1+X考试课程(八)JavaScript基础
| 网页 | 单独的一个页面 |
|---|---|
| 网站 | 一系列相关的页面组合在一起 |
| 应用程序 | 可以和用户产生交互,并实现某种功能 |
- JavaScript介绍
- JavaScript是什么
- JavaScript应用
- JavaScript、HTML、CSS区别
- JavaScript的组成
- ECMAScript(核心)
- BOM
- DOM
- JavaScript基础
- 书写位置
- 变量
- 什么是变量
- 为什么要使用变量
- 如何使用变量
- 变量的命名规则和规范
- 数据类型
- Number类型
- String类型
- Boolean类型
- Undefined和Null
- 获取变量的类型
- 注释
- 数据类型转换
- 转换成字符串类型
- 转换成数值类型
- 转换成Boolean类型
JavaScript介绍
JavaScript是什么
Java:服务器端的编程语言。
JavaScript:运行在客户端(浏览器)的编程语言。
JavaScript应用
1.网页特效
2.服务器开发
3.命令行工具
4.桌面程序
5.App
6.控制硬件-物联网
7.游戏开发
JavaScript、HTML、CSS区别
| JavaScript | 控制网页内容,给网页增加动态效果 |
|---|---|
| HTML | 提供网页的结构与内容 |
| CSS | 美化网页 |
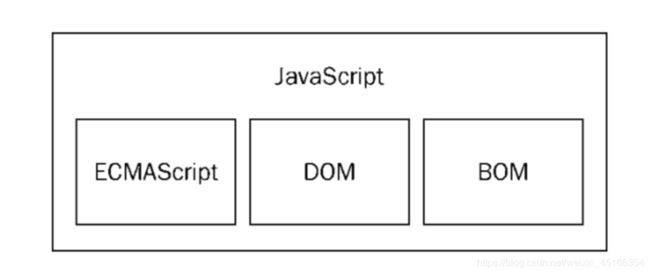
JavaScript的组成
ECMAScript(核心)
定义了JavaScript的语法规范。
JavaScript的核心,描述了语言的基本语法和数据类型。
BOM
一套操作 浏览器 功能的API。
通过BOM可以操作浏览器窗口。
DOM
一套操作 页面 元素的API。
DOM可以把HTML看做是文档树,通过DOM提供的API可以对树上的节点进行操作。
JavaScript基础
书写位置
行内:
script标签:
JavaScript
写在外部JS文件中,页面引用。
注意:这里的script标签内是不可以写JavaScript代码的。
变量
什么是变量
变量是计算机内存中存储数据的标识符,根据变量名称可以获取到内存中存储的数据。
为什么要使用变量
使用变量可以方便的获取或者修改内存中的数据。
如何使用变量
var 声明变量。
var age;
变量的赋值。
var age;
age=20;
同时声明多个变量。
var age,name,sex;
同时声明多个变量并赋值。
var age=20,name="张三";
变量的命名规则和规范
规则 :必须遵守的,不遵守会报错。
1.由字母、数字、下划线、$符号组成,不能以数字开头。
2.不能是关键字和保留字。
3.区分大小写。
规范 :建议遵守的,不遵守不会报错。
1.变量名必须有意义。
2.遵守驼峰命名法,首字母小写,后面单词的首字母需要大写,例如:userName。
数据类型
在JavaScript中声明变量的时候 并没有确定变量的类型 ,在执行代码的 过程中 ,会确定变量的类型。
简单的数据类型:
Number、String、Boolean、Undefined、Null
Number类型
1.数值字面量:数值的固定值的表示法。
100 122.6
2.进制
二进制 0b 开头
八进制 0 开头
十六进制 0x 开头
var a = 0b10;
var b = 070;
var c = 0x36;
输出时会自动转换成十进制。
parseInt 可以指定输出的进制。
parseInt(a, 2);
parseInt(b, 8);
parseInt(c, 16)
3.浮点数
不要判断两个浮点数是否相等
| 最大值 | Number.MAX_VALUE(1.7976931348623157e+308) |
|---|---|
| 最小值 | Number.MIN_VALUE(5e-324) |
| 无穷大 | Infinity |
| 无穷小 | -Infinity |
Infinity:判断一个数值是否在[min,max]之间
存在:true
不存在:false

5.数值判断
NaN:not a number
isNaN:is not a number
敬请下回详细分解。
String类型

注意:
1.两边都是数字,+则为算数功能。
2.两边只要有一个是字符串,那么+就是字符串拼接功能。
Boolean类型
| 属性 | 计算机内部存储 |
|---|---|
| true | 1 |
| false | 0 |
Undefined和Null
Undefined:表示一个声明了没有赋值的变量。

Null:表示一个空,变量的值如果想为null,必须 手动设置。
获取变量的类型
typeof
注释
单行:// alert('HelloWorld')
多行:
/*
a1 = a1+b1;
b1 = a1 - b1;
a1 = a1 - b1;
console.log(a1,b1)
*/
数据类型转换
转换成字符串类型
toString()
返回该对象的字符串表示

String()
用于转换toString无法转换的对象,null和undefined
转换成数值类型
Number
可以把任意值转换成数值

parseInt()
如果第一个字符是数字会解析直到遇到非数字结束。

parseFloat()
用法与parseInt()相似,不同之处在与:
parseFloat()会解析第一个 . ,遇到第二个 . 或者非数字结束。
转换成Boolean类型
Boolean()
转换成false的情况:null、undefined、" "(空字符串)、0、NaN。
其余都转换为true。