vue学习15:父子组件传值
1、父组件向子组件传值
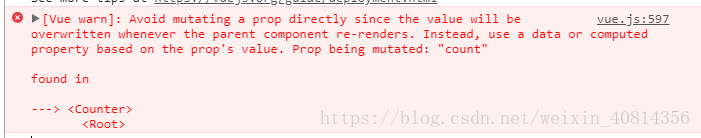
翻译如下:避免直接对道具进行修改,因为每当父组件重新呈现时,该值将被覆盖。相反,使用基于该道具的值的数据或计算属性。
也就是说,你不能直接在自组件里面去修改接收到的值,因为这样会导致其他组件的使用有问题,你应该在这个组件里面去改变属于它自己的数据或者属性。怎么写呢?代码如下:
props: ['count'],
data () {
return {
number: this.count
//把count的值给自己的number
}
},
template: `{{number}}`,
methods: {
handleCountClick() {
this.number ++;
}
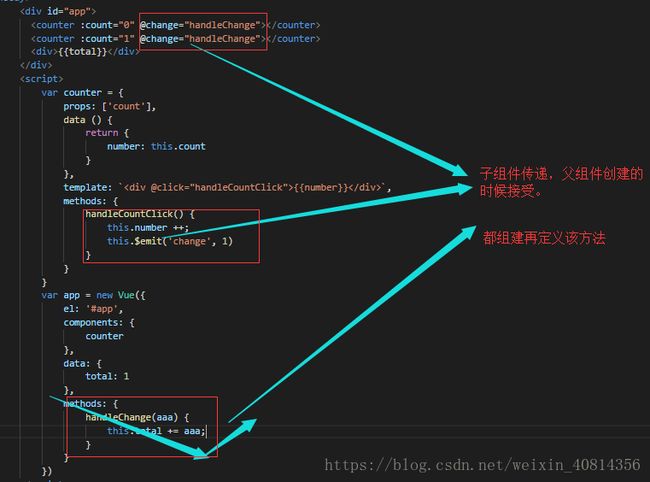
}2、自组件向父组件传值
this
.
$emit
(
'change'
,
1
) 1是携带的参数
handleChange
(
aaa
) {//aaa接受携带的参数
this
.
total
+=
aaa
;
}