day52_电力系统_角色管理
项目第五天(角色管理)
1:用户、角色、权限的设计
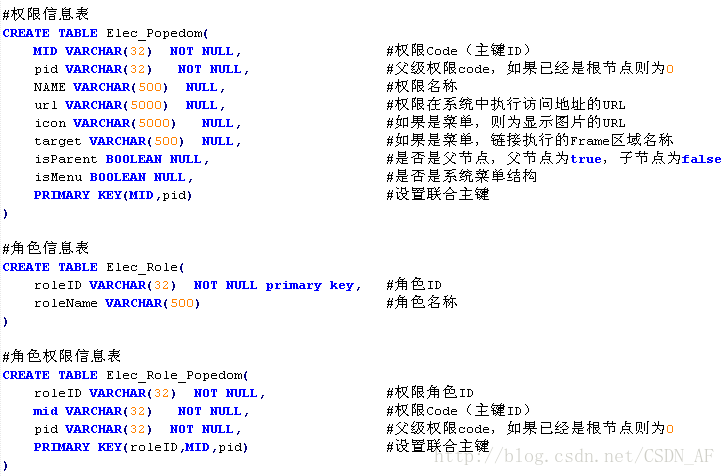
2:需要的表
3:项目中配置hibernate多对多的关系
(1)用户和角色的关系:使用hibernate
ElecUser.java

(2)角色和权限的关系:不使用hibernate
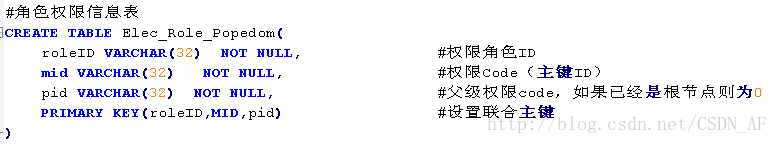
创建角色权限关联表
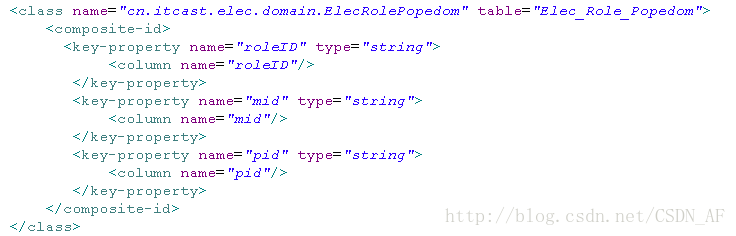
ElecRolePopedom.java

这里大家注意:中间表要使用联合主键的方式。
4:掌握js的写法(页面复选框)
的用法,控制全选/全不选页面效果:
Js代码
//权限:全部选中/不选中
function checkAllOper(oper){
$("input[type='checkbox'][name='selectoper']").attr("checked",oper.checked);
}
//选中复选框,触发事件
function goSelect(id){
//按照_符号分隔
var array = id.split("_");
if(array[0] == array[1]){//此时说明操作的(父)节点
//选中父
if($("#"+id)[0].checked){
//子都选中
$("input[type='checkbox'][name='selectoper'][id^='"+array[0]+"']").attr("checked",true);
}
//取消父
else{
//子都取消
$("input[type='checkbox'][name='selectoper'][id^='"+array[0]+"']").attr("checked",false);
}
}
else{//说明此时操作的子设置中的一个(子)
//当选中子设置中的一个,则父一定被选中
if($("#"+id)[0].checked){ $("input[type='checkbox'][name='selectoper'][id^='"+array[0]+"'][id$='"+array[0]+"']").attr("checked",true);
}
//当取消子设置中的一个
else{
//先查找子设置的对象
var $check = $("input[type='checkbox'][name='selectoper'][id^='"+array[0]+"']:not([id$='"+array[0]+"'])");
//遍历子设置的对象
/**
* flag:用于判断当前子设置的对象是否有被选中
* * flag=false,子对象都没有被选中,此时父要被取消
* * flag=true,子对象中至少有一个被选中,此时不做任何操作
*/
var flag = false;
$check.each(function(index,domEle){
if(domEle.checked){
flag = true;
return false;
}
})
if(!flag){
$("input[type='checkbox'][name='selectoper'][id^='"+array[0]+"'][id$='"+array[0]+"']").attr("checked",false);
}
}
}
}
Jsp代码
<table cellSpacing="0" cellPadding="0" width="90%" align="center" bgColor="#f5fafe" border="0" id="dataPopedom">
<tr>
<td class="ta_01" colspan=2 align="left" width="100%" >
全选/全不选<input type="checkbox" name="selectOperAll" onclick="checkAllOper(this)">
<br>
<table cellspacing="0" align="center" width="100%" cellpadding="1" rules="all" bordercolor="gray" border="1"
style="BORDER-RIGHT:gray 1px solid; BORDER-TOP:gray 1px solid; BORDER-LEFT:gray 1px solid; WORD-BREAK:break-all; BORDER-BOTTOM:gray 1px solid; BORDER-COLLAPSE:collapse; BACKGROUND-COLOR:#f5fafe; WORD-WRAP:break-word">
<s:if test="#request.popedomList!=null && #request.popedomList.size()>0">
<s:set value="%{'1'}" scope="request" var="flag">s:set>
<s:iterator value="#request.popedomList" var="popedom">
<s:if test="#popedom.isParent">
<s:if test="#request.flag=='2'">
td>tr>
<s:set value="%{'1'}" scope="request" var="flag">s:set>
s:if>
<tr onmouseover="this.style.backgroundColor = 'white'" onmouseout="this.style.backgroundColor = '#F5FAFE';">
<td class="ta_01" align="left" width="18%" height="22" background="../images/tablehead.jpg" >
<s:if test="#popedom.flag==1">
<input type="checkbox" name="selectoper" id="#popedom.mid" />_<s:property value="#popedom.mid"/>" value="<s:property value="#popedom.pid"/>_<s:property value="#popedom.mid"/>" onClick='goSelect(this.id)' checked="checked">
s:if>
<s:else>
<input type="checkbox" name="selectoper" id="#popedom.mid" />_<s:property value="#popedom.mid"/>" value="<s:property value="#popedom.pid"/>_<s:property value="#popedom.mid"/>" onClick='goSelect(this.id)' >
s:else>
<s:property value="#popedom.name"/>:
td>
s:if>
<s:else>
<s:if test="#request.flag=='1'">
<td class="ta_01" align="left" width="82%" height="22">
s:set value="%{'2'}" scope="request" var="flag">s:set>
s:if>
<div>
<s:if test="#popedom.flag==1">
<input type="checkbox" name="selectoper" id="#popedom.pid" />_<s:property value="#popedom.mid"/>" value="<s:property value="#popedom.pid"/>_<s:property value="#popedom.mid"/>" onClick='goSelect(this.id)' checked="checked">
s:if>
<s:else>
<input type="checkbox" name="selectoper" id="#popedom.pid" />_<s:property value="#popedom.mid"/>" value="<s:property value="#popedom.pid"/>_<s:property value="#popedom.mid"/>" onClick='goSelect(this.id)' >
s:else>
<s:property value="#popedom.name"/>
div>
s:else>
s:iterator>td>tr>
s:if>
table>
td>
tr>
<input type="hidden" name="roleID" >
table>
在使用标签进行保存的时候,后台获取页面选中复
选框value的属性值,此时是一个String类型的数组对象,可以采用遍历数组的方式,保存数据。
5:多对多级联删除中间表的数据
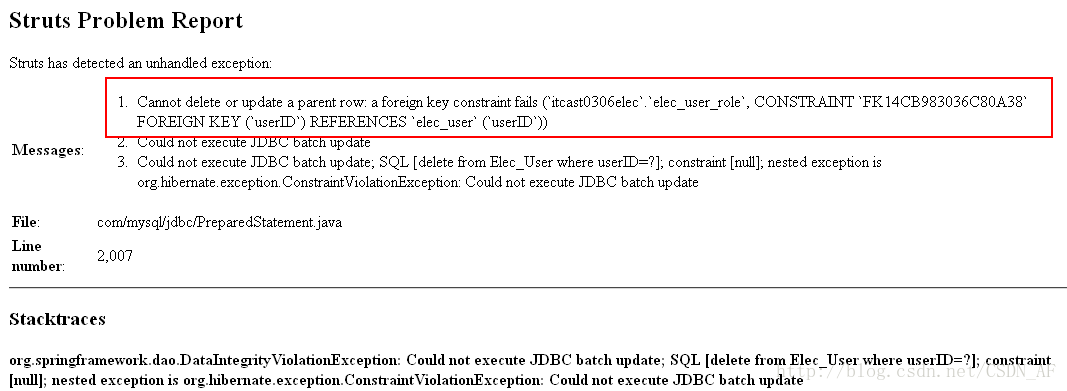
问题:
如果用户分配了角色,那么删除用户的时候就会
抛出异常:
这里多对多的配置,能不能使用级联删除呢?回家试试:
在ElecUser.hbm.xml中定义:
<set name="elecRoles" table="elec_user_role" inverse="true" cascade="delete">
<key>
<column name="userID">column>
key>
<many-to-many class="cn.itcast.elec.domain.ElecRole" column="roleID"/>
set>
效果:的确中间表elec_user_role的数据可以删除,但是角色表中数据也会被删除,这样显然是不合理的。
由于在ElecUser.hbm.xml中设置:inverse=”true”
说明,由角色一端负责维护关联关系:也就是说角色可以操作用户,用户不能操作角色。
目的:删除用户表的同时,需要删除中间表的数据。此时需要修改删除用户的方法。
6:需要掌握的知识点总结
重点:角色管理的开发,多和多的关联关系(使用hibernate,不使用hibernate)