gulp 构建ES6项目笔记
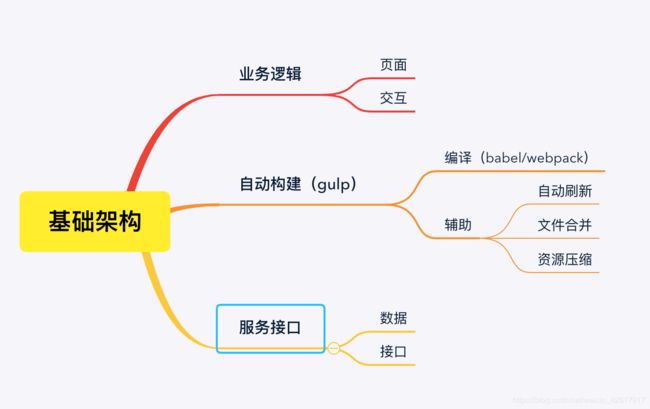
1. 基础架构
2.目录构建
|--ES6
|--app (前端代码)
|--css
|--js
|--class
|--test.js (初始化类文件)
|--index.js (入口文件)
|--views (html模版文件)
|--error.ejs (错误模版)
|--index.ejs (入口模版)
|--server 服务器
server下命令行:`express -e .`
`-e` 表示脚手架在当前目录使用 ejs 模板引擎
`.` 表示当前目录下执行
根目录下
|--task
|--util
|--args.js 初始化脚本文件(处理 命令行参数)
|--package.json 命令行 npm init ,配置依赖包
安装所需依赖包
命令行:`npm install + 依赖包名 + --save-dev`
|--.babelrc babel 编译配置文件
|--gulpfile.babel.js gulp 配置文件,脚本使用了 es6 语法 需要加上 babel
3.创建JS编译任务脚本
- 命令行处理
// tasks/util/args.js
import yargs from 'yargs'; // 处理命令行参数,识别命令行
const args = yargs // 命令行参数处理
.option('production',{ // 区分开发环境和正式环境
boolean:true,
default:false,
describe:'min all scripts'
})
.option('watch',{ // 监听开发环境中的文件
boolean:true,
default:false,
describe:'watch all files'
})
.option('verbose',{ // 详细输出命令行日志
boolean:true,
default:false,
describe:'log'
})
.option('sourcemaps',{ // 资源映射,强制生成 sourcemaps
describe:'force the creation of sroucemaps'
})
.option('port',{ // 服务器端口
string:true,
default:8080,
describe:'server port'
})
.argv // 命令行以字符串进行解析
export default args;
- js 处理脚本
//tasks/scripts.js
import gulp from 'gulp';
import gulpif from 'gulp-if'; // gulp if 判断
import concat from 'gulp-concat'; // gulp 文件拼接
import webpack from 'webpack'; // 打包
import gulpWebpack from 'webpack-stream'; // gulp 基于 stream
import named from 'vinyl-named'; // 文件重命名标志
import livereload from 'gulp-livereload'; // 热更新
import plumber from 'gulp-plumber'; // 处理文件信息流
import rename from 'gulp-rename'; // 文件重命名
import uglify from 'gulp-uglify'; // js,css 压缩
import {log,colors} from 'gulp-util'; // 命令行输出,log 和 color 的输出
import args from './util/args'; // 命令行参数解析
gulp.task('scripts',()=>{ // 创建脚本命令
return gulp.src(['app/js/index.js']) // 打开文件
.pipe(plumber({
errorHandle:function(){ // 处理错误,结合 webpack
}
}))
.pipe(named()) // 文件重命名
.pipe(gulpWebpack({ // 编译,结合 webpack
module:{
loaders:[{
test:/\.js$/,
loader:'babel'
}]
}
}),null,(err,stats)=>{ // 处理错误
log(`Finished '${colors.cyan('scripts')}'`,stats.toString({
chunks:false
}))
})
.pipe(gulp.dest('server/public/js')) // 输出路径
.pipe(rename({ // 重命名
basename:'cp',
extname:'.min.js'
}))
.pipe(uglify({compress:{properties:false}, output:{'quote_keys':true}})) // 文件压缩
.pipe(gulp.dest('server/public/js')) // 输出路径
.pipe(gulpif(args.watch,livereload())) // 监听文件变化
})
- 模板处理脚本
// tasks/views.js
import gulp from 'gulp';
import gulpif from 'gulp-if';
import livereload from 'gulp-livereload';
import args from './util/args';
gulp.task('pages',()=>{ // 创建 pages 任务
return gulp.src('app/**/*.ejs') // 打开文件,app 下的所有 ejs 文件
.pipe(gulp.dest('server')) // 拷贝
.pipe(gulpif(args.watch,livereload())) // 监听 热更新
})
- css 处理脚本
// task/css.js
import gulp from 'gulp';
import gulpif from 'gulp-if';
import livereload from 'gulp-livereload';
import args from './util/args';
gulp.task('css',()=>{
return gulp.src('app/**/*.css')
.pipe(gulp.dest('server/public'))
})
- 服务器任务脚本
// tasks/server.js
import gulp from 'gulp';
import gulpif from 'gulp-if';
import liveserver from 'gulp-live-server'; // 启动脚本作为服务器
import args from './util/args';
gulp.task('serve',(cb)=>{ // 创建 serve 任务
if(!args.watch) return cb(); // 如果不监听,返回 cb
var server = liveserver.new(['--harmony','server/bin/www']); // 创建服务器
server.start(); // 启动服务器
gulp.watch(['server/public/**/*.js','server/views/**/*.ejs'],function(file){
server.notify.apply(server,[file]); // 通知服务器做处理
}) // 监听 server/ 下的 js 和 ejs 文件
gulp.watch(['server/routes/**/*.js','server/app.js'],function(){
server.start.bind(server)()
}); // 监听路由和应用接口变化
})
- 文件自动监听
监听 js css ejs 变化,对应执行响应脚本文件
// tasks/browser.js
import gulp from 'gulp';
import gulpif from 'gulp-if';
import gutil from 'gulp-util'; // gulp 常用工具集合
import args from './util/args';
gulp.task('browser',(cb)=>{ // 创建任务
if(!args.watch) return cb();
gulp.watch('app/**/*.js',['scripts']); // app/中 js发生变化,执行 script 脚本
gulp.watch('app/**/*.ejs',['pages']);
gulp.watch('app/**/*.css',['css']);
});
- 每次清空生成文件
// tasks/clean.js
import gulp from 'gulp';
import del from 'del'; // 做删除处理
import args from './util/args';
gulp.task('clean',()=>{ // 创建任务
return del(['server/public','server/views']) // 清空两个目录
})
- 串联脚本
// tasks/build.js
import gulp from 'gulp';
import gulpSequence from 'gulp-sequence'; // 处理包执行顺序
gulp.task('build',gulpSequence('clean','css','pages','scripts',['browser','serve'])); // 清目录->拷css->编译模板->执行脚本->数组browser->serve
- 默认任务脚本
// tasks/default.js
import gulp from 'gulp';
gulp.task('default',['build']); // 命令行 gulp,自动会找 default 任务
- 引入 tasks 目录文件
// gulpfile.babel.js
import requireDir from 'require-dir';
requireDir('./tasks'); // 引入 tasks 目录文件,并执行
- 配置 .babelrc
{
"presets":["es2015"],
"plugins":["transform-decorators-legacy"]
}
- 加粗样式
// server/app.js
var express = require('express');
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
var routes = require('./routes/index');
var users = require('./routes/users');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
// uncomment after placing your favicon in /public
//app.use(favicon(path.join(__dirname, 'public', 'favicon.ico')));
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use(require('connect-livereload')()); // 接收热更新,添加这句话,注意顺序
app.use('/', routes);
app.use('/users', users);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
// error handlers
// development error handler
// will print stacktrace
if (app.get('env') === 'development') {
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: err
});
});
}
// production error handler
// no stacktraces leaked to user
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: {}
});
});
module.exports = app;
npm install + 依赖包名 --save-dev
命令行 gulp --watch 监听
localhost: 3000 打开