iOS集成微信App支付
iOS集成微信App支付
在实际的项目中可能是这样使用的:
1.APP端调用后台接口生成一个订单,返回的数据中可能会包含订单id
2.APP端使用订单id,调用后台的接口,后台创建一个微信支付订单(统一下单接口),此时返回给APP的数据,可能会包含如下的数据:
3.APP端使用刚才返回的数据,调起微信支付:
PayReq *request = [[[PayReq alloc] init] autorelease];
request.partnerId = @"10000100";
request.prepayId= @"1101000000140415649af9fc314aa427";
request.package = @"Sign=WXPay";
request.nonceStr= @"a462b76e7436e98e0ed6e13c64b4fd1c";
request.timeStamp= @"1397527777";
request.sign= @"582282D72DD2B03AD892830965F428CB16E7A256";
[WXApi sendReq:request];4.APP端等待支付结果回调
可能形式如下:
-(void)onResp:(BaseResp*)resp{
if ([respisKindOfClass:[PayRespclass]]){
PayResp*response=(PayResp*)resp;
switch(response.errCode){
caseWXSuccess:
//服务器端查询支付通知或查询API返回的结果再提示成功
NSlog(@"支付成功");
break;
default:
NSlog(@"支付失败,retcode=%d",resp.errCode);
break;
}
}
} 如果支付成功则去后台查询支付结果再展示用户实际支付结果,所以还要调后台的接口,这里可能会有延迟,所以可能需要调用多次。如果后台确认成功,则表示支付成功
可参考官方文档APP支付
准备工作
参考:
- APP端开发步骤-IOS开发要点说明
- iOS- 微信支付总结
前期的准备包括:
1.创建应用获取app ID和appSecre
2.开通支付功能
3.获取邮件里商户号和账号密码
4.商户平台,下载证书,获得api秘钥
集成SDK
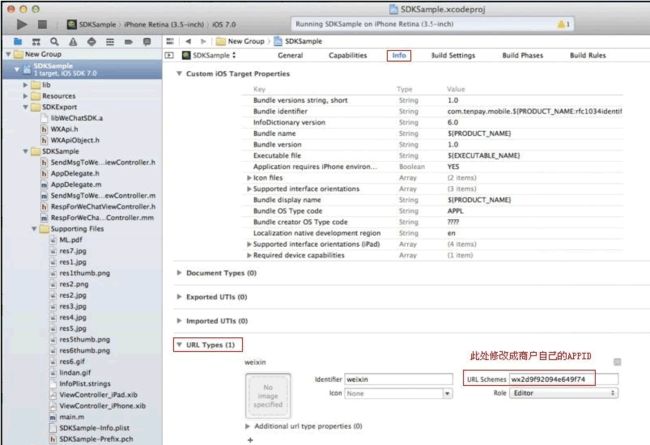
1.项目设置APPID
2.注册APPID
在AppDelegate的application:didFinishLaunchingWithOptions:方法中注册APPID
[WXApi registerApp:@"wxd930ea5d5a258f4f" withDescription:@"demo 2.0"];也要实现如下的方法,参考官方的demo:
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url {
return [WXApi handleOpenURL:url delegate:[WXApiManager sharedManager]];
}
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation {
return [WXApi handleOpenURL:url delegate:[WXApiManager sharedManager]];
}3.调起支付
商户服务器生成支付订单,先调用【统一下单API】生成预付单,获取到prepay_id后将参数再次签名传输给APP发起支付。以下是调起微信支付的关键代码:
PayReq *request = [[[PayReq alloc] init] autorelease];
request.partnerId = @"10000100";
request.prepayId= @"1101000000140415649af9fc314aa427";
request.package = @"Sign=WXPay";
request.nonceStr= @"a462b76e7436e98e0ed6e13c64b4fd1c";
request.timeStamp= @"1397527777";
request.sign= @"582282D72DD2B03AD892830965F428CB16E7A256";
[WXApi sendReq:request];4.支付结果回调
照微信SDK Sample,在类实现onResp函数,支付完成后,微信APP会返回到商户APP并回调onResp函数,开发者需要在该函数中接收通知,判断返回错误码,如果支付成功则去后台查询支付结果再展示用户实际支付结果。注意 一定不能以客户端返回作为用户支付的结果,应以服务器端的接收的支付通知或查询API返回的结果为准。代码示例如下:
-(void)onResp:(BaseResp*)resp{
if ([respisKindOfClass:[PayRespclass]]){
PayResp*response=(PayResp*)resp;
switch(response.errCode){
caseWXSuccess:
//服务器端查询支付通知或查询API返回的结果再提示成功
NSlog(@"支付成功");
break;
default:
NSlog(@"支付失败,retcode=%d",resp.errCode);
break;
}
}
} 回调中errCode值列表:
| 名称 | 描述 | 解决方案 |
|---|---|---|
| 0 | 成功 | 展示成功页面 |
| -1 | 错误 | 可能的原因:签名错误、未注册APPID、项目设置APPID不正确、注册的APPID与设置的不匹配、其他异常等。 |
| -2 | 用户取消 | 无需处理。发生场景:用户不支付了,点击取消,返回APP。 |
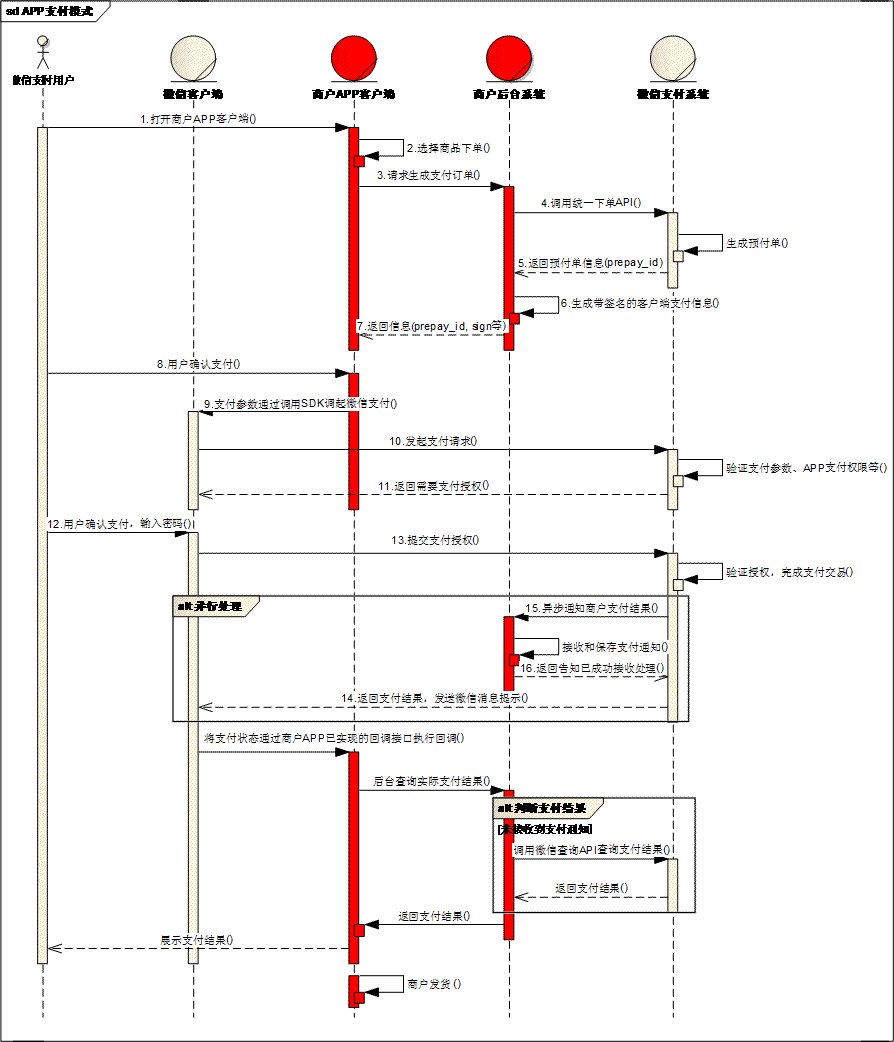
业务流程
商户系统和微信支付系统主要交互说明:
步骤1:用户在商户APP中选择商品,提交订单,选择微信支付。
步骤2:商户后台收到用户支付单,调用微信支付统一下单接口。
步骤3:统一下单接口返回正常的prepay_id,再按签名规范重新生成签名后,将数据传输给APP。参与签名的字段名为appid,partnerid,prepayid,noncestr,timestamp,package。注意:package的值格式为Sign=WXPay
步骤4:商户APP调起微信支付。
步骤5:商户后台接收支付通知。
步骤6:商户后台查询支付结果。
官方的Demo,对API进行了进一步的封装,WXApiManager类实现了WXApiDelegate协议,实现了onResp:方法,如下:
- (void)onResp:(BaseResp *)resp {
if([resp isKindOfClass:[PayResp class]]){
//支付返回结果,实际支付结果需要去微信服务器端查询
NSString *strMsg,*strTitle = [NSString stringWithFormat:@"支付结果"];
switch (resp.errCode) {
case WXSuccess:
strMsg = @"支付结果:成功!";
NSLog(@"支付成功-PaySuccess,retcode = %d", resp.errCode);
break;
default:
strMsg = [NSString stringWithFormat:@"支付结果:失败!retcode = %d, retstr = %@", resp.errCode,resp.errStr];
NSLog(@"错误,retcode = %d, retstr = %@", resp.errCode,resp.errStr);
break;
}
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:strTitle message:strMsg delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil, nil];
[alert show];
}else {
}
}