- vue 组件中如何引用外部js文件中的变量或者方法
一叶孤舟1990
相信很多新手小伙伴都会遇到这样一个问题,就是我如何引用一个外部文件中的变量,下面我为大家分享一下解决办法:(如果解决小伙伴的问题,请帮忙给我点个赞吧,谢谢!!!)1,首先自己创建一个js文件放到assets中:map.js2,map.js中代码如下:(data是数组,geoCoordMap是对象,这个因为太长了所以就不展开了)重点:export{//导出多个对象geoCoordMap,data}3
- vue3使用AntV X6 (图可视化引擎)历程[二]
在路上`
Vuevue.jsjavascript
通过h函数动态展示自定义节点内容一、案例效果二、案例代码父组件.BloodTopology.vuerightContentimportRightDrawerfrom'@/common/components/topologyToolKit/RightDrawer.vue';importTopologyCompactfrom'@/common/components/topologyToolKit/To
- 基于 Vue3 + ECharts 实现渐变分段折线图:支持动态区间、响应式渲染与颜色控制
saadiya~
echarts信息可视化前端
在数据可视化项目中,折线图是最常见的图表类型之一,而通过颜色分段渐变可以让用户更加直观地感知数据的变化趋势和区间风险。本文将带你实战一个基于Vue3+ECharts的渐变分段折线图组件,支持传入valueList控制每段颜色,适配多种数据类型,实现图表的动态更新与响应式自适应。一、效果预览与场景说明该组件可应用于以下场景:空气质量指标(AQI)路况拥堵指数(如:0-0.5畅通,0.5-1一般,1-
- 前端使用 Vue 3,后端使用 Spring Boot 构建 Hello World 程序
天天进步2015
编程技巧前端vue.jsspringboot
前端使用Vue3,后端使用SpringBoot构建HelloWorld程序前端(Vue3)首先,创建一个Vue3项目。1.安装VueCLInpminstall-g@vue/cli2.创建Vue项目vuecreatefrontend在交互式提示中,选择默认的Vue3预设。3.修改App.vue在frontend/src目录下,修改App.vue文件:{{message}}{{error}}expor
- Vue 报错error:0308010C:digital envelope routines::unsupported 解决方案
abchuangyoucheng
vue.js前端javascript
Vue报错error:0308010C:digitalenveloperoutines::unsupported解决方案拿了一个比较老的项目部署在本地,然后先安装依赖npminstall,最后npmrunserve,在runserve的时候报错:报错error:0308010C:digitalenveloperoutines::unsupported,出现这个错误是因为node.jsV17版本中最
- 智能喷洒机器人目标识别系统:基于NanoDet的目标检测与UI界面实现
YOLO实战营
机器人目标检测uiNanoDet计算机视觉目标跟踪深度学习
在现代农业生产中,自动化喷洒系统是实现精准农业的重要组成部分。智能喷洒机器人通过图像识别和自动控制技术,能够高效识别并精确喷洒农药、肥料等,提高农业生产效率,降低化学品使用量,减少环境污染。目标识别是智能喷洒机器人中至关重要的部分,它涉及到精准的作物和病虫害识别,确保喷洒操作的准确性。在本篇博客中,我们将构建一个基于NanoDet深度学习目标检测模型的智能喷洒机器人目标识别系统。我们将介绍如何使用
- ROS报错:ERROR: cannot launch node of type [rqt_joint_trajectory_controller/rqt_joint_trajectory.......
机械专业的计算机小白
ROS报错ros
详细报错:ERROR:cannotlaunchnodeoftype[rqt_joint_trajectory_controller/rqt_joint_trajectory_controller]:rqt_joint_trajectory_controllerROSpath[0]=/opt/ros/melodic/share/rosROSpath[1]=/home/rosmelodic/catki
- 大数据集群运维常见的一些问题以及处理方式
态);若为YARN节点,重启NodeManager后手动将其加入集群。若为节点整体宕机:排查电源和网络,重启节点后,依次启动HDFS、YARN等服务进程,确认数据块完整性(避免因节点宕机导致副本不足)。2.网络问题现象:节点间通信超时(如HDFS心跳超时、YARN任务调度延迟)、数据传输卡顿。可能原因:交换机故障、网线松动、网络带宽过载、防火墙规则拦截。处理方式:用ping、traceroute检
- 前端基础知识Vue系列 - 17(vue中key的原理)
一、Key是什么开始之前,我们先还原两个实际工作场景当我们在使用v-for时,需要给单元加上key...用+newDate()生成的时间戳作为key,手动强制触发重新渲染那么这背后的逻辑是什么,key的作用又是什么?一句话来讲key是给每一个vnode的唯一id,也是diff的一种优化策略,可以根据key,更准确,更快的找到对应的vnode节点场景背后的逻辑当我们在使用v-for时,需要给单元加上
- Vue 3.6 Alpha 深度解析:Vapor Mode 如何颠覆虚拟 DOM 时代
给钱,谢谢!
vue3前端jsvue.jsjavascript前端vue3.6VaporMode
无虚拟DOM、原生级性能、渐进式迁移——Vue进入双运行时新纪元在最近的VueConf大会上,尤雨溪正式发布了Vue3.6Alpha版本,其中最引人瞩目的特性VaporMode(无虚拟DOM模式)标志着Vue在渲染引擎上的革命性突破。本文将深入解析其技术原理、性能表现和实践方案,并附带完整可运行的代码示例。一、为何需要VaporMode?传统虚拟DOM的瓶颈:-️虚拟节点创建与对比的运行时开销-内
- Mac上安装Claude Code的步骤
以下是基于现有信息的简明安装指南,适用于macOS系统。请按照以下步骤操作:前提条件操作系统:macOS10.15或更高版本。Node.js和npm:ClaudeCode基于Node.js,需安装Node.js18+和npm。请检查是否已安装:打开终端,运行node--version和npm--version。如果未安装,访问Node.js官方网站下载并安装最新LTS版本,或使用Homebrew:
- 基于 vue+Cesium 实现军事标绘之钳击箭头绘制实战
效果图在地理信息系统(GIS)开发中,军事标绘是一个重要的应用场景,其中箭头类标绘(如攻击箭头、钳击箭头)是常用的战术符号。本文将基于Cesium引擎,详细讲解如何实现可交互的钳击箭头绘制功能,支持动态跟随鼠标调整、固定部分标绘区域及自动清理临时标记等特性。一、技术背景与实现目标Cesium简介Cesium是一款开源的3D地理信息引擎,支持高精度全球地形、影像加载及矢量数据可视化,广泛应用于数字地
- vue3实现可视化大屏布局
程序猿的杂货店
前端VUE3开发笔记可视化大屏vue3vue3页面布局
实现功能:1实现4x3宫格布局,2自定义设置跨行,跨列自动隐藏对应列,比如setAreaSpanAndUpdateVisibility(2,3,2);表示设置区域2,跨3行,跨2列,然后区域3,6,7,10,11自动隐藏3内容自动剧中1效果图代码数据可视化大屏-顶部区域{{item.id}}-{{item.title}}测试区域1跨2行2列-->importGridCellfrom"./compo
- Vue.js 全面解析:构建现代前端应用的渐进式框架
斯~内克
vue知识点前端vue.js
一、Vue.js的核心价值与演进1.1前端框架的变革与Vue的定位根据2024年StateofJS调查报告,Vue.js以82%的开发者满意度稳居前端框架前三甲。其核心优势体现在:渐进式架构:可从轻量级视图层扩展至全栈解决方案响应式系统:基于Proxy的精准依赖追踪(Vue3)组合式API:代码复用率提升60%以上生态系统:覆盖SSR、状态管理、移动端等20+场景1.2版本演进里程碑版本发布时间里
- 数据结构(C语言实现)
呈羲
笔记数据结构c语言开发语言
一、链表1.链表实现以及在头部插入结点先来一段代码....该代码包含创建链表并在头部插入结点,遍历链表并打印结点数据,接下来逐步分析,简单的基础语法不过多记录....#include#includestructNode{intdata;structNode*next;};structNode*head;voidInsert(intx){Node*temp=(Node*)malloc(sizeof(
- 二叉树:LC222,完全二叉树的节点个数
小易学编程
算法数据结构
/***Definitionforabinarytreenode.*publicclassTreeNode{*intval;*TreeNodeleft;*TreeNoderight;*TreeNode(){}*TreeNode(intval){this.val=val;}*TreeNode(intval,TreeNodeleft,TreeNoderight){*this.val=val;*this
- 新一代会员分销返利小程序,聚合cps系统独立部署,对接20多个CPA/CPS资源
+V:ywxs5787
小程序开发cps分销软件开发小程序uniapp微信小程序
技术栈前端:vue3+uniapp后端:PHP数据库:MySQL一、系统介绍PHP部分代码'value1','param2'=>'value2',//添加其他参数];//发送HTTPPOST请求$ch=curl_init();curl_setopt($ch,CURLOPT_URL,$url);curl_setopt($ch,CURLOPT_POST,true);curl_setopt($ch,CU
- Vue3 + WebSocket
穆罕周
websocket网络协议网络
Vue3与WebSocket结合能够很好地满足实时通讯的需求。通过合理设计和管理WebSocket连接的生命周期,以及实现必要的重连逻辑和心跳检测机制,可以构建出响应迅速且稳定的实时应用。WebSocketWebSocket允许服务端主动向客户端发送数据,无需客户端发起请求,从而实现了低延迟、高效率的数据交换。它通过HTTP升级协议握手来建立持久性的连接,并使用帧(frame)的形式传输数据。Vu
- VUE如何设置语音
穆罕周
vue.js前端javascript
在Vue项目中设置语音功能可以通过1、使用WebSpeechAPI和2、集成第三方语音合成库来实现。WebSpeechAPI是一种浏览器内置的API,它提供了语音识别和语音合成功能,而第三方语音合成库则提供了更加丰富和灵活的功能。一、使用WebSpeechAPIWebSpeechAPI是一种原生浏览器API,它包括了语音识别和语音合成两部分。以下是如何在Vue项目中使用WebSpeechAPI设置
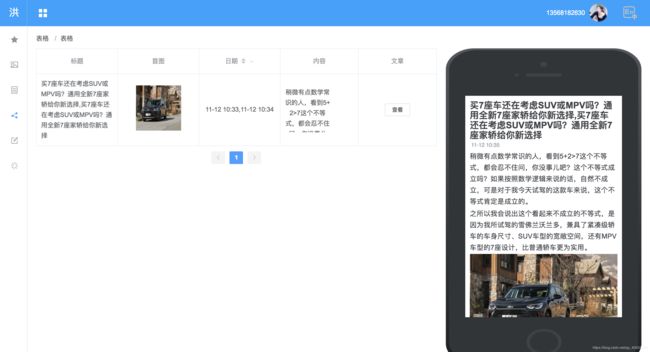
- 语音识别文字
记录项目中的语音识别文字功能是怎么做的,有需要的可以借鉴一下,都是干货,简单实用。实现原理:调用浏览器的API监听用户语音,浏览器监听到语音后,就会转成文字。测试环境:Edge--免费(国内可用)Safari--免费(国内可用)Chorme--免费(需要科学上网)FireFox--不支持下面是代码函数干货:注意我用的vue2写的,所以有一些语音展示的动画控制按钮和文本显示的代码。复制代码后,根据你
- 基于Python+Vue的个性化教学可视化系统设计与实现django
源码哆哆*V+ymhydo
毕设pythonvue.jsdjango
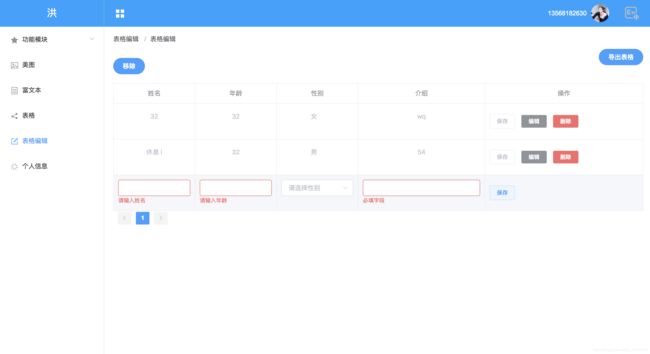
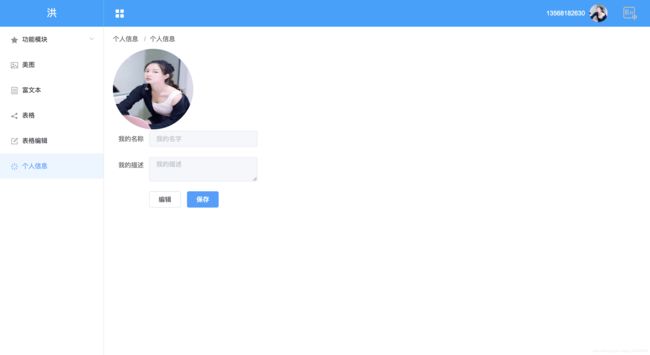
文章目录前言系统实现效果前台用户功能模块后台管理功能模块Python技术介绍Django框架介绍预期达到的目标设计思路详细视频演示技术路线解决的思路性能/安全/负载方面可行性分析论证为什么选择我们
- UniApp 常用UI库
xkxnq
uniappuniapp
UniApp是一个基于Vue.js的跨平台开发框架,常用于开发微信小程序、H5、App等应用。为了快速构建界面,开发者常使用一些UI库,这些库提供了预定义的组件(如按钮、列表、表单等),能显著提升开发效率。以下是一些常用的UniAppUI库及其对应的GitHub地址(开源地址),这些都是社区中广泛使用且维护活跃的项目:常用UniAppUI库及地址uViewUI简介:一个功能强大、高度可定制的UI框
- echars世界地图,显示指定的国家散点图
xkxnq
vuevue.jsjavascript
效果如下1.下载:npminstallecharts--save2,引入世界地图在main.js文件里引入(这里是Vue3.0的模板)importechartsfrom'echarts'Vue.prototype.$echarts=echartsimport'../node_modules/echarts/map/js/world.js'//引入世界地图3.使用import{mapoption,p
- 微信小程序 - 超详细 TDesign 组件库环境搭建,微信小程序项目开发中引入并使用 tdesign 组件库的详细教程(腾讯 TDesign 组件库与微信小程序开发)
前端开发大师鸭
+Wechat微信小程序tdesign小程序安装tdesign组件库tdesign组件库官方文档腾讯TDesign官方使用教程使用组件没有任何样式就一段字html放上去没有效果怎么办
前言网上几乎没有教程,本文提供优质教程保证搞定。在微信小程序开发中,详解小程序TDesign组件库环境搭建与使用教程,完整安装及配置流程,项目引入使用tdesign组件示例代码,解决安装失败、安装报错、使用组件不显示、配置好了但使用没反应、无组件样式等问题,提供详细配置教程和组件的使用实例。小程序vue2|vue3版本语法都能使用,跟着教程安装集成即可。如下图所示,详细安装配置及引入使用,解决各种
- Uniapp微信小程序开发:后端服务器搭建指南(语言选择+部署方案)
目录前言:Uniapp+微信小程序的架构模式️后端服务器的作用后端语言选择(Node.js/Java/Python/PHP/Go)☁️服务器部署方案(云服务器vsServerless)实战:如何连接Uniapp与后端API安全优化:HTTPS、JWT、接口鉴权数据库选择(MySQL、MongoDB、云数据库)总结&最佳实践1.前言:Uniapp+微信小程序的架构模式Uniapp是一个基于Vue.j
- Prometheus搭建 和 Node_Exporter搭建
强_子
prometheus
1.Prometheus和Node_Exporter的关系●Prometheus:是一个开源的监控和告警工具,能够从各种数据源(如NodeExporter)拉取指标,并存储这些指标。它提供了一个强大的查询语言(PromQL),可以用来分析和可视化监控数据。●Node_Exporter:是Prometheus的一个官方插件,用于收集主机系统的硬件和操作系统级别的指标(如CPU使用率、内存使用情况、磁
- Prometheus+node_exporter+grafana监控部署(上)
努力爬的小菜鸟
Linuxprometheusgrafanalinux
目录一、部署Prometheus二、部署node_exporter三、把node_exporter加载进Prometheus四、部署grafana一、部署Prometheus1、从官网下载好Prometheus的安装包2、解压tarxfprometheus-2.41.0.linux-amd64.tar.gz3、做个软链方便更新ln-svprometheus-2.41.0.linux-amd64pr
- el-amap-bezier-curve运用及线弧度设置
·零落·
Vue日常研发问题总结vue.jsjavascriptecmascript
文章目录简介示例线弧度属性主要弧度相关属性其他相关样式属性完整示例链接简介el-amap-bezier-curve是Vue-Amap组件库中的一个组件,用于在高德地图上绘制贝塞尔曲线。基本用法属性path定义曲线的路径,可以是多个弧线段的组合。stroke-weight线条的宽度。stroke-color线条的颜色。stroke-style线条的样式。stroke-opacity线条的透明度。
- Vue 2现代模式打包:双包架构下的性能突围战
Jokerator
javascriptjavascriptvue.js
文章目录一、场景痛点:兼容性与性能的撕裂二、技术解析:ModernMode的双引擎驱动1.基础认知:什么是ModernMode?2.原理深入:HTML智能分发与Safari10修复3.性能收益对比表三、Vue2项目实战:启用Modern模式与深度优化1.基础启用步骤2.避坑指南:常见问题与解决方案3.二次优化策略(结合Modern模式)四、总结:三层认知升华面对ES2015+语法在旧浏览器的兼容包
- Ubuntu root权限安装electron出错npm ERR! [email protected] postinstall: `node install.js`
weixin_40199002
Linuxnpmubuntujavascript
安装过程:安装nodejscurl-sLhttps://deb.nodesource.com/setup_6.x|sudo-Ebash-sudoapt-getinstall-ynodejs安装Electron:geditpackage.json#把"name":"electron"改为"name":"electron-test",保存.#Installasadevelopmentdependenc
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h