- uni-app微信小程序报错:更改appid失败touristappid Error:tourist appid
努力做大神
小程序小程序uni-app
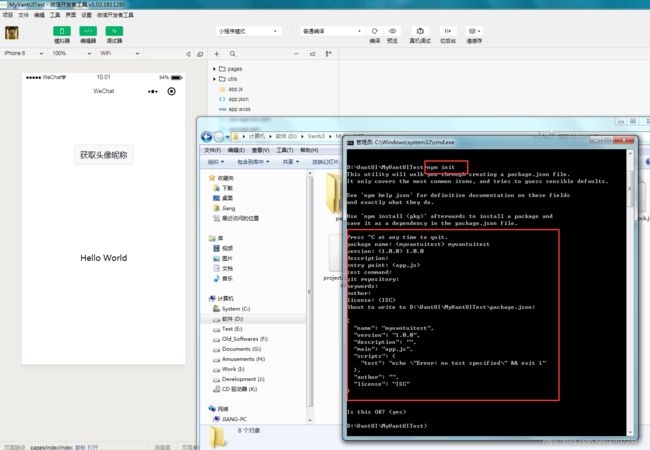
事情是这样的,我用HbuilderX新建了一个uni-app小程序,然后运行到微信开发者工具,原本正常开发,后来我在微信开发者工具中,把project.config.json文件中的“appid”:“touristappid”,改为了一个我之前开发过的小程序的appid,然后保存文件报错。撤回更改后仍报错。这时无法改回默认的touristappid。我打开微信开发者工具,点击新建小程序,生成一个测
- 微信小程序根据不同用户切换不同`TabBar`,简单易懂
Duaigi
小程序小程序
现有需求:小程序用户有三种身份(公众、运维人员、领导),根据不同用户身份显示不同的tabbar众所周知微信小程序全局文件app.json里面的"tabBar"里面的list只能放置2-5个,要想实现3个tabbar,必须得复用tabbar,三种身份都需要个人中心,剩下的是长列表(两个),表单,图表刚好是5个,废话少说,上代码代码有点长,建议仔细看一下1全局.app.jsontabbar里面的sus
- 微信小程序点餐系统的设计与实现(开题报告+源码+论文)_在线点餐外卖系统设计与实现文献
2301_82243979
程序员微信小程序小程序
二.技术环境jdk版本:1.8及以上ide工具:Eclipse或者IDEA,微信小程序开发工具数据库:mysql5.7(必须5.7)编程语言:Javajava框架:ssmmaven:3.6.1详细技术:HTML+CSS+JAVA+SSM+MYSQL+VUE+MAVEN+微信开发工具三.功能设计本基于微信小程序的外卖点餐系统的设计与实现有管理员,外卖员,餐厅,用户共四个角色。管理员功能有个人中心,外
- uniapp、hbuilder运行到微信开发者工具报错
院人冲冲冲
uni-app
1.没有出现微信开发者工具选项事件:hbuilder运行到微信开发者工具:在设置里面配置路径,微信开发者在安全设置里面开启服务端口号问题:选择运行到微信小程序没有出现选项、没有连接上解决:右键重新识别项目类型就好了2.微信开发者工具运行报错问题:出现权限报错可能是没有设置微信号可以开发权限出现没有找到文件报错,但是文件路径配置都没错,就重启微信开发者工具,或者安装最新版的微信开发者工具解决:找项目
- Java实现微信小程序商家转账到零钱功能V3
程序猿小张丶
Java公众号java微信小程序开发语言
Java实现微信小程序商家转账到零钱功能V3版本工具类该工具类主要用于发送请求签名等@Slf4jpublicclassWechatPayV3Util{/***@parammethod请求方法post*@paramcanonicalUrl请求地址*@parambody请求参数*@parammerchantId商户号*@paramcertSerialNo商户证书序列号*@paramkeyPath私钥商
- 微信小程序脚本自动化测试方案
测试工程师成长之路
测试工程师成长之路微信小程序UI自动化测试小程序自动化
这篇文章主要讲述了微信小程序脚本自动化测试方案,包括方案产生的初衷,选型Minium的原因,分阶段目标,架构设计(底层服务层、页面功能Case、流程测试),数据Mock方式及流程,最后提到结合工具提升效率,实现配置化测试等。一段痛苦的日子从开始负责小程序开始,基本每两周发一次版本,并且是在10点半后开始发版。经常遇到的场景是等到10点,以为测试的差不多了,没有什么问题。啪啪,打脸来的太快,总会发现
- 微信小程序开发---的生命周期函数
J总裁的小芒果
微信小程序小程序
onLaunch:小程序初始化完成时触发,全局只触发一次。适合进行一些初始化操作。onShow:小程序启动或者从后台进入前台时触发。每次小程序进入前台时都会触发。onHide:小程序从前台进入后台时触发,适合做一些暂停操作或存储数据等。onError:小程序发生错误时触发,接受一个错误信息作为参数,用于捕获小程序中的错误。onPageNotFound:小程序页面不存在时触发,通常是用户访问了一个不
- 用Vue实现海报排版设计功能
powerx_yc
javascriptViewUI
一、前言本来想做个微信小程序,实现一键生成海报图片(可替换文字、图片,不需要用户排版),所以后台管理系统上需要实现一个制作海报模板的功能(“简单版ps”),写了挺长时间的,逻辑太多了,现在写得差不多了,但是由于各种事情项目一直没有进展,估计是没能做完了,所以把这个“简单版ps”开源出来。二、界面三、动态效果图四、github源码地址(欢迎star,谢谢~)github.com/CB-ysx/pag
- 原生微信小程序实现导航漫游(Tour)
多喜乐 长安宁
微信小程序微信小程序小程序
效果:小程序实现导航漫游1、组件miniprogram/components/tour/index.wxml{{guideList[index].tips}}{{index+1}}/{{guideList.length}}跳过0}}">上一步{{index===guideList.length-1?'完成':'下一步'}}miniprogram/components/tour/index.ts//
- 【微信小程序】基础组件-icon图标组件
墨夶
微信小程序微信小程序notepad++小程序
在微信小程序开发中,icon组件是一个非常有用的基础组件,用于在用户界面上展示标准的图标。这些图标可以用于表示不同的状态或功能,如成功、警告、加载等。本文将详细介绍icon组件的基本概念、属性、使用方法以及注意事项。1.icon组件的基本概念icon组件是微信小程序提供的一个内置组件,用于在用户界面上显示标准图标。这些图标具有统一的样式和语义,可以增强用户界面的可读性和交互性。icon组件支持多种
- uniapp 微信小程序使用组件时报错 Component is not found in path “/subpages/xxx/xx“ (using by “pages/xxx/xxx“)解决方法
代码简单说
开发必备2025开发必备uni-app微信小程序小程序组件报错小程序Component小程序分包报错usingComponents小程序组件notfound
欢迎关注『开发必备』专栏,专注于解决你在开发过程中遇到的各种问题,帮你快速找到解决方案,节省大量调试时间。内容持续更新中,保证每篇都值得收藏!uniapp微信小程序调用组件时报错Componentisnotfoundinpath“/subpages/xxx/xx”(usingby“pages/xxx/xxx”)在微信小程序的开发中,使用分包(subpackages)是为了实现代码拆分,优化加载速度
- 微信小程序的部分理论题
用smile面对一切
小程序微信小程序前端
1.简述微信小程序的运行机制热启动:假如⽤户已经打开了某个⼩程序,在⼀定时间内再次打开⼩程序的话,这个时候我们就不再需要重新启动了,只需要把我们的后台打开的⼩程序切换到前台来使⽤。冷启动:⽤户⾸次打开⼩程序或被微信主动销毁再次打开的情况,此时⼩程序需要重新加载启动。2.分析一下小程序的优劣势优势:无需下载,通过搜索和扫一扫就可以打开打开速度快开发成本比App要低安卓上可以添加到桌面,与原生App差
- uniapp+微信小程序+最简单局部下拉刷新实现
技术需要沉淀gogo
uni-app微信小程序
直接上代码methods:{//触底加载更多onScrollToLower1(){console.log("触底加载更多数据");this.loadMoreData();//调用加载更多数据的方法},//下拉刷新asynconRefresherRefresh(){console.log("开始刷新数据");this.refresherTriggered=true;//显示刷新动画awaitthis
- EasyRTC支持嵌入式智能硬件与微信小程序实时通话
xiejiashu
WEBRTC小程序WebRTC嵌入式p2p通话小程序p2p视频WebRTC摄像头
基础建设如此发达的时代,各种物联网设备都越来越普及,尤其是可穿戴设备和智能家居设备的发展,而在物联网设备中,视频物联网设备又是特别受人关注的设备,因为他们具备有看得见的属性,像智能家居里面的摄像头、可视门铃、智能猫眼、宠物机器人等等,在这些场景中现在存在几个比较大的弊端:来一种设备就要安装一种设备的App;单向的实时视频效果可以,但是双向的通话效果一般;App如果没有与安卓系统有深入的合作,很容易
- 泛IPC场景中微信小程序与智能硬件VoIP端到端视频通话实际就是WebRTC视频通话
xiejiashu
WEBRTCwebrtc摄像机WebRTCp2pWebRTC微信小程序IPCWebRTC
最近智能硬件(IPC摄像机、智能门铃、智能猫眼、宠物机器人、陪护机器人、带屏可视音箱、带屏台灯等等)与微信/小程序视频通话的功能火起来了,视乎传统硬件终于开始走出了向WebRTC突破的一步,相信未来WebRTC在C端硬件上,将会独领一档存在。之前我们也描述过,微信或者小程序与智能硬件的通话主要的优势就是利用了微信在手机中的霸主地位,无论是App的安装普及程度,还是实时推送的到达率,都是top级别的
- 【微信小程序】使用uni-app框架开发微信小程序:快速入门指南
墨夶
微信小程序微信小程序uni-appnotepad++
使用uni-app框架开发微信小程序:快速入门指南️引言:为何选择uni-app开发微信小程序?❓在移动应用开发领域,微信小程序因其便捷性和广泛的用户基础而备受青睐。但是,对于开发者来说,为微信小程序单独编写代码可能会增加工作量。这时候,uni-app框架便成为了理想的选择。uni-app允许开发者使用统一的代码库,编译生成多个平台的应用,包括微信小程序。本文将带你快速了解如何使用uni-app开
- 微信小程序项目页面的空 JSON 文件问题:Empty file is NOT a valid json file
我命由我12345
微信小程序微信小程序json小程序前端框架前端htmljavascript
问题与处理策略问题描述在微信小程序项目中,报如下错误[miniprogram/pages/mine/mine.json.json文件错误]miniprogram/pages/mine/mine.json:EmptyfileisNOTavalidjsonfile(env:Windows,mp,1.06.2306020;lib:3.7.8)#翻译空文件不是有效的JSON文件问题原因错误表明mine.j
- 如何搭建一个适配微信小程序,h5,app的工程
牛牪犇0
微信小程序小程序前端
在vscode搭建uni-app项目(Vue3+Vite+Pinia+uViewPlus)一、环境准备1.安装Node.js确保已安装Node.js(需≥14版本),可通过以下命令检查版本:node-v二、创建项目2.安装VSCode从VSCode官网下载并安装适合你操作系统的版本。3.安装uni-app官方插件在VSCode中打开扩展视图(快捷键Ctrl+Shift+X),搜索“uni-app”
- 微信小程序笔记 全局配置 pages、window、tabBar
炼丹的蜗牛@/"
微信小程序小程序
关于全局配置可以在微信官方文档查到:全局配置在app.json中设置。一、pages略。二、windowwindow的部分属性如下:一般enablePullDownRefresh(是否开启全局的下拉刷新)不会在app.json中设置,除非所有的页面都有下拉刷新的功能。三、tabBartabBar的部分属性如下:注意,如果tabBar的list中如果没有路径"pages/index/index",则
- 微信小程序之创建底部菜单栏(新手学习)
我的星系
小程序创建底部tab菜单栏微信小程序
上一篇文章创建新项目后,点击进入项目,可以看到目录结构:pages:页面路径列表window:默认窗口表现tabBar:底部tab栏点击进入app.json,{ "pages":[ "pages/home/home", //新建的首页路径(放在首位的路径最先展示) "pages/index/index", //小程序自带路径->获取头像信息 "pages/log
- 微信小程序教程012:全局配置:tabBar
叁拾舞
微信小程序完整教程微信小程序notepad++小程序
文章目录2、tabBar2.1什么是tabBar2.2tabBar的6个组成部分2.3tabBar的节点配置项2.4每个tab项的配置选项2、tabBar2.1什么是tabBartabBar是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:底部tabBar顶部tabBar注意tabBar中只能配置最少2个、最多5个tab页签;当渲染顶部tabBar时,不显示icon,只显
- 使用HBuilderX高效开发微信小程序全流程指南
斯~内克
vue知识点开发记录微信小程序notepad++小程序
一、为什么选择HBuilderX开发微信小程序?1.1跨平台开发利器HBuilderX作为DCloud推出的前端开发工具,凭借其强大的uniapp框架支持,已成为多端开发的首选工具。通过一套代码即可编译生成微信小程序、H5、Android/iOS等多端应用,极大提升开发效率。1.2深度集成的小程序开发支持内置微信小程序语法提示和代码块实时预览与真机调试功能自动处理路径别名和文件引用支持条件编译实现
- 开发那点事(十一)微信小程序地图聚合功能实现
开发那点事
开发那点事小程序web地图聚合
写在前面的话公司项目需求要在微信小程序上实现地图marker点聚合的功能,百度苦寻无果,故自己实现。最终效果示例代码点我获取核心思路marker标签中的callout属性用来显示聚合点的数量点击聚合点时,以聚合点为中心放大地图,不需要再次请求后台接口根据map组件scale缩放级别将地图分成一个一个的小格子,计算小格子中marker点的数量由于小程序无法像网页端那样处理庞大的数据量,为了提高用户体
- Taro 面试题
傻小胖
面试小程序taro
基础概念1.Taro是什么?它的核心特点有哪些?Taro是京东开源的多端统一开发框架,基于React语法,可编译到微信小程序、H5、ReactNative等多个端。核心特点:多端适配:一套代码运行多个端支持React生态:Hooks、Redux、MobX、ContextAPI等组件化开发:提高代码复用性基于JSX:类似React组件开发方式良好生态:支持npm包、TypeScript、ES6+2.
- 基于微信小程序的文章管理系统的设计与开发(源码+lw+部署文档+讲解等)
#Takagi S#
微信小程序notepad++小程序
文章目录前言项目背景介绍技术栈后端框架SSM前端框架Vue数据库MySQL(MyStructuredQueryLanguage)微信小程序具体实现截图详细视频演示系统测试系统测试目的系统功能测试系统测试结论代码参考数据库参考源码获取前言博主介绍:✌新人博主,工作经验两年+、专注于Java、小程序技术领域和毕业项目实战✌文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写
- K8S Calico网络插件
u012804784
android网络flaskpython计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统目录0.前言1.Calico概述1.1.Calico组件1.2.Calico网络实现1.3.了解Calico对CIDR子网
- 爬虫的精准识别:基于 User-Agent 的正则实现
伏羲栈
Java爬虫正则表达式javajavascript
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- 基于SpringBoot+Vue的校园跑腿原生小程序
学途源码资源站
Java毕设Java项目springbootvue.js小程序校园跑腿
系列文章目录1.基于SSM的洗衣房管理系统+原生微信小程序+LW参考示例2.基于SpringBoot的宠物摄影网站管理系统+LW参考示例3.基于SpringBoot+Vue的企业人事管理系统+LW参考示例4.基于SSM的高校实验室管理系统+LW参考示例5.基于SpringBoot的二手数码回收系统+原生微信小程序+LW参考示例6.基于SSM的民宿预订管理系统+LW参考示例7.基于SpringBoo
- Vue-前端发展史
lengzher_5601
Vuevue.jshtmlcssjsjsp
文章目录Vue-前端发展史二、前端发展史1、UI框架2、JavaScript构建工具3、三端同一4、后端技术5、主流前端框架混合开发微信小程序Vue-前端发展史二、前端发展史1、UI框架Ant-Design:阿里巴巴出品,基于React的UI框架ElementUI、iview、ice:饿了么出品,基于Vue的UI框架BootStrap:Teitter推出的一个用于前端开发的开源工具包AmazeUI
- 微信小程序云开发的sql语法 where `$and` 运算符怎么用?踩坑总结!
代码简单说
2025开发必备微信小程序sql小程序where微信小程序and
微信小程序云开发$and组合查询时间戳转换**最近在小程序云开发里用$and组合查询,结果直接翻车,明明条件写对了,却总是查不出数据,要么就是报错,真是要被折腾疯了,官方文档也没给完整示例,最终折腾了半天,终于找到正确用法,现在分享出来,避免大家踩坑1.$and查询失败的真正原因在云开发数据库查询时,如果你的$and组合条件查不出数据,大概率是因为数据类型不匹配,特别是在时间筛选时,很多人会写成这
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS