wepy学习基础指令
wepy学习基础
1、引入样式(以app.wpy为例)
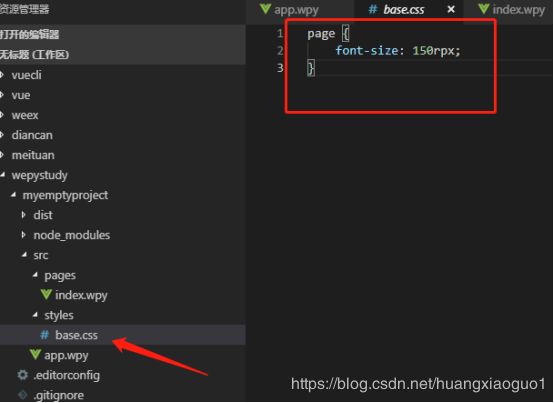
在src目录下创建文件夹styles/base.css
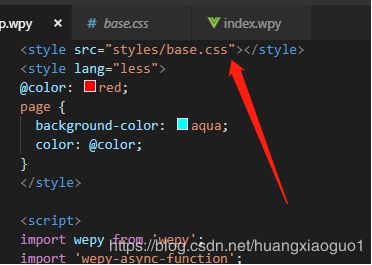
在app.wpy中引入base.css样式
2、less提取css样式
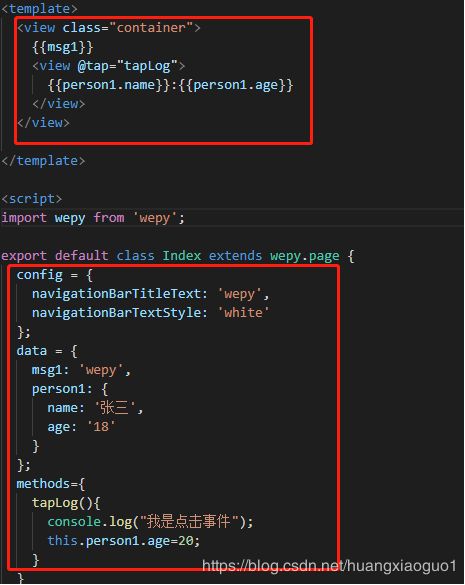
3、data和method的写法
- 注意:事件绑定语法使用优化语法代替。
1.原 bindtap="click" 替换为 @tap="click",
原catchtap="click"替换为@tap.stop="click"。
2.原 capture-bind:tap="click" 替换为 @tap.capture="click",
原capture-catch:tap="click"替换为@tap.capture.stop="click"。
- setData绑定数据的变更:
setData({msg1:”wepy”}) <==> this.msg1=”mywepy”;
需注意的是,在异步函数中更新数据的时候,必须手动调用$apply方法,才会触发脏数据检查流程的运行。如:
setTimeout(() => {
this.title = 'this is title';
this.$apply();
},
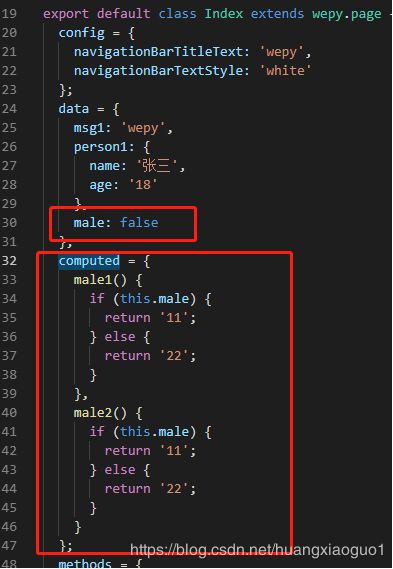
4、计算属性computed
在data中这种变量male值为false
在computed中计算 male1和male2的值
在view中显示

{{male}}:{{male1}}:{{male2}}
结果为:
5、监控属性watch
监控data中某个数据变化时,触发事件
例如:
data = {
msg1: 'wepy',
person1: {
name: '张三',
age: '18'
},
male: false
};
监控person1信息变化:
watch={
person1(newValue,oldValue){
this.person1.name="李四"
console.log(newValue,oldValue);
}
};
注意:能用computed尽量不用watch,防止破坏数据初始完整性
6、自定义属性和自定义函数(不能使用与视图,普通自定义方法不能放在methods对象中)
在data和methods平行节点下
onLoad() {
console.log('onLoad');
this.showMyData();
};
//自定义属性
myData = '我是自定义属性';
// 自定义函数
showMyData() {
console.log(this.myData);
}
7、自定义组件
- src目录下创建components文件夹
- components下创建自定义组件页面xxx.wpy,继承wepy.component
注意:类名保持一致
- 在script节点下引入自定义组件
import MyHeader from '../components/MyHeader';
import MyFooter from '../components/MyFooter';
- Export default节点下声明自定义组件
components = {
MyHeader,
MyFooter
};
- 使用自定义组件
8、增加页面
在app.wpy配置页面config配置中
pages: ['pages/index2','pages/index'],
9、props传值
- 静态传值
静态传值为父组件向子组件传递常量数据,因此只能传递String字符串类型。
模拟数据(声明数据msg1)
data = {
msg1: '父组件的数据'
};
传递数据
注意:":"不能省略
接收数据
在子组件export default中声明接收
props = {
msg1: String
};
使用数据
{{msg1}}
- 动态传值,单向绑定
使用sync,只需要在父组件传递数据时添加sync即可实现,子组件的数据随着父组件变化而变化
- 动态传值双向绑定
使用sync 和twoWay,只需要在父组件传递数据时添加sync即可实现,子组件添加twoWay:true
父组件
子组件
props = {
msg1: {
type:String,
twoWay:true
}
};
10、父子通信$broadcast(实现父事件对子事件的调用)
- 创建子组件Cat、Dog
{{msg}}
- 父组件调用
{{msg}}
主要使用的是父组件$broadcast,和子组件events
11、子组件向父组件通信$emit
- 创建子组件SonA、SonB
点击SonA
- 父组件调用
{{msg}}
子组件使用$emit进行触发父组件的事件,父组件使用events进行接收(自定义事件和&emit结合使用父组件不用再使用events进行接收,直接执行自定义事件
)
12、平行组件之间的通信$invoke
- 父组件
- A组件
A:
- B组件
B:{{msg1}}
注意:A子组件要调用B子组件的事件,必须引入B组件
13、组件自定义事件处理函数(@tap.default,@tap.stop)
-
.default: 绑定小程序冒泡型事件,如bindtap,.default后缀可省略不写;
-
.stop: 绑定小程序捕获型事件,如catchtap;
-
.user: 绑定用户自定义组件事件,通过$emit触发。注意,如果用了自定义事件,则events中对应的监听函数不会再执行。
注意:default是默认的冒泡事件,可以不写;
stop是阻断冒泡事件,但是注意父组件事件名称不可以和子组件的事件名称一样,否则事件不会阻断;
自定义事件 例如:@childFn.user="parentFn"(和&emit结合使用父组件不用再使用events进行接收,直接执行自定义事件)
14、插槽
-
单个插槽直接进行使用即可
面板子组件panel
父组件引用
插入新视图
-
多个插槽需要进行命名
面板子组件panel
父组件引用需要进行对应
标题
内容
15、拦截器
详细查看文档https://tencent.github.io/wepy/document.html#/?id=_1-wxrequest-%e6%8e%a5%e6%94%b6%e5%8f%82%e6%95%b0%e4%bf%ae%e6%94%b9
16、循环标签repeat
类似也mina框架中的block 当需要循环渲染Wepy组件时,必须使用Wepy定义的辅助标签默认项为item 索引为 index