Android Material Design动画 Animated Vector Drawables|矢量图片动画
Material Design动画 Animated Vector Drawables|矢量图片动画
AnimatedVectorDrawable类可以去创建一个矢量资源的动画
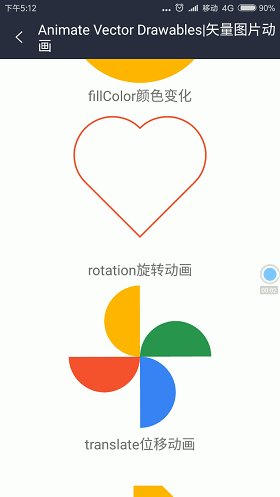
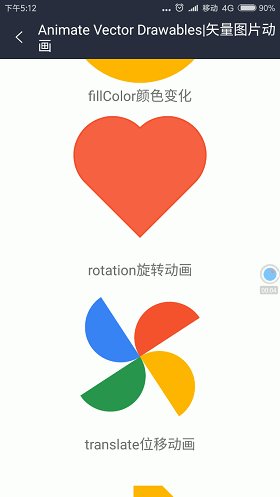
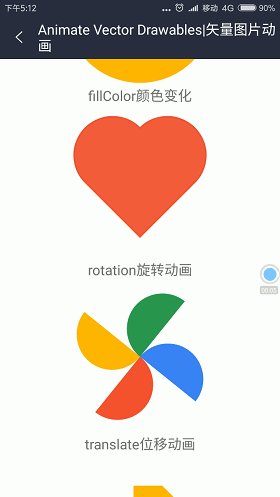
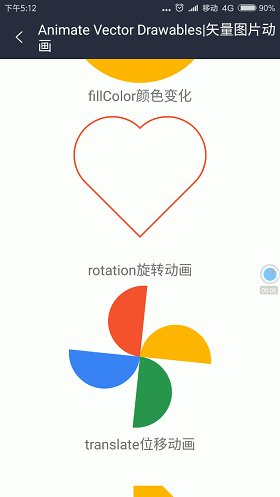
先看效果图
Animated Vector Drawables实现动画主要分三个步骤:
- 1.画出SVG图片
- 2.画出动画变化路径/条件
- 3.通过animated-vector将图片和动画连接起来
实现步骤(以实现悲伤变笑脸为例)
1.在res/drawable/下创建vector元素的矢量资源文件
vector_smile.xml
"1.0" encoding="utf-8"?>
"http://schemas.android.com/apk/res/android"
android:width="200dp"
android:height="200dp"
android:viewportHeight="100"
android:viewportWidth="100">
"@color/yello"
android:pathData="M 50,50 m -48 ,0 a 48,48 0 1,0 96,0 a 48,48 0 1,0 -96,0"/>
"eye_left"
android:pathData="M 28,40 Q 36,50 43,40"
android:strokeColor="@color/colorBlack"
android:strokeLineCap="round"
android:strokeWidth="4"/>
"eye_right"
android:pathData="M 58,40 Q 66,50 73,40"
android:strokeColor="@color/colorBlack"
android:strokeLineCap="round"
android:strokeWidth="4"/>
"smile"
android:pathData="M 30,75 Q 50,55 70,75"
android:strokeColor="@color/colorBlack"
android:strokeLineCap="round"
android:strokeWidth="4"/>
OK,一个笑脸的SVG图片就画好了,如果还不熟悉如何画SVG图片,请看这篇博客学习SVG 矢量图
2.在res/animator/下为眼睛和嘴创建动画变化路径
我们需要为每个变化的部分添加动画:
首先是左眼
animator_eye_left.xml
"1.0" encoding="utf-8"?>
"http://schemas.android.com/apk/res/android"
android:duration="1000"
android:interpolator="@android:anim/accelerate_interpolator"
android:propertyName="pathData"
android:valueFrom="M 28,40 Q 36,50 43,40"
android:valueTo="M 28,40 Q 36,30 43,40"
android:valueType="pathType"/> 然后是右眼
animator_eye_right.xml
"1.0" encoding="utf-8"?>
"http://schemas.android.com/apk/res/android"
android:duration="1000"
android:interpolator="@android:anim/accelerate_interpolator"
android:propertyName="pathData"
android:valueFrom="M 58,40 Q 66,50 73,40"
android:valueTo="M 58,40 Q 66,30 73,40"
android:valueType="pathType"/> 最后是嘴部
animator_mouth_smile.xml
"1.0" encoding="utf-8"?>
"http://schemas.android.com/apk/res/android"
android:duration="1000"
android:interpolator="@android:anim/accelerate_interpolator"
android:propertyName="pathData"
android:valueFrom="M 30,75 Q 50,55 70,75"
android:valueTo="M 30,65 Q 50,85 70,65"
android:valueType="pathType"/> propertyName指定控制的属性
valueFrom和valueTo控制动画的起始值
- 注意:propertyName的指定属性如果为pathData,name还需要添加一个属性valueType=”pathTpye”来告诉系统进行pathData变换
类似的情况:
- fillAlpha 进行透明动画 valueType=”floatType”
- translateXY 进行位移动画 需要group包裹即可
- scaleXY 进行缩放动画 需要group 指定pivotXY
- rotation 进行旋转动画 需要group包裹并指定pivotXY
- fillColor实现颜色动画 valueType=”colorType”
- pathData进行形状、位置的变换 valueType=”pathData”
- trimPathEnd与trimPathStart进行轨迹动画 valueType=”floatType”
3.在res/drawable/下创建animated-vector元素的矢量资源动画
animated_smile.xml
"1.0" encoding="utf-8"?>
"http://schemas.android.com/apk/res/android"
android:drawable="@drawable/vector_smile">
"eye_left"
android:animation="@animator/animator_eye_left"/>
"eye_right"
android:animation="@animator/animator_eye_right"/>
"smile"
android:animation="@animator/animator_mouth_smile"/>
- 这里需要注意的是target的name属性,必须与vector中需要作用的name属性保持一致,这样系统才能找到要实现动画的元素
4.所有的XML文件都准备好了以后,就可以在代码中控制SVG动画了
先将AnimatedVectorDrawable XML 文件(animated_smile.xml)给一个ImageView设置背景
"@+id/image_smile"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/animated_smile"/> 在代码中 ((Animatable) imageView.getDrawable()).start();
- 其它效果图在GitHub上代码中都由
总结
- 变化的曲线如果使用弧线来实现,是无法实现路径变化的过程,所以需要用二阶贝塞尔
- 无论多复杂的效果拆解开都由最简单的效果组成,只要用心就可以做出很炫的效果
完整代码点我下载GitHub
Thank you
- 以上仅本人学习中遇到的问题,如有更多意见欢迎随时交流 issues
- email:[email protected]