《从0到1上线微信小游戏》第八节 在微信开发者工具和手机上调试
第八节 在微信开发者工具和手机上调试
下载和配置微信开发者工具
构建运行
在微信开发者工具上调试
在手机上测试
虽然游戏能在Cocos Creator引擎的模拟器上正常运行,但这不代表移植到小程序上运行时不会有问题。为确保游戏上线后正常运行,我们必须要在微信开发者工具和手机上都进行调试。
下载和配置微信开发者工具
首先我们访问该官方链接下载对应自己系统的微信开发者工具:
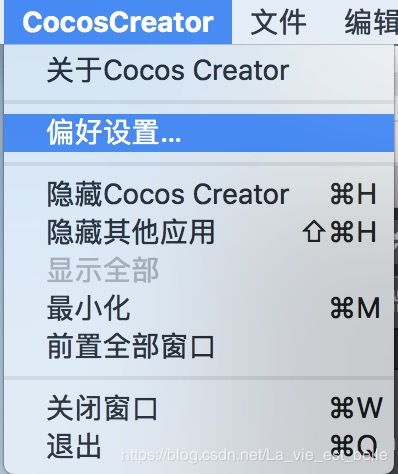
下载安装完毕后,我们打开Cocos Creator的偏好设置:
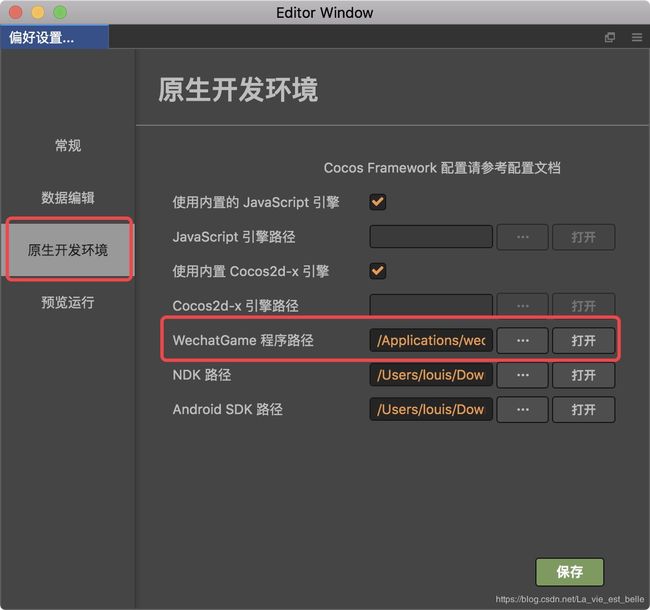
点击原生开发环境,设置好WechatGame程序路径,点击保存。
注:在Windows上填入exe应用程序的路径,在Mac上填入app的路径。
NDK和Android SDK用于安卓游戏构建,大家可以忽略。
构建运行
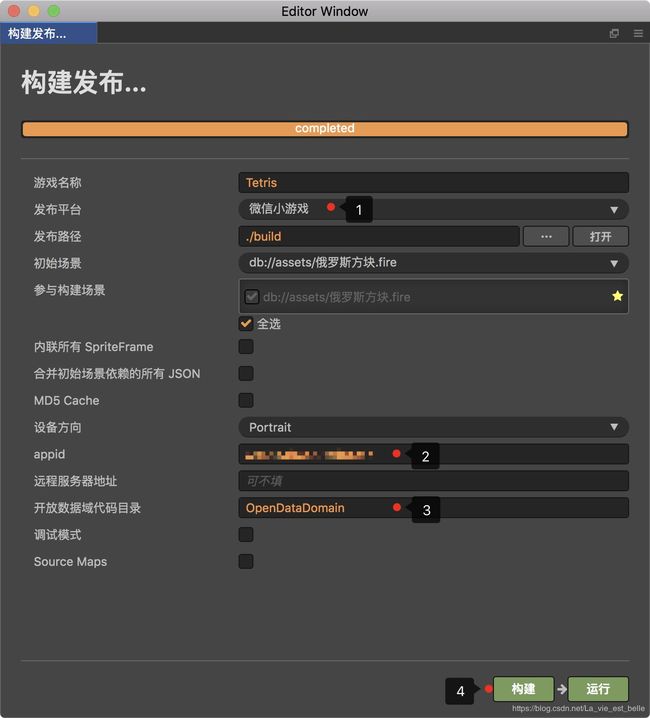
在实现微信小游戏排行榜和实现微信小游戏好友分享功能这两篇文章中,笔者已经详细介绍了如何进行构建,大家可先阅读下。主要注意以下几点:
1. AppID(登录小程序后台获取)和子域文件夹名称填写正确:
注:先别点运行,等下面两点完成后留到最后再点,因为点击后就会直接打开微信开发者工具。
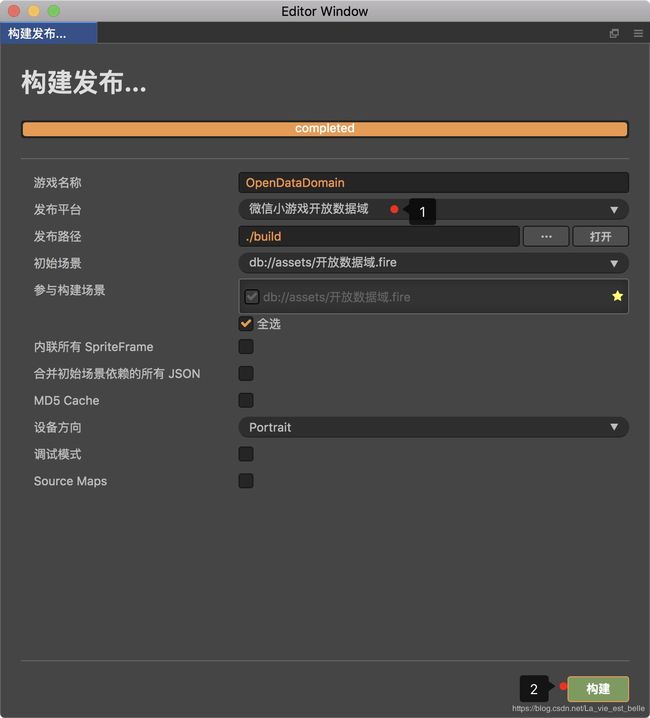
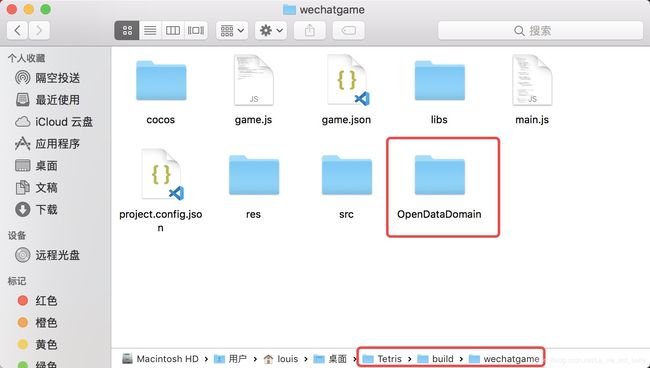
2. 子域文件构建并将build文件夹中的OpenDataDomain放入主域的wechatgame文件夹中。
注:如果子域文件修改,只需要重新构建子域并放入主域的wechatgame文件夹中,不需要重新构建主域文件;如果主域文件需要修改,重新构建主域并不会删除wechatgame中的子域文件夹(也就是说不需要重新构建子域文件)。两者互不干扰。
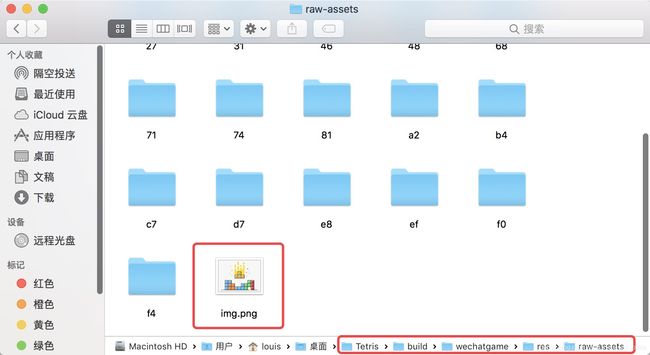
3. 用于分享的图片记得放在wechatgame/res/raw-assers 路径下。
此时我们再回到主域的构建面板,点击运行后就会打开微信开发者工具。
如果是第一次登录(或者登录过期),那么需要先扫码:
登录后显示如下:
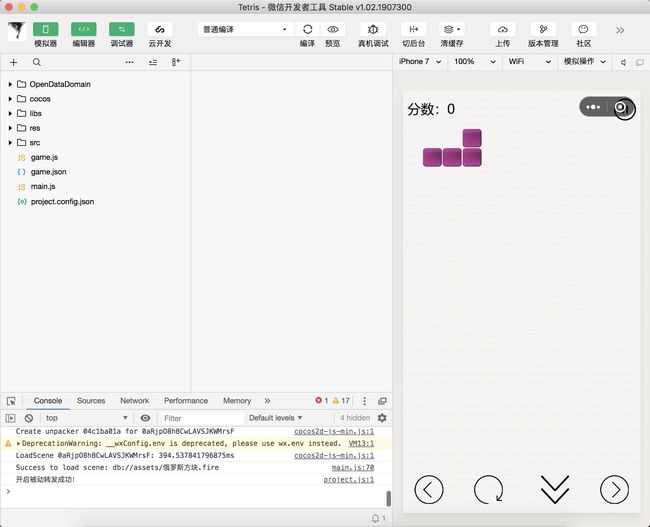
再次点击构建面板的运行就可以进入调试页面了:
在微信开发者工具上调试
在玩了几局后,笔者并未发现逻辑和功能方面的问题,排行榜和好友分享也都正常(如果大家发现了请私信我)。
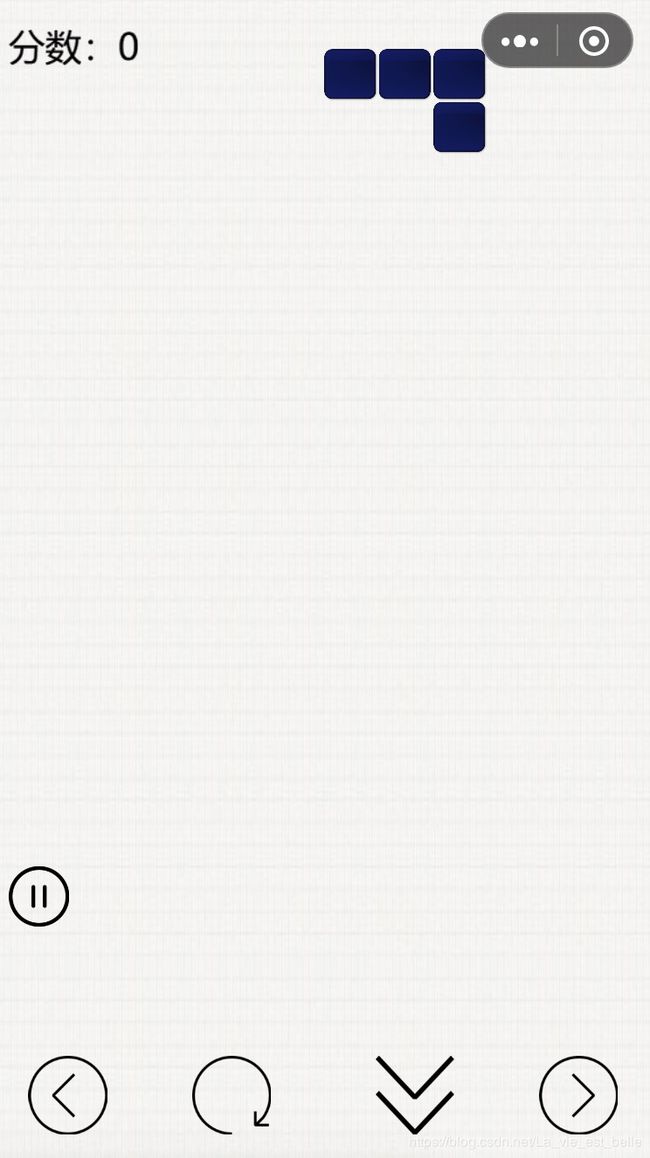
但是在UI布局上有一个很大的问题:就是暂停按钮被小程序界面自带的按钮给挡住了,导致我们无法点击暂停按钮 。所以我们应该想办法把暂停按钮移到其他地方去。
以下是新UI布局:
虽然丑了很多,但是至少不会影响到暂停功能。
大家可以使用清除缓存功能删除相应的数据,如果点了全部清除,那么就会重新回到第一次进入游戏时的状态了:
如果你的游戏中存在网络请求,可以点击详情->本地设置,勾选下面的"不校验合法域名"这一选项。
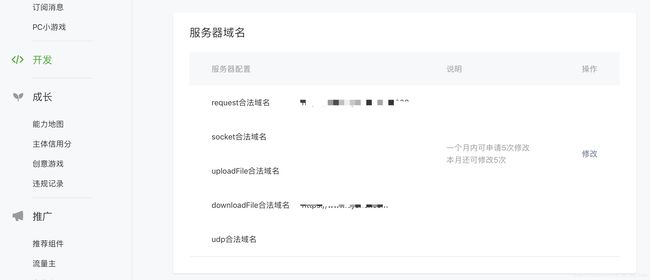
在实际项目中我们需要在小程序后台配置合法的服务器域名,这样网络请求才可以正常发出:
P.S. "ES6转ES5"选项是为了适应大部分机型(有些机型还无法正常执行ES6)。
在手机上调试
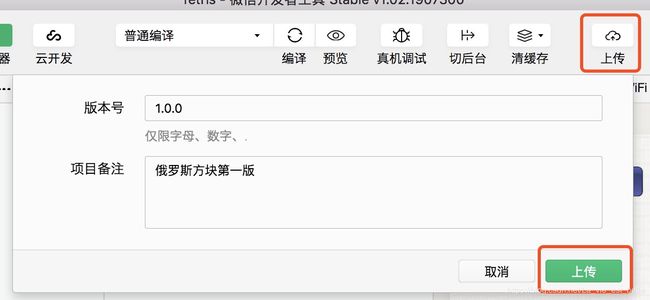
如果再开发者工具上测试正常,那么我们点击上传将游戏传到小程序后台:
注:如果提示代码包超过4mb,请大家按照实现微信小游戏排行榜教程在Cocos Creator引擎中将没有用到的模块给剔除掉(加上排行榜功能对小游戏的包大小影响比较大)。
此时在小程序后台的版本管理页面我们就可以发现上传的代码:
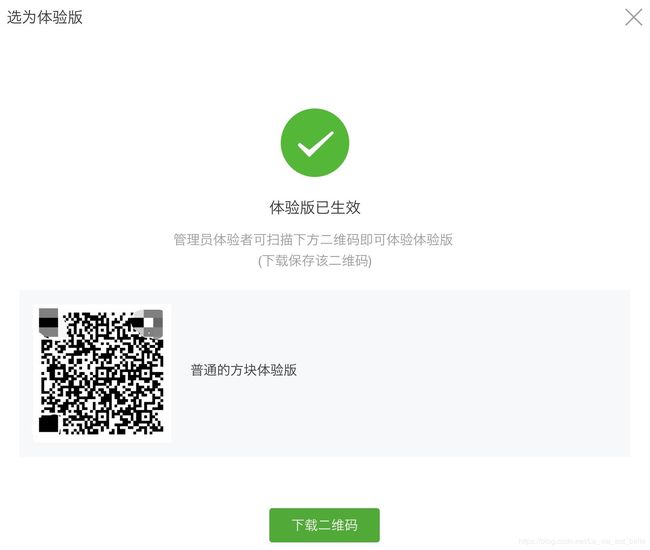
点击提交审核旁的向下箭头按钮,将该版本选为体验版:
弹出一个框让我们填写路径,不用管,直接点击提交按钮:
接着我们就可以通过扫描下方的二维码在手机上测试了:
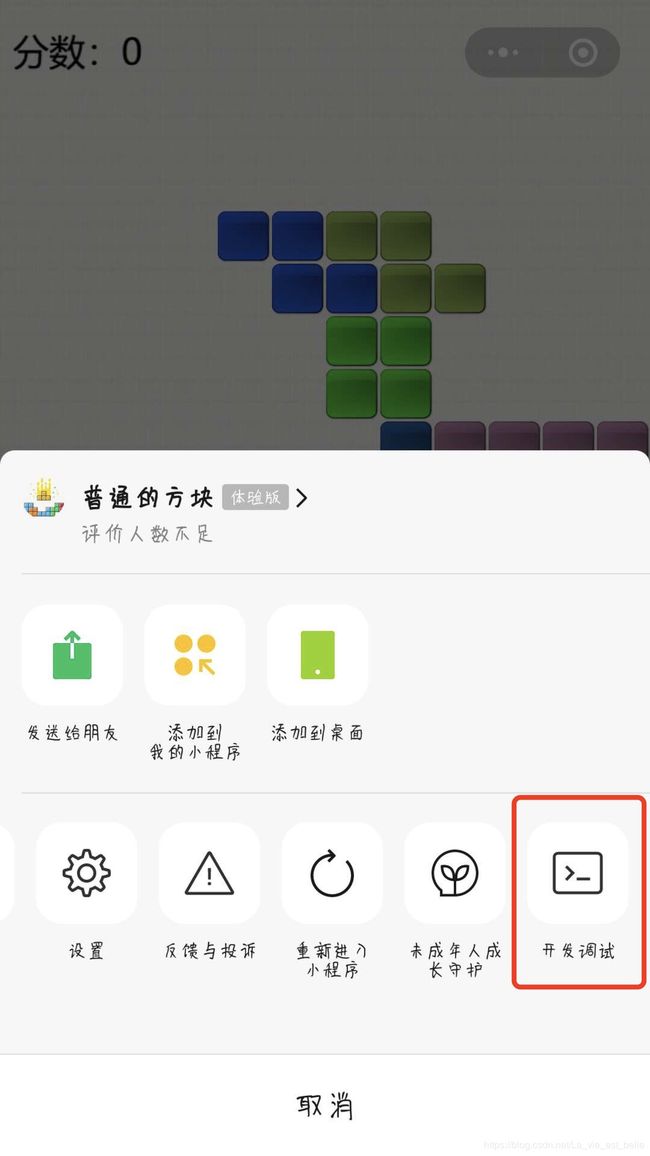
一般来讲,在微信开发者工具上测试没有问题的话,在手机上应该也会正常。万一出现问题,大家可以点击"开发调试"按钮在手机上查看控制台输出情况(点击后需要重新打开游戏):
当然我们还可以邀请其他人来体验和测试游戏,只要把体验版的二维码发给别人就行了。
不过因为是体验版,所以其他人要玩的话还需要经过管理员的确认才行。
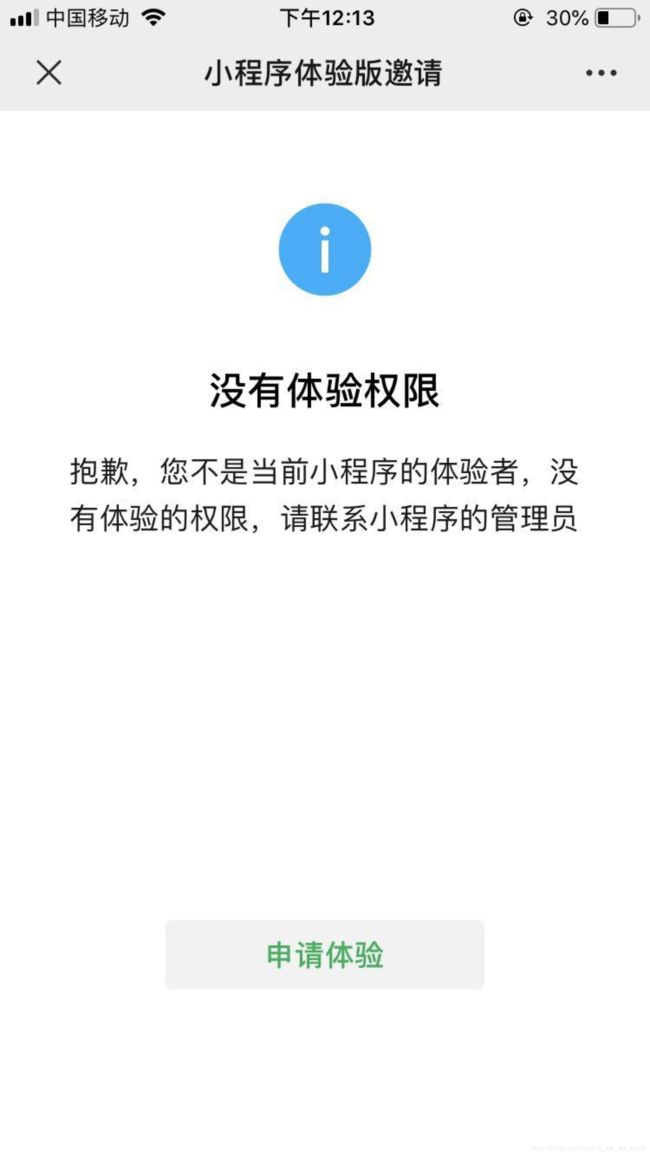
当别人扫码后,需要点击"申请体验":
然后管理员再确认通过:
当然管理员可以在小程序后台的成员管理页面提前将体验人员的微信号填入,这样就不需要上面的申请和确认步骤了: