Kibana:为 Elastic Maps 添加定制矢量地图层
在我之前的文章 “Kibana:在Kibana中定制Regional Map”,我写了一篇关于如何上传一个矢量地图的例子。在那里,我在 Kibana 的配置中做了一些修改,并使用一个本地的服务器来配合使用。在今天的例子中,我将使用另外一种方法来实现。在这里我使用 Elastic 最新发布的 7.8 版本来做练习。
在 Elastic 的 Maps 里没有 continent 这样的矢量图层。 在今天的实验中,我们将介绍如何导入 continent 这样的矢量图,并用它来分析我们的数据。
准备工作
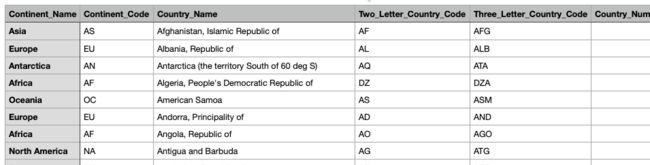
我们来首先在地址 https://datahub.io/JohnSnowLabs/country-and-continent-codes-list 下载一个国家及洲代码的一个数据文件。在该网址,它同时提供了 csv 及 json 格式的文件。在本练习中,我们将使用 csv 格式的文件。下载完后,你需要把后缀 .txt 去掉,并重新命名为 country-and-continent-codes-list.csv。它的内容如下:
在这个文档的第二例,它显示了 continent 的代码。这个代码和 Elastic Maps 里的洲代码是一致的。
导入数据到 Elasticsearch
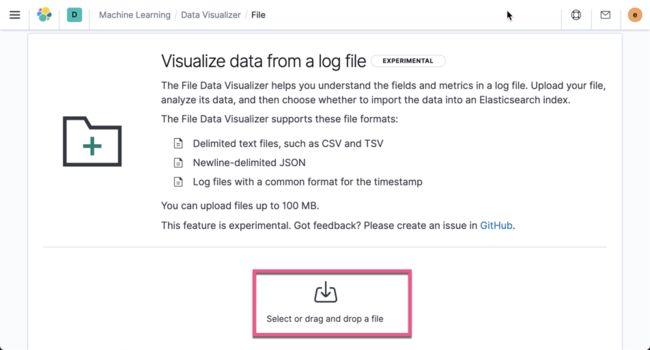
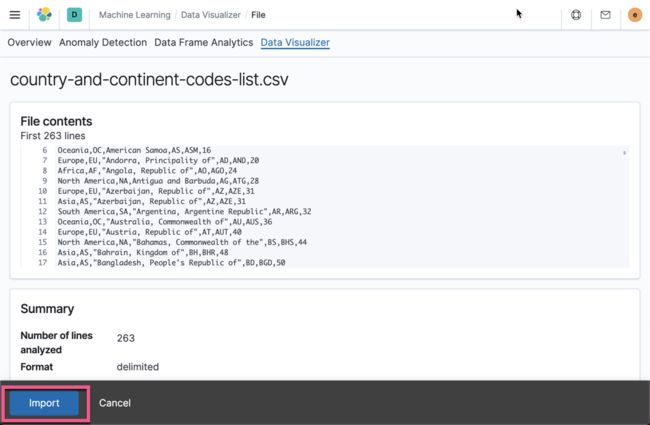
导入一个 csv 格式的文件到 Elasticsearch 有很多种方法。在今天我们就用 Kibana 自带的工具来导入这个数据。打开 Kibana:
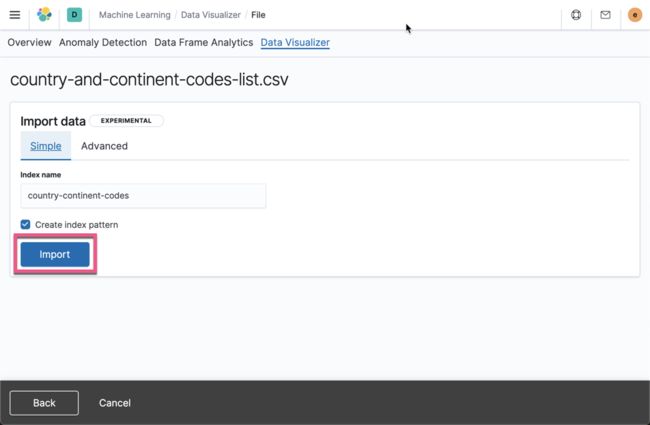
我们把索引的名字取做 country-continent-codes:
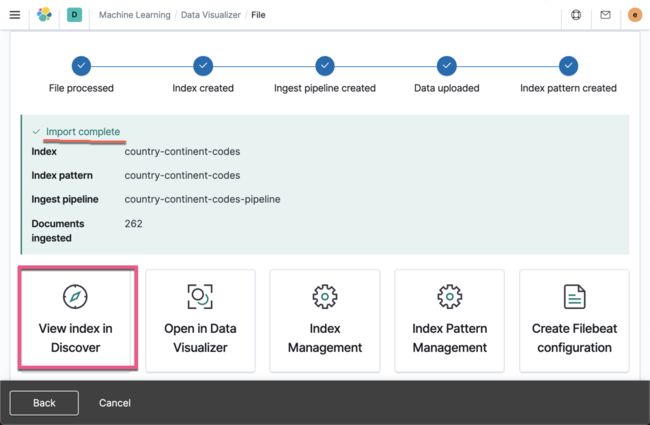
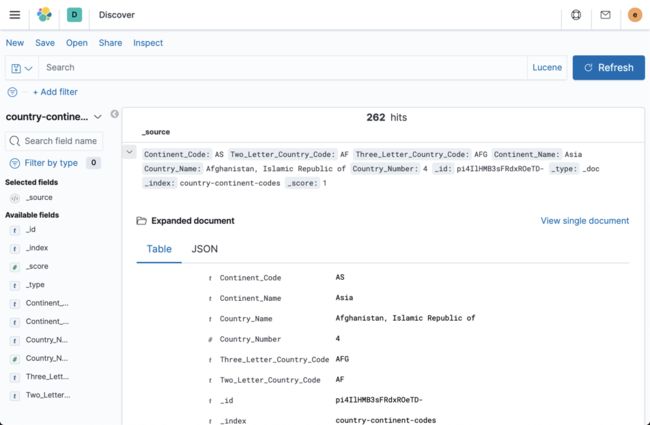
上面显示导入成功。我们可以直接点击 View index in Discover:
上面显示有262个文档。它说明有262个国家或地区在这个索引里。
使用 Elastic Maps 来统计各个洲里的国家
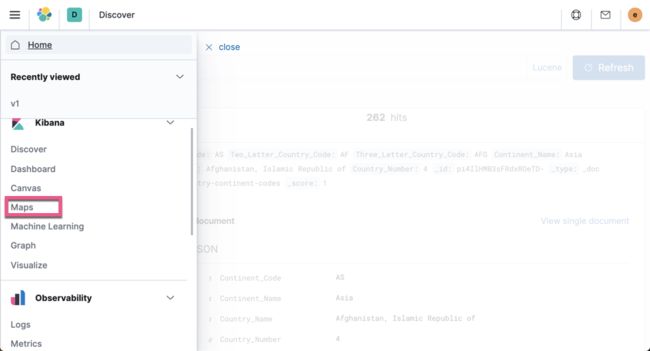
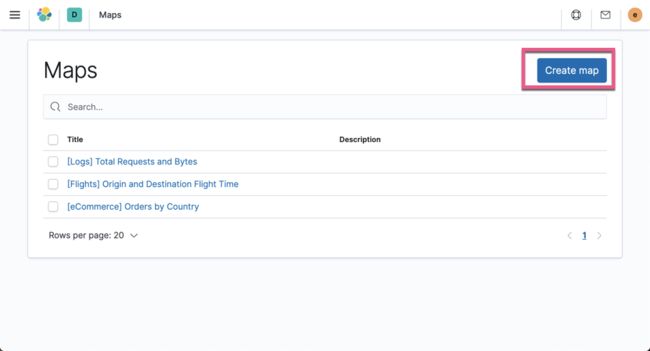
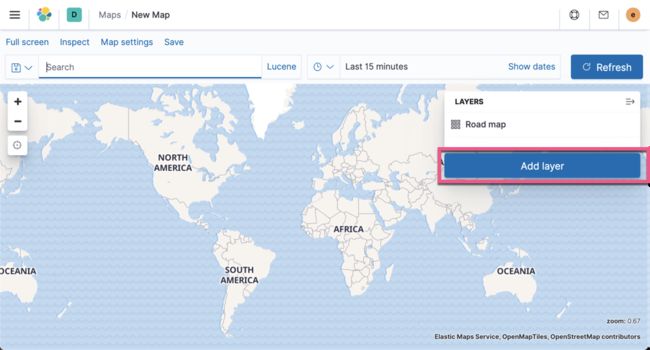
在上面我们已经导入了数据。我们接下来使用 Elastic Maps 应用来统计各个洲的国家统计情况。点击 Maps 应用:
从上面的图中,我们看出来各大洲的图层,所以也没法加载这个图。那么我们该怎么办呢?
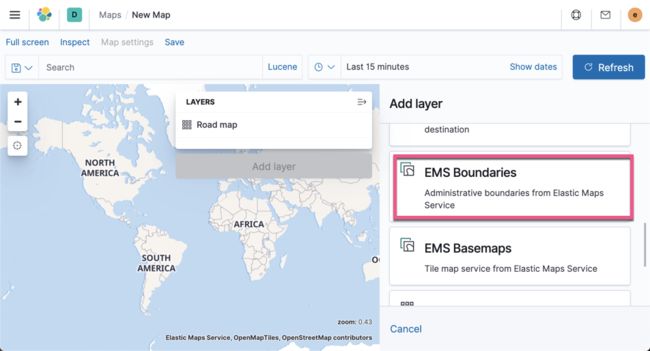
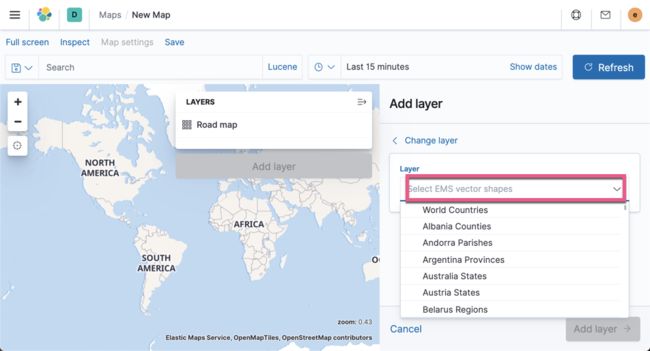
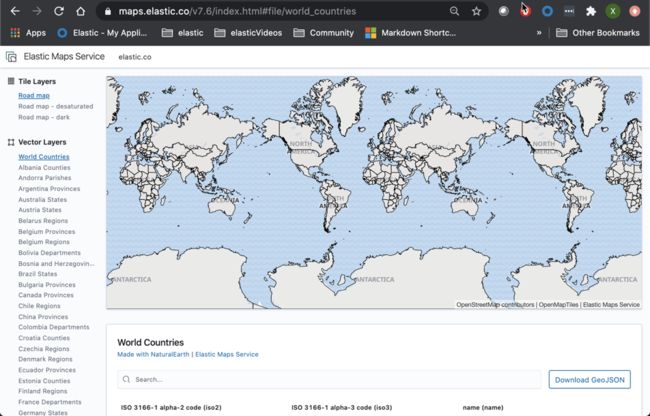
Elastic Maps 允许我们加载一个自己的矢量图。目前在 Elastic Maps 可以下载的矢量图可以在地址 https://maps.elastic.co/v7.6/index.html#file/world_countries 找到:
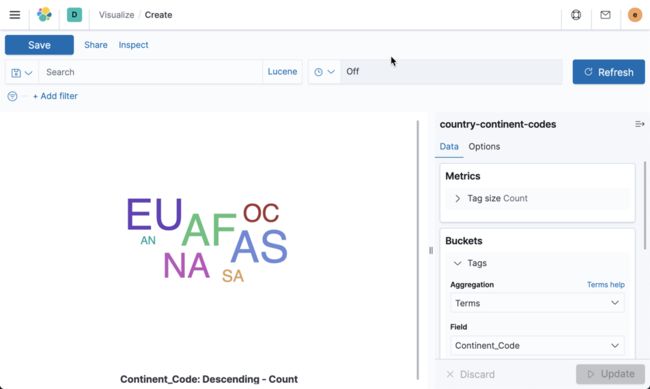
但是在上面,我们并没有找到我们所需要的 continents 的矢量图。经过调查,我们可以在地址 https://gist.github.com/hrbrmstr/91ea5cc9474286c72838 下载一个叫做 continents.json 的文件。 为了能够使得这个文件里的 continent 的名字和我们之前的表格里的名字是一样的。之前的 country-continent-codes 里的 tags cloud 是这样的。
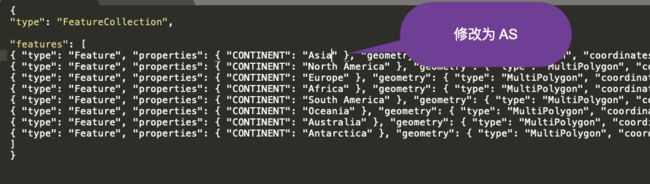
我们必须做一些修改:
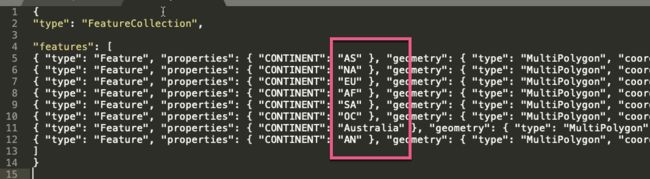
经过我们的修改,最终的 continents.json 文件的内容如下:
我们可以在 Kibana 中对这个地图数据进行加载:
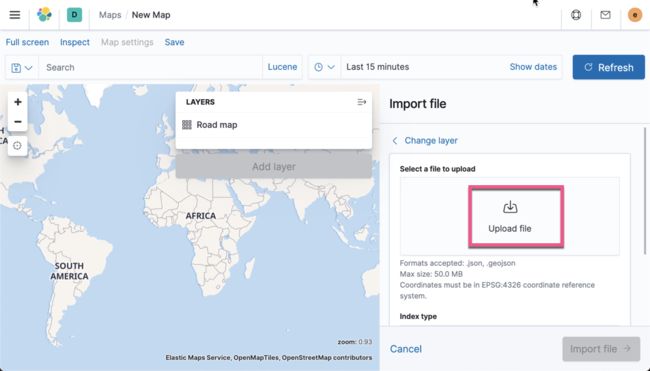
我们先回到上面的最开始进入 Maps 的位置,并选择 Upload GeoJSON:
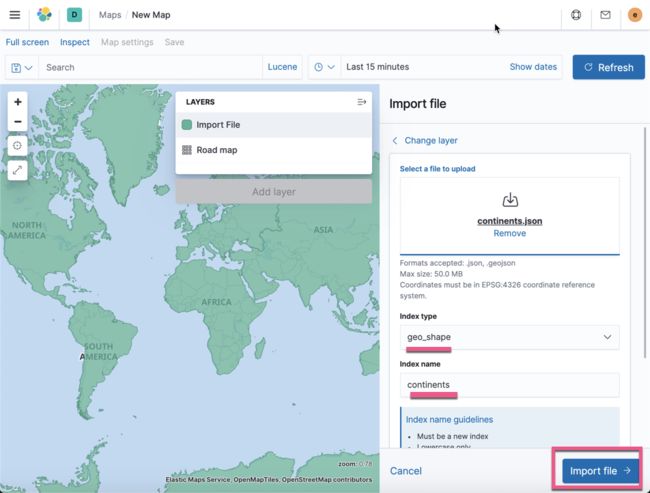
我们把这个索引的名字取做 continents。点击 Import file 按钮:
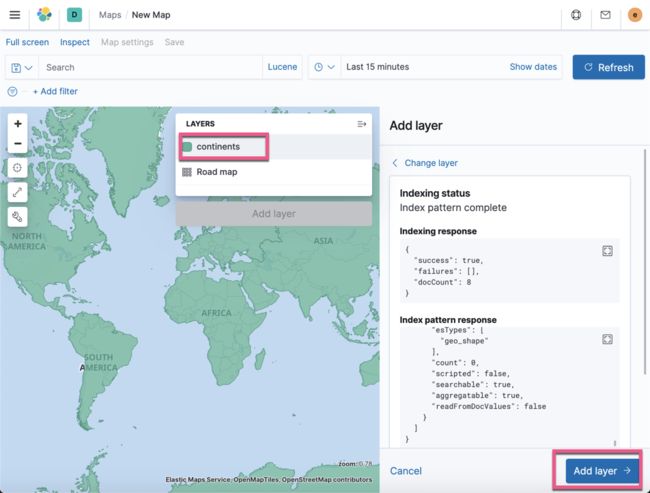
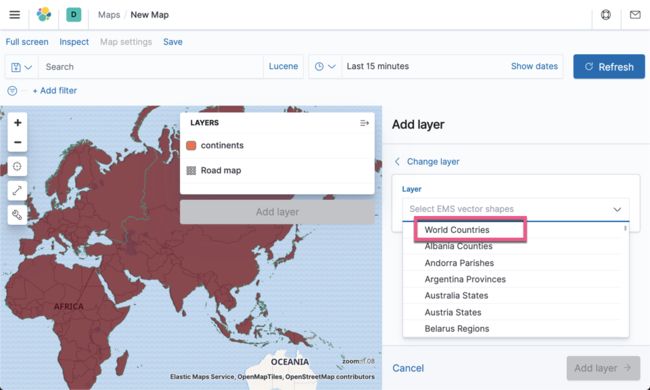
在中间的 LAYERS 中显示了 continents。我们点击 Add layer:
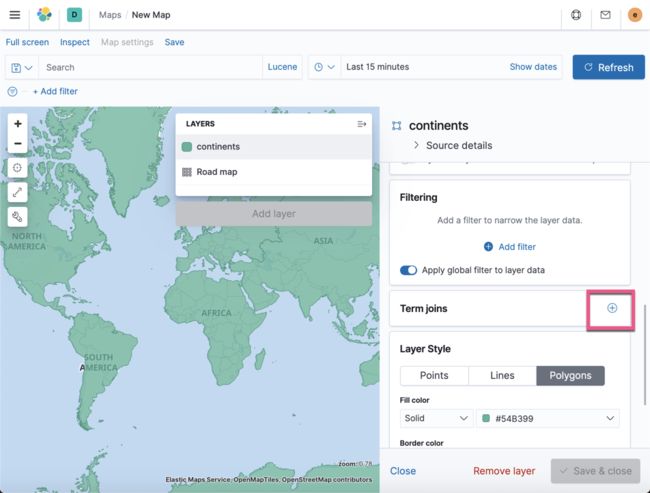
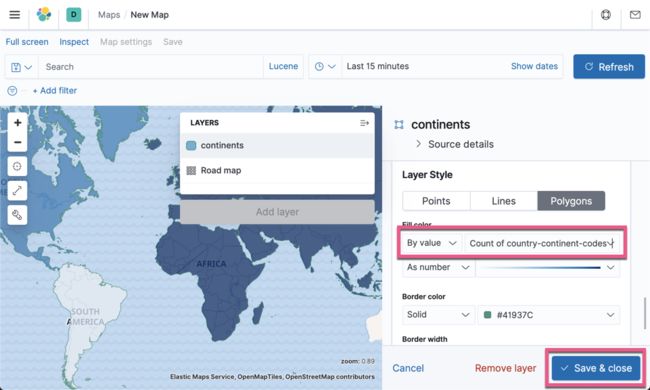
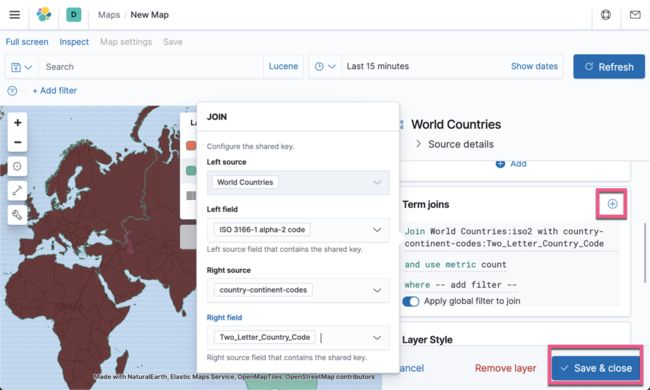
我们接下来点击 Term joins 里的 + 号:
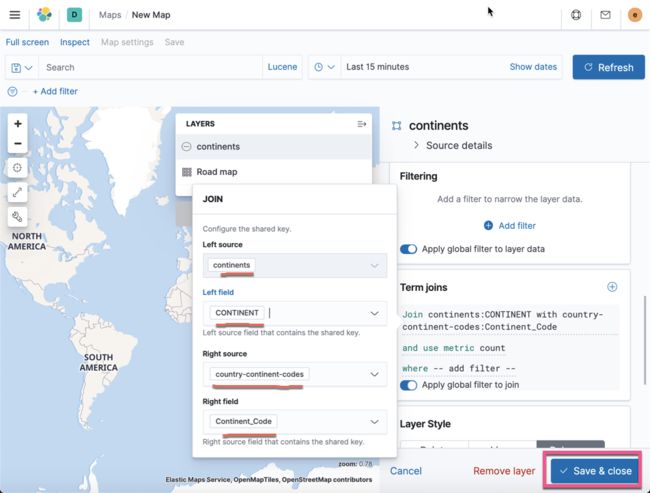
点击 Save & close:
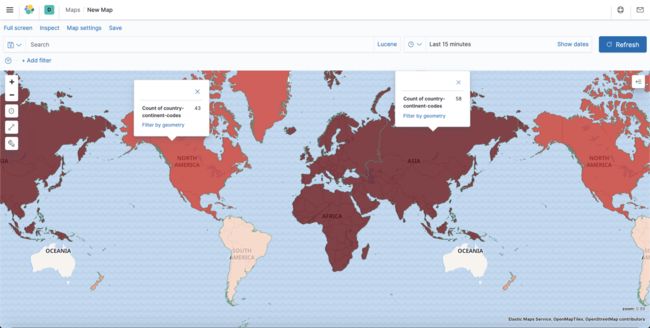
这样我们就可以看到如下各个洲的所有的国家的统计了:
点击不同的地方我们可以看到不同地方的国家的总数。颜色越深,表示当前地方的洲的国家数目越多。
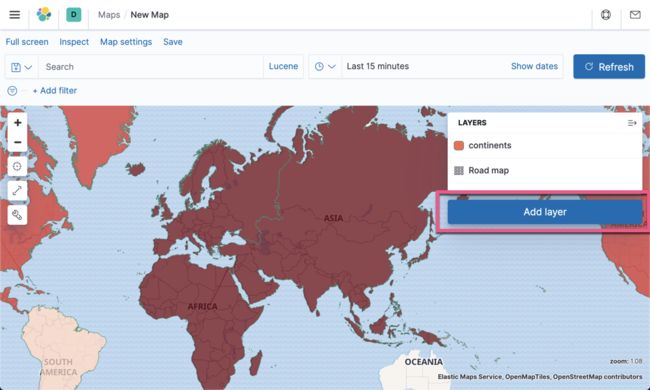
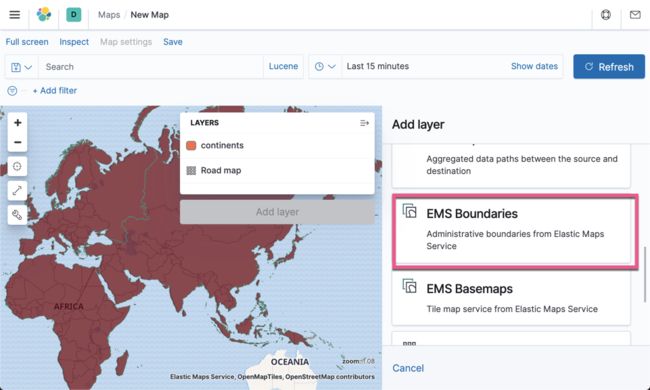
我们接下来再在这个当前的图中添加一个图层,就是每个国家的统计数据,虽然每个国家只有一个唯一的文档。在这里,我的重点是介绍如何在不同的 zoom level 是隐藏另外一个图层。
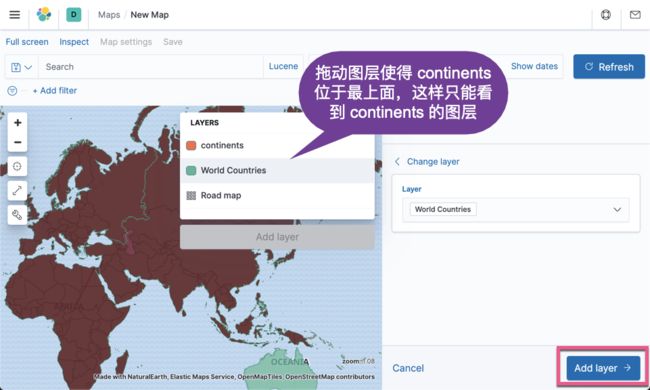
在上面,我们可以改变图层的位置,从而使得 continents 的图层位于最上面,而下面的 world countries 看不到。
我们最终形成的地图是这样的:
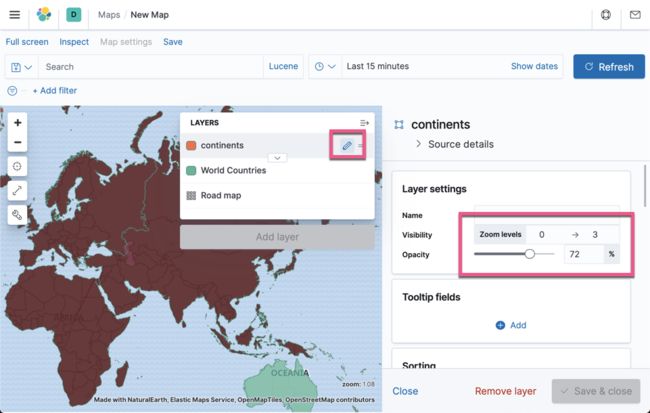
这个图有很大的一个问题。那就是不管我们如何来调整图的大小,我们总是看不到最下面的 world countries 的那个图层。我们点击图层的编辑:
在这里,我们只显示 continents 的这个图层当 zoom level 是 0-3 的时候,当我们放大地图超过 level 为3后,我们的这个图层自动消失。我们在这个时候,最关心的还是每个国家的情况。我们保存,并尝试把地图放大至 zoom level 超过3:
那么这个时候,我看到的是 world countries 的图层。而在它上面的 continents 不见了。
总结
在今天的练习中,我们讲述了如何在 Elastic 的 Maps 应用中添加一个矢量图,并针对多个图层进行显示的控制。当我们的 zoom level 设置在一个范围里,我们可以使得某个图层自动隐藏,从而可以展现下面图层更多的细节。