微信小程序知识记录(有时间会更新其他)
recored
后续会不定期更新其他,写的不好,欢迎大神前来指教。
文章目录
- recored
- 修改data中属性对象赋值
- 第一种:
- 第二种:
- 微信小程序解析富文本数据
- 处理富文本图片问题
- 完整代码
- wxml
- js
- 后台返回数据效果图
- 微信小程序模板消息
- wxml
- js
- 微信小程序`textarea`穿透问题
- 常见应用场景
- 效果图
- 处理方式
- wxml
- js
- textarea监听输入内容length
- 效果图
- wxml
- js
- 微信小程序媒体查询
- scroll-view
- 效果图
- wxml
- js
- 微信小程序跳转h5页面
- 触发跳转
- wxml
- h5页面返回微信小程序
- 第一步: h5页面引入js
- 第二步:判断当前环境
- 方式一:
- 方式二:
- 第三步:使用
- 微信小程序防止多次点击
- 微信小程序使用iconfont图标
- 下载图标步骤效果图
- 使用
- 微信小程序分享好友
- 效果图
- wxml
- js
- 全屏预览图片,分享好友
- wxml
- js
- 微信小程序获取`元素高度`
- 使用
- 小程序中引导用户关注公众号
- 使用
修改data中属性对象赋值
第一种:
data: {
baseInfo:{
name: '小小个',
age: 19
},
}
//修改data里的数组或对象的属性
this.setData({
'baseInfo.age': 24
})
第二种:
根据条件修改某个属性值, 需要先把属性转换成字符串,再用中括号括起来
//根据条件修改某个属性值
var radioChecked = "lavipeditumData[" + i + "].radioChecked"; //需要修改的属性
that.setData({
[radioChecked]: true, //赋值
})
//demo:
// 1. 遍历给数组中每个对象添加某个值
for (var i = 0; i < tempMealData.length; i++) {
tempMealData[i]["radioChecked"] = false;
}
this.setData({
lavipeditumData: tempMealData, //{ radioChecked: false }
})
// 2. 改变属性值
that.data.lavipeditumData.forEach((item, i) => {
if (item.key == that.data.ticketFreeTime) {
var radioChecked = "lavipeditumData[" + i + "].radioChecked";
that.setData({
[radioChecked]: true, //{ radioChecked: true}
})
//[`lavipeditumData[${i}].radioChecked`]: true es6语法
}
})
微信小程序解析富文本数据
可通过 rich-text组件 解析富文本数据。
nodes节点类型区分
处理富文本图片问题
默认情况下展示图片原来的尺寸,这里获取到数据后处理一下。
// 替换匹配所有img,设置样式
list[i].content = list[i].content.replace(/\![]() , '
, '![]() )
)
完整代码
wxml
<view wx:for="{{helpInfoData}}" wx:key="*this">
<rich-text nodes="{{item.content}}">rich-text>
view>
js
http.postReq('article/detailTest...', {id: that.data.id}, function (res) {
//处理富文本图片
let list = res.data;
for (var i = 0, len = list.length; i < len; i++) {
if (list[i].content != 0) {
list[i].content = list[i].content.replace(/\![]() , '
, '![]() )
this.setData({
helpInfoData: list[i]
})
}
}
}
)
this.setData({
helpInfoData: list[i]
})
}
}
}
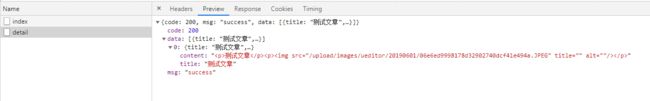
后台返回数据效果图
微信小程序模板消息
注意: 需要用户先在小程序内通过
交互行为触发事件,report-submit设置为true。表单提交:获取
formId支付: 获取
prepay_id
官方API
详情请见之前总结节点
wxml
<form bindsubmit="submitInfo" report-submit='true' >
<button form-type="submit">立即开始button>
form>
js
//获取formId
submitInfo: function (e) {
console.log("formId", e.detail.formId);
}
微信小程序textarea穿透问题
项目中遇到需求是
场景一,思路都一样,看个人应用场景
常见应用场景
- 点击某
按钮提交textarea数据 - 在
textarea失去焦点触发bindblur事件
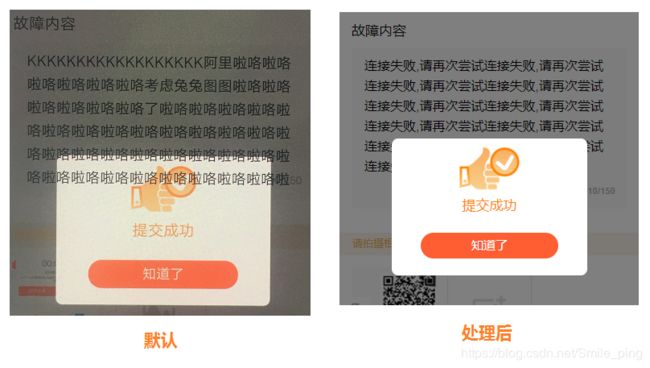
效果图
请忽略图片,我在不同设备中截的图
处理方式
a. 定义变量
showModal控制显示或隐藏, b. 定义标签操作(这里用text)把
textarea输入的内容, 获取值保存, 当点击按钮提交数据时把值渲染text标签 , 隐藏textarea
wxml
<view class="textarea">
<textarea
placeholder="请您详细描述故障的情况,我们会尽快处理!"
placeholder-class="inputColor"
maxlength="150"
bindinput="bindTextArea"
wx:if="{{!showModal}}"
/>
<text class='tmpArea' wx:else>{{areaVal}}text>
view>
js
// 1. 在 data 初始数据
data: {
showModal: false
}
// 2. 在 bindTextArea事件上获取值
bindTextArea: function(e) {
this.setData({
areaVal: e.detail.value
})
}
// 3. 点击按钮提交 改变showModal状态
this.setData({
showModal: true
})
textarea监听输入内容length
效果图
wxml
<view class="textarea">
<textarea
placeholder="请您详细描述故障的情况,我们会尽快处理!"
placeholder-class="inputColor"
maxlength="150"
bindinput="bindTextArea"
wx:if="{{!showModal}}"
/>
<text class='tmpArea' wx:else>{{areaVal}}text>
view>
<view class="monitorTxtNum">{{currentWordNumber}}/150view>
js
// 1. 在 data 初始数据
data: {
currentWordNumber: 0,
}
// 2. 监听事件获取值
bindTextArea: function(e) {
var areaVal = e.detail.value;
// 获取输入框内容的长度
var len = areaVal.length;
this.setData({
currentWordNumber: len //当前字数
});
}
微信小程序媒体查询
例举几个, 其它设备也一样格式,
iPhone x等适配, 可参考这篇文章
/* iPhone4 */
@media screen and (device-width: 320px) and (device-height: 480px) and (-webkit-device-pixel-ratio: 2){
}
/* iPhone5 */
@media screen and (device-width: 320px) and (device-height: 568px) and (-webkit-device-pixel-ratio: 2){
}
/* iPhone X, iPhone XS */
@media only screen and (device-width: 375px) and (device-height: 812px) and (-webkit-device-pixel-ratio: 3) {
.testBox {
font-size: 68rpx;
}
}
/* iPhone XR */
@media only screen and (device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio: 2) {
.testBox {
font-size: 78rpx;
}
}
/* iPhone XS Max */
@media only screen and (device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio: 3) {
.testBox {
font-size: 78rpx;
}
}
scroll-view
使用scroll-view可滚动到对应区域,
注意: 使用竖向滚动时,需要给scroll-view一个固定高度,通过 WXSS 设置 height。
完整请点击此文章
效果图
下图: 标题采用scroll-x横向滚动,内容采用scroll-y纵向滚动,当点
wxml
<view class="scrollViewWrap">
<view class="cagetory-scroll">
<scroll-view scroll-x="true" scroll-into-view="NAV{{status}}" scroll-with-animation="true">
<text bindtap="getStatus" id="NAV{{index}}" class="cagetory-nav-li {{index === status ? 'cagetory-nav-active' : ''}}" data-index="{{index}}" wx:for="{{navList}}" wx:key="">{{item}}text>
scroll-view>
view>
<view class="cagetory-fixed-y">
<scroll-view class="cagetory-scroll-y" scroll-y="true" scroll-into-view="NAV{{status}}" scroll-with-animation="true">
<view wx:for="{{navList}}" wx:key="">
<view id="NAV{{index}}" class="cagetory-list-head">{{item}}view>
<view class="cagetory-list-li">{{item}} 分类 {{index}}view>
view>
scroll-view>
view>
view>
js
Page({
/**
* 页面的初始数据
*/
data: {
toView: '',
navList: [
"关注",
"推荐",
"时常",
"正能量",
"科技",
"运动",
"小视频",
"生活",
"体育",
"军事",
],
},
getStatus(e) {
console.log('获取值', e);
this.setData({
// 获取当前index
status: e.currentTarget.dataset.index,
})
},
})
微信小程序跳转h5页面
通过web-view承载网页的容器。web-view会默认自动打开所跳转的页面,
项目中遇到需求: 点击触发时跳转h5页面。 这里方式新建一个页面来承载网页。
注意: 个人类型的小程序暂不支持使用
- 例: 新建一个页面out
- 触发行为后跳转out页面
- 在out的wxml中写上web-view并跳转的h5url
触发跳转
toShopping: function() {
wx.navigateTo({
url: '/pages/out/out'
})
}
wxml
<web-view src="http://newmall.test.com">web-view>
<web-view src="{{url}}/mobile/#/billingRule?lng={{lng}}&lat={{lat}}">web-view>
h5页面返回微信小程序
h5返回小程序 组件使用
第一步: h5页面引入js
第二步:判断当前环境
方式一:
参考1:
/**
* 方式 1:
* 封装为公共方法
*/
//检测是否是微信小程序环境
export const isMiniProgram = () =>{
var ua = navigator.userAgent.toLowerCase();
var envType='#';
if(ua.match(/MicroMessenger/i) == 'micromessenger'){ //微信环境
wx.miniProgram.getEnv(function(res) {
if (res.miniprogram) { // 小程序环境下逻辑
envType = true
}else { //非小程序环境下逻辑
envType = false
}
})
}else{ //非微信环境逻辑
envType = false
}
return envType
}
方式二:
在网页内可通过window.__wxjs_environment变量判断是否在小程序环境,建议在WeixinJSBridgeReady回调中使用,也可以使用JSSDK 1.3.2提供的getEnv接口。
// web-view下的页面内
function ready() {
console.log(window.__wxjs_environment === 'miniprogram') // true
}
if (!window.WeixinJSBridge || !WeixinJSBridge.invoke) {
document.addEventListener('WeixinJSBridgeReady', ready, false)
} else {
ready()
}
// 或者 (同方式一)
wx.miniProgram.getEnv(function(res) {
console.log(res.miniprogram) // true
}
第三步:使用
这里是在vue页面内使用
//引入
import { isMiniProgram } from '@/api/commonApi'
//需要地方调用
let isMini = isMiniProgram();
if(isMini == true){ //小程序环境
Toast.clear();//清掉
//返回 小程序
wx.miniProgram.navigateTo({url: '/pages/h5pay/h5pay?id='+this.id+'&action=orderpay&paytype='+this.paytype});
return ;
}
微信小程序防止多次点击
这里demo: 一分钟内只能提交一次
//获取当前分钟
var minute = date.getMinutes().toString();
if (minute != wx.getStorageSync('minute')) {
// 存储本地
wx.setStorageSync('minute', minute)
console.log('点击我了');
} else {
wx.showToast({
title: '提交太频繁了。',
icon: 'none'
})
return;
}
微信小程序使用iconfont图标
小程序中使用字体图标,和h5页面中使用差不多
注意:有些文章说明需把iconfont.ttf文件转成base64格式,我下载发现字体图标文件iconfont.css中本身是base64格式。这样无需转换格式,直接使用。
下载iconfont
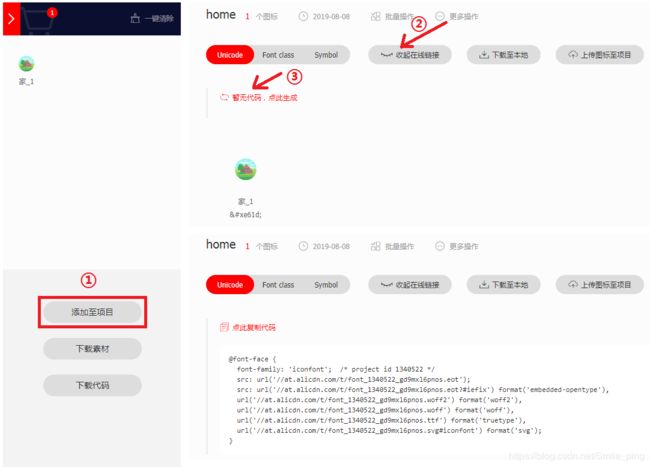
下载图标步骤效果图
使用
- 找到刚下载的
iconfont文件中的iconfont.css文件,copy一份修改后缀为iconfont.wxss - 在需要的使用的
.wxss中引入iconfont.wxss文件, 可修改颜色icon大小
// 引入文件
@import '/utils/iconfont/iconfont.wxss';
// wxml中使用
<view class="iconfont icon-jia_"></view>
微信小程序分享好友
使用onShareAppMessage事件监听用户点击页面内按钮
分享或右上角三个圆点中的转发按钮的行为, 可自定义转发内容分享好友。通过 ( button组件open-type="share")
转发描述信息及注意事项
效果图
wxml
<button class='shareBtn' open-type="share" hover-class='none'>马上邀请button>
js
/**
* 用户点击右上角分享
* 当前页面 path ,必须是以 / 开头的完整路径
* 图片未指定: 默认截取当前页的80%
*/
onShareAppMessage: function() {
var that = this;
return {
title: that.data.shareData.title, //转发标题
// path: that.data.shareData.link,
path: '/page/otherPackage/pages/invite/share/share?member_id=' + that.data.userinfo.member_id, //转发路径
desc: that.data.shareData.content, //描述
imageUrl: that.data.shareData.logimg, //用户分享出去的自定义图片大小为5:4,
success: function(res) {
// 转发成功
wx.showToast({
title: "分享成功",
icon: 'success',
duration: 2000
})
},
fail: function(res) {
// 分享失败
console.log('分享失败', res);
},
}
},
全屏预览图片,分享好友
wx.previewImage(Object object)
在新页面中全屏预览图片。预览的过程中用户可以进行保存图片、发送给朋友等操作。
wxml
<view class="qrCode">
<image src="{{shareData.qrcode}}" mode="aspectFit" bindtap="previewImage" data-src="{{shareData.qrcode}}">image>
view>
js
/**
* 图片点击预览、长按识别图中二维码
*/
previewImage: function (e) {
let url = e.currentTarget.dataset.src;
wx.previewImage({
current: url, // 当前显示图片的http链接
urls: [url] // 需要预览的图片http链接列表
})
}
- 注意: 目前
只支持识别小程序码,不能识别普通二维码
微信小程序获取元素高度
使用
- 在需要使用页面
js中onload()方法获取即可。
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
let that = this;
const query = wx.createSelectorQuery()
query.select('#the-id').boundingClientRect()
query.selectViewport().scrollOffset()
query.exec(function (res) {
res[0].top // #the-id节点的上边界坐标
res[1].scrollTop // 显示区域的竖直滚动位置
let height = res[0].height;
console.log(height);
that.setData({
topHeight: height
})
})
},
小程序中引导用户关注公众号
注:设置的公众号需与小程序主体一致。
前提:
-
使用组件前,需前往
小程序后台,在“设置”->“关注公众号”中设置要展示的公众号。 -
如果小程序后台中
没有关联公众号, 需要在公众号后台中关联公众号
说明:
-
公众号关注组件。当用户扫小程序码打开小程序时,开发者可在小程序内配置公众号关注组件,方便用户快捷关注公众号,可嵌套在原生组件内。
-
在一个小程序的生命周期内,只有从
以下场景进入小程序,才具有展示引导关注公众号组件的能力:- 当小程序从扫小程序码场景(场景值1047,场景值1124)打开时
- 当小程序从聊天顶部场景(场景值1089)中的「最近使用」内打开时,若小程序之前未被销毁,则该组件保持上一次打开小程序时的状态
- 当从其他小程序返回小程序(场景值1038)时,若小程序之前未被销毁,则该组件保持上一次打开小程序时的状态
使用
- 直接在需要使用的页面, 使用组件。注一个页面
只能使用一个组件
<official-account>official-account>