从Clickjacking攻防文中学习到了很多,但是在业务上解决遇到一点问题。
lemon.i还会使用到lemon.v来实现一些功能,如何在主流浏览器(Firefox、Chrome、Ie、Safari)上达到防御效果?
Clickjack
防御
js防御
frame bust:
具有局限性,对于业务有其他调用是会出现问题。
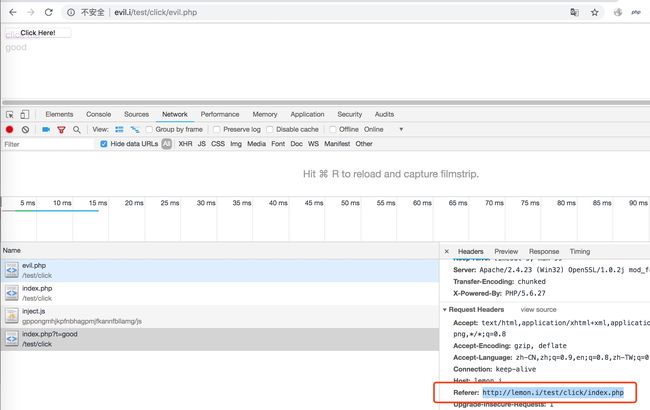
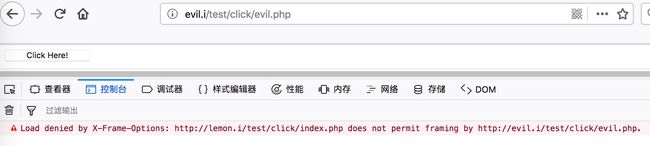
X-Frame-Options
DENY:禁止iframe
SAMEORIGIN:只允许相同域名下的网页iframe,同源政策保护
ALLOW-FROM: https://example.com:白名单限制但这个缺陷就是chrome、Safari是不支持ALLOW-FROM语法!
phpcode
header("X-Frame-Options: allow-from http://lemon.v");注意在IE下allow-from设置需要定义协议等较为严格的限定.
frame-ancestors、frame-src
https://cloud.tencent.com/developer/section/1189865
frame-ancestors影响以下标签: ,