安卓自定义日历滑动的日历控件
最近公司项目需要做这个需求,自己才疏学浅,总算能写出个大概来,遂在这里记录下来。
分析
先来分析一下:
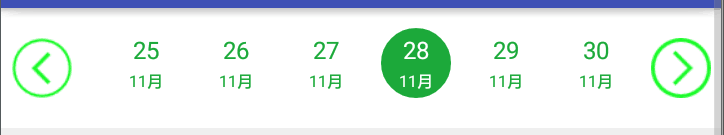
首先,我们的需求是可以左右点击查看跳转到下一个月,中间的日历控件可以水平滚动选择日期,所以我们中间的日历控件用一个RecycleView来做,左右两位的为ImageVeiw。
LRCalendarView 总体流程:
- 编写LRCalendarView的布局R.layout.calendar_view
- 新建类LRCalendarView继承LinearLayout
- LRCalendarView添加布局R.layout.calendar_view
- 数据初始化
- 构建GalleryAdapter
- 给RecycleView设置GalleryAdapter并且给左右按钮添加点击事件
- 处理左右日历翻页逻辑
- 按需要给RecycleView添加item的点击事件
1. R.layout.calendar_view
"1.0" encoding="utf-8"?>
"http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:padding="5dp"
android:orientation="horizontal">
"@+id/iv_left"
android:layout_gravity="center_vertical"
android:src="@drawable/ic_launcher"
android:layout_width="31dp"
android:layout_height="31dp"/>
"5dp"
android:layout_marginRight="5dp"
android:id="@+id/recyclerView"
android:layout_width="wrap_content"
android:layout_weight="1"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:background="#ffffff"
android:scrollbars="none" />
"@+id/iv_right"
android:layout_gravity="center_vertical"
android:src="@drawable/ic_launcher"
android:layout_width="30dp"
android:layout_height="30dp"/>
2. 新建类LRCalendarView继承LinearLayout并添加布局
public class LRCalendarView extends LinearLayout {
private Context context;
private ImageView ivLeft, ivRight;
private RecyclerView mRecyclerView;
private GalleryAdapter mAdapter;
private List| data = new ArrayList<>();
private int mCurrYear, mCurrMonth, mCurrDay;
private int mSelYear, mSelMonth, mSelDay;
//今天的日期的position
private int todayPos;
public LRCalendarView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.context = context;
setupView(context);
}
public LRCalendarView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public LRCalendarView(Context context) {
this(context, null);
}
/**
* 初始化控件
*/
private void setupView(final Context context) {
View view = LayoutInflater.from(context).inflate(R.layout.calendar_view, null);
this.addView(view);
data = init();
mRecyclerView = (RecyclerView) findViewById(R.id.recyclerView);
ivLeft = (ImageView) findViewById(R.id.iv_left);
ivRight = (ImageView) findViewById(R.id.iv_right);
//设置manger
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(context);
linearLayoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
mRecyclerView.setLayoutManager(linearLayoutManager);
//设置adapter
mAdapter = new GalleryAdapter(context, init());
mRecyclerView.setAdapter(mAdapter);
}
} | public class Cell {
private String day;
private String month;
private int mCurrDay;
private boolean isSelect;
public int getmCurrDay() {
return mCurrDay;
}
public void setmCurrDay(int mCurrDay) {
this.mCurrDay = mCurrDay;
}
public String getDay() {
return day;
}
public void setDay(String day) {
this.day = day;
}
public String getMonth() {
return month;
}
public void setMonth(String month) {
this.month = month;
}
public boolean isSelect() {
return isSelect;
}
public void setSelect(boolean select) {
isSelect = select;
}
}接下来都是获取日期数据,可以写在一个工具类里,我直接写在LRCalendarView
/**
* 初始化每个月的数据
*/
private List| init() {
Calendar calendar = Calendar.getInstance();
mCurrYear = calendar.get(Calendar.YEAR);
mCurrMonth = calendar.get(Calendar.MONTH);
mCurrDay = calendar.get(Calendar.DATE);
return init(mCurrYear, mCurrMonth, mCurrDay, 0);
} | /**
* @param flag 0:正常初始化日期 1:为左右点击的初始化日期
*/
private List init(int year, int month, int day, int flag) {
if (flag != 0) {
day = 1;
}
setSelectYearMonth(year, month, day);
List| listData = new ArrayList<>();
int mMonthDays = getMonthDays(year, month);
for (int i = 0; i < mMonthDays; i++) {
Cell cell = new Cell();
cell.setDay((i + 1) + "");
cell.setMonth((month + 1) + "月");
if (i + 1 == day) {
cell.setmCurrDay(day);
todayPos = day;
}
listData.add(cell);
}
return listData;
}
private void setSelectYearMonth(int year, int month, int day) {
mSelYear = year;
mSelMonth = month;
mSelDay = day;
} | | /**
* 通过年份和月份 得到当月的日子
*
* @param year
* @param month
* @return
*/
public int getMonthDays(int year, int month) {
month++;
switch (month) {
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
case 12:
return 31;
case 4:
case 6:
case 9:
case 11:
return 30;
case 2:
if (((year % 4 == 0) && (year % 100 != 0)) || (year % 400 == 0)) {
return 29;
} else {
return 28;
}
default:
return -1;
}
}GalleryAdapter
class GalleryAdapter extends RecyclerView.Adapter {
private LayoutInflater mInflater;
private List mDatas;
/**
* 用来记录点击的item
*/
private int selectedPos;
private boolean isClick;
public GalleryAdapter(Context context, List data) {
mInflater = LayoutInflater.from(context);
this.mDatas = data;
}
public void setList(List| data) {
this.mDatas = data;
isClick = false;
}
public static class ViewHolder extends RecyclerView.ViewHolder {
public ViewHolder(View view) {
super(view);
tv1 = (TextView) view.findViewById(R.id.textView1);
tv2 = (TextView) view.findViewById(R.id.textView2);
linearLayout = (LinearLayout) view.findViewById(R.id.ll);
}
TextView tv1;
TextView tv2;
LinearLayout linearLayout;
}
@Override
public int getItemCount() {
return mDatas.size();
}
/**
* 创建ViewHolder
*/
@Override
public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
View view = mInflater.inflate(R.layout.cell, null);
ViewHolder viewHolder = new ViewHolder(view);
return viewHolder;
}
/**
* 设置值
*/
@Override
public void onBindViewHolder(final ViewHolder viewHolder, final int i) {
if (!isClick) {
selectedPos = Integer.valueOf(mDatas.get(i).getmCurrDay());
selectedPos -= 1;
}
viewHolder.tv1.setText(mDatas.get(i).getDay());
viewHolder.tv2.setText(mDatas.get(i).getMonth());
if (selectedPos == i) {
viewHolder.linearLayout.setSelected(true);
} else {
viewHolder.linearLayout.setSelected(false);
}
//如果设置了回调,则设置点击事件
if (mOnItemClickLitener != null) {
viewHolder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
isClick = true;
clearSelection(i);
notifyDataSetChanged();
String date = mDatas.get(i).getMonth() + mDatas.get(i).getDay();
mOnItemClickLitener.onItemClick(viewHolder.itemView, i, date);
}
});
}
}
public void clearSelection(int pos) {
selectedPos = pos;
}
private OnItemClickLitener mOnItemClickLitener;
public interface OnItemClickLitener {
void onItemClick(View view, int position, String date);
}
public void setOnItemClickLitener(OnItemClickLitener mOnItemClickLitener) {
this.mOnItemClickLitener = mOnItemClickLitener;
} | | | 给左右的ImageView设置点击事件
ivLeft.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
data.clear();
data.addAll(onLeftClick(mSelYear, mSelMonth, mSelDay));
mAdapter.setList(data);
mAdapter.notifyDataSetChanged();
mRecyclerView.scrollToPosition(0);
}
});
ivRight.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
data.clear();
data.addAll(onRightClick(mSelYear, mSelMonth, mSelDay));
mAdapter.setList(data);
mAdapter.notifyDataSetChanged();
mRecyclerView.scrollToPosition(0);
}
});
/**
* 左点击,日历向后翻页
*/
public List onLeftClick(int mSelYear, int mSelMonth, int mSelDay) {
int year = mSelYear;
int month = mSelMonth;
int day = mSelDay;
if (month == 0) {//若果是1月份,则变成12月份
year = mSelYear - 1;
month = 11;
} else if (getMonthDays(year, month) == day) {
//如果当前日期为该月最后一点,当向前推的时候,就需要改变选中的日期
month = month - 1;
day = getMonthDays(year, month);
} else {
month = month - 1;
}
return init(year, month, day, 1);
}
/**
* 右点击,日历向后翻页
*/
public List| onRightClick(int mSelYear, int mSelMonth, int mSelDay) {
int year = mSelYear;
int month = mSelMonth;
int day = mSelDay;
if (month == 11) {//若果是12月份,则变成1月份
year = mSelYear + 1;
month = 0;
} else if (getMonthDays(year, month) == day) {
//如果当前日期为该月最后一点,当向前推的时候,就需要改变选中的日期
month = month + 1;
day = getMonthDays(year, month);
} else {
month = month + 1;
}
return init(year, month, day, 1);
} | | 给adapter设置item的点击事件
mAdapter.setOnItemClickLitener(new GalleryAdapter.OnItemClickLitener() {
@Override
public void onItemClick(View view, int position, String date) {
Toast.makeText(context.getApplicationContext(), date, Toast.LENGTH_SHORT).show();
}
});以上完成后即可在activity中使用
"@+id/bottom_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"/> 大功告成。