SVG(可伸缩矢量图形)是一种图像格式,它以XML格式定义了基于矢量的图形。 在本教程中,您将了解如何开始使用Pygal(Python SVG图形绘图库)。
入门
安装Pygal没有依赖性。 它适用于Python 2.7+。 假设您已在系统上安装了Python和pip,请使用pip安装Pygal。
pip install pygal如果要使用最新版本的Pygal,请查看Pygal GitHub存储库并进行克隆。
创建条形图
数据可视化以图表或图形的形式解释了我们所拥有的信息。 在本教程中,您将看到如何使用Python Flask Web应用程序内的Pygal库创建条形图。 让我们从创建一个简单的flask Web应用程序开始。 首先,如果尚未安装flask,请安装它:
pip install flask 创建一个名为app.py的文件,并添加以下代码:
from flask import Flask
app = Flask(__name__)
@app.route("/")
def home():
return "Tutsplus : Welcome to PyGal Charting Library !! "
if __name__ == "__main__":
app.run()假设我们有某些年份的年度标记列表数据。 数据将为JSON格式。 这是JSON数据的示例:
[{
"year": 2000,
"mark": 85
}, {
"year": 2001,
"mark": 75
}, {
"year": 2002,
"mark": 65
}, {
"year": 2003,
"mark": 95
}, {
"year": 2004,
"mark": 85
}, {
"year": 2005,
"mark": 55
}] 您将在X轴上显示Year ,在Y轴上显示Mark 。 因此,让我们开始为Python应用程序创建一条新路由:
@app.route("/bar")
def bar():
# Charting code will be here 您将从JSON文件加载数据,因此需要将json库和pygal库一起导入。
import pygal
import json通过以读取模式打开文件来读取JSON数据,然后加载JSON数据。
with open('bar.json','r') as bar_file:
data = json.load(bar_file) 从pygal库创建Bar对象。
chart = pygal.Bar()拥有图表对象后,需要设置X轴和Y轴。 为了在Y轴上添加标记,我们将从JSON数据对象中以列表形式读取标记。
mark_list = [x['mark'] for x in data]同样,从JSON数据对象中读取年份作为列表。
[x['year'] for x in data]将X轴和Y轴数据分配给图表对象。
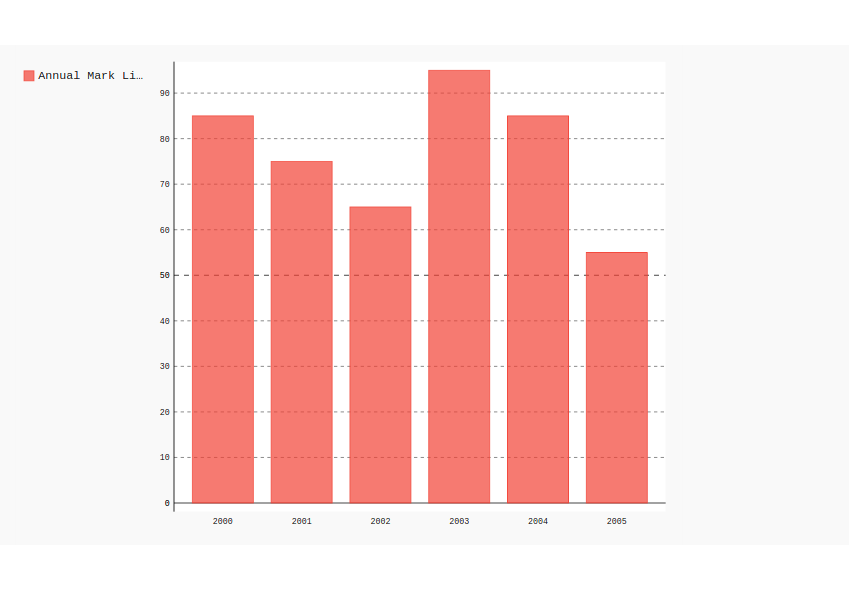
chart.add('Annual Mark List',mark_list)
chart.x_labels = [x['year'] for x in data] 现在,您需要将条形图SVG图像渲染到文件中。 在Python Flask中,静态文件位于一个名为static的文件夹中,因此请在项目目录中创建一个名为static的文件夹。 在static文件夹内,创建文件夹images 。 添加以下代码行以将SVG图像呈现到文件中。
chart.render_to_file('static/images/bar_chart.svg') 在项目目录中创建一个template文件夹。 在template目录中,创建一个名为app.html的文件。 将以下HTML代码添加到app.html文件中:
Tutsplus - Pygal Charting Library
Tutsplus - Pygal Charting Library
Bar Chart
您将在app.html文件中呈现我们的条形图。 最后,您需要做的就是渲染模板以及image_url参数,该参数将用作元素的data 。 这是完整的/bar路线和方法:
# -------------------------------------------
# Charting route which displays the bar chart
# -------------------------------------------
@app.route("/bar")
def bar():
with open('bar.json','r') as bar_file:
data = json.load(bar_file)
chart = pygal.Bar()
mark_list = [x['mark'] for x in data]
chart.add('Annual Mark List',mark_list)
chart.x_labels = [x['year'] for x in data]
chart.render_to_file('static/images/bar_chart.svg')
img_url = 'static/images/bar_chart.svg?cache=' + str(time.time())
return render_template('app.html',image_url = img_url) 我已将查询字符串cache添加到img_url以防止图像从浏览器缓存中加载。
保存以上更改,然后尝试运行该应用程序:
python app.py将浏览器指向http:// localhost:5000 / bar ,您应该能够基于JSON数据查看条形图。

多个条形图
您还可以将多个条形图添加到现有条形图中。 假设您具有相同的JSON数据,但需要表示一些额外的参数。 这是一个例子:
[{
"year": 2000,
"mark": 85,
"tournament": 50
}, {
"year": 2001,
"mark": 75,
"tournament": 70
}, {
"year": 2002,
"mark": 65,
"tournament": 75
}, {
"year": 2003,
"mark": 95,
"tournament": 25
}, {
"year": 2004,
"mark": 85,
"tournament": 67
}, {
"year": 2005,
"mark": 55,
"tournament": 49
}]要显示锦标赛数据的条形,您需要获取锦标赛得分的列表并将其添加到条形图对象中。
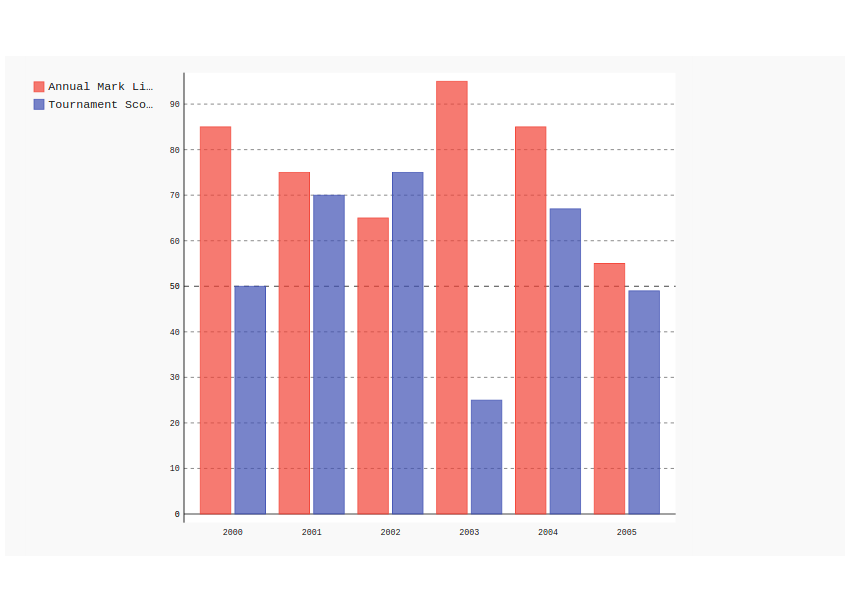
tourn_list = [x['tournament'] for x in data]
chart.add('Tournament Score',tourn_list)保存以上更改,然后重新启动服务器。 将您的浏览器指向http:// localhost:5000 / bar ,您应该已经绘制了条形图。

添加自定义样式
您还可以向条形图添加自定义样式。 例如,要更改条形颜色,您需要导入Pygal样式。
from pygal.style import Style如图所示定义自定义样式,以为条形指定颜色并为图表指定背景色。
custom_style = Style(
colors=('#991515','#1cbc7c'),
background='#d2ddd9'
)创建条形图对象时,将自定义样式应用于图表。
chart = pygal.Bar(style = custom_style)保存以上更改,然后重新启动服务器。 将浏览器指向http:// localhost:5000 / bar ,您应该能够在屏幕上呈现具有自定义样式的条形图。
包起来
在本教程中,您了解了如何开始使用Pygal(Python SVG图形绘图库)。 您学习了如何使用Pygal在Python Flask应用程序中创建条形图。 您了解了如何向条形图中添加多个条形图以及如何自定义条形图样式。
您所看到的只是冰山一角,而使用Pygal可以做更多的事情。 我建议阅读Pygal官方文档以获取详细信息。
此外,不要犹豫,看看我们可以在Envato Market上出售和研究的东西 ,也不要犹豫,使用下面的提要来问任何问题并提供宝贵的反馈。
该教程的源代码可在GitHub上获得 。
翻译自: https://code.tutsplus.com/tutorials/intro-to-pygal-a-python-svg-charts-creator--cms-27692