- centos7系统自动同步北京时间教程
CentOS7系统自动同步北京时间设置指南在服务器管理中,时间同步是确保系统日志、任务调度和安全性的重要环节。本文将详细介绍如何在CentOS7系统上通过NTP(NetworkTimeProtocol)自动同步北京时间,并设置系统时区为Asia/Shanghai。步骤概览安装NTP配置NTP服务器启动并设置NTP服务自启动手动同步时间验证时间同步设置时区为北京时间1.安装NTP️首先,确保以roo
- 免费泛域名https证书教程—无限免费续签
免费泛域名HTTPS证书教程——无限免费续签随着互联网安全意识的不断提高,越来越多的网站开始采用HTTPS协议来保障用户数据的安全性和隐私。对于拥有多个子域名的网站而言,申请并部署泛域名(通配符)SSL证书成为了一种高效且经济的选择。本文将详细介绍如何通过JoySSL这个服务平台轻松获取并实现免费泛域名SSL证书的无限续签。一、选择合适的证书颁发机构(CA)在众多提供免费SSL证书的服务商中,Jo
- SSL证书推荐!包安装部署
https
SSL证书也称为服务器SSL证书,是数字证书的一种。绝大部份平台销售的SSL证书都不包含安装部署服务,如阿里云等平台,安装部署需要另外收费,对于不熟悉证书部署的人员来说,非常不便。国产自主品牌JoySSL所提供的SSL证书,都赠送安装部署服务,下面是具体的申请流程。一、注册账号打开JoySSL官网,注册一个账号用于申请和接收证书,注册时填写注册码可获取免费安装服务和大额优惠券。有需要的可填:230
- 事物的传播行为
javaspring事务
在分布式系统中,事务的传播行为(TransactionPropagation)指的是在不同的事务上下文中如何处理事务的传播方式。它决定了一个方法在执行时是否应该在当前事务中运行,是否应该创建新的事务,或者是否应该加入到已有的事务中。事务传播行为在多层架构的系统(例如Spring框架中)尤为重要。常见的事务传播行为类型以下是Spring框架中的七种常用事务传播行为,这些传播行为可以应用于服务层或业务
- 实战经验分享:利用免费SSL证书构建安全可靠的Web应用
ssl证书httpswebip
在利用免费SSL证书构建安全可靠的Web应用方面,以下是一些实战经验分享:一、选择合适的证书颁发机构(CA)评估证书颁发机构的可靠性:确保所选的证书颁发机构是可信赖的,能够提供有效的SSL证书。了解证书颁发机构的背景、声誉和提供的服务。选择适合的免费SSL证书:根据Web应用的需求,选择适合的免费SSL证书。注意免费SSL证书的有效期和功能限制。二、申请和获取免费SSL证书免费SSL证书申请操作入
- 免费SSL证书怎么申请?有哪些步骤以及需要注意的地方?
SSL证书(SecureSocketsLayer证书)是一种数字证书,用于在客户端和服务器之间建立加密链接。它的主要作用是确保数据在传输过程中的安全性。具体来说,SSL证书具有以下作用:对于网站数据加密:SSL证书通过对传输数据进行加密,防止数据在传输过程中不会被窃取到,尤其是涉及到需要用户填写一些私密信息的网站。提高网站的信任度:安装SSL证书的网站会在浏览器地址栏显示安全锁标志,增加用户对网站
- 免费的SSL证书在哪里申请?——七大免费申请平台
sslhttphttps
免费的SSL证书可以从多个可靠的平台申请,以下是几个推荐的选择:JoySSL特点:提供永久免费的SSL证书服务,拥有自主品牌SSL证书,服务响应快速,并提供全程技术支持。适用对象:适合希望快速、自动化部署且能提供安全有效的数据保护服务的网站。申请网址:https://www.joyssl.com/certificate/select/free.html?nid=7注册码:填写(230907)享受免
- [前端] node版本升级后续 平坑2 -npm版本问题
前端node.jsnpm版本
最近又遇到了一个前端工程node版本升级的后续问题。一个同事在拉取了最新的master分支,安装依赖后,运行项目时有一个文件缺失,无法编译成功。定位问题:我本地重新拉取了master分支,安装依赖,运行项目可以正常启动,排除项目文件问题。在同事的电脑上重新开了一个文件夹,拉取master分支,执行安装(npminstall),发现第一行跳了提醒(Thisversionofnpmiscompatib
- 手把手教你如何免费申请知名品牌的SSL证书,保护网站数据安全!
sslhttps
详细申请教程:一、申请Encrypt免费SSL证书访问Let'sEncrypt官网:letcrypt.org/选择“获取证书”(GetCertificates)。根据您的服务器类型,选择合适的客户端软件。按照客户端软件的说明,完成证书的申请和安装。二、申请JoySSL免费SSL证书访问JoySSL官网:https://www.joyssl.com/certificate/select/free.h
- Redis内存设置、缓存淘汰策略、LRU 算法与手写实现
后端javaredis算法
1.生产环境中Redis内存设置思路?在生产环境中,Redis内存设置通常取决于以下因素:数据量大小:Redis数据库中存储的数据量大小,尤其是缓存数据。需要根据实际的数据量来设置内存。服务器内存大小:Redis是内存数据库,通常会根据可用的内存量来配置Redis。如果内存设置过大,可能会导致系统其他应用程序的内存不足。Redis的使用场景:如作为缓存使用时,通常只需要配置较小的内存限制;作为持久
- PingCAP 荣膺 2024 亚马逊云科技合作伙伴两项殊荣
pingcaptidb数据库
近日,在2024亚马逊云科技re:Invent全球大会上,PingCAP荣膺亚马逊云科技年度技术合作伙伴和年度亚马逊云科技Marketplace合作伙伴两项殊荣。这是PingCAP连续第二年获得亚马逊云科技年度合作伙伴奖项,彰显了PingCAP在与亚马逊云科技合作服务客户的过程中所展现的卓越技术实力和专业服务能力,共同推动全球用户业务取得成功。在合作伙伴颁奖典礼上,亚马逊云科技全球与区域合作伙伴大
- 什么是虚拟DOM?
古老的渲染方式(innerHTML)在虚拟DOM出现之前,我们创建页面UI最常用的方式就是innerHTML,但是它有一个很大的问题,就是会导致很多不必要的性能开销。看下面这段代码,这是个很经典的渲染服务器返回的列表数据到HTML中:constdataList=[{label:'Lorem,ipsum.',value:112.7},{label:'Praesentium,facere.',valu
- 认识包管理工具: npm、yarn和pnpm
前端npm工程化
包管理工具的发展2010年1月,一款名为npm的包管理器诞生。它确立了包管理器工作的核心原则。npm的发布诞生了一场革命,在此之前,项目依赖项都是手动下载和管理的。npm引入了文件和元数据字段,将依赖项列表存储在package.json文件中,并且将下载的文件保存到node_modules文件夹中。后来因为npm的缺陷或者旧版本的不足,又出现了一个个替代npm来进行包管理的轮子,例如:yarn,y
- Node.js 单线程模型如何处理高并发?
引言Node.js是一个基于事件驱动、非阻塞I/O模型的运行时环境,这让它在处理高并发任务时表现出色。然而,与传统多线程模型不同,Node.js使用单线程架构,这让许多开发者在初学时感到困惑:单线程如何处理大量并发请求而不会阻塞呢?本文将聚焦于这个问题,解析Node.js单线程模型的核心机制,以及它在高并发场景中的应用和优势。Node.js的事件循环:单线程的秘密武器Node.js的单线程模型是建
- 华为OD E卷(100分)54-查找接口成功率最优时间段
arnold66
算法华为od数据结构
前言工作了十几年,从普通的研发工程师一路成长为研发经理、研发总监。临近40岁,本想辞职后换一个相对稳定的工作环境一直干到老,没想到离职后三个多月了还没找到工作,愁肠百结。为了让自己有点事情做,也算提高一下自己的编程能力,无聊之余打算用一些大厂的编程题练练手。希望通过这些分享能够帮到一些人,也希望能和看到此文的大神们沟通交流,提升自己,更希望在此期间能够找到一份理想的工作。题目描述服务之间交换的接口
- NodeJS项目架构设计,看这一篇就足够了!
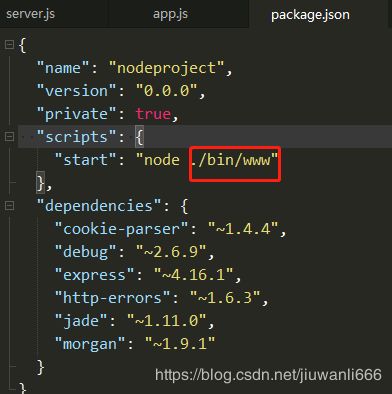
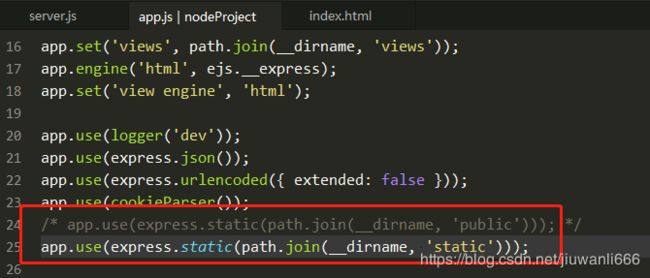
NodeJS项目架构设计,看这一篇就足够了!前言大家好,我是倔强青铜三。我是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众号:倔强青铜三。1.整洁架构简介CleanArchitecture(整洁架构)由RobertC.Martin(UncleBob)提出,它强调应用程序内部关注点的分离。该架构提倡业务逻辑应与任何框架、数据库或外部
- 如何为IP地址申请SSL证书并安装到服务器
chromessl证书
在网络安全很重要的情况下,给IP地址申请SSL证书就像给它上个安全锁,保护信息不被偷看。下面是详细的步骤:准备工作公网IP地址:确保您有一个能从互联网直接访问的IP地址。开放端口:确保您的IP地址的80或443端口是开的,这样才能进行证书验证和安全的HTTPS通信。挑选证书颁发机构(CA)选择一个信誉好的SSL证书提供商,比如JoySSL等,他们提供专门给IP地址的SSL证书服务。申请SSL证书注
- API接口设计的未来趋势:探索技术方向与实践方案
摘要随着技术的发展,API接口设计从最初的单一请求响应模式逐渐演化为多样化的架构模式和高效的传输协议。从REST到GraphQL,从API网关到服务网格,API接口设计正向着更高效、更安全、更可扩展的方向发展。本文将探讨未来API设计的新趋势,深入分析API网关和服务网格的应用场景及技术优势,并通过ArkUI和ArkTS实现简单的API交互示例。引言API(ApplicationProgrammi
- Web漏洞扫描服务:守护数字时代的安全防线
网络安全web
在数字化浪潮席卷全球的今天,Web应用程序已成为企业连接用户、提供服务的核心桥梁。无论是电子商务、在线教育、金融服务还是社交媒体,Web平台都扮演着不可或缺的角色。然而,随着技术的不断进步,网络空间中的安全威胁也日益复杂多变,Web应用程序中的安全漏洞成为黑客攻击的主要目标。数据泄露、服务中断、信誉受损乃至巨大的经济损失,无一不警示着我们加强Web安全防护的紧迫性。在此背景下,Web漏洞扫描服务应
- Xserver v1.4.3 发布——支持服务一键重启和多实例同时下载
马上使用简单、高效的PHP集成开发环境!https://x-server.ltd1.4.2之前,mysql、nginx、redis、php等服务,只能开启或者关闭服务。当某些情况下(比如修改了配置文件)需要重启服务的时候,关闭、打开操作就变得有些麻烦。Xserver始终将服务搭建简单化和操作简单化作为产品核心特性,所以在1.4.3版本中主要给大家提供了所有服务一键重启的功能。操作更加高效便捷。现在
- http和https的区别在哪
httpshttp
HTTP(超文本传输协议)和HTTPS(超文本传输安全协议)之间存在几个关键区别主要涉及安全性、端口、成本、加密方式、搜索引擎优化(SEO)、身份验证等方面1、安全性:HTTP(超文本传输协议)是互联网上应用最为广泛的一种网络协议,它用于从万维网(WWW:WorldWideWeb)服务器传输超文本到本地浏览器。然而,HTTP协议在数据传输过程中是明文传输,这意味着数据在传输过程中可能会被截获或篡改
- 深入 JavaScript:前端开发的核心语言
JavaScript是一种广泛应用于前端开发的编程语言,最早由Netscape公司在1995年推出。作为一种轻量、解释性和多范式的编程语言,JavaScript支持事件驱动、面向对象和函数式编程。它不仅是网页交互的核心技术之一,还随着Node.js的出现,逐渐渗透到了后端开发。本文将带你了解JavaScript的核心概念、特点及常见应用场景,帮助你掌握这门现代化的编程语言。一、JavaScript
- 国内验签数据不出境的SSL证书怎么申请
ssl证书https运维
申请国内验签且确保数据不出境的SSL证书指南在数字化时代,数据安全和隐私保护至关重要。对于在中国运营的网站或服务,确保SSL证书的申请和验证过程中数据不出境,是维护国家信息安全和用户隐私的重要一环。以下是一份详细的指南,帮助您申请国内验签且数据不出境的SSL证书。一、选择可信赖的国内CA机构调研与选择:首先,对国内外的CA(证书颁发机构)进行调研,选择一家信誉良好、技术成熟且符合国内法律法规要求的
- 【9.2】Golang后端开发系列--Gin路由定义与实战使用
不知名美食探索家
Golang系统性学习golanggin
文章目录一、Gin框架路由的基本定义方式1.简单路由创建2.路由参数3.查询参数二、商业大项目中的路由定义和服务调用1.路由模块化2.路由组和中间件3.中间件的使用4.服务层调用5.错误处理6.版本控制7.路由注册一、Gin框架路由的基本定义方式1.简单路由创建使用gin.Default()创建一个带有默认中间件的路由引擎,然后通过GET,POST,PUT,DELETE等方法来定义不同HTTP方法
- ⑨ MySQL优化-索引优化/索引失效/EXPLAIN分析
不知名美食探索家
MySQL基础到进阶mysql数据库
文章目录1数据库优化步骤:2慢查询工具2.1查看服务器性能参数2.2慢查询日志管理2.3慢查询日志分析工具-mysqldumpslow3EXPLAIN分析3.1使用方法3.2分析结果集详情分析3.3EXPLAIN分析建议4索引使用场景4.1适合创建索引的场景4.2不适合创建索引的场景5索引失效5.1WHERE条件尽量进行全值匹配5.2联合索引最佳左前缀法则5.3主键尽量按顺序插入5.4索引列涉及计
- 【华为OD-E卷 - 服务失效判断 100分(python、java、c++、js、c)】
CodeClimb
算法题华为od(A+B+C+D+E卷)收录分享华为odpythonjavac++javascript
【华为OD-E卷-服务失效判断100分(python、java、c++、js、c)】题目某系统中有众多服务,每个服务用字符串(只包含字母和数字,长度relPairs=split(relInput,',');//将依赖关系解析为Pair对象的列表List>rels=newArrayListp=split(pStr,'-');rels.add(newPairfails=split(failInput,
- 合作升级!携手共建国际数据中心新生态
人工智能
8月26日,九章云极DataCanvas公司与三家国际知名科技公司:印度尼西亚电信运营商数据中心TelkomDataEkosistem(又名NeutraDC,印尼电信运营商TelkomIndonedia子公司),服务器提供商HewlettPackardEnterprise(HPE)Indonesia,以及人工智能云服务商Cirrascale正式达成战略合作。作为印度尼西亚最大的数据中心服务提供商,
- DDoS攻击详解
ddosudptcpipweb
DDOoS攻击,其本质是通过操控大量的傀儡主机或者被其掌控的网络设备,向目标系统如潮水般地发送海量的请求或数据。这种行为的目的在于竭尽全力地耗尽目标系统的网络带宽、系统资源以及服务能力,从而致使目标系统无法正常地为合法用户提供其所应有的服务。常见的DDoS攻击方式包含以下若干类别:(一)SYNFlood攻击,利用了TCP三次握手的机制。攻击者向目标服务器发送大量伪造的TCPSYN包,服务器会回应S
- IO多路复用简单介绍
Bug退退退123
java开发语言网络
在编写服务器代码时,由于一个服务器要给多个客户端提供服务,那么就需要使用到多线程/线程池,一个线程对应一个客户端,看起来是合理的。当客户端数量非常多时,就需要大量的线程来为客户端提供服务,这样就会造成内存资源开销过大。现有以下场景:小明要吃A食物,小王要吃B食物,小红要吃C食物;场景一:这三个人同时去买自己想吃的食物;场景二:由小明将三个人要吃的食物买回来,先买A,拿到A后再去买B,拿到B后再去买
- JS Navigator.sendBeacon 可靠的、异步地向服务器发送数据
JSNavigator.sendBeacon可靠的、异步地向服务器发送数据前言我们在上一篇页面访问&页面关闭数据上报的文章中使用了sendBeacon方法用来发送数据,上篇文章是简单使用,那本篇文章我们就详细了解下这个东西。一、Navigator.sendBeacon是什么&能做什么?Navigator.sendBeacon是一个用于发送少量数据到服务器的API,尤其适用于在页面即将卸载时发送数据
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =