型对象上的方法没法继承。
function Parent1() {
this.name='parent1';
}
function Child1(){
Parent1.call(this); //在子构造函数中执行父级构造函数的
//apply改变函数运行的上下文,改变this的指向
//将父级的this,指向子构造函数,执行时挂载到child1这个实例上去
this.name='child1';
}
第二种,借助原型链实现继承
function Parent1() {
this.name='parent1';
this.play=[1,2,3]
}
function Child1(){
this.name='child1';
}
Child1.prototype = new Parent1(); //重点
缺点:
var s1=new Child1();
var s2=new Child1();
s1.play.push(4)
console.log(s1) //1 2 3 4
console.log(s2) //1 2 3 4
// 改变s1时,s2也变了,因为他们公用一个原型对象
// s1.__proto__===s2.__proto__ //true
第三种:组合使用
function Parent1() {
this.name='parent1';
this.play=[1,2,3]
}
function Child1(){
Parent1.call(this); //继承父级
this.name='child1';
}
Child1.prototype = Parent1.prototype //原型继承
var s1=new Child1();
var s2=new Child1();
s1.play.push(4)
console.log(s1) //1 2 3 4
console.log(s2) //1 2 3
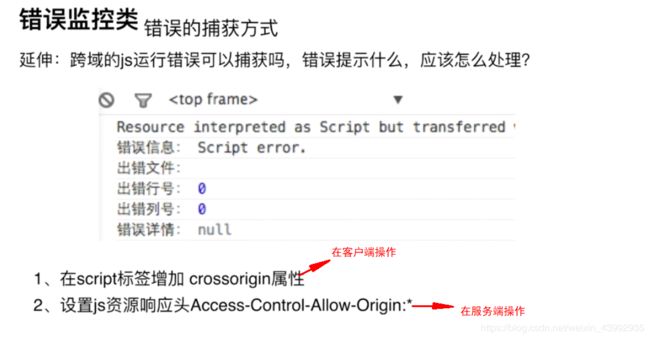
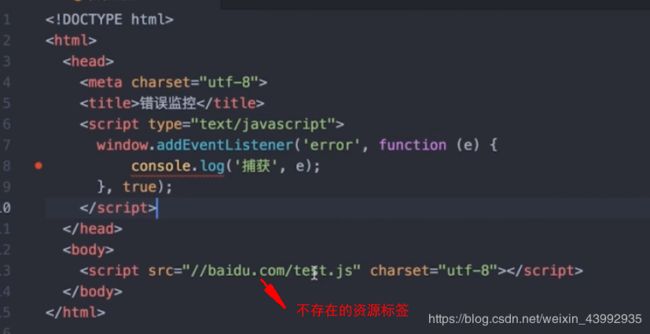
14 错误监控
-
错误分类
第一:即时运行错误(代码错误)
第二:资源加载错误 -
错误捕获方式
即时运行错误方式:
(1)try catch
(2)window.onerror //只能捕获即时运行错误
资源加载错误方式:
(1) object.onerror //不会冒泡
(2) performance.getEntries() //这个api返回的是个数组
(3)Error事件捕获



15 职业规划:
乐观积极 主动沟通 逻辑通顺 上进有责任心 有主张 做事果断
- 在业务上更加专业,技术上不断的学习积累各方面的经验,以学习为主;
如果公司给我分配在那个岗位上,我要先清楚这个岗位是做什么,然后难点是什 么,突破点是什么,我要快速的梳理,而且近阶段近一年的时间,我要把它做到极致。
我希望公司里有一些技术分享,让我们去成长。
15 离职相关
-
跳槽经历,换工作是为什么?
因为有一个明确的职业规划,上一份工作与自己的职业规划不太一致。 -
为什么要来我们公司
我觉得咱们公司的氛围比较好,那我呢在工作上做了2年多,自己在业务上有一 定的积累和沉淀,在技术上呢也成长了很多,但是我觉得我应该来咱们公司继续的 学习和锤炼,我想挑战更大的困难,更有经验的事情,让我自己得到全方面的成长。
16 待遇问题
- 要求薪资?
公司按照我的面试情况,按照公司对我的评估,咱们公司会有一个合理的规范和标准,我会尊重公司的评估。 - 达不到期望,会如何选择?
如果没有达到期望,说明我的技术还没达到公司的期望,我会继续努力达到公司的要求。