js学习笔记:DOM2和DOM3(放弃……)
DOM1级主要定义的还是HTML的地层结构,DOM2和DOM3级则在这个结构的基础上引入了更多的交互能力。为此,DOM2和DOM3级分为许多模块,分别描述了DOM的某个非常具体的子集。
- DOM2核心:为节点添加了更多方法和属性
- DOM2视图:为文档定义了基于样式信息的不同视图
- DOM2事件:说明了如何使用事件与DOM文档交互
- DOM2样式:定义了如何以编程方式来访问和改变CSS样式信息
- DOM2遍历和范围:引入了遍历DOM文档的选择其特定部分的新接口
- DOM2HTML:添加了更多属性、方法和新接口
样式
要确定浏览器是否支持DOM2级定义的CSS能力,可以使用下列代码:
var supportsDOM2CSS = document.implementation.hasFeature("CSS","2.0");
var supportsDOM2CSS2 = document.implementation.hasFeature("CSS2","2.0");访问元素的样式
任何支持style特性的HTML元素在js中都有一个对应的style属性。这个style对象是CSSStyleDeclaration的实例,包含着通过元素的style特性指定的所有样式信息,但不包含与外部样式表或嵌入样式表经层叠而来的样式。
在style特性中指定的任何CSS属性都将表现为这个style对象的相应属性。
对于使用短划线的CSS属性(如font-family),必须将其转换成驼峰大小写形式。
- background-image:style.backgroundImage;
- display:style.display
- font-family:style.fontFamily
多数情况下,都可以通过简单的转换属性名的格式来实现转换。但有一个不能直接转换的CSS属性:float。由于float是Javascript的保留字,因此不能用作属性名。规范规定样式对象上相应的属性名应该是cssFloat。
只要取得一个有效的DOM元素的引用,就可以随时使用Javascript为其设置样式。
var myDiv = document.getElementById("myDiv");
//设置背景颜色
myDiv.style.backgroundColor = "red";
//改变大小
myDiv.style.width = "100px";
myDiv.style.height = "200px";
//指定边框
myDiv.style.border = "1px solid black";在以这种方式改变样式时,元素的外观会自动更新。
在标准模式下,所有度量值都必须指定一个度量单位,不然会被忽略。
通过style对象同样可以取得在style特性中指定的样式。
如果没有为元素设置style特性,那么style对象中可能会包含一些默认的值,但这些值并不能准确地反映该元素的样式信息。
DOM样式属性和方法
DOM2级样式还为style对象定义了一些属性和方法。
- cssText:通过它能够访问到style特性中的CSS代码
- 在读模式下,返回浏览器对style特性中CSS代码的内部表示
- 在写模式下,赋给cssText的值会重写整个style特性的值
myDiv.style.cssText = "width:25px;height:100px;background-color:green";设置cssText是为元素应用多项变化最快捷的方式,因为可以一次性的应用所有变化。
- length:应用给元素的CSS属性的数量
使用length和item(),可以对元素中的CSS属性进行迭代。也可以使用方括号语法来代替item()来取得特定位置的CSS属性:
for(var i=0,len = myDiv.style.length;ii++){
alert(myDiv.style[i]); //或者myDiv.style.item(i);
} 无论使用方括号还是item(),都可以取得CSS属性名(“background-color”而不是“backgroundColor”)。
- parentRule:表示CSS信息的CSSRule对象
- getPropertyValue(propertyName):返回给定属性的字符串值
可以利用属性名取出属性值
var prop,value,i,len;
for(var i=0,len = myDiv.style.length;i//或者myDiv.style.item(i);
value = myDiv.style.getPropertyValue(prop);
alert(prop+":"+value);
} getPropertyValue方法取得的始终都是CSS属性值的字符串表示。如果需要更多信息,可以使用下面的getPropertyCSSValue方法。
- getPropertyCSSValue(propertyName):返回包含给定属性值的CSSValue对象。
返回一个包含两个属性的CSSValue对象,这两个属性分别是:cssText和cssValueType。其中cssText属性的值与getPropertyValue()返回的值相同。而cssValueType则是一个数值常量,表示值的类型:0表示继承的值,1表示基本的值,2表示值列表,3表示自定义的值。
但在实际开发中,getPropertyCSSValue的适用比getPropertyValue少得多。
- getPropertyPriority(propertyName):如果给定的属性使用了!important设置,则返回“important”,否则返回空字符串。
- item(index):返回给定位置的CSS属性的名称
- removeProperty(propertyName):从样式中删除给定属性
- setProperty(propertyName,value,priority):将给定属性设置为相应的值,并加上优先权标志(“important”或空字符串)
计算的样式
虽然style对象能够提供支持style特性的任何元素的样式信息,但它不包含那些从其他样式表层叠而来并影响到当前元素的样式信息。因此DOM2级央视提供了下面的这个方法:
- getComputedStyle()
接收两个参数,要去的计算样式的元素和一个伪元素字符串。如果不需要伪元素信息,第二个参数可以是null。
返回一个CSSStyleDeclaration对象,其中包含当前元素的所有计算的样式。
但是在所有浏览器中,所有计算的样式都是只读的。不能修改计算后样式对象中的css属性。
此外,计算后的样式也包含属于浏览器内部样式表的样式信息,因此任何具有默认值的CSS属性值都会表现在计算后的样式中。
操作样式表
CSSStyleSheet类型表示的是样式表,包括通过< link>元素包含的样式表和在< style>元素中定义的样式表。
使用下面的代码可以确定浏览器是否支持DOM2级样式表:
var supportsDOM2StyleSheet = document.implementation.hasFeature("StyleSheets","2.0");CSSStyleSheet继承自StyleSheet,后者可以作为一个基础接口来定义非CSS样式表。从StyleSheet接口继承来的属性如下:
- disabled:表示样式表是否被禁用的布尔值。是可读写的。将这个值设置为true可以禁用样式表。
- href:如果样式表是通过< link>包含的,则是样式表的URL;否则为null
- media:当前样式表支持的所有媒体类型的集合。
- ownerNode:指向拥有当前样式表的节点的指针。如果样式表是通过@import导入的,则这个属性值为null。
- parentStyleSheet:在当前样式表是通过@import导入的情况下,这个属性是一个指向导入他的样式表的指针。
- title:ownerNode中title的值
type:表示样式表类型的字符串。对CSS样式表而言,是“type/css”
除了disabled属性之外,其他属性都是只读的。在支持以上所有这些属性的基础上,CSSStyleSheet类型还支持下列属性和方法:
- cssRules:样式表中包含的样式规则的集合。
- ownerRule:如果样式表是通过@import导入的,这个属性就是一个指针,指向表示导入的规则,否则为null
- deleteRule(index):删除cssRules集合中指定位置的规则
- insertRule(rule,index):向cssRules集合中指定的位置插入rule字符串。
应用于文档的所有样式表是通过document.styleSheets集合来表示的。通过这个集合的length属性可以获知文档中样式表的数量,通过方括号语法或item()则可以访问每一个样式表。
CSS规则
CSSRule对象表示样式表中的每一条规则。包含以下属性:
- cssText:返回整条规则对应的文本。
- parentRule:如果当前规则是导入的规则,这个属性引用的就是导入规则,否则为null。
- parentStyleSheet:当前规则所属的样式表。
- selectorText:返回当前规则的选择符文本。
- style:一个CSSStyleDeclaration对象,可以通过它设置和取得规则中特定的样式值。
- type:表示规则类型的常量值。对于样式规则,这个值为1.
其中最常用的三个属性是cssText、selectorText和style。
cssText属性与style.cssText属性类似,但前者包含选择符文本和围绕样式信息的花括号,后者只包含样式信息。
此外,cssText是只读的,style.cssText可以被重写。
元素大小
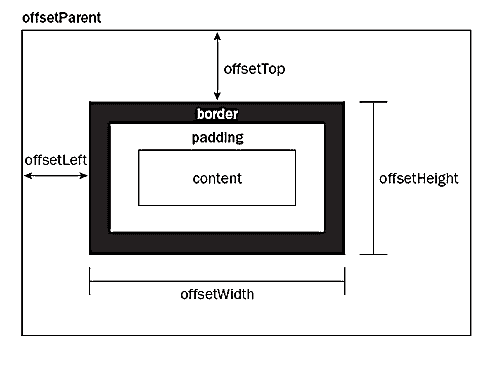
偏移量
偏移量,包括元素在屏幕上占用的所有可见的空间。
元素的可见大小由其高度、宽度确定,包括所有内边距、滚动条和边框大小(不包括外边框)。
通过下列4个属性可以取得元素的偏移量。
- offsetHeight:元素在垂直方向上占用的空间大小,以像素计。包括元素的高度、水平滚动条的高度,上边框高度和下边框宽度。
- offsetWidth:元素在水平方向上占用的空间大小,以像素计。包括元素的宽度,垂直滚动条的宽度,左边框宽度和右边框宽度。
- offsetLeft:元素的左外边框到包含元素的左内边框之间的像素距离。
- offsetTop:元素的上外边框到包含元素的上内边框之间的像素距离。
其中,offsetLeft和offsetTop属性与包含元素有关,包含元素的引用保存在offsetParent属性中。
要想知道某个元素在页面上的偏移量,将这个元素的offsetLeft和offsetTop与其offsetParent的相同属性相加,如此循环至根元素,就可以得到一个基本准确的值。
所有这些偏移量属性都只是只读的,而且每次访问它们都需要重新计算。因此,应该尽量避免重复访问这些属性;如果需要重复使用其中某些属性的值,可以将它们保存在局部变量中,以提高性能。
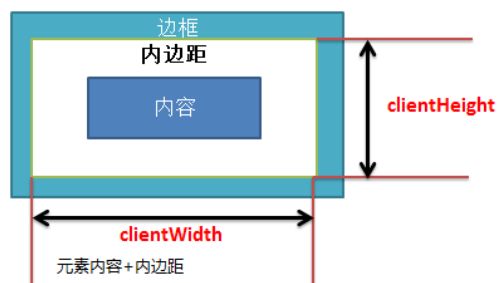
客户区大小
指的是元素内容及其内边距所占据的空间大小。
- clientWidth:元素内容区宽度加上左右内边距宽度。
- clientHeight:元素内容区高度加上上下内边距高度。
从字面上看,客户区大小就是元素内部的空间大小,因此滚动条占用的空间不计算在内。
最常用到这些属性的情况,就是确定浏览器视口大小。可以使用document.documentElement或document.body的clientWidth和clientHeight。
与偏移量类似,客户区大小也是只读的,也是每次访问都要重新计算的。
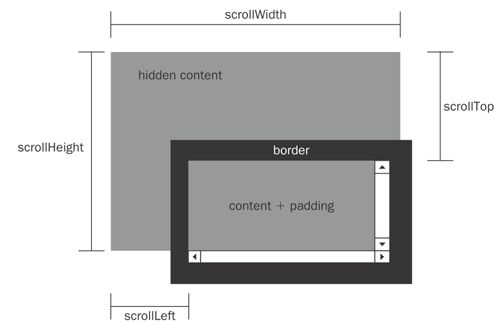
滚动大小
指的是包含滚动内容的大小。
- 有些元素(如< html>元素),即使没有执行任何代码也能自动地添加滚动条
- 另外一些元素,则需要通过CSS的overflow属性进行设置才能滚动
以下是4个与滚动大小相关的属性:
- scrollHeight:在没有滚动条的情况下,元素内容的总高度。
- scrollWidth:在没有滚动条的情况下,元素内容的总宽度。
- scrollLeft:被隐藏在内容区左侧的像素数。通过设置这个属性可以改变元素的滚动位置。
- scrollTop:被隐藏在内容区域上方的像素数。通过设置设个属性可以改变元素的滚动位置。
scrollWidth与scrollHeight主要用于确定元素内容的实际大小。如,带有滚动条的页面总高度就是document.documentElement.scrollHeight;
对于不包含滚动条的页面而言,scrollWidth和scrollHeight,与clientWidth和clientHeight之间的关系并不十分清晰,浏览器之间存在差异。
在确定文档的总高度时,必须取得scrollWidth/clientWidth和scrollHeight/clientHeight中的最大值,才能保证在跨浏览器的环境下得到精确的结果。
var docHeight = Math.max(document.documentElement.scrollHeight,document.documentElement.clientHeight);
var docWidth = Math.max(document.documentElement.scrollWidth,document.documentElement.clientWidth);而通过scrollLeft和scrollTop既可以确定元素当前滚动的状态,也可以设置元素的滚动位置。
- 元素尚未被滚动时,这两个属性的值都等于0
- 元素被垂直滚动了,那么scrollTop的值会大于0,且表示元素上方不可见内容的像素高度。
- 元素被水平滚动了,那么scrollLeft的值会大于0,且表示元素左侧不可见内容的像素宽度。
这两个属性都可以设置,因此将元素的scrollLeft和scrollTop设置为0,就可以重置元素的滚动位置。
下面这个函数会检测元素是否位于顶部,如果不是就让其滚回顶部。
function() scrollToTop(element){
if(element.scrollTop!=0){
element.scrollTop = 0;
}
}确定元素大小
getBoundingClientRect()
这个方法会返回一个矩形对象,包含4个属性,left,top,right,bottom。
这些属性给出了元素在页面中相对于视口的位置,但浏览器的实现稍有不同。