本教程案例在线演示
有路网PC端
有路网移动端
教程配套源码资源
教程配套源码资源
div
div 可定义文档中的分区(division)。
div 标签可以把网页分割为独立的、不同的部分。
可以看成以下结构:
div不像 h1,p标签,没有任何默认样式,其主要作用是标识网页上的某块区域。常见做法是通过给div元素加上id或class,然后通过css选中某个div,对其进行样式美化。
我是一个div每个div可以看成一个盒子
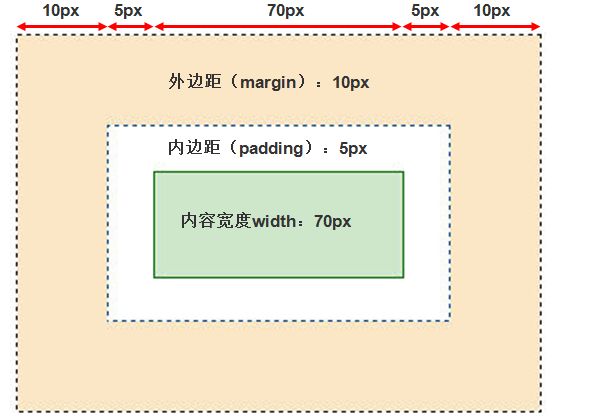
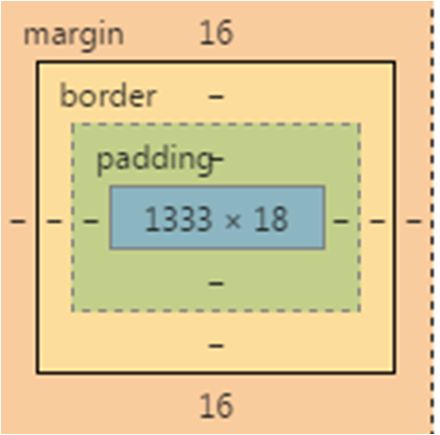
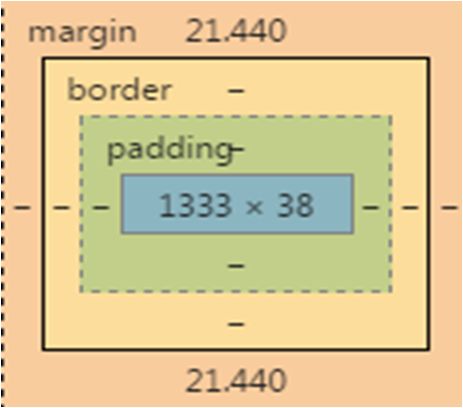
一个盒子中主要的属性有5个:width、height、padding、border、margin。如下:
width:内容的宽度。CSS中 width 指的是内容的宽度,而不是盒子的宽度。盒子的宽度=内容宽度+padding+border
height:内容的高度。CSS中 height 指的是内容的高度,而不是盒子的高度。盒子的高度=内容高度+padding+border
padding:内边距。
border:边框。
元素宽高
Title
我是一只小小鸟
边框
属性 说明 示例
border-top-color 上边框颜色
border-top-color:#369;
border-right-color 右边框颜色
border-right-color:#369;
border-bottom-color 下边框颜色
border-bottom-color:#fae45b;
border-left-color 左边框颜色
border-left-color:#efcd56;
border-color 四个边框为同一颜色
border-color:#eeff34;
上、下边框颜色:#369
左、右边框颜色:#000
border-color:#369 #000;
上边框颜色:#369
左、右边框颜色:#000
下边框颜色:#f00
border-color:#369 #000 #f00;
上、右、下、左边框颜色:
#369、#000、#f00、#00fborder-color:#369 #000 #f00 #00f;
边框粗细
border-width:像素值
order-top-width:5px;
border-right-width:10px;
border-bottom-width:8px;
border-left-width:22px;
border-width:5px ;
border-width:20px 2px;
border-width:5px 1px 6px;
border-width:1px 3px 5px 2px;边框样式
none
hidden
dotted
dashed
solid
double
border-top-style:solid;
border-right-style:solid;
border-bottom-style:solid;
border-left-style:solid;
border-style:solid ;
border-style:solid dotted;
border-style:solid dotted dashed;
border-style:solid dotted dashed double;
border简写
同时设置边框的颜色、粗细和样式
border-bottom: 9px #F00 dashed ;
border: 9px #F00 dashed ;外边距
margin-top
margin-right
margin-bottom
margin-left
margin margin-top: 1px
margin-right : 2 px
margin-bottom : 2 px
margin-left : 1 px
margin : 3 px 5 px 7 px 4 px;
margin: 3px 5px;
margin: 3px 5px 7px;
margin: 8px;
外边距的妙用
网页居中对齐
前提,居中对齐的网页元素必须设定宽度。
margin:0px auto;内边距
padding
padding-left
padding-right
padding-top
padding-bottom
paddingpadding-left:10px;
padding-right: 5px;
padding-top: 20px;
padding-bottom:8px;
padding:20px 5px 8px 10px ;
padding:10px 5px;
padding:30px 8px 10px ;
padding:10px;
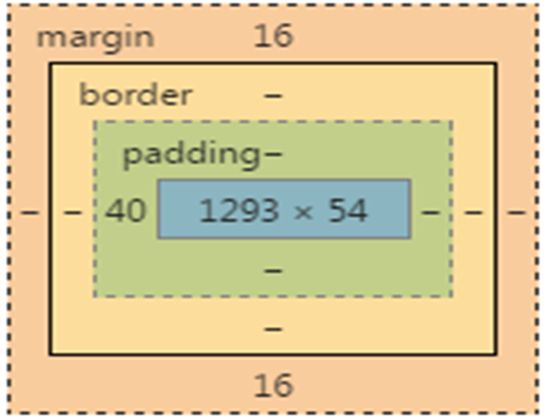
盒子型模的尺寸
盒子模型总尺寸=border-width+padding+内容宽度
box-sizing
box-sizing 是用于告诉浏览器如何计算一个元素是总宽度和总高度
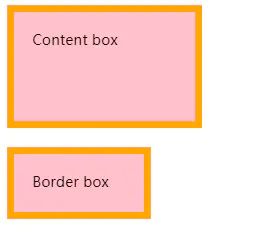
box-sizing: content-box
width = content width;
height = content height
box-sizing: border-box
width = border + padding + content width
heigth = border + padding + content heigth
Content box
Border box
总结一下:
1.对于给定width和height的元素,设置box-sizing属性会影响盒子content width和 content height。
2.浏览器默认使用标准盒子模型,即box-sizing: content-box, 就是我们所写的宽度和高度就是对content 进行设置的。
3.在一些响应式布局中,我们修改了浏览器计算元素宽度、高度的方式,认为元素的宽度和高度是包括内边距padding和边框border
元素默认样式
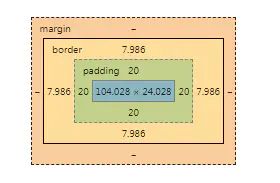
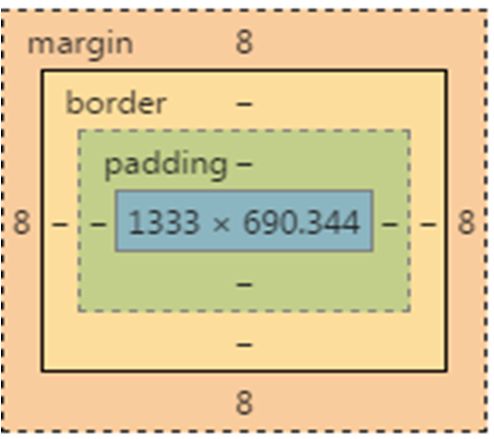
很多标签都有自己的默认样式
我们在chrome浏览器中运行时,可以通过开发者工具(快捷键Ctrl+Shift+I)来一个个审查元素,来看看它们的默认样式
重置默认样式
为了兼容性,凡是浏览默认的样式,都不要使用。
重置默认样式 (css reset)
/*默认样式重置(css reset)*/
body,p,h1,h2,h3,h4,h5,h6,dl,dd{
margin: 0;
font-size: 12px; /* 中文字体大小的最小值 */
/* font-family: xx; 也可以设置字体 */
}
ol,ul {
list-style: none; /* 去除列表样式 */
padding: 0;
margin: 0;
}
a {
color: #464646;
text-decoration: none;
}
a:hover {
color: #f60;
text-decoration: underline;
}
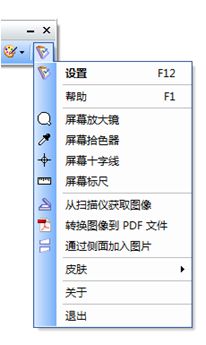
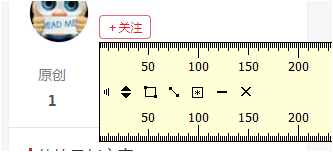
取色器工具
用来拾取演示,和测量长度的轻量级工具。
双击执行![]()
弹出取色器,点击按钮
测量宽高
拾取颜色
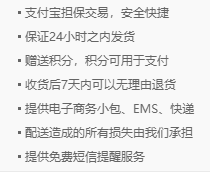
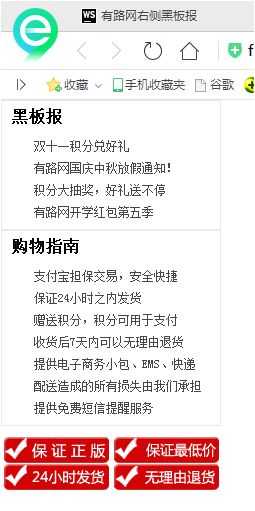
练习 有路网右侧黑板报
我们书写css的步骤应该按照由外及内,由上至下,由左到右的顺序。
black-board.css
.black-board{
width: 220px;
background-color: #f9f9f9;
}
.book-con{
padding: 10px;
border:1px solid #eaeaea
}
.black-board h2{
font-size: 16px;
}
.black-board ul{
padding-top: 14px;
padding-left: 20px;
}
.black-board li{
line-height: 22px;
}
youlu-blackboard.html
Document
元素分类
行级(内联)元素
块级元素
内联块元素
行级元素
a
strong
em
内嵌元素的特性:
1.默认同行可以继续跟同类型标签
2.内容撑开宽度
3.不支持宽高
4.不支持上下的margin
span
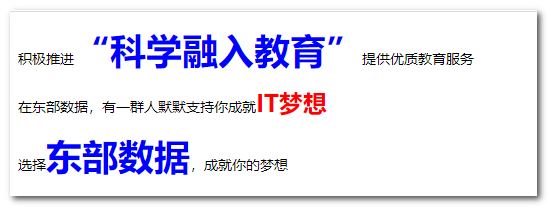
span是一个特殊的行级标签,和div(块级标签)一样,没有任何语义(样式)。
通常用来着重显示某行文字中的某个单词
Title
积极推进“科学融入教育”提供优质教育服务
在东部数据,有一群人默默支持你成就IT梦想
选择东部数据,成就你的梦想
块级元素
p
div
h1~h6
ol-li
ul-li
dl-dt-dd
块元素的特性
1.默认独占一行显示
2.没有宽度时,默认撑满一排
3.支持所有css命令
练习 有路网左侧图书分类
left-category.css
.index-sort{
width: 208px;
border: 1px solid #dcdcdc;
border-top: 0;
background-color: #FFFFFF;
}
.index-sort li{
border-bottom: 1px dotted #dcdcdc;
padding: 0 10px 12px 26px;
}
.index-sort li h2{
font-size: 14px;
line-height: 28px;
padding-left: 8px;
}
.index-sort a{
line-height: 20px;
margin: 0 3px;
}
.index-sort .yl-all-index{
font-size: 14px;
line-height: 20px;
padding: 10px;
}youlu-left-category.html
Document
内联块元素—代表元素img
inline-block的特点:
元素在一行显示
支持宽高
没有宽度的时候内容撑开宽度
Title


display属性
控制元素的显示和隐藏
块级元素与行级元素的转变
block 块级元素的默认值,元素会被显示为块级元素,该元素前后会带有换行符
inline 内联元素的默认值。元素会被显示为内联元素,该元素前后没有换行符
inline-block 内联块元素
none 设置元素不会被显示
练习 有路网help导航
help-nav.css
.help{
height: 30px;
line-height: 30px;
padding-left: 10px;
}
.help a{
border-right: 1px solid gray;
padding-right: 4px;
padding-left: 2px;
}
.help .last{
border-right: 0
}youlu-help-nav.html
Document
练习 有路网顶部导航
top-nav.css
.topBar{
height: 30px;
line-height: 30px;
width: 1200px;
margin: 0 auto;
background-color: #f4f4f4;
}
.topBar .topBarL{
display: inline-block;
margin-right: 536px;
}
.topBar .topBarR{
display: inline-block;
}
.topBar .topBarR li{
display: inline-block;
}
.topBar .topBarR li a{
border-right: 1px solid gray;
padding-left:4px;
padding-right: 6px;
}
.topBar .login{
color: red;
}
.topBar .topBarR .last a{
border-right: 0;
}youlu-top-nav.html
Document
背景图像
背景图像
background-image属性
background-image:url(图片路径);
Title
摆渡人摆渡人摆渡人摆渡人
背景重复方式
background-repeat属性
repeat:沿水平和垂直两个方向平铺
no-repeat:不平铺,即只显示一次
repeat-x:只沿水平方向平铺
repeat-y:只沿垂直方向平铺
Title
摆渡人摆渡人摆渡人摆渡人 摆渡人摆渡人摆渡人摆渡人
背景定位
background-position属性
Xpos Ypos
单位:px
Xpos表示水平位置,Ypos表示垂直位置
X% Y%
使用百分比表示背景的位置
X、Y方向关键词
水平方向的关键词:left、center、right
垂直方向的关键词:top、center、bottom
Title
摆渡人摆渡人摆渡人摆渡人 摆渡人摆渡人摆渡人摆渡人
给黑板报的列表项目前面加上小圆点背景图像
.black-board li{
line-height: 22px;
padding-left: 6px;
background: url('img/point.gif') no-repeat left center;
}


























 手机有路
手机有路