微信小程序-使用对象格式数据进行遍历的坑(对象格式的赋值及遍历顺序)
需求背景
项目需要做一个类似于及时聊天的留言板功能(其实除了不能实时刷新消息,其它也没差别了),
需要按照时间顺序,将最新的消息展示在最下面,下拉则加载更多历史消息
正文
因为前期未充分考虑到数据结构问题,后台给我的数据格式如下
data = {
2020-06-10 : [
{id:1,message:'xxxxxxxx'},{id:2,message:'xxxxxxxx'},{id:3,message:'xxxxxxxx'}
],
2020-6-12 : [
{id:4,message:'xxxxxxxx'},{id:5,message:'xxxxxxxx'},{id:6,message:'xxxxxxxx'}
],
2020-6-16 : [
{id:7,message:'xxxxxxxx'},{id:8,message:'xxxxxxxx'},{id:9,message:'xxxxxxxx'}
]
}
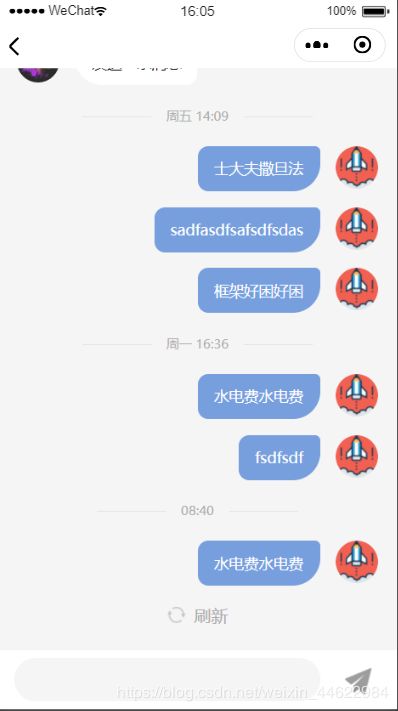
数据是一个对象格式,键为消息日期,值为日期内消息的数列,当我将页面进行渲染的时候是对此对象进行遍历,虽然明白对象是无序的,但一开始也没有想那么多,因为后台反过来的值确实是按照时间排列的,渲染出来也没有问题,确实是按照顺序进行渲染的,效果如下图:


此处时间我进行了处理,当天的消息显示格式为 10:10格式,七天内消息显示格式为 周一 10:10 ,七天外的消息显示格式为 2020-06-12 12:12:05 每天只有第一条消息显示时间戳,当天的消息距离当前时间每两小时显示一次
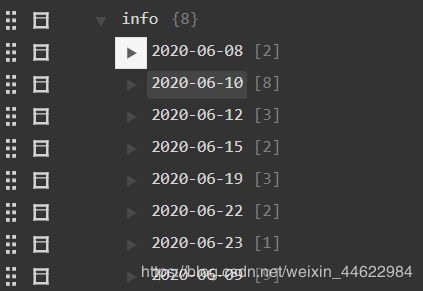
接下来进行下拉加载历史消息的时候,就出现错序问题了,下拉后根据后台返回的历史消息的对象,我进行了一系列的处理,我在赋值操作前将处理的好的数据打印出来如下

此处可见数据的键值对确实看起来是按照时间顺序进行排列的,于是我进行赋值

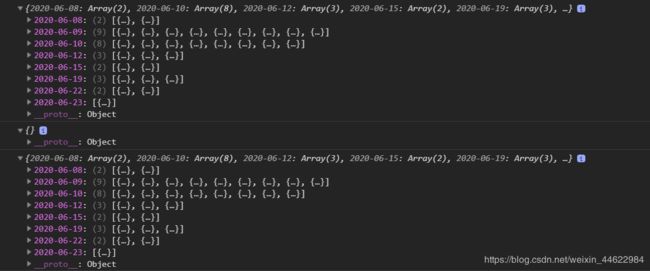
此时便出现错误了,赋值后,在微信小程序的AppData里显示的数据如下

不知为何2020-06-09那条数据却到了最下面,这下就造成了我页面加载历史数据后,渲染也出问题了,2020-06-09那天的数据渲染到了最下面

这时我想,不如我先把AppData中的info数据先初始化为{ },再进行赋值,如下
let that = this
console.log(interData)//先打印我将要赋值的数据
that.setData({
'info' : {} //将页面中的info数据先清空
},()=>{
console.log(that.data.info) //打印info数据确认是否清空
that.setData({
'info' : interData //清空后进行赋值
},()=>{
console.log(that.data.info) //结束后取值看是否正确
})
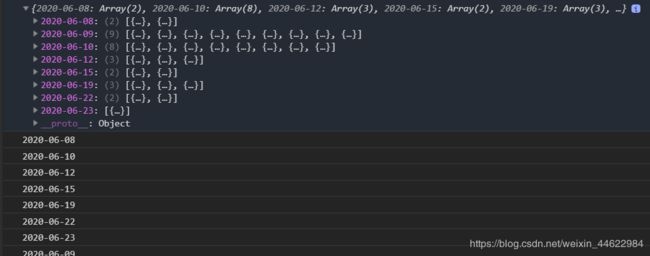
最终打印如下

可见三次打印,第一次原始数据顺序没问题,第二次确实清空了页面info数据,第三次赋值后我取出来顺序也没有问题,但是AppData中的数据却是这样的

可见2020-06-09那条数据依旧是在最下面,然后我绝望了,推测是微信小程序底层赋值时有某些操作造成的,但是原谅我太辣鸡,如果有哪位大佬明白其中原理请告诉我
最后为了解决这个问题,我只能将数据进行一次处理,不要遍历对象格式的数据,将数据分离成为两个数组格式的数据,通过相同的index进行遍历渲染
dateMessage = [ //此数组存日期
'2020-06-05' , '2020-06-07' , '2020-06-09' , '2020-06-10' , '2020-06-12'
],
infoMessage = [ //根据dateMessage数组的顺序将相应的数据按照顺序存入此数组
[{id:1,message:'xxxxxxxx'},{id:2,message:'xxxxxxxx'},{id:3,message:'xxxxxxxx'}],
[{id:4,message:'xxxxxxxx'},{id:5,message:'xxxxxxxx'},{id:6,message:'xxxxxxxx'}],
[{id:7,message:'xxxxxxxx'},{id:8,message:'xxxxxxxx'},{id:9,message:'xxxxxxxx'}],
[{id:10,message:'xxxxxxxx'},{id:11,message:'xxxxxxxx'},{id:12,message:'xxxxxxxx'}],
[{id:13,message:'xxxxxxxx'},{id:14,message:'xxxxxxxx'},{id:15,message:'xxxxxxxx'}]
],
在进行这样的数据处理的时候便出现了对象遍历的坑,由于需要将原始数据分割成上面两个数组,因此也需要对原始对象数据进行遍历,我本以为会按照键值对一个个往下遍历,结果遍历也出现了相同的情况

我去查了一下对象遍历的顺序是什么规则,此处引用查到的信息:
Chrome Opera 的 JavaScript 解析引擎遵循的是新版 ECMA-262 第五版规范。因此,使用 for-in 语句遍历对象属性时遍历书序并非属性构建顺序。
而 IE6 IE7 IE8 Firefox Safari 的 JavaScript 解析引擎遵循的是较老的 ECMA-262 第三版规范,属性遍历顺序由属性构建的顺序决定。
本文来自“放飞的回忆”。
原文地址:https://www.cnblogs.com/ziyoublog/p/10167059.html。
最后实在没有办法,我只能将对象的键全部取出来,转换为Date格式进行比较,排序,然后根据排序的结果进行循环取相应的留言消息数据
总结
千万千万不要想不开用对象格式的数据进行任何有序操作!!!一定要在一开始将数据结构定好!考虑好!不然后期就慢慢的一层层的去处理吧!!!血与泪