Vue+ELement之项目实战分享
前言
最近刚刚结束项目,感觉收益颇多,因此记录一下,希望可以帮助到大家(我踩过的坑,大家就踩着我过去就行)
背景
本人java后端开发,公司临时需求需要弄一套权限管理系统,后端肯定没有问题,前端根据之前我使用的HTML,CSS感觉特别的繁琐和丑陋(主要本人不是专业前端),因此通过浏览相关资料,发现了vue+element+Admin(完美的后台前端解决方案),它基于vue+elementui 实现,详细介绍:完美后台前端点击这里进入
介绍
这个项目的定位是后台集成方案,不太适合当基础模板来进行二次开发。因为这个项目集成了很多你可能用不到的功能,会造成不少的代码冗余。如果你的项目不关注这方面的问题,也可以直接基于它进行二次开发,这个项目有集成合基础模版,我用的是集成模版,就是部署完之后,需要看着官方文档进行理解;基础模版不需要太多的时间成本;这个时候就看的自己的业务需求啦。
项目介绍
由于组内每个项目都会涉及到登录和权限控制,因此需要实现集中管理多个系统的权限信息和登录等相关的常用功能;
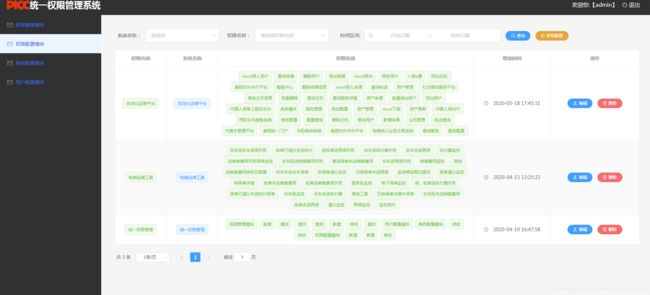
项目效果图:
这是初期按照后台设计的前端项目,使用elementui 快速搭建(相比之前,效率倍增!)
项目目录
├── build # 构建相关
├── mock # 项目mock 模拟数据
├── plop-templates # 基本模板
├── public # 静态资源
│ │── favicon.ico # favicon图标
│ └── index.html # html模板
├── src # 源代码
│ ├── api # 所有请求
│ ├── assets # 主题 字体等静态资源
│ ├── components # 全局公用组件
│ ├── directive # 全局指令
│ ├── filters # 全局 filter
│ ├── icons # 项目所有 svg icons
│ ├── lang # 国际化 language
│ ├── layout # 全局 layout
│ ├── router # 路由
│ ├── store # 全局 store管理
│ ├── styles # 全局样式
│ ├── utils # 全局公用方法
│ ├── vendor # 公用vendor
│ ├── views # views 所有页面
│ ├── App.vue # 入口页面
│ ├── main.js # 入口文件 加载组件 初始化等
│ └── permission.js # 权限管理
├── tests # 测试
├── .env.xxx # 环境变量配置
├── .eslintrc.js # eslint 配置项
├── .babelrc # babel-loader 配置
├── .travis.yml # 自动化CI配置
├── vue.config.js # vue-cli 配置
├── postcss.config.js # postcss 配置
└── package.json # package.json这个模版提供了涵盖中后台开发的各类功能和坑位,具体使用哪些看各位的业务需求啦。
vue生态圈
(以下是项目中遇到的,因此提一下,还有其他,如有想知道,请自行研究)
1.vue router 是 vue 官方的路由。它能快速的帮助你构建一个单页面或者多页面的项目。
2.vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。它能解决你很多全局状态或者组件之间通信的问题。
3.vue cli 是官方提供的一个 vue 项目脚手架,本项目也是基于它进行构建的。它帮你封装了大量的 webpack、babel 等其它配置,让你能花更少的精力在搭建环境上,从而能更专注于页面代码的编写。不过所有的脚手架都是针对大部分情况的,所以一些特殊的需求还是需要自己进行配置。建议先阅读一遍它的文档,对一些配置有一些基本的了解。
技术点
登录(vuex存储)
this.$store.commit("setUserInfo", res.data.userInfo);
this.$store.commit("setAuthInfo", res.data.authlnfo);权限信息
动态加载权限信息
{{item.authName}}
请求切换页面
触发页面跳转事件
//跳转权限管理页面
authSearch() {
this.$router.replace({
path: "/auth"
});
},登出
清除存储的用户登录信息
logout() {
this.$confirm('确认退出登录吗?', '提示', {
type: 'warning'
}).then(() => {
//清空session缓存
sessionStorage.removeItem('users');
sessionStorage.removeItem('authlnfo');
sessionStorage.removeItem('token');
this.$router.push('/')
})
}在每次进行页面跳转或者后台请求,都会进行校验用户token是否过期,过期都会回到登录页面并清除当前存储的所有全局信息(把关键的方法贴出即可!)
router.beforeEach(async (to, from, next) => {})页面传值
从查询页面跳转修改、新增页面并传值;下面是本人实现传值方式
查询页面 :查询页面 --> 修改页面
查询页面:
//修改页面
showUpdate(item) {
if (item === 'true') {
this.isnotshowUpdate = true
} else {
this.isnotshowUpdate = false
this.defaulLoad();
}
}修改页面:进行接收从查询页面传值过来的数据
export default {
props: ['dzsysname', 'isnotshowUpdate']
}修改页面:需要对于数据进行监听;
关闭修改页面: this.$emit('isnotshowUpdateType', 'false')
//监听
watch: {
//实时检测页面显示属性
isnotshowUpdate(item) {
if (item === true) {
this.showDialog = true
} else {
this.showDialog = false
}
},
//检测权限配置id是否有变化
dzsysname(item) {
this.dzsysnames = item
}
}请求后端(具体细节已注释)
修改操作:
//修改权限信息
updateAuth(formdata).then(res => {
if (res.errorcode == "1") {
this.$message({
type: 'success',
message: '修改成功'
});
//默认加载
this.initload();
//添加系统名称弹窗隐藏
this.innerVisible = false;
//权限url 放开禁止修改
this.updateDisable = false;
//清空form内容
this.clear();
} else {
this.$message({
type: 'info',
message: res.error
});
}
}).catch(error => {
this.$message({
type: 'info',
message: '出现问题'
});
});引入方法:
//权限管理API
import {
addAuth
} from '../../api/auth.js'auth.js:
import {
get,
post
} from './http.js';
//添加单条权限信息
export const addAuth = p => post('/auth/?action=addAuth', p);http.js:
import axios from 'axios';
// 引入qs模块,用来序列化post类型的数据
import QS from 'qs';
import store from '@/store'
import router from '@/router'
//设置请求超时,超过了10s,就会告知用户当前请求超时,请刷新
axios.defaults.timeout = 10000;
//post请求头的设置
axios.defaults.headers.post['Content-Type'] = 'application/json;charset=UTF-8';
//开发环境
axios.defaults.baseURL = '';
///request拦截器
axios.interceptors.request.use(config => {
//向请求头添加token
let tokenSession = sessionStorage.getItem("token");
if (tokenSession) {
// 判断是否存在token,如果存在的话,则每个http header都加上token
config.headers['token'] = tokenSession
}
return config;
}, error => {
loadinginstace.close()
return Promise.reject(error)
})
//response拦截器
axios.interceptors.response.use(response => {
if (response.data.data && response.data.data.ecode == '401') {
loadinginstace.close()
router.replace({
path: '/'
})
} else {
loadinginstace.close()
return response;
}
}, error => {
loadinginstace.close()
if (error.response) {
switch (error.response.status) {
case 403:
// console.log(error.response.status, "error.response.status");
ElementUI.MessageBox({
title: '提示',
message: '异地登录帐号!,请重新登录'
});
// 这里写清除token的代码
router.replace({
path: '/'
})
}
}
return Promise.reject(error.response.data) // 返回错误信息
})
/**
* get方法,对应get请求
* @param {String} url [请求的url地址]
* @param {Object} params [请求时携带的参数]
*/
export function get(url, params) {
return new Promise((resolve, reject) => {
axios.get(url, {
params: params
}).then(res => {
resolve(res.data);
}).catch(err => {
reject(err.data)
})
});
}
/**
* post方法,对应post请求
* @param {String} url [请求的url地址]
* @param {Object} params [请求时携带的参数]
*/
export function post(url, params) {
return new Promise((resolve, reject) => {
axios.post(url, params)
.then(res => {
resolve(res.data);
})
.catch(err => {
reject(err.data)
})
});
}
总结
每次总结都是一次新的学习,以上有什么不足和错误请各位多多指教!时间有限,这次就总结到这里了,欢迎各位留言交流!