Android 高仿 IOS 滚轮选择控件
最近根据项目需要,整理了一个相对比较全面的 WheelView 使用控件,借用之前看到的一句话来说,就是站在巨人肩膀上,进行了一些小调整。
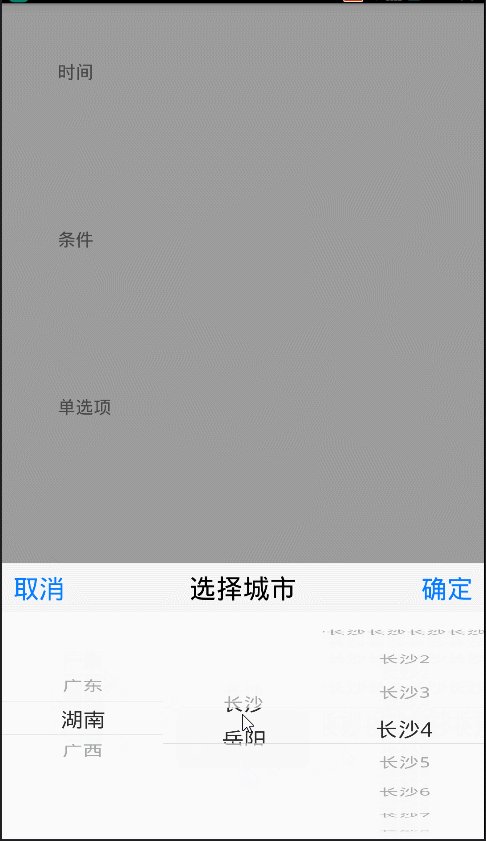
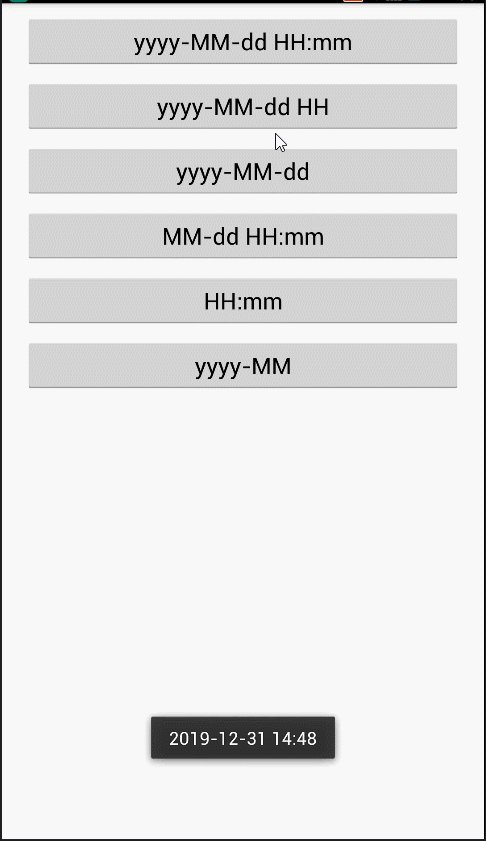
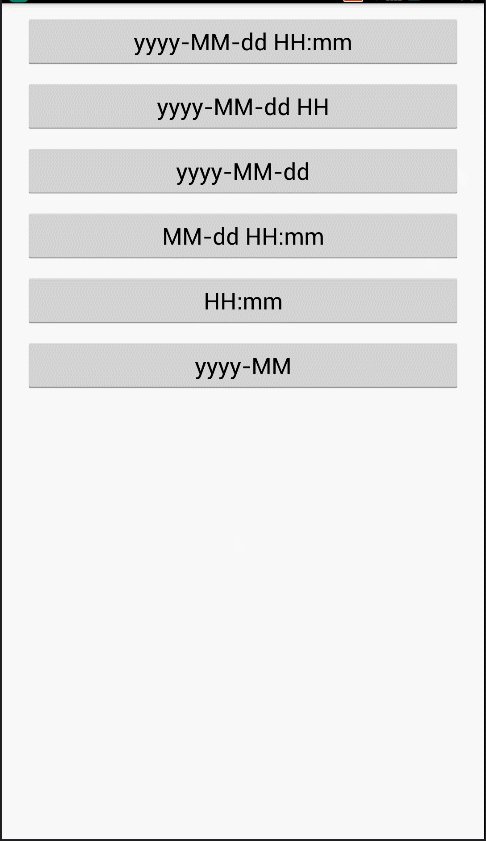
这里先贴上效果图
一般常用的时间选择格式,,单项选择,以及城市联动,这里基本都可以满足了。
这里把 单项选择,和 日期时间选择 给提出到 Util 类中,代码如下:
public class Util {
/**
* 时间选择回调
*/
public interface TimerPickerCallBack {
void onTimeSelect(String date);
}
/**
* 弹出时间选择
*
* @param context
* @param type TimerPickerView 中定义的 选择时间类型
* @param format 时间格式化
* @param callBack 时间选择回调
*/
public static void alertTimerPicker(Context context, TimePickerView.Type type, final String format, final TimerPickerCallBack callBack) {
TimePickerView pvTime = new TimePickerView(context, type);
//控制时间范围
// Calendar calendar = Calendar.getInstance();
// pvTime.setRange(calendar.get(Calendar.YEAR) - 20, calendar.get(Calendar.YEAR));
pvTime.setTime(new Date());
pvTime.setCyclic(false);
pvTime.setCancelable(true);
//时间选择后回调
pvTime.setOnTimeSelectListener(new TimePickerView.OnTimeSelectListener() {
@Override
public void onTimeSelect(Date date) {
// tvTime.setText(getTime(date));
SimpleDateFormat sdf = new SimpleDateFormat(format);
callBack.onTimeSelect(sdf.format(date));
}
});
pvTime.setTextSize(16);
//弹出时间选择器
pvTime.show();
}
/**
* 底部滚轮点击事件回调
*/
public interface OnWheelViewClick {
void onClick(View view, int postion);
}
/**
* 弹出底部滚轮选择
*
* @param context
* @param list
* @param click
*/
public static void alertBottomWheelOption(Context context, ArrayList list, final OnWheelViewClick click) {
final PopupWindow popupWindow = new PopupWindow();
View view = LayoutInflater.from(context).inflate(R.layout.layout_bottom_wheel_option, null);
TextView tv_confirm = (TextView) view.findViewById(R.id.btnSubmit);
final WheelView wv_option = (WheelView) view.findViewById(R.id.wv_option);
wv_option.setAdapter(new ArrayWheelAdapter(list));
wv_option.setCyclic(false);
wv_option.setTextSize(16);
tv_confirm.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
popupWindow.dismiss();
click.onClick(view, wv_option.getCurrentItem());
}
});
view.findViewById(R.id.btnCancel).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// TODO: 2016/8/11 0011 取消
popupWindow.dismiss();
}
});
view.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
int top = view.findViewById(R.id.ll_container).getTop();
if (motionEvent.getAction() == MotionEvent.ACTION_UP) {
int y = (int) motionEvent.getY();
if (y < top) {
popupWindow.dismiss();
}
}
return true;
}
});
popupWindow.setContentView(view);
popupWindow.setOutsideTouchable(true);
popupWindow.setFocusable(true);
popupWindow.setBackgroundDrawable(new BitmapDrawable());
popupWindow.setWidth(ViewGroup.LayoutParams.MATCH_PARENT);
popupWindow.setHeight(ViewGroup.LayoutParams.MATCH_PARENT);
popupWindow.showAtLocation(((ViewGroup) ((Activity) context).findViewById(android.R.id.content)).getChildAt(0), Gravity.CENTER, 0, 0);
}
}单项选择
这里是模拟传入 ArrayList 形式的 String 类型 :
// 单项选择
for (int i = 0; i <= 10; i++) {
mList.add("模拟数据" + i);
}
tv_single_option.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Util.alertBottomWheelOption(MainActivity.this, mList, new Util.OnWheelViewClick() {
@Override
public void onClick(View view, int postion) {
Toast.makeText(MainActivity.this, mList.get(postion), Toast.LENGTH_SHORT).show();
}
});
}
});补充:我们实际项目中用法可能是传入一个实体对象,那么我们到 WheelView 中找到设置显示内容的方法:
/**
* 根据传进来的对象反射出getPickerViewText()方法,来获取需要显示的值
* @param item
* @return
*/
private String getContentText(Object item) {
String contentText = item.toString();
try {
Class clz = item.getClass();
Method m = clz.getMethod(GETPICKERVIEWTEXT);
contentText = m.invoke(item, new Object[0]).toString();
} catch (NoSuchMethodException e) {
} catch (InvocationTargetException e) {
} catch (IllegalAccessException e) {
} catch (Exception e){
}
return contentText;
}根据以上代码,可以看到如果是一个实体对象,那么就是通过对象内部定义的一个方法名为 GETPICKERVIEWTEXT(静态常量=”getPickerViewText”)的返回值来作为显示内容,
所以在创建对象的时候,要注意在对象内部添加一个 getPickerViewText()方法,代码如下:
public class TypeBean {
private int id;
private String name;
public TypeBean(int id, String name) {
this.id = id;
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
//这个用来显示在PickerView上面的字符串,PickerView会通过反射获取getPickerViewText方法显示出来。
public String getPickerViewText() {
//这里还可以判断文字超长截断再提供显示
return name;
}
}
- 日期选择
这里是传入 选择日期类型,和 回调时间格式 就能直接得到想要的结果,
@Override
public void onClick(View v) {
String format = "";
TimePickerView.Type type = null;
switch (v.getId()) {
case R.id.btn_ymdhm:
type = TimePickerView.Type.ALL;
format = "yyyy-MM-dd HH:mm";
break;
case R.id.btn_ymdh:
type = TimePickerView.Type.YEAR_MONTH_DAY_HOUR;
format = "yyyy-MM-dd HH";
break;
case R.id.btn_ymd:
type = TimePickerView.Type.YEAR_MONTH_DAY;
format = "yyyy-MM-dd";
break;
case R.id.btn_mdhm:
type = TimePickerView.Type.MONTH_DAY_HOUR_MIN;
format = "MM-dd HH:mm";
break;
case R.id.btn_hm:
type = TimePickerView.Type.HOURS_MINS;
format = "HH:mm";
break;
case R.id.btn_ym:
type = TimePickerView.Type.YEAR_MONTH;
format = "yyyy-MM";
break;
}
Util.alertTimerPicker(this, type, format, new Util.TimerPickerCallBack() {
@Override
public void onTimeSelect(String date) {
Toast.makeText(TestActivity.this, date, Toast.LENGTH_SHORT).show();
}
});
}- 条件选择
private ArrayList options1Items = new ArrayList();
private ArrayList> options2Items = new ArrayList>();
private ArrayList>> options3Items = new ArrayList>>();
OptionsPickerView pvOptions;
private void showOptions(){
//选项选择器
pvOptions = new OptionsPickerView(this);
// 初始化三个列表数据
DataModel.initData(options1Items, options2Items, options3Items);
//三级联动效果
pvOptions.setPicker(options1Items, options2Items, options3Items, true);
//设置选择的三级单位
// pwOptions.setLabels("省", "市", "区");
pvOptions.setTitle("选择城市");
pvOptions.setCyclic(false, false, false);
//设置默认选中的三级项目
//监听确定选择按钮
pvOptions.setSelectOptions(1, 1, 1);
pvOptions.setTextSize(18);
pvOptions.setOnoptionsSelectListener(new OptionsPickerView.OnOptionsSelectListener() {
@Override
public void onOptionsSelect(int options1, int option2, int options3) {
//返回的分别是三个级别的选中位置
String tx = options1Items.get(options1).getPickerViewText()
+ options2Items.get(options1).get(option2)
+ options3Items.get(options1).get(option2).get(options3);
tvOptions.setText(tx);
vMasker.setVisibility(View.GONE);
}
});
//点击弹出选项选择器
tvOptions.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
pvOptions.show();
}
});
} 基本使用就这些了,也没什么技术含量,只是作为常用工具整理,也希望能给大家带来方便。
感谢一下提供该组件源码的大神。
Demo地址