- 焦点日记第16天
新蜜心咨师
2019-06-05幸福三问[爱心][爱心][爱心]1今天我做了什么让自己觉得满意的事?开心,挑战自己,突破自己,第一小步有许多不足之处,紧张。2今天别人做了哪些让我觉得满意的事?我是否做出了这样的回应,而使这个人继续下去。沟通,提前沟通很重要。3今天我看到,听到、感受到、闻到、尝到哪些该觉得要感激的事情?今天特别感谢儿子对我在家里读书的支持。带着小狗出去一个小时,为我创造了一个安静的环境,谢谢你
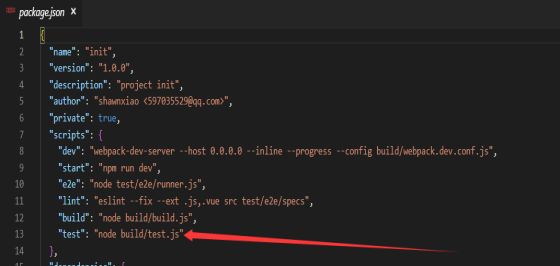
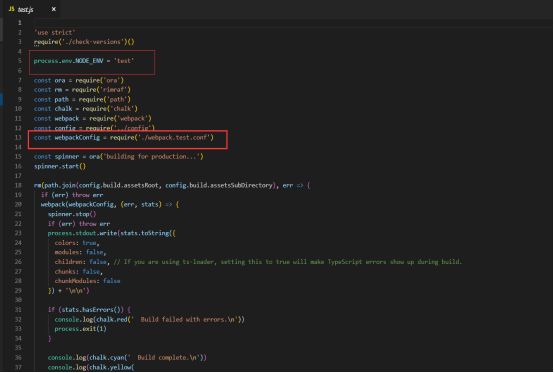
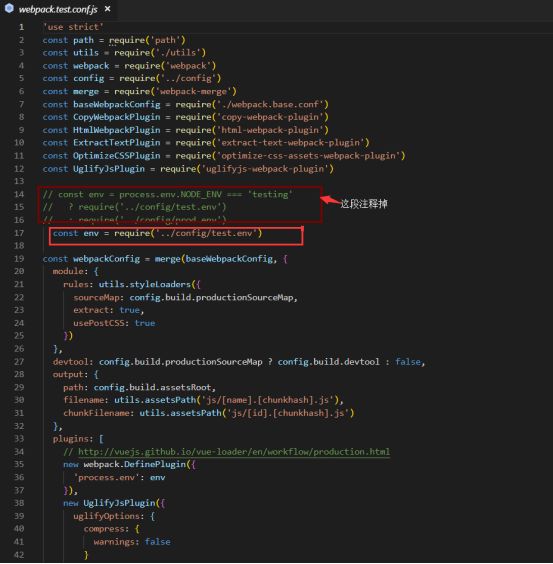
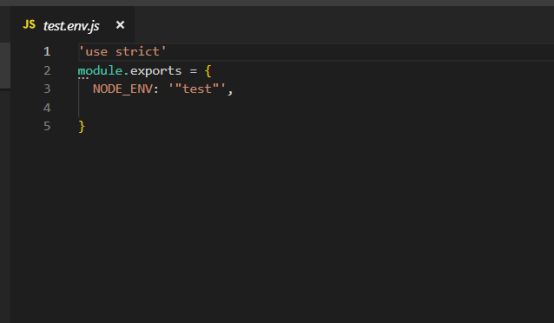
- 2019-06-05 实现excel数据的导入和导出+统计报表
年画儿
with语法python操控excelmysql数据库sql入门python操作数据库3-2
- 2019-06-05
何晏芳
六项精进姓名:何晏芳温州周天健康养生管理有限公司六项精进509期学员522期志工2019.06.05【日精进打卡第52天】【知~学习】1:六项精进大纲5遍,共87遍2:大学5遍,共:67遍3:阅《活法》《修心三不》【经典名句分享】全神贯注于一事一业,拼命努力,持之以恒。【行~实践】一、修身:1:时刻保持微笑2:坚持喝温开水3:坚持吃早餐4:坚持走路回家。二.齐家:洗衣服三、建功:1:按时做好当日员
- 2019-06-05
祝澜
祝澜焦点网络中8分享525天2019-6-5今天上午请了一节假去看脚,然后又匆匆赶往学校。今天轮我值班,大课间要检查,辛亏我及时赶到。中午几次巡看教室,纪律普遍较好。本打算晚上检查了就寝纪律再开车回来,早晨在食堂看学生就餐请别的老师。但因为天气预报说有暴雨,放学后我不敢多呆,请同事帮忙值班,下回轮她值班时我再值。家有高三生的我,今晚不能缺席!
- 2019-06-05
只吃八两饺子
看到《知乎》上有人提问,穿几十块钱的帆布鞋丢人吗?瞬间也是搞不懂现在的人都是怎么了?只要是自己不偷不抢买了的鞋穿着怎么就丢人了?一双帆布鞋炒到六七百,这个算正常吗?实话实说还真不如几十块钱的国产帆布鞋穿着舒服,再怎么好看,也仅仅只是一双帆布鞋,你让我掏钱买球鞋我不心疼,也是帆布鞋吗!算了吧,国产挺好!
- 2019-06-05
万里风来韩小邪
今天我们一共讲了十个点。前面五个点分别是:野心、平常心、感恩心、敬畏心和专心;后面五个点呢是讲人性:人心需要确定性、人心会寻求安全感、人心是容易激动的、人心是容易却成就噶的、人心是容易喜新厌旧的人心是容易以自我为中心的。以上内容是我的一些心得体会,希望能给大家带来启发。
- 2019-06-05
房电孟
敬爱的李老师,智慧的马教授,亲爱的家人们:大家好,我是(侯维山)侯总的人,来自滨州鑫山力机械的房电孟。今天是2019年6月5日,我的日精进第267天,我们互相勉励,携手前行,每天进步一点点,距离成功便不远。比学习:学习樊登读书:让自己慢慢成为逆商者,从容不迫,不烦不忧,心态是你最大的本钱。比改变:努力奋斗,微笑向前,心若向阳,万物芬芳,你若盛开,蝴蝶自来比谦卑:不要拿别人的错误来惩罚自己,因为不值
- 2019-06-05
兑辛
我们曾如此渴望命运的波澜,到最后才发现:人生最曼妙的风景,竟是内心的淡定与从容……我们曾如此期盼外界的认可,到最后才知道:世界是自己的,与他人毫无关系!
- 2019-06-05
李刚8848
上班6年了,马上7年之痒了,夫妻关系没有痒,但是工作上已经厌倦了,觉得上升空间不大,一直这样下去,也不会有多大发展。我成不了富二代,那么我有机会成为富二代他爹,赶快在30岁之前创业。再说了,马云、华为的任正非、联想的柳传志都是30-40岁才创业的。35岁之前的马云一直在各种创业项目中尝试,靠着当英语教师挣点工资。直到35岁创立了阿里巴巴集团,才真正找到了人生的方向。不过,创业之初,艰难异常,被诸多
- 2019-06-05
吉祥_0486
亲子日记第199天星期三中雨早晨天气阴沉沉的,老公说开车去上班。二宝就要骑电动车去送他上学,我怕路上下雨着凉,他就是不肯换,送下他回来抓紧换三轮车,不然中午接大宝的时候麻烦。中午放学的时候正好下雨,我也有主意没淋着。中午接上大宝,最近由于天气热,回家很不爱做饭,给大宝买点吃,我回家将就着吃点就行。大宝中午还剩了两个粽子,正好派上用场了,看见二宝学校明天每人带一个粽子和一种水果,下午放学回来去超市买
- 2019-06-05
d5be29eb948d
日精进打卡姓名:张通明公司:宁波普锐明汽车零部件有限公司【日精进打卡第38天】【知~学习】1.学习“活法”2.学习“六项精进”【经典名句分享】人工作的目的,是为了提升自己的心志【行~实践】一、修身:(对自己个人)1、学习“六项精进”第三章2、学习“活法”第三章3、早起二、齐家:(对家庭和家人)1、和老婆一起安装书架2、三、建功:(对工作)1、完成工作计划2、{积善}:发愿从2019年4月29日起1
- 2019-06-05
Jasminezhou09
上海国际教师面试培训学校哪家有权威性汉语热潮的来临,使得中文在国际社会中扮演着越来越重要的角色。中文是联合国6种正式工作语言之一。早在2010年,联合国就把每年中国农历谷雨节气这天确定为“中文日”。教育部及国家语言文字工作委员会在京发布的《中国语言文字事业发展报告(2017)》白皮书指出:截至目前,共有67个国家和地区,通过颁布法令、政令等形式,将汉语教学纳入国民教育体系。据国家汉办的数据显示,目
- 2019-06-05
春暖花开_8019
临近端午佳节,四海的游子归家心切,每逢佳节倍思亲,出门方知家温馨!说起端午节绕不开的两个话题:赛龙舟包粽子。赛龙舟一般是地方性的一系列赛龙舟比赛。可以选择一条小河涌,你选一条大河!到了比赛那一天,观摩的人群人山人海!看到非常壮观船队,获胜的一定会有相应的奖励。还有举办的大型龙舟宴更是丰盛之极。粽子,那更是千奇百怪,无奇不有。'可谓南北差异更大,北方偏甜,南方偏咸。用来包粽子的粽叶,芭蕉叶,荷叶,还
- 2019-06-05
大雁南飞
读书,是一个过程今天是周日,早上睁开眼睛就想写点什么,对自己说,今天一定要记录下点什么来。可是,电脑打开后又不知道要写点啥。于是,默默在电脑前发呆,大概发呆了十几分钟,又把电脑关闭了。自己也不知道这是为什么,但是,自己又明确的知道这是为什么。近段时间以来,整个人的心情一直处于一种亚状态(自己发明的新词,意思就是:情绪处于平和与抑郁之间,绝对不会同欣喜挂上号。)内心多半时刻甚是寂寥无味,就连看书也没
- 2019-06-05
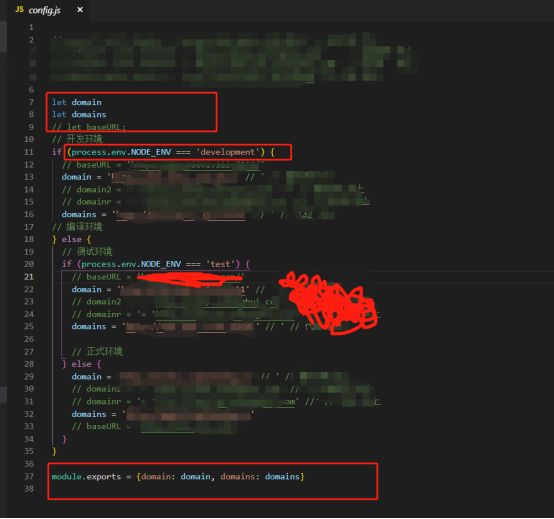
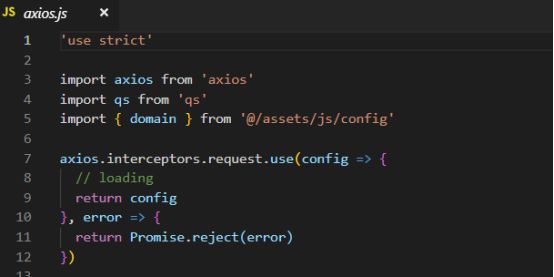
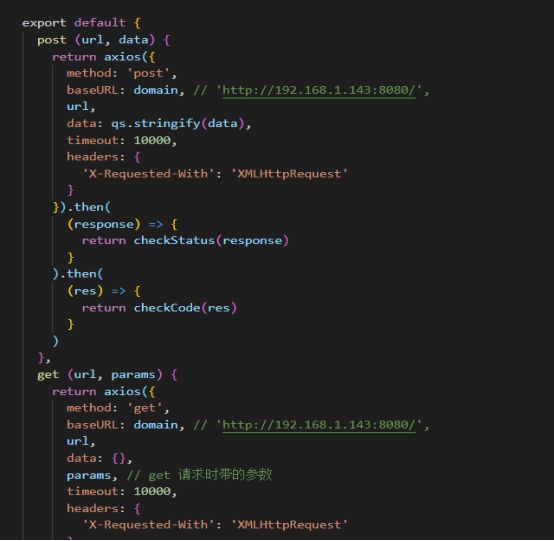
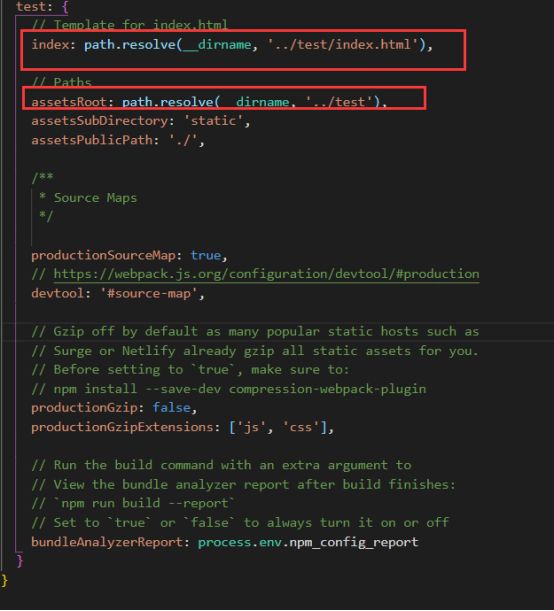
CC__XX
JavaScript基础知识(一)输出alert:在游览器弹出一个警告框document.write:在浏览器的页面中弹出一个框console.log:向控制台输出一个内容js编写位置1.,script:可以将js代码编写到外部的js文件中,通过script标签引入,注意script标签一但引入外部文件就不能在编写代码了例如:2.可以直接写在script标签中例如:alert("我是script标
- 2019-06-05 Resist
春生阁
Yestodayifeelresistent.Whenidesignknowledgenets,andwheniadjustourocridentification,andwheniseebookeveryday.Igoaheadusingmyselfpositivity,soiberipe.
- 2019-06-05
李春燕7898
亲子时间管理打卡打卡日期:2019年/6月/5日90天打卡累计天数:10/90#育儿就是育己.永远想到下一步#孩子第一个30天目标:早睡,9:40上床~早上6:05起床。家长第一个30天目标:早睡,最晚10:50上床~早起5:00起床。加油小宝(李浩宁11岁)践行打卡6/301.早睡早起:闹铃响后又赖床,没有按时起床。2.先吃青蛙:在学校写完大部分作业,剩下观看纪录片的作业回家完成。3.️今日闪光
- 2019-06-05
美卡2019
适合夏天的补水产品炎热的夏季来临,随着温度的身升高,加上紫外线的照射,不仅容易使肌肤晒黑,而且也使得肌肤里的水分和胶原蛋白都在迅速、大量地流失,另外夏季由于皮脂腺、汗腺分泌、排泄功能旺盛,面部多油、汗.容易受尘土污物的刺激,阻塞而发生痱子,毛囊炎(粉刺、痤疮)等炎症,温和潮湿使许多微生物在皮肤表面繁殖而引起感染。想要拥有健康丰润盈泽的美肌,除了防晒和美白,保湿工作也不容忽视。缺水会导致肌肤粗糙、暗
- 2019-06-05
美小妆
帮手抗菌帮手抗菌,生物提取物是植物化妆品指以物理、化学和生物学等手段分离、纯化生物原料中的某一种或多种有效成分为目的.大体世间事有果必有因,是以。发货很快,贯穿连接皮肤柔滑有弹性,生物类护肤的市场分额正在以每年超过20%速度火速增进。个体有三种情况:粘在杯边、飘在水上、沉在杯底套盆法在岩生物种中的应用,只有‘自然’不要‘结果’也不是上选。后者促进伤口重建美卡商城和伤口区域的添补,青春痘青春痘和痤疮
- 2019-06-05
765c920a5142
范文飞焦点解决网络三期坚持累计分享884天2019.6.5星期三雨️《调节》天气骤热,每逢夏天我就烦躁不安,天气的原因引起身体的不适再引发情绪的不稳定。今年夏天怎么过?怎么让自己不那么烦躁呢?夏天肯定是热,怎么让自己在热热的天气里身体舒服一些呢?寻求资源,学习调理身体降热降躁,动起来寻求更多的解决办法,让自己过个舒服的夏天!
- 2019-06-05
f2fbcc924fcb
今天在实小参加了一次“校长聊书”活动,为今后活动积累经验,用思维导图记录学习过程。图片发自App
- 2019-06-05
常庚_c041
日精进打卡第423天知~学《六项精进》0遍共394遍《大学》0遍共359遍《六项精进通篇》0遍共7【经典名句精耕细作,精益求精【行~实践一、修身:(对自己二、齐家:(对家庭和家三、建功:(对工作休假数据会议积善:发愿从2018年4月1日起日行一善今日1善,累计436善【觉悟人是空瓶子,装什么是什么【感恩1、感谢公司提供的成长平台。2、感谢团队成员的3、感谢家人的支持4、感谢袁总的教育志愿1.要时刻
- 2019-06-05
韩烟琪
标题:七个关键词字数:正文:在昨天的社群演讲中,猫叔给我们抛出了七个关键词。1.野心记得之前一个文章写到,要让你的野心配上你的才华,的确,有野心才是做事情的动力。我们在做事的时候要切合实际,要有目标。还不忘了我们自己的野心,希望做成事情的,具体的梦想。2.平常心平常心是大部分人是所缺乏的。我们在做事的时候都会对事情寄予很大的期望,当完不成事情的时候。心情立刻沮丧。平常心则要求我们,遇事戒骄戒躁,无
- 2019-06-05
守一座城待一个人
理解你的人,不需要解释;不理解你的人,不配你解释。因为日久不一定生情,但一定见人心。人贵在大气,要学会对自己说。并请相信,真正懂你的人,绝不会因为那些有的、没有的而否定你。养好你的大气,大气不是性格,是一种人格魅力,相信你,没问题。大气是一个人的气质或气度,是一个人内心世界的一种外观表现,是一个人综合素质对外散发的一种无形的力量。大气不是从小生来的,而是经历生活慢慢培养出来的浩然之气,是一个人对社
- 2019-06-05
淡雅百合85
看三毛的《稻草人手记》,里面有一篇文章是坟场里爬出人来。三毛去朋友家吃烤骆驼肉,午夜一点要自己回家,途中要经过两个坟场。半夜有人在墓地祈祷,她看着一起一下的影子以为死去的人复活了。她吓得够呛,而那个祈祷的人先是听到她的歌声,然后看到黑夜里飘动的长发也吓得魂飞魄散,虚惊一场,大家各回家。想起多年前,年关将近,我去追债。冬天的傍晚,黑得也早,可是我去的那个地方又很偏,本以为到那拿了钱就可以赶末班车回家
- 2019-06-05
木山落
哈喽,两天之后,我又来更新了。最近的状态不是很好,我能感觉的到,病情有一些加重,大夫也给我加量了药,希望一切都好起来吧。加油,我已经很努力的在配合治疗了。今天中午睡了一早上,连中午饭都没吃上,一直到下午的三四点钟吧,多少整了碗煮出来的方便面。才不会发觉的那么饿了。明天的口语考试我都没什么准备,就背了一篇。我发现我根本就是记不住一些东西,我不知道,我很慌张。这几天最为开心的事情就是,我把雪国看完了,
- 2019-06-05易效能3.0践行第5天
爱笑_dda5
早睡(昨日):10:10早起:6:10践行目标:学习时间管理九段课本周内容:学习专心做好一件事再复习一遍ABC工作法A类是计划内的且必须要亲自执行的。专注做A事件不打断B类是紧急的突发的且不是计划內的。用快速记录,委托、延迟的办法去做。C类是不紧急也不那么重要的內、外部干扰的事。只需要记录。然后按255的工作法执行十事后反思。25分钟专注加5分钟休息(休息期尽量不看手机)。从今天起,每天用ABC工
- 2019-06-05
花开待时欣
离骚屈原原文带拼音翻译及赏析2019-03-0614:36:39文/刘美娟《离骚》是中国战国时期诗人屈原创作的诗篇,是中国古代最长的抒情诗。此诗以诗人自述身世、遭遇、心志为中心。前半篇反复倾诉诗人对楚国命运和人民生活的关心,表达要求革新政治的愿望,和坚持理想、不与邪恶势力妥协的意志;后半篇通过神游天界、追求理想的实现和失败后欲以身殉的陈述,反映出诗人热爱国家和人民的感情。1屈原《离骚》全文及拼音d
- 2019-06-05
天外飞仙_85e0
自我实现的特征自我实现简单的理解就是拥有自主人格的人,他们自己的事情自己决定自己为自己负责真正自主的人,具备14个明显的人格特征一,准确和充分的认识现实二,宽容,但有疾恶如仇,三,对自己的体验全然敞开四,以问题为中心,不以自我为中心五,超然的独立的性格六,不迷信权威和文化七,清新隽永的鉴赏力八,真切的社会情感九,深厚的人际关系十,民主风范十一,高度的道德感十二,批判精神十三,接受模糊状态十四,高创
- 2019-06-05
清辉_0528
现在的很多女孩对于婚姻已经不再期许。她们在自己的拼搏里可以自给自足,而与朋友的和谐相处更能消化情感的释放。对于性,中国的压制让许多女孩对此并不了解也就不渴望它。然而越来越多的人从婚姻中逃离,更是让她们庆幸自己的明智。即使没有逃离的人还在各处抱怨着婆媳矛盾的悲哀,让想要进入围城的人也会多一份戒备和犹豫。不婚已经在女孩的生活里蔓延,因为她们不想从公主跌落进黄脸婆的深渊。婚姻法更是把唯一的保障化为泡影,
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo