微信小程序-引入zanui-weapp
要引入zanui-weapp必须要安装以下软件:Node.js,Git,Bower
1:Node.Js安装
先下载Node.js,网站https://nodejs.org/en/,左侧为稳定版,右侧为最新版,推荐稳定版
Node.js安装,运行下载后的.msi文件,一路下一步就可以了,我选择的安装路径为E:\Program Files\nodejs,安装之后运行cmd,执行node -v 和 npm -v命令
如执行结果为上图所示出现版本号,说明安装成功,若出现不是内部命令的错误,则进入Node.js安装目录,执行此命令
2:Git安装
- 先下载Git,网站https://git-scm.com/downloads,下载相应的版本
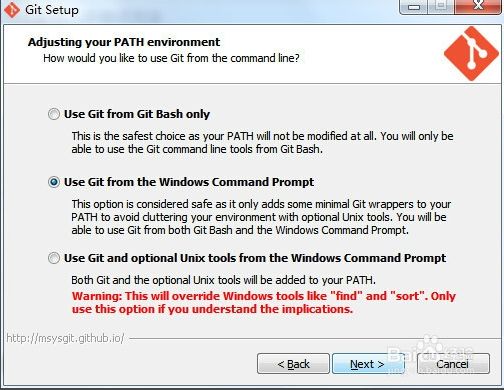
- 双击下载好的exe程序进行安装,安装时下列选项中选择第二项,剩余一直next下一步即可,可按实际情况修改安装路径,安装参考https://jingyan.baidu.com/article/9f7e7ec0b17cac6f2815548d.html
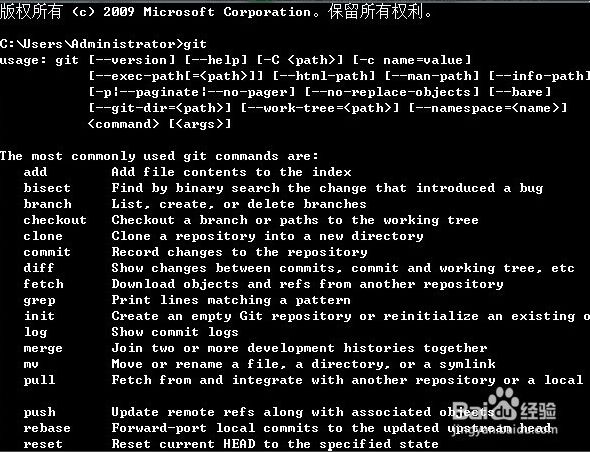
验证是否安装成功,在cmd命令输入,提示下列信息,说明安装成功
3:Bower安装
-bower的安装依赖于npm,因为安装nodejs时会默认安装npm所以在安装bower前一定要先安装nodejs
- 全局安装bower
npm install -g bower
- 全局安装bower 后,可以查看Bower的帮助信息和版本信息,使用命令:
bower help
- 版本信息
bower --v
以上软件都安装好后就可以开始引入zanui-weapp啦!
引入步骤:
进入资源存放目录打开命令提示窗口执行命令
bower init
bower install zanui-weapp --save
命令执行成功后会在目录下生成bower_components\zanui-weapp目录。(第二个命令执行时会要求输入相关名称,不知道怎么输入的情况下直接回车)
- 在第二个命令执行时若报错error:1407742E:SSL routines:SSL23_GET_SERVER_HELLO:tlsv1 alert protocol version,请更新Git版本。请参考https://www.cnblogs.com/yc-755909659/p/8490521.html
下载代码包里的dist文件夹就是UI库,文件夹里的index.wxss包含了所有组件的wxss,如果只使用简单组件只要包含这个文件即可,如果还要使用复杂组件或API类组件,还需要包含相应的组件文件夹。其实整个UI库也不是很大,为简单起见,包含整个dist文件夹就行。<项目目录跟资源文件存放目录不一致时直接拷贝dist文件夹至项目目录下即可>
建议把dist文件夹重新命名,如zanui,然后复制到自己小程序项目文件夹下,最后在app.wxss中引入zanui/index.wxss。
示例:
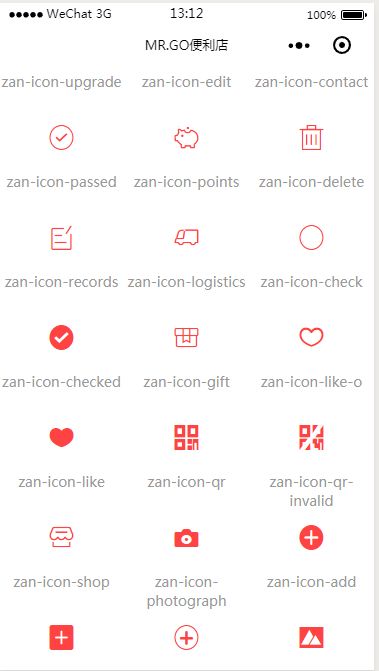
参考路径https://www.youzanyun.com/zanui/weapp#/zanui/base/icon
<view class="zan-btn">按钮view>
<view class="zan-icon zan-icon-location" style="color: #ff4343;">view>
<button class="zan-btn zan-btn--primary">确认付款button>
<button class="zan-btn zan-btn--danger">确认付款button>
<button class="zan-btn zan-btn--warn">确认付款button>
<view class="zan-panel">
<view wx:for="{{ icons }}" wx:for-item="icon" wx:key="item" class="icon-wrap">
<view class="zan-icon zan-icon-{{ icon }}" style="color: #ff4343;">view>
<view class="icon-classname">zan-icon-{{ icon }}view>
view>
view>
.icon-wrap {
width: 33.33333%;
height: 100px;
float: left;
text-align: center;
}
.icon-classname {
color: #999;
font-size: 14px;
}
.zan-icon {
font-size: 24px;
margin: 20px;
}
Page({
data: {
icons: [
'close',
'location',
'clock',
'gold-coin',
'chat',
'exchange',
'upgrade',
'edit',
'contact',
'passed',
'points',
'delete',
'records',
'logistics',
'check',
'checked',
'gift',
'like-o',
'like',
'qr',
'qr-invalid',
'shop',
'photograph',
'add',
'add2',
'add-o',
'photo',
'cart',
'arrow',
'search',
'clear',
'success',
'fail',
'wechat',
'alipay',
'password-view',
'wap-nav',
'password-not-view',
'wap-home',
'ecard-pay',
'balance-pay',
'peer-pay',
'credit-pay',
'debit-pay',
'other-pay',
'shopping-cart',
'browsing-history',
'goods-collect',
'shop-collect',
'receive-gift',
'send-gift',
'setting',
'coupon',
'free-postage',
'discount',
'birthday-privilege',
'member-day-privilege',
'balance-details',
'cash-back-record',
'points-mall',
'exchange-record',
'pending-payment',
'pending-orders',
'pending-deliver',
'pending-evaluate',
'cash-on-deliver',
'gift-card-pay',
'underway',
'point-gift',
'after-sale',
'edit-data',
'question',
'description',
'card',
'gift-card',
'completed',
'value-card',
'certificate',
'tosend',
'sign',
'home',
'phone',
'play',
'pause',
'stop',
'hot',
'new',
'new-arrival',
'hot-sale'
]
}
});
{
链接:https://www.jianshu.com/p/f7fadc6ff064
來源:简书
期间遇到问题
1 Failed at the [email protected] install
切换到项目目录执行:
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
2/