用vant-weapp写一个购物车
vant-weapp介绍
vant-weapp是有赞出品的,前端组件库,既然出自有赞之手,必然是尤其适合于做一个商城项目,它移植于vant-ui,后者有的特性大部分都已经实现。vant-ui找了好久,都没有发现购物车业务组件,我就从自家的有赞精选这个小程序的购物车搬一份过来。
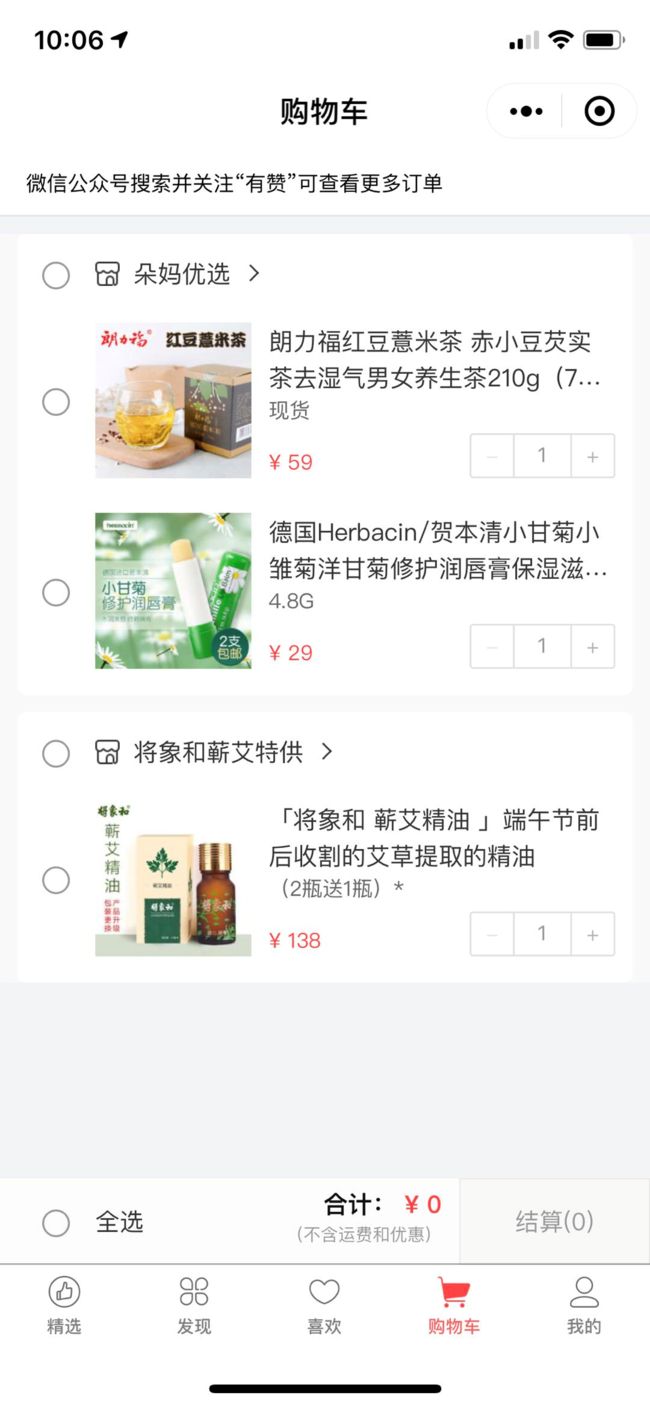
参考目标页
官方文档
https://youzan.github.io/vant-weapp
安装
npm i @vant/weapp -S --production
编译
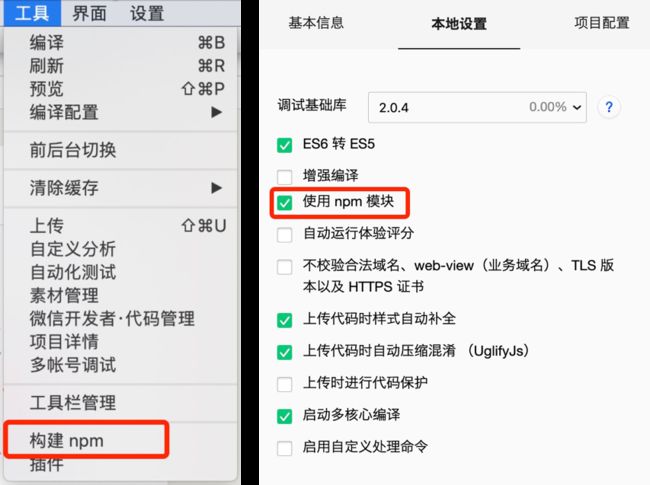
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件
引入各组件
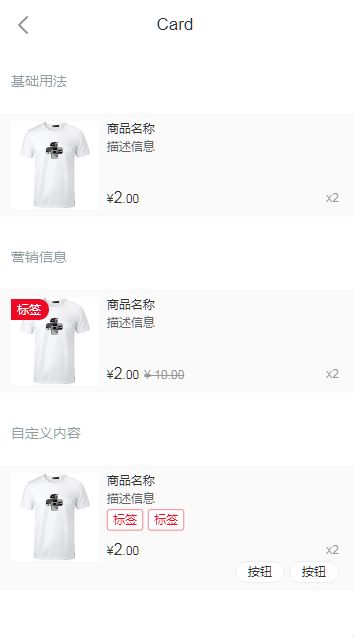
1.Card 商品卡片组件
先在自己的购物车页面的cart.json配置文件加上如下代码
"usingComponents": {
"van-card": "/miniprogram_npm/@vant/weapp/card/index"
}
以此类推,依次引入其他组件
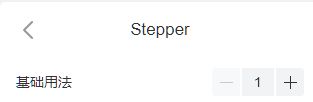
2.引入Stepper 步进器组件
3.引入SubmitBar 提交订单栏组件
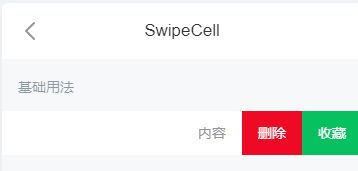
4.引入SwipeCell 滑动单元格组件
这里有一个坑,右滑删除按钮没有样式,自己加上
.van-swipe-cell__left,
.van-swipe-cell__right {
display: inline-block;
width: 65px;
height: 44px;
font-size: 15px;
line-height: 44px;
color: #fff;
text-align: center;
background-color: #f44;
}
5.引入复选框组件
到此为止的wxml文件
删除
相应的.json引入的vant组件配置
{
"navigationBarTitleText": "购物车",
"usingComponents": {
"van-card": "/miniprogram_npm/@vant/weapp/card/index",
"van-stepper": "/miniprogram_npm/@vant/weapp/stepper/index",
"van-swipe-cell": "/miniprogram_npm/@vant/weapp/swipe-cell/index",
"van-submit-bar": "/miniprogram_npm/@vant/weapp/submit-bar/index",
"van-checkbox": "/miniprogram_npm/@vant/weapp/checkbox/index",
"van-checkbox-group": "/miniprogram_npm/@vant/weapp/checkbox-group/index"
}
}
继续完善
1.右滑删除按钮过高,左滑还有多余的按钮
给删除按钮的slot加上class如下
.delete {
display: flex;
flex-direction: column;
justify-content: center;
height: 100%;
}
2.submitBar遮拦了购物车列表
加入margin-bottom的css样式
.container {
margin-bottom: 50px;
}
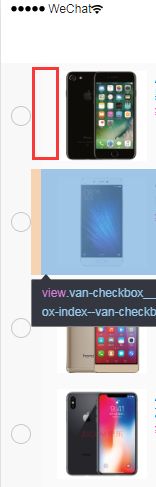
3.复选框样式
由于van-checkbox为我们暴露出来了一个custom-class,于是定义它就好;而icon-class怎么试也没有成功,索性干脆覆盖了样式van-checkbox__icon-wrap,使用checkbox图标垂直居中
/* 复选框样式 */
.custom-class {
margin-left: 10px;
}
/* 覆盖复选框包装容器样式 */
.van-checkbox__icon-wrap {
display: flex;
flex-direction: column;
justify-content: center;
}
同理label-class也无效,故伎重施直接覆盖
/* 复选框label样式 */
.van-checkbox__label {
margin-left: 0;
}
复选框与商品之间边距太大好难受
只能拿右边的van-card开刀了
/* 商品卡片 */
view.van-card {
padding-left: 0;
}
搞定,这里是用的view.van-card,而非直接.van-card。
做到这里,我也明白为什么刚刚label重写失败了。
上述的.van-checkbox__label改成view.van-checkbox__label其实也能成功,以上二选一,都行。
继续改进,发现最优解决是这样的:
view.label-class {
margin-left: 0;
}
这样既可以解决左边距问题,还不会影响其他的checkbox的样式,比如最下方的全选按钮checkbox
4.stepper组件样式自定义,右对齐,x1这个原生的去掉
加van-card的bottom slot加个样式,然后顺手把num属性去掉,就不会显示x1数量了
/* 商品数量 */
.stepper-slot {
display: flex;
flex-direction: row;
justify-content: flex-end;
}
最后样式排起来就是这样,顺眼多了
结语
其实这个购物车页面,在小程序刚出来的时候,自己也造了一个轮子,源码在https://gitee.com/dotton/lendoo-wx,现如今第3方组件库这么丰富了,可以拿来就用,比自己写的好太多,又一个套装,风格一致体验好,这真是件幸福的事。
关注我
欢迎关注订阅号【黄秀杰】