- 剧本杀《鲸鱼马戏团》剧本杀剧透+真相答案复盘解析攻略
VX搜_奶茶剧本杀
本文为剧本杀《鲸鱼马戏团》剧本杀测评+部分真相复盘,获取完整真相复盘只需两步:①、关注微信公众号【奶茶剧本杀】→②、回复剧本杀《鲸鱼马戏团》即可获取查看剧本杀《鲸鱼马戏团》剧本杀真相答案复盘+凶手剧透:以下是玩家评测+部分关键证据,凶手,时间线,复盘解析,推理逻辑--------------------------------------------------------------------
- 《经年驯养》黎栀傅谨臣(高分女频)全章节在线阅读
云轩书阁
《经年驯养》黎栀傅谨臣(高分女频)全章节在线阅读主角:黎栀傅谨臣简介:傅谨臣养大黎栀,对她有求必应,黎栀以为那是爱。结婚两年才发现,她不过他豢养最好的一只宠物,可她拿他当全世界。关注微信公众号【看精灵】去回个书號【9328】,即可阅读【经年驯养】小说全文!第10章温柔的眼神,宠溺的动作,留恋的话近乎情人低语。是黎栀做梦都想要的一切……她口干舌燥,紧张难言。一颗心似被浸泡在温水里,酥麻舒适,无可抗拒
- 《前夫如龙》王昊江琼(独家小说)精彩TXT阅读
海边书楼
《前夫如龙》王昊江琼(独家小说)精彩TXT阅读主角:王昊江琼简介:离婚那天,她视他如泥土。谁曾想,消息一出,天下震动!可关注微信公众号【风车文楼】去回个书号【203】,即可免费阅读【前夫如龙】全文!江芸并未听出华少龙声音里的冷漠,依旧一脸笑容道:“是啊,那个废物哪儿配得上我姐?这些年,我姐对他仁至义尽了。以后,华少爷可以多跟我姐接触接触,只有华少爷这样的人,才配得上我姐啊!”江琼低着头,微微有些娇
- 06选课支付模块之基于消息队列发送支付通知消息
echo 云清
学成在线javarabbitmq消息队列支付通知学成在线
消息队列发送支付通知消息需求分析订单服务作为通用服务,在订单支付成功后需要将支付结果异步通知给其他对接的微服务,微服务收到支付结果根据订单的类型去更新自己的业务数据技术方案使用消息队列进行异步通知需要保证消息的可靠性即生产端将消息成功通知到服务端:消息发送到交换机-->由交换机发送到队列-->消费者监听队列,收到消息进行处理,参考文章02-使用Docker安装RabbitMQ-CSDN博客生产者确
- 《错嫁傻王:王妃她又黑化了》南君宥乔洛染(独家小说)精彩TXT阅读
海边书楼
《错嫁傻王:王妃她又黑化了》南君宥乔洛染(独家小说)精彩TXT阅读主角:南君宥乔洛染简介:堂堂21世纪金牌特种兵乔洛染,穿来的第一天,就被人诬陷私通被逼投江。而前来解救她的,正是她的夫婿——智力受损的痴傻王爷南君宥。傻子娶了一个不贞女,全京城都在等着看他们的笑话。殊不知,乔洛染一手医术济天下,一手制毒退万敌。关注微信公众号【花车文学】去回个书號【36】,即可阅读【错嫁傻王:王妃她又黑化了】小说全文
- 《花都狂少》章小贝小说免费阅读【花都狂少TXT】完整版
九月文楼
《花都狂少》章小贝小说免费阅读【花都狂少TXT】完整版主角:章小贝简介:开光师,是一种专门给新娘破瓜的职业。在我们那里,我被逼着做了一名开光师,专门做那些新郎官不敢做的事。一开始我很抵触,更怕早死。可是当我真的做了一次以后,就开始欲罢不能起来。小姐姐,别走,今晚,破瓜!关注微信公众号【风车文楼】去回个书号【267】,即可阅读【花都狂少】小说全文!“你怎么流鼻血了?”灵琴清惊讶的问。咳咳,我尴尬的咳
- 《转介绍方法论》学习笔记
小可乐的妈妈
一、高效转介绍的流程:价值观---执行----方案一)转介绍发生的背景:1、对象:谁向谁转介绍?全员营销,人人参与。①员工的激励政策、客户的转介绍诱因制作客户画像:a信任;支付能力;意愿度;便利度(根据家长具备四个特征的个数分为四类)B性格分类C职业分类D年龄性别②执行:套路,策略,方法,流程2、诱因:为什么要转介绍?认同信任;多方共赢;传递美好;零风险承诺打动人心,超越期待。选择做教育,就是选择
- 融开心告诉你:银行怎么靠你的信用卡赚钱
骊驰商学院
办卡送礼、刷卡返现……信用卡无论办卡还是用卡,福利不要太爽哦~~很多人出于种种原因,办理了多张信用卡。然而却不知道:只要你用信用卡消费,银行就已经开始用你的卡来赚钱了。银行怎么靠你的信用卡赚钱,骊驰融开心告诉你这些:银行怎么靠你的信用卡赚钱?1、信用卡利息收入。持卡人透支信用额度所支付的利息,这一部分是信用卡收入的主要部分。如持卡人逾期、还最低还款额时,利息就产生,日息万分之五哦~~2、信用卡年费
- [Swift]LeetCode943. 最短超级串 | Find the Shortest Superstring
黄小二哥
swift
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs.com/strengthen/)➤GitHub地址:https://github.com/strengthen/LeetCode➤原文地址:https://www.cnblogs.com/streng
- [Swift]LeetCode767. 重构字符串 | Reorganize String
weixin_30591551
swiftruntime
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs.com/strengthen/)➤GitHub地址:https://github.com/strengthen/LeetCode➤原文地址:https://www.cnblogs.com/streng
- 2020年最新程序员职业发展路线指南,超详细!
编程流川枫
11编程语言程序员互联网IT职业
【文章来源微信公众号:每天学编程】01、程序员的特性技术出身的职场人特性很明显,与做市场、业务出身的职场人区别尤其明显。IT行业中常见的一些职场角色:老板、项目经理、产品经理、需求分析师、设计师、开发工程师、运维工程师等。开发工程师具有如下特征:1、逻辑思维清晰、严谨和细腻;但是有时不容易转弯,有些程序员容易较劲、钻牛角尖。2、性格偏内向、不善于沟通、表达和交际;但是在网络聊天工具上,有些显为幽默
- 喜欢和妈妈逛菜场
鱼丢丢
12月1日跟妈妈逛了两次菜场,超级开心,看到很多新鲜的菜,可爱的菜,古老的菜,真有意思。妈妈跟卖鱼老伯的讨价还价,生动活泼,老伯风趣幽默。妈妈说我像个孩子,对什么都感兴趣。卖年糕的女人手上有粗糙的裂口,我拉着一定要买年糕,要用大仙菜炒,妈妈说买一斤吧。卖大仙菜的老婆婆自信地夸她的菜漂亮极了,因为是老婆婆她不用支付宝,我和妈妈都没有现金。我跑去卖年糕的女人那里换钱,让她换我10块现金,感谢她。吆喝卖
- (已完结小说)--《我的美女上司》王鹏--(全文免费阅读)
小说推书
(已完结小说)--《我的美女上司》王鹏--(全文免费阅读)主角:王鹏简介:王鹏,第一天上班,发现他竟然成为了自己公司董事长的男人!!关注微信公众号【小北文楼】去回个书号【47】,即可阅读【我的美女上司】小说全文!“九亿元,确实有资本炫耀……”白蒹葭张开杏目,笑脸盈盈的看向王鹏,岂料,王鹏却开口纠正她说:“不是九亿元,是二十七亿元。”王鹏此言一出,全场再度哗然,二十七亿元的销售额,这是多么大一笔业绩
- 剧本杀谁是凶手《红瞳消逝之时》凶手是谁剧透+真相答案复盘解析攻略
VX搜_奶茶剧本杀
本文为谁是凶手《红瞳消逝之时》剧本杀测评+部分真相复盘,获取完整真相复盘只需两步:①、关注微信公众号【奶茶剧本杀】→②、回复谁是凶手《红瞳消逝之时》即可获取查看谁是凶手《红瞳消逝之时》剧本杀真相答案复盘+凶手剧透:以下是玩家评测+部分关键证据,凶手,时间线,复盘解析,推理逻辑--------------------------------------------------------------
- (已完结小说)--《完美盛宴/无缺盛宴》刘洋姜海燕--(全文免费阅读)
九月文楼
(已完结小说)--《完美盛宴/无缺盛宴》刘洋姜海燕--(全文免费阅读)主角:刘洋姜海燕简介:女朋友背叛,倒霉男人刘洋又得罪了美女上司,看他如何拯救自己的事业,创造一段传奇……关注微信公众号【寒风书楼】去回个书号【263】,即可阅读【完美盛宴】小说全文!第6章:就这样走了?刘洋心里微微一动,也起身说道:“姐,咱们要是在一起时间长了,你就会发现我不是有两下子,而是还有好几下子呢……”“咯咯,说你胖你还
- 公众号流量主如何赚钱?深度解析流量变现之道
日常购物技巧呀
微信公众号作为自媒体平台的重要一环,吸引了越来越多的内容创作者和商家。而公众号流量主作为平台上的重要角色,如何有效地将流量变现,成为许多运营者关注的焦点。那么,公众号流量主究竟如何赚钱呢?本文将深度解析流量变现的奥秘,为您揭示公众号流量主的赚钱之道。废掉一个孩子最快的方式,就让他待在家里,一天到晚待在家里公众号流量主就找善士导师(shanshi2024)公众号:「善士笔记」主理人,《我的亲身经历,
- 可以赚钱的公众号:揭秘盈利之道与策略?
氧惠购物达人
随着移动互联网的飞速发展,微信公众号已成为许多人获取信息、交流互动的重要平台。同时,许多人也看到了公众号背后的商业价值,纷纷尝试通过公众号赚钱。那么,可以赚钱的公众号究竟有哪些盈利之道与策略呢?本文将深入探讨这一问题,为想要通过公众号赚钱的人提供一些有益的思路和建议。公众号流量主就找善士导师(shanshi2024)公众号:「善士笔记」主理人,《我的亲身经历,四个月公众号流量主从0到日入过万!》公
- 直返APP的支付方式是否安全?如何保护个人财产安全?
氧惠超好用
直返的东西是否正品,以及直返APP是否安全,这是一个相对复杂的问题,需要具体分析。氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做到百万团队。首先,关于直返的东西是否正品,这主要取决于直返的来源和渠道
- 最新小说《美女老婆种回家》吴敏霍小燕&全文阅读无删减
小说推书
最新小说《美女老婆种回家》吴敏霍小燕&全文阅读无删减主角:吴敏霍小燕简介:在我的老家农村倒是经常听到老人们说起这种事情,或是某人没生育能力,然后找个族亲的同辈来传宗接代。可以关注微信公众号【小北文楼】去回个书号【53】,即可免费阅读【美女老婆种回家】小说全文!晚上,我熬了半个通宵,做出了一个自我感觉很是完美的企划案,第二天我兴冲冲的来到公司打算交给经理请功,没想到刚到经理办公室门口,就听到了秘书小
- 今日头条极速版邀请码是多少(亲测5个可用邀请码及填写方法)
桃朵十三
第一次接触今日头条极速版app我记得是2018年7月份左右吧,当时手机上弹出一个小广告说看新闻还能赚零花钱,抱着好奇的心理下载了试一试,刚开始每天刷几条新闻或视频第二天早上金币兑换成一元多钱,可以提现到支付宝或者微信,弄得不亦乐乎。心想不给钱没事我也会看看新闻呢,何乐而不为呢。今日头条极速版邀请码是1712201738或1451455648或1805884301,秒懂你的阅读喜好,秒杀碎片化时间。
- #微信支付宝个人收款码不能用于经营#
蜡笔需要小新的陪伴
我中午刷头条发现一条消息,说明年3月1日起,微信,支付宝个人收款码不能用于经营收款。就是原来各商家卖东西,客户扫码收款码付钱。那就有人会问,明年是不是就要拿现金或刷卡买菜就不能用支付宝或者是微信?其实微信,支付宝的商户号还是可以正常使用的。但是说如果小商贩给你他的个人收款码,就不要再刷了,因为法律上已经明确规定了,个人收款码不能用于经营活动。2022年3月1日起,“个人收款码禁用于经营性服务”及“
- 由于直接在一个回答中提供完整且多语言的游戏商城代码是不现实的(因为每种语言都有其独特的语法和库),我将为你概述一个游戏商城的核心概念,并提供几种不同编程语言的基本框架或示例代码段。
uthRaman
游戏python开发语言
商城系统概述hailiangwang.com游戏商城系统通常包含以下部分:用户系统(登录、注册、用户信息)商品列表(游戏、DLC、虚拟货币等)购物车系统支付系统订单系统2.示例框架(伪代码)首先,我们给出一个伪代码框架,描述商城的核心逻辑。plaintextclassUser:deflogin(username,password):#验证用户登录passdefregister(username,p
- 亚马逊真的可以赚钱吗?亚马逊怎么做才能赚钱?
古楼
1、代购:近年来,随着移动支付和国际物流的发展,代购行业不再像以前那样火爆,但依旧有着不错的利润空间,大家可以兼职亚马逊代购,获得手续费,汇率差价等等,是可以赚到钱的。2、跨境电商:所谓的亚马逊跨境电商,就是通过通过亚马逊跨境平台,把中国的货物卖到全球去,虽然在国内,亚马逊的流量不如京东、淘宝、拼多多,但在国外亚马逊的流量是很高的,其市场空间庞大。一、注册店铺网页搜索“亚马逊全球开店”进入官网。找
- 《大小姐她疯批又娇惹,侍卫动心了》虞洛厉骁全文免费阅读完整版
云轩书阁
《大小姐她疯批又娇惹,侍卫动心了》虞洛厉骁全文免费阅读完整版主角:虞洛厉骁简介:“我这是,穿书了?”救命!穿书就穿书吧,怎么还穿成了虐男主千百遍的疯批女配?关注微信公众号【旺精灵】去回个书號【7733】,即可阅读【大小姐她疯批又娇惹,侍卫动心了】小说全文!第10章:虞洛差不多有些困了,在书中的生活比她在现实生活中难熬多了。她现在只想爬上床睡一觉。说不定睁开眼睛之后,会发现这里的一切只是一场梦。把所
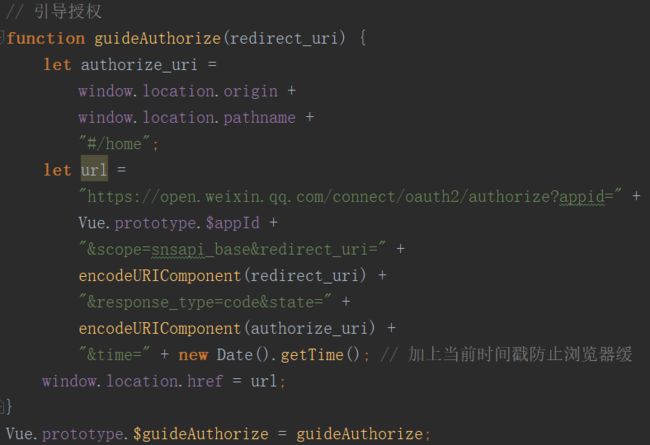
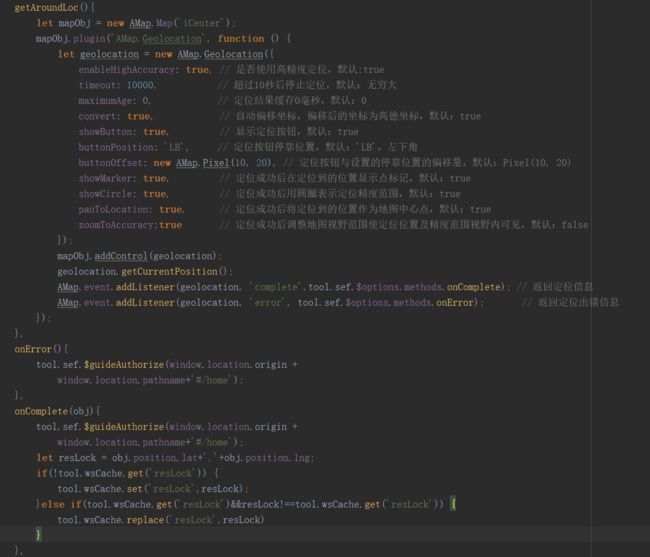
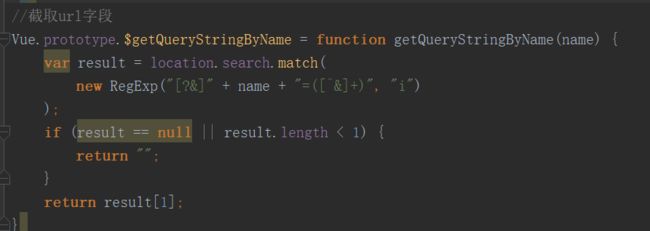
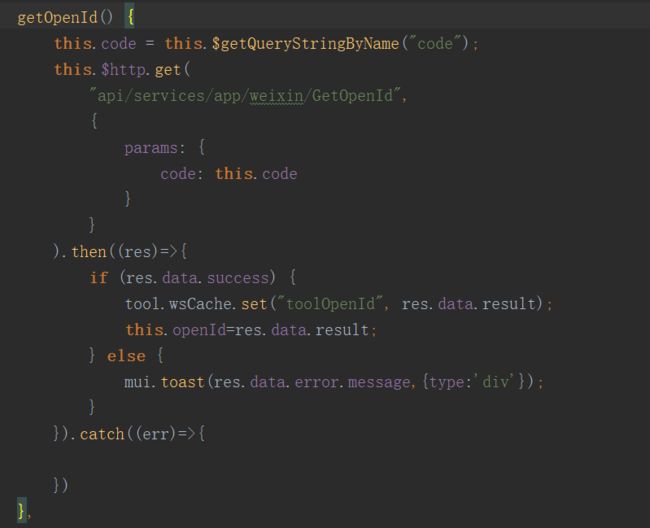
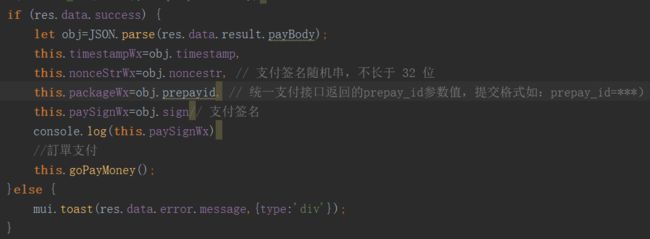
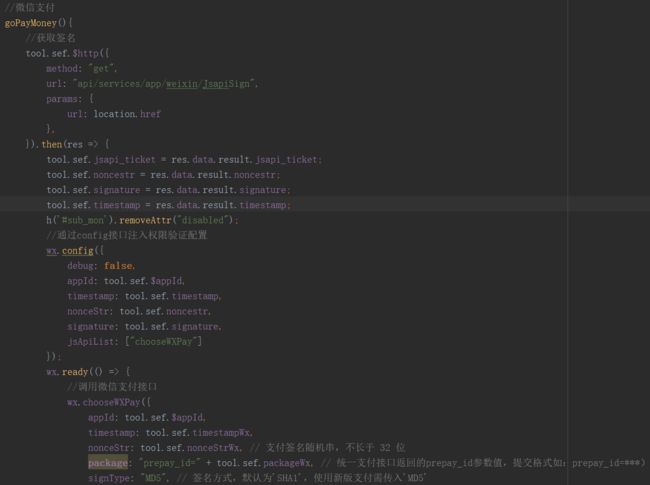
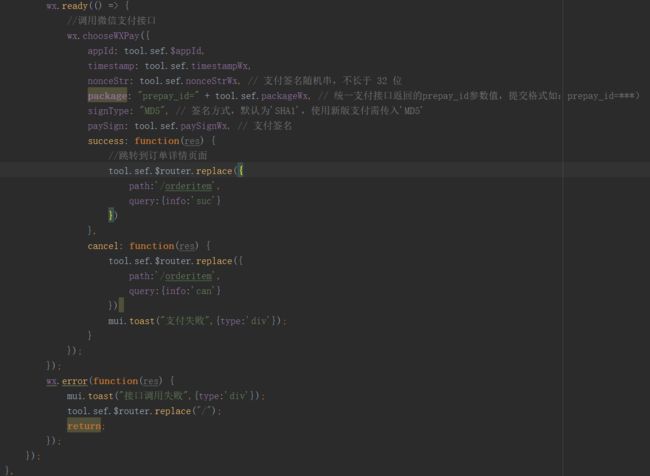
- uniapp 获取各种小程序code
灵魂清零
uniapp小程序
各种小程序在进入小程序是都需要去获取code才能拿到基础信息,自己记录一下用uniapp开发小程序是获取微信小程序、百度小程序、头条小程序、支付宝小程序的codeVue.prototype.$global={appLogin(){returnnewPromise((resole,reject)=>{varthat=this;varwxLoginUrl=app.globalData.url+"/lo
- 《撩太子虐白莲重生皇妃太野》苏卿月(完结小说)&全文在线阅读【无弹窗】
寒风书楼
《撩太子虐白莲重生皇妃太野》苏卿月(完结小说)&全文在线阅读【无弹窗】主角:苏卿月简介:前世她信了苏筱芸的伪善,落得个声名扫地、清誉全毁、家人遗弃、万人嫌恶的下场!关注微信公众号【海边书楼】去回个书号【158】,即可阅读【撩太子虐白莲重生皇妃太野】小说全文!不过片刻,前厅便只母女三人。思及苏卿月刚回来,姐妹二人正是联络感情的好时机,柳兰烟笑道:“芸儿,晚儿刚回来,对府里还不熟悉,不如你带她去逛逛,
- 大家是不是都懂得理财?
AnonymousD
上周在家整理卫生,被我从某个犄角旮旯里面翻出来了十几块现金。当时的第一反应就是:Wow!这下好了!终于又可以用现金去买菜了!为什么我会这么兴奋?因为自从有了支付宝、微信等支付工具之后,人们使用现金支付的频率真的越来越低了。但是家里还有猫要养啊,所以终于又能使用现金真的太棒了!去市场要找零我都会大声地说:“有硬币就给我硬币吧,谢谢~”这样的猫,家里一共四只,嗷嗷待哺啊,害~其实我人生中的第一个存钱罐
- 《傲世龙帝》陆离柳诗雨(独家小说)精彩章节TXT阅读
寒风书楼
《傲世龙帝》陆离柳诗雨(独家小说)精彩章节TXT阅读主角:陆离柳诗雨简介:他奉师命从神农架下山,遇到清纯可人的大小姐,冷傲的女总裁,医术、毒经、加上至尊实力,让他龙腾宇内,一手针法可救苍生,一手毒术可灭万敌,这天下,他一人可睥睨!可以关注微信公众号【九月文楼】去回个书號【167】,即可免费阅读【傲世龙帝】小说全文!陆离脸色越来越阴沉,他倒不是多喜欢这个慕容晚晴,毕竟,他只是听师傅说有这么一个未婚妻
- 恒信永利:优化行业风气严肃抵制“老赖”行为
叶有司
最近《中餐厅》屡上热搜,其中中年王子黄晓明可谓是凭借着经典语录又一次火爆了网络,“明学”之盛行,恒信永利想说,:“不要你觉得,只要我觉得!都听我的!恒信永利坚决抵制’老赖’行为!”在如今的“无现金社会”,人们的支付方式发生了巨大的改变,信用经济时代也已经随着“信用医疗”、“信用金融”等的出现而到来,信用借贷也应运而生了。谈及信用借贷,近年来兴起的消费分期借贷正是平台基于每个人的信用基础而提供的贷款
- 500吨“翔”要来了,我们投“翔”么?
蜗牛哒嗒
AD:打开支付宝首页搜索“7857987”立即领取红包事件起因:小区直线距离不到500米的地方要建一个大型垃圾站了,每天能处理500吨的垃圾!!!以后的日子里……不能淡定了。。。公示摘要:项目:罗泾中转站改扩建项目(宝山区生物能源再利用项目)地点:宝山区宝山工业园区潘川路1510号用地面积:8316.63平方米公示网站:宝山区人民政府门户网站看到这个公示的规划设计图,再去百度地图上搜了一看,那距离
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri