vue+element校验规则
vue+element表单校验几要素:
(1)圈起来的地方必须有

(2)校验规则

(3)提交表单验证拦截

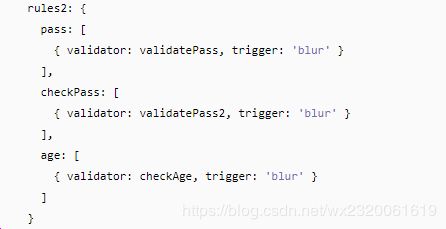
常用的校验规则:
rules: {
creditCode: [{ required: true, message: '请输入企业信用代码', trigger: 'blur' },
{ min: 1, max: 50,message: '长度在 1 到 100 个字符', trigger: 'blur' },
{ pattern:/^[A-Za-z0-9]+$/, message: '只能输入数字、字母', trigger: 'blur'}],
loginName: [{ required: true, message: '请输入单位全称', trigger: 'blur' },
{ min: 1, max: 50,message: '长度在 1 到 100 个字符', trigger: 'blur' },
{ pattern:/^[a-zA-Z0-9\u4e00-\u9fa5()()]+$/, message: '只能输入汉字、数字、字 母、括号', trigger: 'blur'}],
contactsPhone: [{ required: true, message: '请输入电话', trigger: 'blur,change' },
{ pattern:/^[0-9]*$/, message: '请输入正确的电话', trigger: 'blur,change'}],
contactsMobilePhone: [
{ required: true, message: '请输入手机号码', trigger: 'blur' },
{ pattern:/^1[12345789]\d{9}$/, message: '请输入正确的手机号码'}],
contactsEmail: [
{ required: true, message: '请填写E-mail', trigger: 'blur,change' },
{ type: 'email', message: '请输入正确的E-mail', trigger: 'blur,change' }],
registerMoney:[ { required: true, message: '请输入注册资金', trigger: 'blur' },
{ min: 1, max: 10,message: '长度在 1 到 10 个字符', trigger: 'blur' },
{ pattern:/^\d+(\.\d+)?$/, message: '请输入正确的数字', trigger: 'blur' }],
password: [{ required: true, message: '请输入密码', trigger: 'blur' },
{pattern: /^(\w){6,20}$/, message: '只能输入6-20个字母、数字、下划线'}],
checkpass: [{ required: true, message: '请再次输入密码', trigger: 'blur' },
{ validator: validatePass} ]
}
不能为NULL且字数限制1-80:/^[\s|\S]{1,80}$/