用svg矢量图实现动画效果
- 内容简介
- 实现步骤
- 第一步 配置环境
- 第二步 绘制矢量图形
- 第三步 编写动画
- 第四步 创建个二合一的drawable
- 第五步 使用这个drawable
- 第六步 开始动画
- 题外话
内容简介
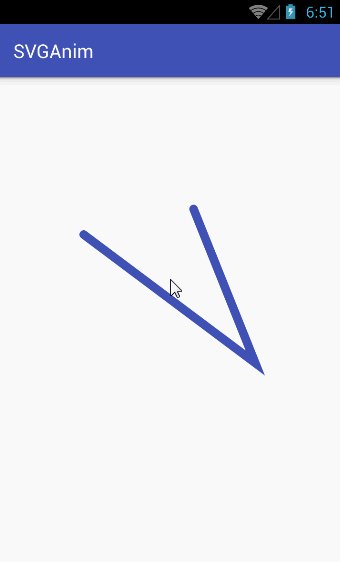
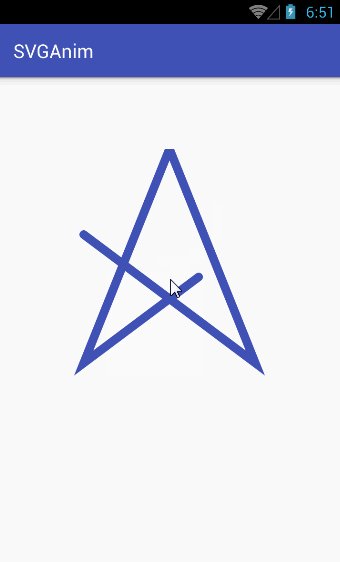
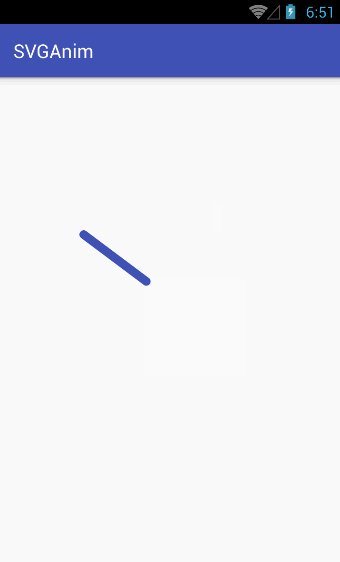
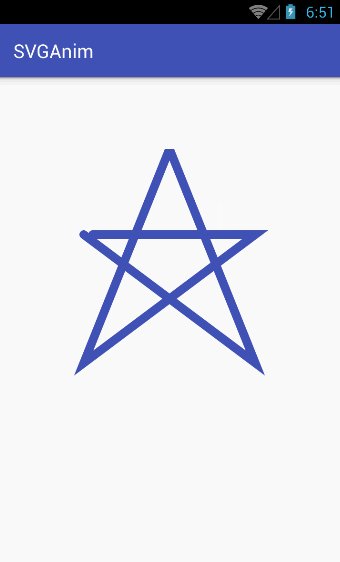
今天带大家利用矢量图形vector来实现动画效果,至于vector怎么写,或者说矢量图要怎么用代码来实现,请查看小弟的上一篇博客http://blog.csdn.net/qq_17583407/article/details/50781667,先看一下效果:

还是那句话,能自己写的咱就尽量不抄哈。。好了,直接上干货。
实现步骤
第一步 配置环境
俗话说,巧妇难为无米之炊,我们也得先导入谷歌的支持包,不然的话只能在5.0以上的机器上用了,这不和扯淡一样么。。,好了,ec的大神们我就不说了,首先添加依赖:
compile 'com.android.support:appcompat-v7:23.2.0'
compile 'com.android.support:design:23.2.0'
compile 'com.android.support:support-vector-drawable:23.2.0'
compile 'com.android.support:animated-vector-drawable:23.2.0'
然后,如果你用的是as2.0,或者更先进的版本请添加
android {
defaultConfig {
vectorDrawables.useSupportLibrary = true
}
}
如果是1.5的呢,那么请添加
// Gradle Plugin 1.5
android {
defaultConfig {
generatedDensities = []
}
// This is handled for you by the 2.0+ Gradle Plugin
aaptOptions {
additionalParameters "--no-version-vectors"
}
}
如果是再低版本的呢,请自行更新as然后查看上面的步骤,谢谢
第二步 绘制矢量图形
按照上面的图,我简单画了一个五角星,虽然有点丑,但是个人感觉还是比较传神的。下面来一步一步的画一下:文件名随意,我这里叫avector
android:width="200dp"
android:viewportHeight="400"
android:viewportWidth="400">
android:pivotX="0"
android:pivotY="0"
>
android:strokeColor="@color/colorPrimary"
android:strokeLineCap="round"
android:strokeWidth="10"
/>
android:strokeColor="@color/colorPrimary"
android:strokeLineCap="round"
android:strokeWidth="5"/>
仔细看会发现我悄悄在五角星下面又添加了一个线,这个是我用来显示group作用的,实验证明group可以用来给组里面的路径进行分组,并统一进行调整,但是添加动画的时候我给group添加动画失败了,不知道为什么,知道的大神可以指点一下小弟。
第三步 编写动画
在res目录下新建一个叫做animator的文件夹,然后在里面写我们的动画,直接上代码:
我这里文件名叫anim_star
android:valueFrom="0"
android:valueTo="1"
android:valueType="floatType"
android:duration="2000"
android:repeatMode="reverse"
android:repeatCount="-1"
android:interpolator="@android:interpolator/accelerate_decelerate"/>
第四步 创建个二合一的drawable
这里再在drawable文件夹下创建一个文件,还是直接上代码,文件名target:
android:name="star"
/>
第五步 使用这个drawable
首先建个imageview,然后给他绑定一个src id,事实上是这样的,但是这里不能这么写,因为毕竟矢量图形矢量动画人家是新来的,待遇肯定也不一样,来看ImageView:
android:layout_width="match_parent"
android:layout_height="match_parent"
app:srcCompat="@drawable/target"
/>
就是这个srcCompat,我们要用这个标签给它绑定我们drawable,划红线了?没关系,能照常用的,放心吧。到这还没完,动画动画么,要想动,我们还要手动给他star,这一块其实跟属性动画很像很像了。
第六步 开始动画
我们把没用的代码省略掉,直接看干的:
iv = (ImageView)findviewbyid(R.id.iv);
Drawable drawable = iv.getDrawable();
if (drawable instanceof Animatable) {
((Animatable) drawable).start();
}
题外话
按理来说,这样我们的动画就完成了,这里我看官方demo的时候一直有个疑问,后来知道真相的我简直被自己蠢哭了,是这样的,官方给了一个三角形在运动过程中慢慢变成矩形的一个demo,这是链接地址
http://developer.android.com/reference/android/graphics/drawable/AnimatedVectorDrawable.html

这里,他画了个三角形,我按照他给的点在纸上画了一下,我去,三角形怎么有四个点,这个0,0是什么鬼,原地不动点个点?然而我错了,接着往下看动画部分

原来从一个三角形变成四角形(矩形)显然是不可能的,除非,他原本就是个四角形,只是看着像三角形而已,学习了