React全家桶(技术栈) 第1章:React入门 1.1. React的基本认识 1.1.1. 官网 1) 英文官网: https://reactjs.org/
2) 中文官网: https://doc.react-china.org/
1.1.2. 介绍描述 1) 用于构建用户界面的 JavaScript 库(只关注于View)
2) 由Facebook开源
1.1.3. React的特点 1) Declarative(声明式编码)
2) Component-Based(组件化编码)
3) Learn Once, Write Anywhere(支持客户端与服务器渲染)
4) 高效
5) 单向数据流
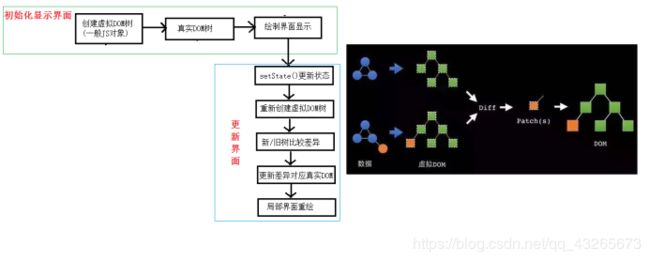
1.1.4. React高效的原因 1) 虚拟(virtual)DOM, 不总是直接操作DOM
2) DOM Diff算法, 最小化页面重绘
1.2. React的基本使用 注意: 此时只是测试语法使用, 并不是真实项目开发使用
1.2.1. 效果
1.2.2. 相关js库 1) react.js: React的核心库
2) react-dom.js: 提供操作DOM的react扩展库
3) babel.min.js: 解析JSX语法代码转为纯JS语法代码的库
1.2.3. 在页面中导入js
< script type= "text/javascript" src= "../js/react.development.js" >script > < script type= "text/javascript" src= "../js/react-dom.development.js" >script > < script type= "text/javascript" src= "../js/babel.min.js" >script >
1.2.4. 编码
< script type= "text/babel" > // 必须声明 babel // 创建虚拟 DOM 元素 const vDom = < h1 > Hello React h1 > // 千万不要加引号 // 渲染虚拟 DOM 到页面真实 DOM 容器中 ReactDOM . render ( vDom , document . getElementById ( 'test' )) script >
1.2.5. 使用React开发者工具调试 React Developer Tools.crx
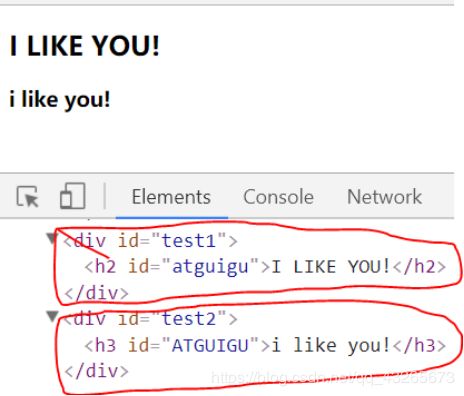
1.3. React JSX 1.3.1. 效果
1.3.2. 虚拟DOM 1) React提供了一些API来创建一种 `特别` 的一般js对象
a. var element = React.createElement('h1', {id:'myTitle'},'hello')
b. 上面创建的就是一个简单的虚拟DOM对象
2) 虚拟DOM对象最终都会被React转换为真实的DOM
3) 我们编码时基本只需要操作react的虚拟DOM相关数据, react会转换为真实DOM变化而更新界面
1.3.3. JSX 1) 全称: JavaScript XML
2) react定义的一种类似于XML的JS扩展语法: XML+JS
3) 作用: 用来创建react虚拟DOM(元素)对象
a. var ele = Hello JSX!
b. 注意1: 它不是字符串, 也不是HTML/XML标签
c. 注意2: 它最终产生的就是一个JS对象
4) 标签名任意: HTML标签或其它标签
5) 标签属性任意: HTML标签属性或其它
6) 基本语法规则
a. 遇到 <开头的代码, 以标签的语法解析: html同名标签转换为html同名元素, 其它标签需要特别解析
b. 遇到以 { 开头的代码,以JS语法解析: 标签中的js代码必须用{ }包含
7) babel.js的作用
a. 浏览器不能直接解析JSX代码, 需要babel转译为纯JS的代码才能运行
b. 只要用了JSX,都要加上type="text/babel", 声明需要babel来处理
1.3.4. 渲染虚拟DOM(元素) 1) 语法: ReactDOM.render(virtualDOM, containerDOM)
2) 作用: 将虚拟DOM元素渲染到页面中的真实容器DOM中显示
3) 参数说明
a. 参数一: 纯js或jsx创建的虚拟dom对象
b. 参数二: 用来包含虚拟DOM元素的真实dom元素对象(一般是一个div)
1.3.5. 建虚拟DOM的2种方式 1) 纯JS(一般不用)
React.createElement('h1', {id:'myTitle'}, title)
2) JSX:
{title}
1.3.6. JSX练习 需求: 动态展示列表数据
1.4. 模块与组件和模块化与组件化的理解 1.4.1. 模块 1) 理解: 向外提供特定功能的js程序, 一般就是一个js文件
2) 为什么: js代码更多更复杂
3) 作用: 复用js, 简化js的编写, 提高js运行效率
1.4.2. 组件 1) 理解: 用来实现特定(局部)功能效果的代码集合(html/css/js)
2) 为什么: 一个界面的功能更复杂
3) 作用: 复用编码, 简化项目编码, 提高运行效率
1.4.3. 模块化 当应用的js都以模块来编写的, 这个应用就是一个模块化的应用
1.4.4. 组件化 当应用是以多组件的方式实现, 这个应用就是一个组件化的应用
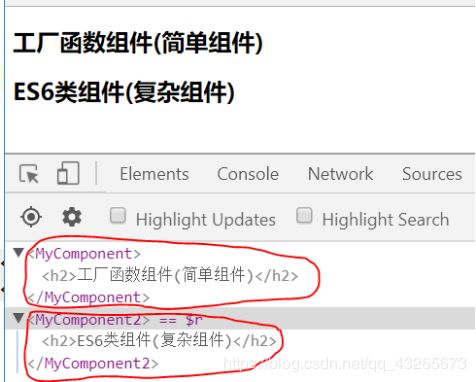
第2章:React面向组件编程 2.1. 基本理解和使用 2.1.1. 效果
2.1.2. 自定义组件(Component) : 1) 定义组件(2种方式)
/*方式1: 工厂函数组件(简单组件)*/
function MyComponent () { return < h2 > 工厂函数组件 ( 简单组件 ) h2 > }
/*方式2: ES6类组件(复杂组件)*/
class MyComponent2 extends React . Component { render () { console . log ( this ) // MyComponent2 的实例对象 return < h2 > ES6 类组件 ( 复杂组件 ) h2 > } }
2) 渲染组件标签
ReactDOM . render ( < MyComponent /> , document . getElementById ( 'example1' ))
2.1.3. 注意 1) 组件名必须首字母大写
2) 虚拟DOM元素只能有一个根元素
3) 虚拟DOM元素必须有结束标签
2.1.4. render()渲染组件标签的基本流程 1) React内部会创建组件实例对象
2) 得到包含的虚拟DOM并解析为真实DOM
3) 插入到指定的页面元素内部
2.2. 组件三大属性1: state 2.2.1. 效果
2.2.2. 理解 1) state是组件对象最重要的属性, 值是对象(可以包含多个数据)
2) 组件被称为"状态机", 通过更新组件的state来更新对应的页面显示(重新渲染组件)
2.2.3. 编码操作 1) 初始化状态:
constructor (props) {
super(props)
this.state = {
stateProp1 : value1,
stateProp2 : value2
}
}
2) 读取某个状态值
this.state.statePropertyName
3) 更新状态---->组件界面更新
this.setState({
stateProp1 : value1,
stateProp2 : value2
})
2.3. 组件三大属性2: props 2.3.1. 效果 需求 : 自定义用来显示一个人员信息的组件 1). 姓名必须指定 2). 如果性别没有指定 , 默认为男
3 ). 如果年龄没有指定 , 默认为 18
2.3.2. 理解 1) 每个组件对象都会有props(properties的简写)属性
2) 组件标签的所有属性都保存在props中
2.3.3. 作用 1) 通过标签属性从组件外向组件内传递变化的数据
2) 注意: 组件内部不要修改props数据
2.3.4. 编码操作 1) 内部读取某个属性值
this.props.propertyName
2) 对props中的属性值进行类型限制和必要性限制
Person.propTypes = {
name: React.PropTypes.string.isRequired,
age: React.PropTypes.number.isRequired
}
3) 扩展属性: 将对象的所有属性通过props传递
4) 默认属性值
Person.defaultProps = {
name: 'Mary'
}
5) 组件类的构造函数
constructor (props) {
super(props)
console.log(props) // 查看所有属性
}
2.3.5. 面试题 问题: 请区别一下组件的props和state属性
1) state: 组件自身内部可变化的数据
2) props: 从组件外部向组件内部传递数据, 组件内部只读不修改
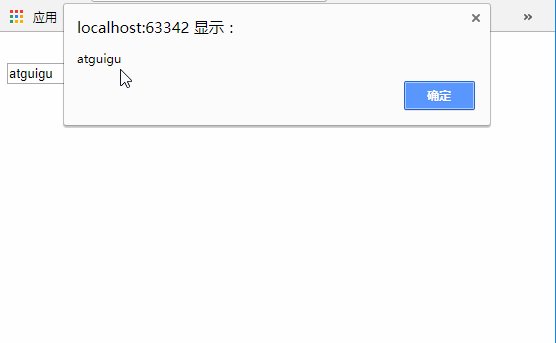
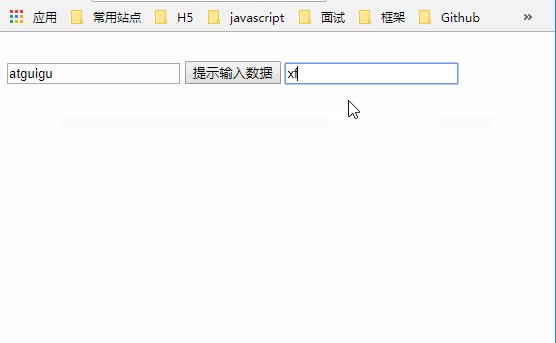
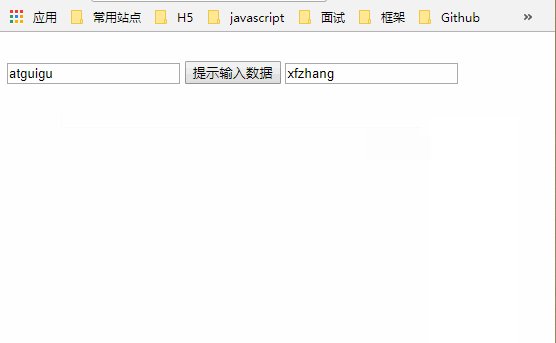
2.4. 组件三大属性3: refs与事件处理 2.4.1. 效果 需求 : 自定义组件 , 功能说明如下 : 2. 点击按钮 , 提示第一个输入框中的值 3. 当第 2 个输入框失去焦点时 , 提示这个输入框中的值
2.4.2. 组件的3大属性之二: refs属性 1) 组件内的标签都可以定义ref属性来标识自己
a. ref={input => this.msgInput = input} />
b. 回调函数在组件初始化渲染完或卸载时自动调用
2) 在组件中可以通过this.msgInput来得到对应的真实DOM元素
3) 作用: 通过ref获取组件内容特定标签对象, 进行读取其相关数据
2.4.3. 事件处理 1) 通过onXxx属性指定组件的事件处理函数(注意大小写)
a. React使用的是自定义(合成)事件, 而不是使用的原生DOM事件
b. React中的事件是通过事件委托方式处理的(委托给组件最外层的元素)
2) 通过event.target得到发生事件的DOM元素对象
handleFocus(event) {
event.target //返回input对象
}
2.4.4. 强烈注意 1) 组件内置的方法中的this为组件对象
2) 在组件类中自定义的方法中this为null
a. 强制绑定this: 通过函数对象的bind()
b. 箭头函数(ES6模块化编码时才能使用)
2.5. 组件的组合 2.5.1. 效果 功能 : 组件化实现此功能
1. 显示所有todo列表 2 . 输入文本 , 点击按钮显示到列表的首位 , 并清除输入的文本
2.5.2. 功能界面的组件化编码流程(无比重要) 1) 拆分组件: 拆分界面,抽取组件
2) 实现静态组件: 使用组件实现静态页面效果
3) 实现动态组件
a. 动态显示初始化数据
b. 交互功能(从绑定事件监听开始)
2.6. 收集表单数据 2.6.1. 效果 需求 : 自定义包含表单的组件 1 . 输入用户名密码后 , 点击登陆提示输入信息 . 不提交表单
2.6.2. 理解 1) 问题: 在react应用中 , 如何收集表单输入数据
2) 包含表单的组件分类
a. 受控组件: 表单项输入数据能自动收集成状态
b. 非受控组件: 需要时才手动读取表单输入框中的数据
2.7. 组件生命周期 2.7.1. 效果 需求 : 自定义组件 1. 让指定的文本做显示 / 隐藏的 渐变 动画 2. 切换 持续 时间为 2S 3. 点击按钮从界面中移除组件界面
2.7.2. 理解 1) 组件对象从创建到死亡它会经历特定的生命周期阶段
2) React组件对象包含一系列的勾子函数(生命周期回调函数), 在生命周期特定时刻回调
3) 我们在定义组件时, 可以重写特定的生命周期回调函数, 做特定的工作
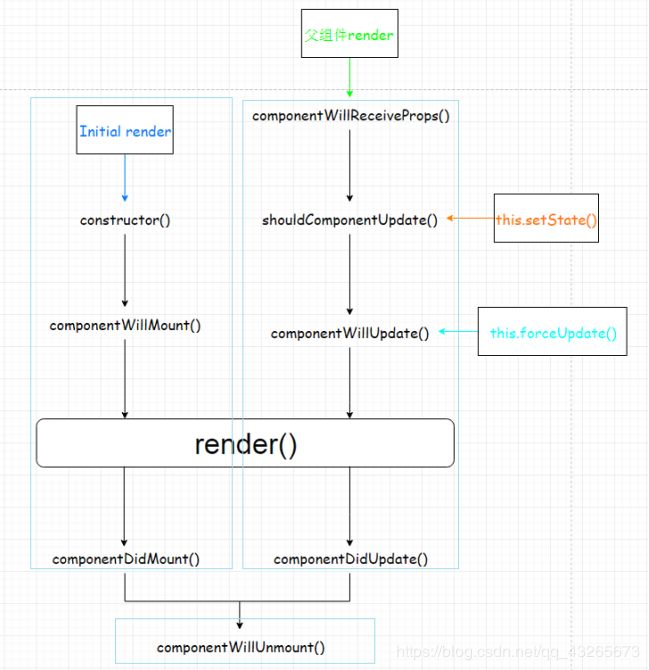
2.7.3. 生命周期流程图
2.7.4. 生命周期详述 1) 组件的三个生命周期状态:
* Mount:插入真实 DOM
* Update:被重新渲染
* Unmount:被移出真实 DOM
2) React 为每个状态都提供了勾子(hook)函数
* componentWillMount()
* componentDidMount()
* componentWillUpdate()
* componentDidUpdate()
* componentWillUnmount()
3) 生命周期流程:
a. 第一次初始化渲染显示: ReactDOM.render()
* constructor(): 创建对象初始化state
* componentWillMount() : 将要插入回调
* render() : 用于插入虚拟DOM回调
* componentDidMount() : 已经插入回调
b. 每次更新state: this.setSate()
* componentWillUpdate() : 将要更新回调
* render() : 更新(重新渲染)
* componentDidUpdate() : 已经更新回调
c. 移除组件: ReactDOM.unmountComponentAtNode(containerDom)
* componentWillUnmount() : 组件将要被移除回调
2.7.5. 重要的勾子 1) render(): 初始化渲染或更新渲染调用
2) componentDidMount(): 开启监听, 发送ajax请求
3) componentWillUnmount(): 做一些收尾工作, 如: 清理定时器
componentWillReceiveProps(): 后面需要时讲
2.8. 虚拟DOM与DOM Diff算法 2.8.1. 效果
class HelloWorld extends React . Component { constructor (props) { super (props) this . state = { date : new Date() } } componentDidMount () { setInterval (() => { this . setState ({ date : new Date() }) }, 1000 ) } render () { console . log ( 'render()' ) return ( < p > Hello, < input type= "text" placeholder= "Your name here" /> ! It is { this . state . date . toTimeString ()} p > ) } } ReactDOM . render ( < HelloWorld /> , document . getElementById ( 'example' ) )
2.8.2. 基本原理图
第3章:react应用(基于react脚手架) 3.1. 使用create-react-app创建react应用 3.1.1. react脚手架 1) xxx脚手架: 用来帮助程序员快速创建一个基于xxx库的模板项目
a. 包含了所有需要的配置
b. 指定好了所有的依赖
c. 可以直接安装/编译/运行一个简单效果
2) react提供了一个用于创建react项目的脚手架库: create-react-app
3) 项目的整体技术架构为: react + webpack + es6 + eslint
4) 使用脚手架开发的项目的特点: 模块化, 组件化, 工程化
3.1.2. 创建项目并启动 npm install -g create-react-app
create-react-app hello-react
cd hello-react
npm start
3.1.3. react脚手架项目结构 ReactNews
|--node_modules--- 第三方依赖模块文件夹
|-- public
|-- index.html -----------------主页面
|-- scripts
|-- build.js -------------------bui ld 打包引用配置
|-- start.js ------------------- start 运行引用配置
|-- src --- --------- 源码文件夹
|--components-- ---- -----------react组件
|-- index.js ----- ---- ----------应用入口js
|-- .gitignore ------git版本管制忽略的配置
|-- package.json ----应用包配置文件
|-- README.md -------应用描述说明的readme文件
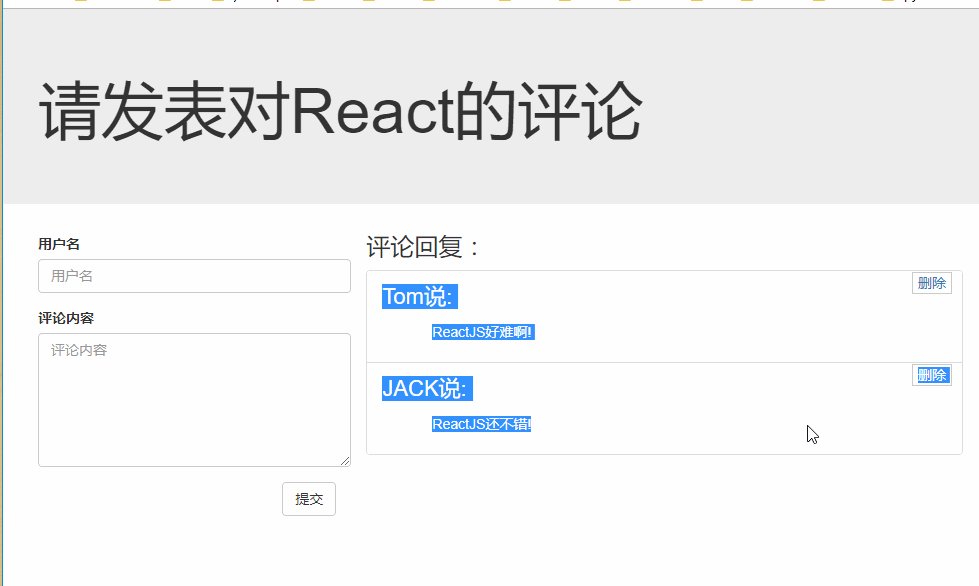
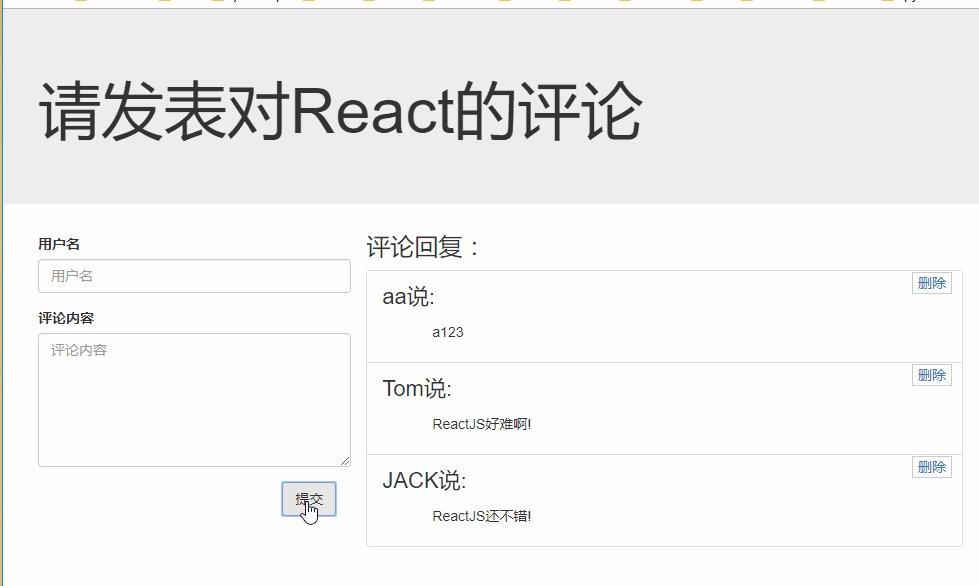
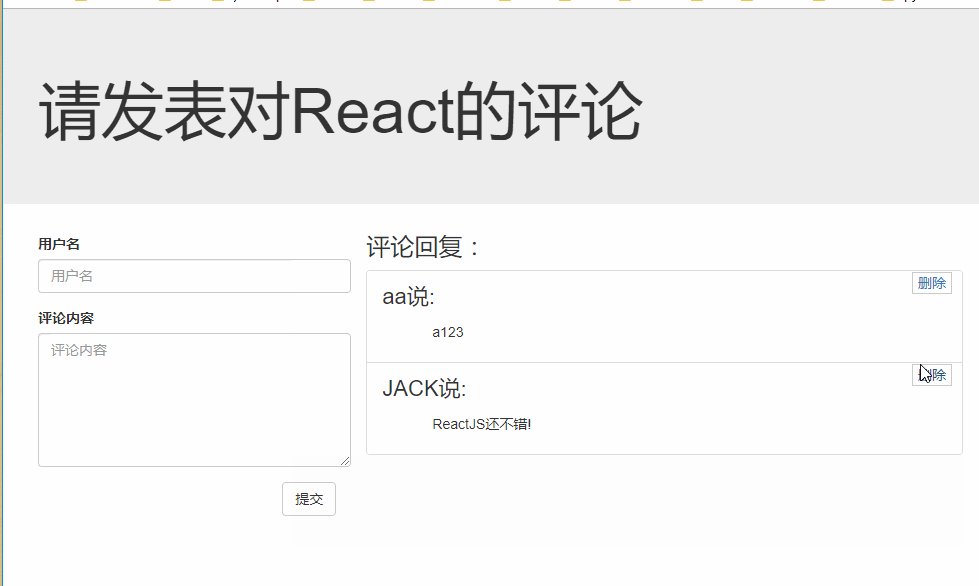
3.2. demo: 评论管理 3.2.1. 效果
3.2.2. 拆分组件 应用组件: App
* state: comments/array
添加评论组件: CommentAdd
* state: username/string, content/string
* props: add/func
评论列表组件: CommentList
* props: comment/object, delete/func, index/number
评论项组件: CommentItem
* props: comments/array, delete/func
3.2.3. 实现静态组件 3.2.4. 实现动态组件 动态展示初始化数据
* 初始化状态数据
* 传递属性数据
响应用户操作, 更新组件界面
* 绑定事件监听, 并处理
* 更新state
第4章:react ajax 4.1. 理解 4.1.1. 前置说明 1) React本身只关注于界面, 并不包含发送ajax请求的代码
2) 前端应用需要通过ajax请求与后台进行交互(json数据)
3) react应用中需要集成第三方ajax库(或自己封装)
4.1.2. 常用的ajax请求库 1) jQuery: 比较重, 如果需要另外引入不建议使用
2) axios: 轻量级, 建议使用
a. 封装XmlHttpRequest对象的ajax
b. promise风格
c. 可以用在浏览器端和node服务器端
3) fetch: 原生函数, 但老版本浏览器不支持
a. 不再使用XmlHttpRequest对象提交ajax请求
b. 为了兼容低版本的浏览器, 可以引入兼容库fetch.js
4.1.3. 效果 需求 : 1. 界面效果如下 2. 根据指定的关键字在 github 上搜索匹配的最受关注的库 3. 显示库名 , 点击链接查看库
4. 测试接口 : https://api.github.com/search/repositories?q=r&sort=stars
4.2. axios 4.2.1. 文档 https://github.com/axios/axios
4.2.2. 相关API 1) GET请求
axios.get('/user?ID=12345')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
axios.get('/user', {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
2) POST请求
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
4.3. Fetch 4.3.1. 文档 1) https://github.github.io/fetch/
2) https://segmentfault.com/a/1190000003810652
4.3.2. 相关API 1) GET请求
fetch(url).then(function(response) {
return response.json()
}).then(function(data) {
console.log(data)
}).catch(function(e) {
console.log(e)
});
2) POST请求
fetch(url, {
method: "POST",
body: JSON.stringify(data),
}).then(function(data) {
console.log(data)
}).catch(function(e) {
console.log(e)
})
4.4. demo: github users 4.4.1. 效果
4.4.2. 拆分组件 App
* state: searchName/string
Search
* props: setSearchName/func
List
* props: searchName/string
* state: firstView/bool, loading/bool, users/array, errMsg/string
4.4.3. 编写静态组件 4.4.4. 编写动态组件 componentWillReceiveProps(nextProps): 监视接收到新的props, 发送ajax
使用axios库发送ajax请求
第5章:几个重要技术总结 5.1. 组件间通信 5.1.1. 方式一: 通过props传递 1) 共同的数据放在父组件上, 特有的数据放在自己组件内部(state)
2) 通过props可以传递一般数据和函数数据, 只能一层一层传递
3) 一般数据-->父组件传递数据给子组件-->子组件读取数据
4) 函数数据-->子组件传递数据给父组件-->子组件调用函数
5.1.2. 方式二: 使用消息订阅(subscribe)-发布(publish)机制 1) 工具库: PubSubJS
2) 下载: npm install pubsub-js --save
3) 使用:
import PubSub from 'pubsub-js' //引入
PubSub.subscribe('delete', function(data){ }); //订阅
PubSub.publish('delete', data) //发布消息
5.1.3. 方式三: redux 后面专门讲解
5.2. 事件监听理解 5.2.1. 原生DOM事件 1) 绑定事件监听
a. 事件名(类型): 只有有限的几个, 不能随便写
b. 回调函数
2) 触发事件
a. 用户操作界面
b. 事件名(类型)
c. 数据()
5.2.2. 自定义事件(消息机制) 1) 绑定事件监听
a. 事件名(类型): 任意
b. 回调函数: 通过形参接收数据, 在函数体处理事件
2) 触发事件(编码)
a. 事件名(类型): 与绑定的事件监听的事件名一致
b. 数据: 会自动传递给回调函数
5.3. ES6常用新语法 1) 定义常量/变量: const/let
2) 解构赋值: let {a, b} = this.props import {aa} from 'xxx'
3) 对象的简洁表达: {a, b}
4) 箭头函数:
a. 常用场景
* 组件的自定义方法: xxx = () => {}
* 参数匿名函数
b. 优点:
* 简洁
* 没有自己的this,使用引用this查找的是外部this
5) 扩展(三点)运算符: 拆解对象(const MyProps = {}, )
6) 类: class/extends/constructor/super
ES6模块化: export default | import
第6章:react-router4 6.1. 相关理解 6.1.1. react-router的理解 1) react的一个插件库
2) 专门用来实现一个SPA应用
3) 基于react的项目基本都会用到此库
6.1.2. SPA的理解 1) 单页Web应用(single page web application,SPA)
2) 整个应用只有一个完整的页面
3) 点击页面中的链接不会刷新页面, 本身也不会向服务器发请求
4) 当点击路由链接时, 只会做页面的局部更新
5) 数据都需要通过ajax请求获取, 并在前端异步展现
6.1.3. 路由的理解 1) 什么是路由?
a. 一个路由就是一个映射关系(key:value)
b. key为路由路径, value可能是function/component
2) 路由分类
a. 后台路由: node服务器端路由, value是function, 用来处理客户端提交的请求并返回一个响应数据
b. 前台路由: 浏览器端路由, value是component, 当请求的是路由path时, 浏览器端前没有发送http请求, 但界面会更新显示对应的组件
3) 后台路由
a. 注册路由: router.get(path, function(req, res))
b. 当node接收到一个请求时, 根据请求路径找到匹配的路由, 调用路由中的函数来处理请求, 返回响应数据
4) 前端路由
a. 注册路由:
b. 当浏览器的hash变为#about时, 当前路由组件就会变为About组件
6.1.4. 前端路由的实现 1) history库
a. 网址: https://github.com/ReactTraining/history
b. 管理浏览器会话历史(history)的工具库
c. 包装的是原生BOM中window.history和window.location.hash
2) history API
a. History.createBrowserHistory(): 得到封装window.history的管理对象
b. History.createHashHistory(): 得到封装window.location.hash的管理对象
c. history.push(): 添加一个新的历史记录
d. history.replace(): 用一个新的历史记录替换当前的记录
e. history.goBack(): 回退到上一个历史记录
f. history.goForword(): 前进到下一个历史记录
g. history.listen(function(location){}): 监视历史记录的变化
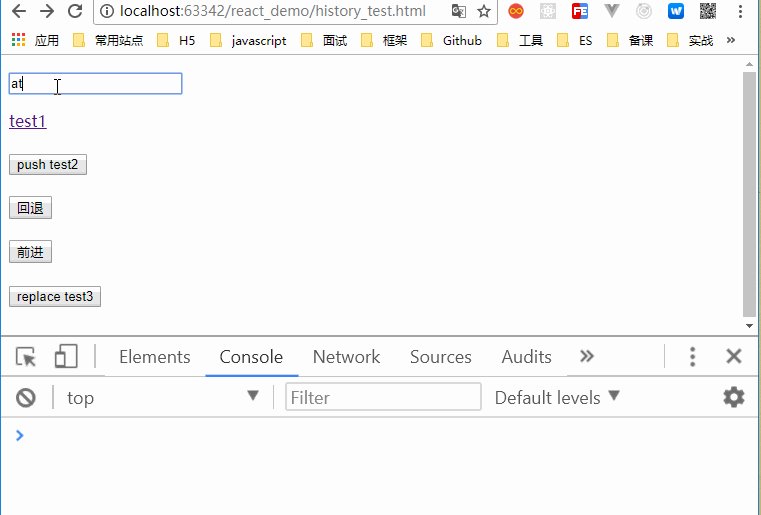
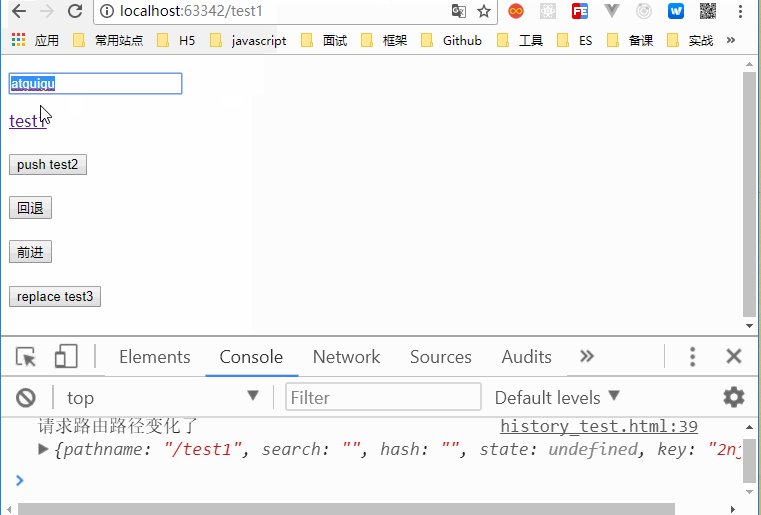
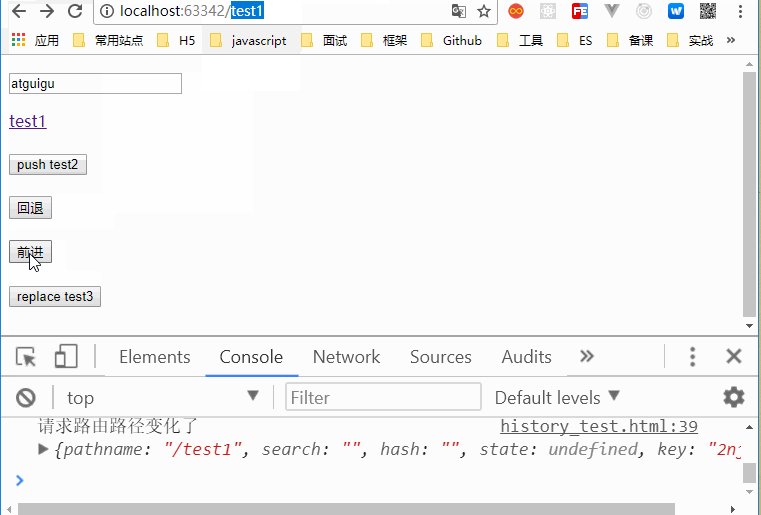
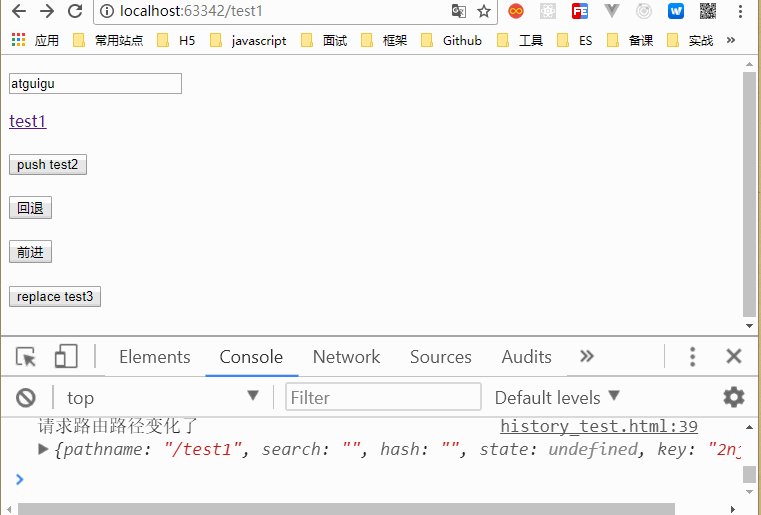
3) 测试
html > < html lang= "en" > < head > < meta charset= "UTF-8" > < title > history test title > head > < body > < p >< input type= "text" >p > < a href= "/test1" οnclick= " return push ( '/test1' ) " > test1 a >< br >< br > < button onClick= " push ( '/test2' ) " > push test2 button >< br >< br > < button onClick= " back () " > 回退 button >< br >< br > < button onClick= " forword () " > 前进 button >< br >< br > < button onClick= " replace ( '/test3' ) " > replace test3 button >< br >< br > < script type= "text/javascript" src= "https://cdn.bootcss.com/history/4.7.2/history.js" >script > < script type= "text/javascript" > let history = History .createBrowserHistory() // 方式一 // history = History.createHashHistory() // 方式二 // console.log(history) function push (to) { history . push (to) return false } function back () { history .goBack() } function forword () { history .goForward() } function replace (to) { history . replace (to) } history .listen((location) => { console . log ( ' 请求路由路径变化了 ' , location) }) script > body > html >
6.2. react-router相关API 6.2.1. 组件 1)
2)
3)
4)
5)
6)
7)
6.2.2. 其它 1) history对象
2) match对象
3) withRouter函数
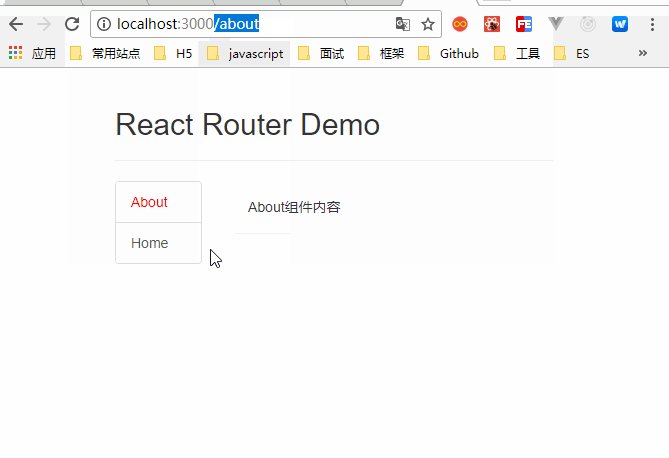
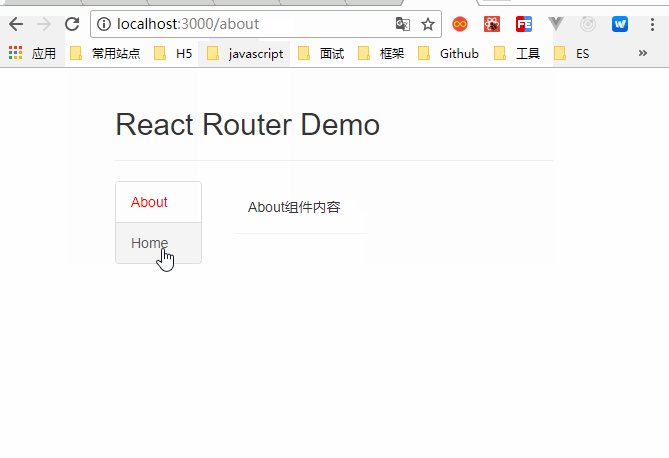
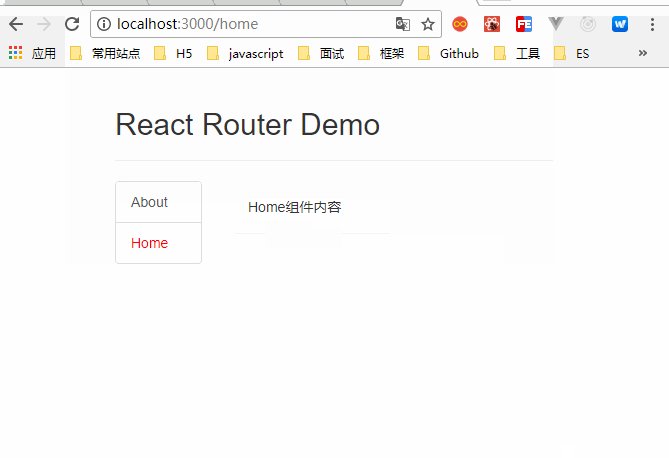
6.3. 基本路由使用 6.3.1. 效果
6.3.2. 准备 1) 下载react-router: npm install --save react-router@4
2) 引入bootstrap.css:
6.3.3. 路由组件: views/about.jsx
import React from 'react' export default function About() { return < div > About 组件内容 div > }
6.3.4. 路由组件: views/home.jsx
import React from 'react' export default function About() { return < div > Home 组件内容 div > }
6.3.5. 包装NavLink组件: components/my-nav-link.jsx
import React from 'react' import { NavLink } from 'react-router-dom' export default function MyNavLink(props) { return < NavLink {...props} activeClassName='activeClass' /> }
6.3.6. 应用组件: components/app.jsx
import React from 'react' import { Route , Switch , Redirect } from 'react-router-dom' import MyNavLink from './ components/m y -n av -l ink' import About from './ views/about ' import Home from './ views/home ' export default class App extends React.Component { render () { return ( < div > < div className ="row" > < div className ="col-xs-offset-2 col-xs-8" > < div className ="page-header" > < h2 > React Router Demo h2 > div > div > div > < div className ="row" > < div className ="col-xs-2 col-xs-offset-2" > < div className ="list-group" > { /* 导航路由链接 */ } < MyNavLink className="list-group-item" to='/about' > About MyNavLink > < MyNavLink className="list-group-item" to='/home' > Home MyNavLink > div > div > < div className ="col-xs-6" > < div className ="panel" > < div className ="panel-body" > { /* 可切换的路由组件 */ } < Switch > < Route path='/about' component= { About } /> < Route path='/home' component= { Home } /> < Redirect to='/about' /> Switch > div > div > div > div > div > ) } }
6.3.7. 自定义样式: index.css
. activeClass { color : red !important ; }
6.3.8. 入口JS: index.js
import React from 'react' import ReactDOM from 'react-dom' import { BrowserRouter , HashRouter } from 'react-router-dom' import App from './components/ a pp' import './index.css' ReactDOM.render( ( < BrowserRouter > < App /> BrowserRouter > /* */ ), document . getElementById ( 'root' ) )
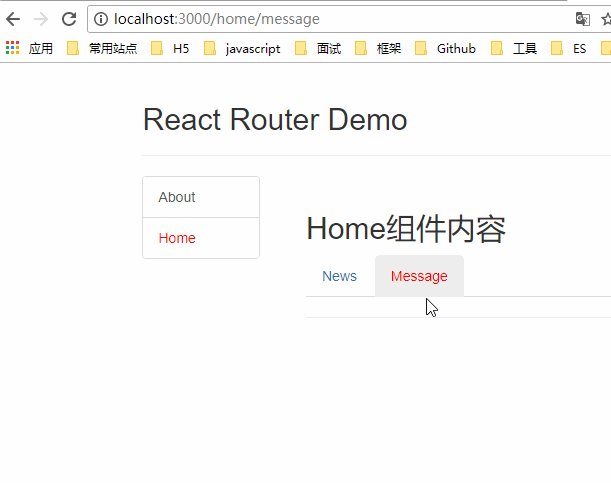
6.4. 嵌套路由使用 6.4.1. 效果
6.4.2. 二级路由组件: views/news.jsx
import React from 'react' export default class News extends React.Component { state = { newsArr : [ 'news001' , 'news002' , 'news003' ] } render () { return ( < div > < ul > { this . state . newsArr . map ((news, index) => < li key = {index} > {news} li > ) } ul > div > ) } }
6.4.3. 二级路由组件: views/message.jsx
import React from 'react' import { Link , Route } from 'react-router-dom' export default class Message extends React.Component { state = { messages : [] } componentDidMount () { // 模拟发送 ajax 请求 setTimeout (() => { const data = [ { id : 1 , title : 'Message001' }, { id : 3 , title : 'Message003' }, { id : 6 , title : 'Message006' }, ] this . setState ({ messages : data }) }, 1000 ) } render () { const path = this . props . match . path return ( < div > < ul > { this . state . messages . map ((m, index) => { return ( < li key = {index} > < Link to = ' ??? ' > {m. title } Link > li > ) }) } ul > div > ) } }
6.4.4. 一级路由组件: views/home.jsx
import React from 'react' import { Switch , Route , Redirect } from 'react-router-dom' import MyNavLink from './ components/m y -n av -l ink' import News from './ views/n ews' import Message from './ views/m essage' export default function Home() { return ( < div > < h2 > Home 组件内容 h2 > < div > < ul className ="nav nav-tabs" > < li > < MyNavLink to ='/home/news' > News MyNavLink > li > < li > < MyNavLink to ="/home/message" > Message MyNavLink > li > ul > < Switch > < Route path ='/home/news' component = {News} /> < Route path ='/home/message' component = {Message} /> < Redirect to ='/home/news' /> Switch > div > div > ) }
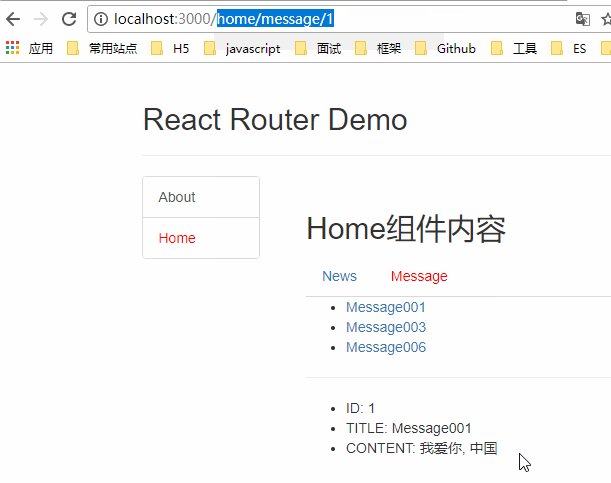
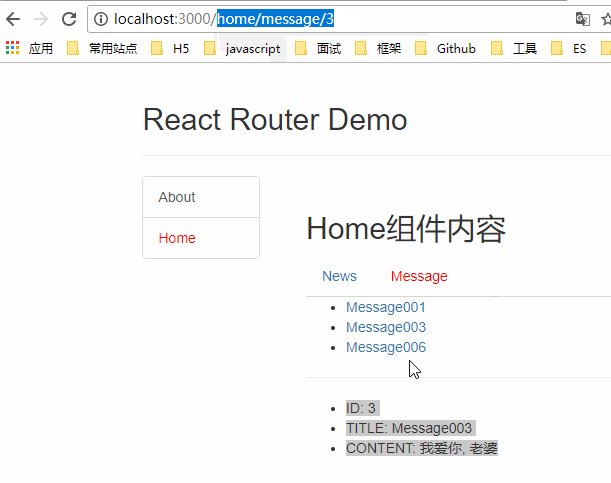
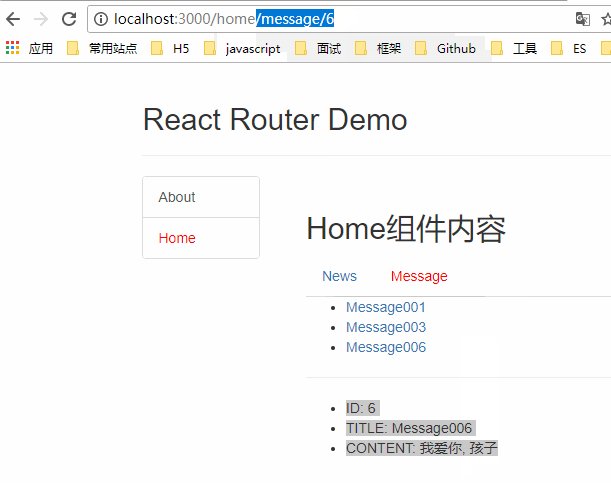
6.5. 向路由组件传递参数数据 6.5.1. 效果
6.5.2. 三级路由组件: views/message-detail.jsx
import React from 'react' const messageDetails = [ { id : 1 , title : 'Message001' , content : ' 我爱你 , 中国 ' }, { id : 3 , title : 'Message003' , content : ' 我爱你 , 老婆 ' }, { id : 6 , title : 'Message006' , content : ' 我爱你 , 孩子 ' }, ] export default function MessageDetail(props) { const id = props. match .params. id const md = messageDetails . find (md => md. id === id * 1 ) return ( < ul > < li > ID: { md . id } li > < li > TITLE: { md . title } li > < li > CONTENT: { md . content } li > ul > ) }
6.5.3. 二级路由组件: views/message.jsx
import React from 'react' import { Link , Route } from 'react-router-dom' import MessageDetail from "./ views/m essage -d etail" export default class Message extends React.Component { state = { messages : [] } componentDidMount () { // 模拟发送 ajax 请求 setTimeout (() => { const data = [ { id : 1 , title : 'Message001' }, { id : 3 , title : 'Message003' }, { id : 6 , title : 'Message006' }, ] this . setState ({ messages : data }) }, 1000 ) } render () { const path = this . props . match . path return ( < div > < ul > { this . state . messages . map ((m, index) => { return ( < li key = {index} > < Link to = { ` ${ path } / ${m. id } ` } > {m. title } Link > li > ) }) } ul > < hr /> < Route path = { ` ${ path } /:id` } component = { MessageDetail } >Route > div > ) } }
6.6. 多种路由跳转方式 6.6.1. 效果
6.6.2. 二级路由: views/message.jsx
import React from 'react' import { Link , Route } from 'react-router-dom' import MessageDetail from "./ views/m essage -d etail" export default class Message extends React.Component { state = { messages : [] } componentDidMount () { // 模拟发送 ajax 请求 setTimeout (() => { const data = [ { id : 1 , title : 'Message001' }, { id : 3 , title : 'Message003' }, { id : 6 , title : 'Message006' }, ] this . setState ({ messages : data }) }, 1000 ) } ShowDetail = (id) => { this . props . history . push ( `/home/message/ ${id} ` ) } ShowDetail2 = (id) => { this . props . history . replace ( `/home/message/ ${id} ` ) } back = () => { this . props . history . goBack () } forward = () => { this . props . history . goForward () } render () { const path = this . props . match . path return ( < div > < ul > { this . state . messages . map ((m, index) => { return ( < li key = {index} > < Link to = { ` ${ path } / ${m. id } ` } > {m. title } Link > < button onClick = {() => this . ShowDetail (m. id )} > 查看详情 (push) button > < button onClick = {() => this . ShowDetail2 (m. id )} > 查看详情 (replace) button > li > ) }) } ul > < p > < button onClick = { this . back } > 返回 button > < button onClick = { this . forward } > 前进 button > p > < hr /> < Route path = { ` ${ path } /:id` } component = { MessageDetail } >Route > div > ) } }
第7章:react-ui 7.1. 最流行的开源React UI组件库 7.1.1. material-ui(国外) 1) 官网: http://www.material-ui.com/#/
2) github: https://github.com/callemall/material-ui
7.1.2. ant-design(国内蚂蚁金服) 1) PC官网: https://ant.design/index-cn
2) 移动官网: https://mobile.ant.design/index-cn
3) Github: https://github.com/ant-design/ant-design/
4) Github: https://github.com/ant-design/ant-design-mobile/
7.2. ant-design-mobile使用入门 7.2.1. 效果
7.2.2. 使用create-react-app创建react应用 npm install create-react-app -g
create-react-app antm-demo
cd antm-demo
npm start
7.2.3. 搭建antd-mobile的基本开发环境 1) 下载
npm install antd-mobile --save
2) src/App.jsx
import React, {Component} from 'react' // 分别引入需要使用的组件 import Button from 'antd-mobile/lib/button' import Toast from 'antd-mobile/lib/toast' export default class App extends Component { handleClick = () => { Toast. info ( ' 提交成功 ' , 2 ) } render () { return ( < div > < Button type ="primary" onClick = { this . handleClick } > 提交 Button > div > ) } }
3) src/index.js
import React from 'react' ; import ReactDOM from 'react-dom' import App from "./App" // 引入整体 css import 'antd-mobile/dist/antd-mobile.css' ReactDOM.render( < App /> , document . getElementById ( 'root' ))
4) index.html
< meta name= "viewport" content= "width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />
< script src= "https://as.alipayobjects.com/g/component/fastclick/1.0.6/fastclick.js" >script > < script > if ( 'addEventListener' in document ) { document . addEventListener ( 'DOMContentLoaded' , function () { FastClick.attach( document . body ); }, false ); } if (! window . Promise ) { document . writeln ( '
你可能感兴趣的:(前端,#,JavaWeb,JavaScript,React,AntDesign,前端)
【Python】selenium结合js模拟鼠标点击、拦截弹窗、鼠标悬停方法汇总(使用 execute_script 执行点击的方法)
翠花上酸菜
selenium 网络爬虫 python selenium javascript
我们在写selenium获取网络信息的时候,有时候我们会受到对方浏览器的监控,对方通过分析用户行为模式,如点击、滚动、停留时间等,网站可以识别出异常行为,进而对Selenium爬虫进行限制。这里我们可以加入JavaScript的使用。Selenium可以执行JavaScript,通过使用execute_script方法,来执行点击操作。它可以绕过一些Selenium直接操作元素时可能遇到的问题,比
Vue3项目el-table表格动态合并相同数据单元格(可指定列+自定义合并)
KT553
vue.js javascript 前端 elementui html 前端框架 typescript
一、先看效果:二、完整代码:import{reactive,onMounted}from'vue';//存放所有的表头一定要与tableData一致constcolFields=reactive(["city","name","life","ind","agr","eco"]);//存储合并单元格的开始位置constspanArr=reactive([]);//表格数据consttableData
Bootstrap UI 编辑器:简化前端开发的利器
lsx202406
开发语言
BootstrapUI编辑器:简化前端开发的利器引言在当今的网页设计和开发领域,Bootstrap已经成为了一个非常流行的前端框架。它以其响应式设计、简洁的代码和丰富的组件库而受到广大开发者的喜爱。然而,对于一些非技术背景的设计师或者初学者来说,直接使用Bootstrap可能会有一定的难度。这时,BootstrapUI编辑器就成为了他们的救星。本文将详细介绍BootstrapUI编辑器的概念、特点
基于JAVA水果商城设计计算机毕业设计源码+数据库+lw文档+系统+部署
柳下网络
java 开发语言 jvm
基于JAVA水果商城设计计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA水果商城设计计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https
JavaScript 运算符详解
一蓑烟雨..
javascript笔记 javascript js
JavaScript(3)运算符详解1.算数运算符//当对非Number类型的值进行运算时,会将其转换为Number类型//任何值和NaN做运算都为NaN//对字符串做加法,结果返回字符串//任何值和字符串做加法运算,都会先转化为字符串再计算vara=123+223;vara=true+1;vara='123'+'456';vara='123'+456;//转化成字符串vara=123+'';//
Vue.js 的组合式 API 与状态管理
随着现代前端开发的不断发展,Vue.js作为一个渐进式JavaScript框架,已经成为开发动态和交互式用户界面的流行选择之一。Vue.js的设计旨在通过简洁的语法和强大的功能来提升开发者的生产力。在Vue3中引入的组合式API(CompositionAPI)及其状态管理功能,为开发者提供了一种灵活且可扩展的方式来构建复杂的应用程序。本文将深入探讨Vue.js的组合式API,并结合状态管理的概念,
深入理解检查约束:确保数据质量的重要工具
title:深入理解检查约束:确保数据质量的重要工具date:2025/1/20updated:2025/1/20author:cmdragonexcerpt:在数据库管理中,检查约束是一种重要的约束类型,用于确保表中某一列或某些列的数据符合特定条件,从而维护数据的有效性和一致性。检查约束通过对数据的有效性进行验证,防止无效或不合逻辑的数据进入数据库。categories:前端开发tags:检查约
ofa.js:无需打包的MVVM框架,前端开发的轻量之选
前端
近年来,前端开发领域涌现了许多优秀的框架,如React、Vue和Angular,它们极大地提升了开发效率和代码可维护性。然而,随着项目复杂度的增加,这些框架的学习曲线和构建工具链的复杂性也让许多开发者感到头疼。在这样的背景下,ofa.js应运而生,它号称“无需打包的MVVM框架”,试图为前端开发带来一种全新的体验。那么,ofa.js究竟有何独特之处?它与其他MVVM框架相比又有哪些优势?本文将为你
AI生成前端页面:解放前端开发,拥抱AI时代的高效
前端
在数字时代,效率是企业和个人的核心竞争力。而对于前端开发人员来说,重复性工作和繁琐的代码编写常常成为效率提升的瓶颈。幸运的是,随着人工智能技术的飞速发展,一个新的时代已经到来——AI代码生成器(例如ScriptEcho)的出现,正以前所未有的方式改变着前端开发的格局。本文将探讨人工智能在日常应用中的广泛影响,并着重介绍如何利用AI技术,例如ScriptEcho,来提升前端开发效率,从而更好地应对当
React 19新特性探索:提升性能与开发者体验
程序员
React作为最受欢迎的JavaScript库之一,不断推出新版本以应对日益复杂的应用需求。React19作为最新的版本,引入了一系列令人兴奋的新特性和改进,旨在进一步提升应用的性能、开发效率和用户体验。本文将深入探讨React19的新特性,包括异步操作管理、文档元数据和样式表支持、ServerComponents与服务器端渲染等,帮助开发者更好地理解和利用这些新特性来构建更强大、更高效的Reac
如何一步步形成“代码屎山”——前端开发中的痛点与反思
前端
引言在一个大型项目中,随着功能不断扩展、需求不断变化、人员不断更替,代码的质量和可维护性可能会逐渐恶化,最终演变成所谓的“代码屎山”。你一定对代码屎山的形成和后果有深刻的体会。那么,究竟是什么原因导致了代码屎山的形成?如何在开发过程中避免掉进这一陷阱?本文将从多个角度剖析这一问题,并提出一些解决方案,希望能帮助大家减少开发中的痛苦,提升代码质量。第一章:什么是“代码屎山”?在正式探讨代码屎山的形成
未来前端发展方向:深度探索与技术前瞻
前端
未来前端发展方向:深度探索与技术前瞻在数字化浪潮席卷全球的今天,前端开发作为连接用户与数字世界的桥梁,其重要性不言而喻。随着技术的不断进步和市场的不断变化,前端开发领域正经历着前所未有的变革。今天,我们将深入探讨未来前端发展的几个关键方向,为前端开发者们提供有价值的参考。一、性能优化与用户体验性能优化一直是前端开发的核心议题之一。在未来,随着用户对于应用响应速度和流畅性的要求越来越高,性能优化将变
小明,谈谈你对Vue 虚拟dom的理解
程序员
Vue.js的虚拟DOM(VirtualDOM)是为了提高前端性能和开发体验而引入的一种技术。Vue.js虚拟DOM的大致实现虚拟DOM的定义虚拟DOM是一种JavaScript对象,它用来描述用户界面(UI)的结构和内容。每个虚拟DOM节点(VNode)代表一个真实的DOM元素或组件实例。//VNode示例constvnode={tag:'div',data:{id:'app'},childre
Vue.js 的组合式 API 与状态管理
随着现代前端开发的不断发展,Vue.js作为一个渐进式JavaScript框架,已经成为开发动态和交互式用户界面的流行选择之一。Vue.js的设计旨在通过简洁的语法和强大的功能来提升开发者的生产力。在Vue3中引入的组合式API(CompositionAPI)及其状态管理功能,为开发者提供了一种灵活且可扩展的方式来构建复杂的应用程序。本文将深入探讨Vue.js的组合式API,并结合状态管理的概念,
JavaScript 运算符详解:各类运算符及优先级。
前端基地
javascript 运算符优先级 算数运算符 逻辑运算符 一元运算符 比较运算符 赋值运算符
目录非VIP用户可前往公众号“前端基地”进行免费阅读运算符介绍运算符优先级算数运算符赋值运算符比较运算符逻辑运算符介绍a&&b和a||b一元运算符非VIP用户可前往公众号“前端基地”进行免费阅读运算符介绍以下是各类运算符的详细介绍:运算符描述算术运算符加(+)、减(-)、乘(*)、除(/)、求余数并保留整数(%)、累加(++)、递减(--)赋值运算符=、+=(num+=5等同于num=num+5)
你不知道的javascript-13(var的接替者let与const)
我爱学习_zwj
你不知道的javascript javascript 前端 开发语言 面试
1.let与const的基本使用在ES5中我们声明变量都是使用的var(variable)关键字,从ES6开始新增了两个关键字可以声明变量:let、constlet、const在其他编程语言中都是有的,所以也并不是新鲜的关键字但是let、const确确实实给JavaScript带来一些不一样的东西从使用角度来说,只是在原有基础上换一个名字而已,使用的位置和方式是一样的varname='zs'let
Windows 窗口置顶工具推荐 如何始终置顶窗口 窗口前置 窗口固定 窗口钉在桌面 始终保持在其他窗口前端 在其他窗口之上 PowerToys MouseInc
七星关雎
Windows 疑难杂症 Windows windows 开源软件
工具一:微软PowerToysReleases·microsoft/PowerToys·GitHubWindowssystemutilitiestomaximizeproductivity.Contributetomicrosoft/PowerToysdevelopmentbycreatinganaccountonGitHub.https://github.com/microsoft/PowerT
JavaScript的那些不可不知的知识
遇见~未来
JavaScript javascript 开发语言 ecmascript
目录JavaScript基础JavaScript高级JavaScript基础数据类型:JavaScript的数据类型分为基本数据类型和引用数据类型。基本数据类型包含number(数字)、string(字符串)、boolean(布尔值)、null(空值)、undefined(未定义)。而像array(数组)、function(函数)等则属于引用数据类型。在内存存储方面,基本类型是按值存储在栈中,引用
深度解析智能问答系统:如何打造精准、高效的AI对话架构?
和老莫一起学AI
人工智能 架构 自然语言处理 产品经理 语言模型 学习 ai
在人工智能的飞速发展中,智能问答系统(QA系统)逐渐成为了企业内部管理、客户服务、搜索引擎等多个领域中的关键技术。今天,我们将深入探讨一个基于大模型、自然语言处理、知识检索的智能问答系统的架构,详细介绍其技术原理、流程以及未来应用前景。一、系统整体概览在这个智能问答系统中,整个流程可以大致划分为两大部分:前端问答生成与后端离线数据处理。前端部分是用户交互的核心,通过用户的输入、关键词提取、检索和问
《中型 Vue 项目:挑战与成长》
计算机毕设定制辅导-无忧学长
# Vue vue.js flutter 前端
一、引言在当今的前端开发领域,Vue作为一款渐进式JavaScript框架,以其强大的功能和灵活性备受开发者青睐。对于中型Vue项目而言,其重要性不言而喻。中型Vue项目通常在功能复杂度和规模上介于小型项目和大型项目之间,既需要应对一定的业务需求挑战,又要考虑开发效率和可维护性。中型Vue项目面临着诸多挑战与机遇。挑战方面,随着项目规模的扩大,代码的复杂性增加,如何进行有效的状态管理、组件化开发以
npm介绍
小玉起起
vue js npm 前端 node.js
npm(NodePackageManager)是Node.js的默认包管理工具,用于管理JavaScript和Node.js项目的依赖关系。它既是一个包管理工具,又是一个在线仓库,开发者可以通过它分享和下载开源的JavaScript库和工具。npm是世界上最大的开源软件注册表,托管着超过一百万个包。主要功能和特点1.包管理npm的核心功能是管理依赖包。它允许开发者方便地安装、更新和删除项目中的依赖
httpslocalhostindex 配置的nginx,一刷新就报404了
m0_74824112
nginx 运维
当你的Nginx配置导致页面刷新时报404错误时,通常是由于以下几个原因造成的:静态文件路径配置错误:Nginx没有正确地指向静态文件的目录。前端路由问题:如果是SPA(单页应用),刷新页面时Nginx没有正确地将请求重定向到入口文件(如index.html)。反向代理配置错误:如果Nginx作为反向代理,后端服务可能没有正确处理请求。检查和解决步骤1.检查静态文件路径配置确保Nginx配置文件中
深度解析 React 合成事件:机制、作用及与 Vue 事件机制的对比
前端vue.jsreact
在前端开发领域,React与Vue作为两款备受瞩目的框架,凭借独特的设计理念和技术架构,为开发者打造出截然不同的开发体验。React的合成事件是其核心亮点之一,Vue则采用了别具一格的事件处理机制,二者的差异背后蕴藏着多方面的考量。一、React合成事件的底层剖析(一)事件创建与封装细节当DOM事件触发,React会第一时间在内部事件池中检索对应的合成事件实例。若未找到,便依据原生事件类型,像cl
告别代码堆砌!AI生成前端页面,让开发效率飞升
前端
在当今快节奏的数字世界中,前端开发效率至关重要。面对日益增长的市场需求和复杂的项目,开发者们常常面临着巨大的压力。而一款优秀的AI生成前端页面工具,无疑能成为提升效率的利器。本文将深入探讨谷歌Gemini的强大功能,并结合ScriptEcho——一款基于大模型AI技术的前端代码生成工具,展现如何将AI技术应用于前端开发,从而实现效率的显著提升。谷歌Gemini:AI赋能的未来谷歌Gemini的出现
零售业的AI赋能与前端开发效率革命:ScriptEcho 的助力
前端
零售业正经历着前所未有的数字化转型,但同时也面临着巨大的挑战。库存管理混乱、个性化客户体验不足等问题,严重制约着零售企业的盈利能力。而人工智能(AI)的兴起,为解决这些问题提供了新的思路。通过AI驱动的实时库存管理和客户行为分析,零售企业可以显著提升运营效率和客户满意度。然而,构建这些AI赋能的零售应用,需要强大的前端开发能力,这正是AI代码生成器ScriptEcho能够发挥关键作用的地方。AI赋
AI时代的前端开发:技能提升与职业发展之路
前端
在瞬息万变的科技时代,个人职业发展的重要性日益凸显。提升技能,不断学习,已经不再是锦上添花,而是立足之本,是我们在竞争激烈的职场中脱颖而出的关键。而人工智能(AI)技术的快速发展,为我们提供了前所未有的机遇,特别是对于前端开发领域,AI正以前所未有的速度改变着我们的工作方式和学习方式。AI赋能前端开发:个性化学习路径前端开发领域的技术栈庞大而复杂,涵盖HTML、CSS、JavaScript、各种框
出海工具集
web前端进阶者
前端
群聊分享的一个工具集合,看了几个,感觉有点子用,收藏一波,下面有GitHub的地址;吃水不忘挖井人;GitHub地址分类目录导航Web开发框架或模板Chrome插件开发前端开发后端开发数据库管理对象关系映射(ORM)样式与UI框架原型设计认证与授权支付集成邮件服务网站分析在线客服和反馈服务部署与托管网站管理域名注册文档管理协议生成图标资源字体资源图片视频素材图片视频处理工具屏幕录制短链或长链信息渠
【2023华为OD-C卷-第三题-跳马】100%通过率(JavaScript&Java&Python&C++)
塔子哥学算法
java 华为od c语言
本题已有网友报告代码100%通过率OJ&答疑服务购买任意专栏,即可私信博主,获取答疑/辅导服务题目描述马是象棋(包括中国象棋和国际象棋)中的棋子,走法是每步直一格再斜一格,即先横着或直着走一格,然后再斜着走一个对角线,可进可退,可越过河界,俗称马走“日”字。给定mmm行n
Arch - 架构安全性_验证(Verification)
小小工匠
【凤凰架构】 架构 验证 Verification
文章目录OverView导图1.引言:数据验证的重要性概述2.数据验证的基本概念3.数据验证的层次前端验证后端验证4.数据验证的标准做法5.自定义校验注解6.校验结果的处理7.性能考虑与副作用8.小结OverView即使只限定在“软件架构设计”这个语境下,系统安全仍然是一个很大的话题。接下来我们将对系统安全架构的各个方面进行详细分析,包括认证、授权、凭证、保密、传输安全和验证,结合案例实践,展示如
如何利用 Dexie.js 管理前端状态或持久化复杂数据
maply
Node.js vue 前端 javascript 状态模式 Dexie.js 前端状态管理 前端状态持久化 vue.js
使用Dexie.js管理前端状态或持久化复杂数据Dexie.js是一个功能强大的IndexedDB封装库,不仅适用于简单的离线存储,还非常适合管理前端状态和持久化复杂数据。以下是如何利用Dexie.js管理前端状态或持久化复杂数据的详细介绍:1.Dexie.js管理前端状态的优势数据持久化:将应用状态存储在浏览器中,即使刷新页面或关闭浏览器,状态仍然存在。异步数据操作:支持异步读取和写入,提高性能
java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
Java异常那些不得不说的事
白糖_
java exception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
JAVA Annotation之定义篇
周凡杨
java 注解 annotation 入门 注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linux capistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
log4j的用法
Harry642
java log4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oracle jave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
Hessian 简单例子
antlove
java Web service hessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
数据库对象的同义词和序列
百合不是茶
sql 序列 同义词 ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
使用Powermock和mockito测试静态方法
bijian1013
持续集成 单元测试 mockito Powermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle 数据库 plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
jquery-validation备忘
白糖_
jquery css F# Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java 多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
[军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
Hadoop如何实现关联计算
datamachine
mapreduce hadoop 关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格 js去掉所有空格 js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架 UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
JQuery EasyUI 验证扩展
可怜的猫
jquery easyui 验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
Jquery性能优化
r361251
JavaScript jquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
在eclipse项目中使用maven管理依赖
tjj006
eclipse maven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l