Javascript正则表达式
Javascript正则表达式
- 1.创建正则表达式
- 2.字符匹配
- 3.特殊字符匹配
- 4.匹配次数
- 5.区间,逻辑和界定符
- 6.分组
- 7.常见正则表达式
- 8.字符串替换
- 9.字符串分隔

1.创建正则表达式
正则表达式是一种用来表示字符串的规则和模式的。例如验证邮箱的格式,电话号码的格式等等。在Javascript中,创建正则表达式有两种方式:一种是字面值,另一种是RegExp()创建一个正则表达式对象。
var str = "where when what";
//正则表达式以/作为开始结束标志
var re = /wh/; //字面值创建
var re2 = new RegExp("wh"); //通过RegExp创建正则表达式对象
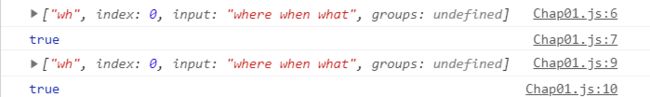
console.log(re.exec(str)); //会返回匹配到的信息
console.log(re.test(str)); //只会返回true或者false
console.log(re2.exec(str)); //re2的结果与re一样
console.log(re2.test(str));
在上面正则表达式只匹配了一个单词
where,如果想要全局查询匹配的话,re改为/wh/g,g就表示全局搜索。
var str = "where when what";
//正则表达式以/作为开始结束标志
var re = /wh/g; //全局匹配
console.log(re.exec(str)); //返回where的起始位置
console.log(re.exec(str)); //返回when的起始位置
console.log(re.exec(str)); //返回what的起始位置
console.log(re.exec(str)); //返回null,因为已经匹配完了
2.字符匹配
字符匹配就是利用正则表达式检验某个指定字符是否在字符串中出现过。
var str = `This str contains 123
CAPITALIZED letters and _-&^% symbols`;
//字符匹配的话只有全部匹配成功才会返回true
console.log(/T/.test(str)); //返回true
console.log(/This/.test(str)); //返回true
console.log(/Thisss/.test(str)); //返回false
console.log(/12/.test(str)); //返回true
console.log(/1234/.test(str)); //返回false
console.log(/_-&/.test(str)); //返回true
3.特殊字符匹配
在上面的字符匹配中,我们是提前知道匹配对象字符串的。有时候不知道的情况下需要用到特殊字符匹配。例如在网页上注册邮箱时需要对用户输入的邮箱进行格式验证。
var str = `This Thas str contains 123
CAPITALIZED letters and _-&^% symbols`;
console.log(str.match(/Th.s/g)); //.代表任意个数字符,这个正则的意思就是所有以Th开头,s结尾的字符串
console.log(str.match(/1.3/g));
console.log(str.match(/\d/g)); // \d 表示数字0-9
console.log(str.match(/\w/g)); // \w 表示包含大小写字母数字和下划线
console.log(str.match(/\s/g)); // \s 表示空白字符,包括\n,\r,\t
console.log("你好".match(/\u4f60/g)); // \u 表示unicode编码,用于匹配中文。4f60编码对应"你"
4.匹配次数
var str = `This str contains 123
CAPITALIZED letters and _-&^% symbols`;
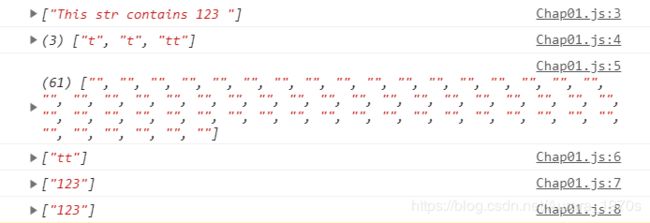
console.log(str.match(/This.*/g)); //输出This str contains 123 因为 .* 表示任意字符出现0次或多次,但是不能匹配到换行符
console.log(str.match(/t+/g)); // t+ 表示t字符出现一次或多次
console.log(str.match(/x?/g)); // ? 表示出现0次或1次
console.log(str.match(/t{2}/g)); // t{2} 表示t字符出现了两次
console.log(str.match(/\d{1,3}/g)); // \d{1,3} 表示数字出现了1-3次
console.log(str.match(/\d{1,}/g)); // \d{1,3} 表示数字至少出现了1次,逗号不能省略
5.区间,逻辑和界定符
var str = `This str contains 123
CAPITALIZED letters and _-&^% symbols`;
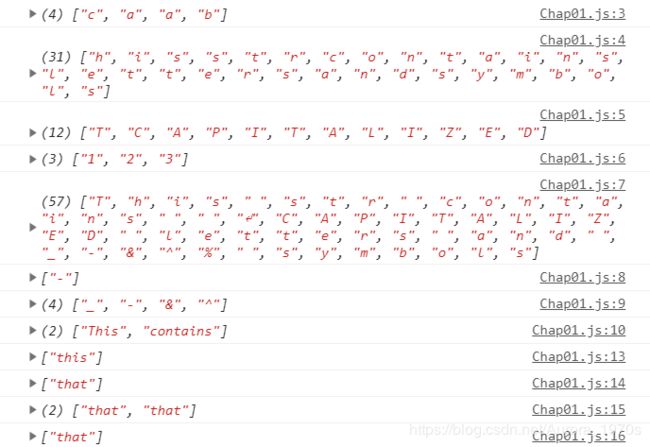
console.log(str.match(/[abc]/g)); //匹配字符串中是否出现了abc中的任意一个字符
console.log(str.match(/[a-z]/g)); //匹配所有的小写字母
console.log(str.match(/[A-Z]/g)); //匹配所有的大写字母
console.log(str.match(/[0-9]/g)); //匹配所有的数字
console.log(str.match(/[^0-9]/g)); // ^ 表示否定,也就是 匹配所有非数字的字符
console.log(str.match(/[\-]/g)); //匹配 - ,加了一个\是为了转义,区分区间时候的-
console.log(str.match(/[\-_&\^]/g)); //匹配 -,_,&,^
console.log(str.match(/This|contains/g)); //匹配This或者contains
var str2 = "this dthatd and this that";
console.log(str2.match(/^this/g)); //匹配this,并且^表示开始标志,也就是字符串是不是以this开头
console.log(str2.match(/that$/g)); //匹配that,并且$表示结束标志,也就是字符串是不是以that结尾
console.log(str2.match(/that/g)); //会返回两个that
console.log(str2.match(/\bthat\b/g)); // \b表示字符的边界,即只匹配that,不能是包含that的dthatd
6.分组
var str = "this that this and that";
console.log(/(th).*(th)/.exec(str));
var str2 = "aaaab abb cddaa";
console.log(str2.match(/(aa){2}/g)); // (aa){2} 表示(aa)作为一个整体出现两次(也就是aaaa)的字符串
7.常见正则表达式
常见正则表达式都可以去网上搜,一搜一大把。Javascript常见的正则表达式
var mobileRe = /^1[3-9]\d{9}/g; //验证手机号,第一位数字是1,第二位数字为3-9,一共11位数字,剩余9位全是数字
console.log(mobileRe.test("13888886666")); //符合
console.log(mobileRe.test("10888886666")); //不符合
var emailRe = /^([a-zA-Z0-9_\-\.]+)@([a-zA-Z0-9_\-\.]+)\.([a-zA-Z]{2,5})$/g; // + 表示至少出现一次
console.log(emailRe.test("[email protected]")); //符合
console.log(emailRe.test("[email protected]")); //不符合
var usernameRe = /^[a-zA-Z][a-zA-Z0-9_]{5,14}/g; //用户名6-15位
console.log(usernameRe.test("abc")); //不符合
console.log(usernameRe.test("$aaa")); //不符合
console.log(usernameRe.test("abcd0_12a")); //符合
console.log(usernameRe.test("aaauvnuanivuabacakccmowrun")); //不符合
8.字符串替换
字符串替换一般用到replace()方法,用上正则后替换可能会变得更加方便,例如替换掉字符串中的全部数字可以用/\d/g来匹配到全部的数字。
var str = "Tish 1is 2an 3apple";
console.log(str.replace("Tish","This")); //普通方法
console.log(str.replace(/\d/g,"")); //利用正则将数字全部替换掉
var html = "helloworld";
console.log(html.replace(/<[^>]*>([^<>]*)<\/[^>]*>/g,"$1"));
// <[^>]*> 就表示 [^>]* 的意思就是不是大于号的字符出现多次,也就是span
// ([^<>]*) 就表示 标签中的内容 hello
// $1 就表示第一个分组的内容,就是 ([^<>]*) hello
9.字符串分隔
在进行字符串分隔时,有时候分隔符一定时,例如,或者空格时,用split(",")就可以做到分隔字符串。但分隔符不确定时,就需要用正则表达式来匹配不确定的非字母的字符。
var tags = "html,css,javascript"; //分隔符确定,
console.log(tags.split(","));
var str = "This | is ,an $apple"; //当分隔符不确定时可以用正则表达式来进行匹配
console.log(str.split(/\W+/g)); // \W(W是大写) 表示不是字母的字符