wangEditor3使用
最近做个社区。刚好用到这个插件就写一下
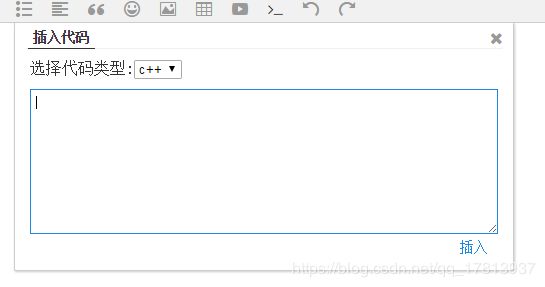
插入代码
不理解为什么作者把代码类型选择给去掉了,所以只能自己插入代码选择了
打开源码 2058 行,插入下面语句
this.codetype = editor.customConfig.codeType != null ? editor.customConfig.codeType.type : null;你将会看到这样
然后滚到 Code的_createPanel函数,大概在2100行,插入一下代码
var select = "";
if (editor.customConfig.codeType != null) {
var title = editor.customConfig.codeType.title == null ? "请选择代码类型:" : editor.customConfig.codeType.title;
var select = "" + title + "";
}修改生成模板
tpl: '\n' + select + '\n \n \n \n ',
你将会看到
继续翻到 Code的_insertCode函数,修改为
_insertCode: function _insertCode(value) {
var _this = this;
var editor = this.editor;
var val = _this.codetype != null ? $('.codeType select').val() : "";
editor.cmd.do('insertHTML', '' + value + '
');
},
它是这样的
ok,接下来使用前配置一下
var E = window.wangEditor;
var editor = new E('#div1')
editor.customConfig.codeType={
title:"选择代码类型:",
type:[
"c++","php","c#","java"
]
};
editor.create();
然后是浏览结果
上传图片
先来一段简单的后端代码~
0,'data'=>$urls));
}else{
echo json_encode(array('errno'=>1));
}
关于配置 editor.customConfig.uploadFileName
不知道是不是只有我遇到
选择多张图片上传的时候只能得到最后一张。
经检查是FormData插入数据时候使用同一个名字,然后文件覆盖了
所以。打开源码。。拉到大概 4288行的样子,修改为下面的样子就可以上传多张了
当然你可以不配置 editor.customConfig.uploadFileName
此时你就需要配置 editor.customConfig.uploadImgHooks 的 before
把文件名改为单次上传不重复就行
其他的回调只需要看官方文档就OK
表情
http://www.dtj.ink/wangEditor3Use/emotions.min.js
官方文档上放的2个链接整理合成的表情js,你只需要下面这样就行
editor.customConfig.emotions = [{
title: "微博表情",
type: "image",
content: weibo.toWangEditor()
},
{
title: '新浪表情',
type: 'image',
content: xinlang.toWangEditor()
}
]
更新:
效果链接:http://www.dtj.ink/wangEditor3Use/
下载:https://download.csdn.net/download/qq_17813937/11215150
发现一个bug,如果当前行已经有字符,此时插入代码第一行不会计入
滚动到2142行的样子
把原来的
_this._insertCode(text);
修改为
_this._insertCode('\n'+text);
如果当前行没有任何字符,会在代码空一行,我认为这无伤大雅
你可能感兴趣的:(html)
- python 一小时 教程
wsf_123456
pythonPython编程CC#C++
1序言面向读者本文适合有经验的程序员尽快进入Python2.x世界.特别地,如果你掌握Java和Javascript,不用1小时你就可以用Python快速流畅地写有用的Python程序.Python3.x用户请参考:http://www.cnitblog.com/yunshichen/archive/2009/04/01/55924.html(由于Django不支持python3,所以为了你的发展
- 响应式前端开发框架Bootstrap实战应用
马屿人
本文还有配套的精品资源,点击获取简介:Bootstrap是广受欢迎的前端框架,用于创建响应式和移动优先的网站。结合JavaEE、Spring、SpringMVC和MyBatis后端技术,开发者可利用Bootstrap快速开发出模块化、用户友好的Web应用。该框架含有预定义的CSS样式、JavaScript插件、HTML模板和更多资源,以支持高效和模块化的Web应用开发流程。本压缩包中可能包含Boo
- web前端常见面试题
JackieDYH
程序猿面试题前端javascriptvue面试题
html文件开头DOCTYPE作用DOCTYPE(文档类型)是HTML文档的开头,它指定了HTML文档使用的HTML版本及文档类型,告诉浏览器以哪种规范来解析HTML文档。它的作用有以下几个方面:声明HTML版本:DOCTYPE声明可以让浏览器知道使用哪个HTML版本来解析当前文档,从而根据规范来处理文档中的元素和属性。帮助浏览器正确解析文档:DOCTYPE声明可以确保浏览器以标准模式渲染页面,而
- 【2025年】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽黑客鹏哥
web安全CTF网络安全大赛pythonLinux
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- 【现代前端框架中本地图片资源的处理方案】
Gazer_S
前端框架前端缓存javascriptchrome
现代前端框架中本地图片资源的处理方案前言在前端开发中,正确引用本地图片资源是一个常见但容易被忽视的问题。我们不能像在HTML中那样简单地使用相对路径,因为JavaScript模块中的路径解析规则与HTML不同,且现代构建工具对静态资源有特殊的处理机制。本文将详细探讨在webpack和Vite等构建工具中处理本地图片引用的各种方法。传统方式的局限性在传统开发中,我们可能习惯这样引用图片:constl
- javaweb将上传的图片保存在项目文件webapp下的upload文件夹下
yuren_xia
后端技术前端技术webappjavatomcateclipse
前端HTML表单(upload.html)首先,创建一个HTML页面,允许用户选择并上传图片。图片上传上传图片注意:表单的method设置为"post",enctype需设置成"multipart/form-data"2.后端Servlet(UploadServlet.java)接下来,创建一个Servlet来处理文件上传请求,并将上传的图片保存到webapp/load目录下。packagecom
- Cuppa CMS任意文件读取漏洞(CVE-2022-25401)
风中追风-fzzf
#文件读取安全web安全
一、漏洞概述CuppaCMSv1.0中文件管理器的复制功能允许将任何文件复制到当前目录,从而授予攻击者对任意文件得读取权限,/templates/default/html/windows/right.php文件存在任意文件读取漏洞。二、影响范围v1.0三、访问页面四、漏洞复现1、访问接口POST接口/templates/default/html/windows/right.phpPOST/temp
- 前端开发中的常见问题与疑惑:解析与应对策略
lina_mua
javascriptvue.jshtml前端es6
1.引言1.1前端开发的复杂性前端开发涉及HTML、CSS、JavaScript等多种技术,同时还需要考虑性能优化、跨浏览器兼容性、用户体验等问题。随着前端技术的快速发展,开发者面临的挑战也越来越多。1.2本文的目标本文旨在总结前端开发中常见的问题与疑惑,并提供相应的解决方案和应对策略,帮助开发者更好地应对挑战。2.HTML/CSS常见问题2.1布局问题:如何实现复杂的页面布局?问题描述:实现复杂
- Geo3D城市引擎大规模建筑植被渲染
苹果园dog
WebGLGIS3d
import*asGeo3Dfrom"../src";importInitHelperfrom"./InitHelper";//3D场景初始化constsceneControl=InitHelper.init3D();constcontainer=document.querySelector("#map")asHTMLElement;container&&sceneControl.render(c
- 【Python】7天-python实现缓存-day01
qq_40375355
Python-7天小项目pythonpython缓存开发语言
使用Python实现类似redis的缓存,原文是使用go实现的,本文使用python实现,用来比较两者的区别,方便从python转go的开发者比较二者的不同。PS:原文链接是:https://geektutu.com/post/geecache-day1.htmlPS:预计在完成前还会对本文多次修改仅作参考PS:测试代码也会在后续补充一、LRU和LRU-K原文使用的是LRU算法,这里改成LRU-K
- Django模板系统深入
jay丿
djangosqlite数据库
Django模板系统深入模板继承和重用Block标签在Django模板中,{%block%}标签允许你定义一个“块”,这个块可以在子模板中被重写或填充。{%blocktitle%}MySite{%endblock%}Welcometomysite{%blockcontent%}{%endblock%}{%extends"base.html"%}{%blocktitle%}MyChildPage{%
- drupal如何查看已有网页的源码
dev.null
前端前端
在Drupal中查看已有网页的源码(HTML源代码),你可以通过以下几种方法:方法1:使用浏览器的开发者工具打开网页:访问你想查看源代码的页面。右键点击页面:在页面的任意空白处,右键点击,然后选择查看页面源代码(ViewPageSource)或者检查(Inspect)选项(具体名称取决于浏览器)。查看源代码:如果选择了“查看页面源代码”,浏览器将会显示该页面的HTML源码。如果选择了“检查”,会打
- Python爬虫实战(一):翻页爬取数据存入SqlServer_python爬虫翻页
2401_84563438
程序员python爬虫sqlserver
print(str(e))#关闭游标,断开数据库cursor.close()db.close()#实现主要逻辑defrun(self):fortype_numinrange(1,46):#1.拼接网页获取每个类别的页数pageurl=self.baseurl%(1,type_num)html_str=self.parse_url(url)page=self.get_page_num(html_st
- Kali Linux信息收集工具
dechen6073
http://www.freebuf.com/column/150118.html可能大部分渗透测试者都想成为网络空间的007,而我个人的目标却是成为Q先生!看过007系列电影的朋友,应该都还记得那个戏份不多但一直都在的Q先生(由于年级太长目前已经退休)。他为007发明了众多神奇的武器,并且总能在关键时刻挽救大英雄于危难之间。但是与Q先生相比我很惭愧。因为到目前为止我还没有发明出什么可以与他相比的
- Vue.js组件开发:从基础到进阶
码上飞扬
vue.js
在现代前端开发中,Vue.js因其简洁、灵活和易上手的特点,成为了众多开发者首选的框架之一。组件化是Vue.js的核心思想之一,它让我们能够更高效、模块化地开发应用。在本文中,我们将从Vue.js的组件开发的基础知识开始,逐步探索如何通过Vue.js进行高效的组件化开发。一、Vue.js组件的基础Vue.js中的组件可以理解为一个具有特定功能的代码块,它通常包含视图(HTML)、样式(CSS)和逻
- 常用的HTML标签及属性
微剑
python前端开发htmlcss
前端开发常用的HTML标签和属性较为丰富,以下是一些常用的HTML标签和属性:1.标题标签:h1、h2、h3、h4、h5、h6;属性:id、class、style2.段落标签:p;属性:id、class、style3.图像标签:img;属性:src、alt、title、width、height、border、align4.超链接标签:a;属性:href、target、title、id、class、
- freemarker解析html标签,【转】Freemarker输出$和html标签等特殊符号
weixin_39970689
原文:http://blog.csdn.net/achilles12345/article/details/41820507场景:程序员都不喜欢看文档,而更喜欢抄例子。所以,我们把平台组的组件都做成例子供别人参考。我们前端展示层使用的是freemarker,所以遇到这个问题,比如我们要让前端显示freemarker自己的源码时就有问题了(因为我们例子程序的页面也是使用freemarker)。遇到的
- java 解析html标签_Java解析HTML标签
理性教会
java解析html标签
#基于状态机思想实现解析HTMLTAG,后续有时间的话尝试写一个JSON解析工具。importjava.util.HashMap;importjava.util.Map;publicclassTagParser{privateIntegerindex=0;privatechar[]tagChar;privateintposition=0;/*解析符号*/privatecharsymbol='"';
- 过滤Html标签
风野烂漫
技术过滤Html标签
有时候在iOS开发中,有可能遇到需要把Html的标签过滤成字符串过滤标签成字符串+(NSString*)filterHtmlTag:(NSString*)originHtmlStr{if(!originHtmlStr||[originHtmlStrisKindOfClass:[NSNullclass]]){return@“没有内容";}NSString*result=nil;NSRangearro
- python os.path模块常用方法详解
清平乐的技术博客
Python高级应用
pythonos.path模块常用方法详解os.path模块主要用于文件的属性获取,在编程中经常用到,以下是该模块的几种常用方法。更多的方法可以去查看官方文档:http://docs.python.org/library/os.path.html1.os.path.abspath(path)返回path规范化的绝对路径。os.path.abspath(‘test.csv’)‘C:\Python25
- HTML中 video标签样式铺满全屏
小华0000
css前端
video标签默认不是铺满的,即使手动设置宽高100%也不会生效,所以当需要video铺满div时,需要加上一个css样式关键是这个“object-fit:fill”,这样就可以解决了!object-fit属性指定元素的内容应该如何去适应指定容器的高度与宽度。object-fit一般用于img和video标签,一般可以对这些元素进行保留原始比例的剪切、缩放或者直接进行拉伸等。fill:默认,不保证
- python爬虫爬取图片
kanguhong
python爬虫开发语言
"""爬取目标:https://pic.netbian.com/彼岸图首页地址:https://pic.netbian.com/4kmeinv/第N页:https://pic.netbian.com/4kmeinv/index_N.htmlhttps://pic.netbian.com/uploads/allimg/240709/194631-1720525591a682.jpg仅供学习,不可用于
- 阿里巴巴在线图床HTML源码
tupaopao123
程序源码网站源码AEIN墨渊AE博客建站源码网络技术
介绍:阿里巴巴在线图片上传源码纯单页模板,CSS全部外链化,加快访问速度转载请注明出处AE博客|墨渊»阿里巴巴在线图床HTML源码网盘下载地址:http://kekewl.org/1CUeRcKpHXj图片:
- JSP介绍(二)
frandiy
java开发语言
JSP介绍什么是JSPjsp(JavaServerPage)是JavaEE规范中的Web组件,用来编写动态页面。JSP文件以.jsp为后缀,通常存放在Eclipse的工程目录中的WebContent目录下,与静态资源使用方式非常相似。内容构成:JSP文件中的内容是HTML和Java代码的结合,静态部分使用HTML和文本,动态部分使用Java代码。Web容器处理JSP文件请求的三个阶段翻译阶段:We
- 一款色彩绚丽的个人主页源码
酷爱码
htmlHTML
源码介绍一款色彩绚丽的个人主页源码,源码由HTML+CSS+JS组成,记事本打开源码文件可以进行内容文字之类的修改,双击html文件可以本地运行效果效果预览源码获取一款色彩绚丽的个人主页源码
- CSS—盒模型(3分钟结合示例精通盒模型)
海晨忆
Web知识点css前端盒模型
个人博客:haichenyi.com。感谢关注1.目录1–目录2–概念3–内容4–内边距5–边框6–外边距7–类型概念 在HTML中,每一个元素都可以看作一个矩形的盒子。如图 如上图所示,一个一个的矩形都可以堪称一个元素。矩形有大有小,边有粗有细,离HTML四周的边距有近有远。在HTML里面,一个盒子的大小,边的粗细,离四周的距离这都是盒模型的组成要素。 我们以边为分界线,把一个盒模型分为"
- ASFF改进YOLOv8检测头:提升目标检测精度与效率的创新方法【YOLOv8】
步入烟尘
YOLO系列创新涨点超专栏YOLO目标检测目标跟踪ASFFYOLOv8
本专栏专为AI视觉领域的爱好者和从业者打造。涵盖分类、检测、分割、追踪等多项技术,带你从入门到精通!后续更有实战项目,助你轻松应对面试挑战!立即订阅,开启你的YOLOv8之旅!专栏订阅地址:https://blog.csdn.net/mrdeam/category_12804295.html文章目录ASFF改进YOLOv8检测头:提升目标检测精度与效率的创新方法【YOLOv8】1.背景介绍1.1Y
- HTML5期末大作业:基于 html css js仿腾讯课堂首页
web学生网页设计
web前端cssdreamweaverhtmlhtml5期末作业
精彩专栏推荐文末获取联系✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【Echarts大屏展示大数据平台可视化(150套)】HTML+CSS+JS实例代码:【️HTML+CSS+JS实例代码
- 探索前端开发的无限可能:30个HTML+CSS案例集锦
唐红娉Trevor
探索前端开发的无限可能:30个HTML+CSS案例集锦30个HTMLCSS前端开发案例完结篇项目地址:https://gitcode.com/Resource-Bundle-Collection/a6ecb项目介绍在快速发展的前端开发领域,掌握HTML和CSS是每一位开发者的基本功。为了帮助开发者从入门到精通,我们精心打造了一个包含30个案例的HTML+CSS前端开发案例集锦。这个项目不仅涵盖了从
- JavaScript和HTML5游戏:从愤怒的小鸟到ZX Spectrum
dingshi7798
移动开发游戏php
最近,HTML5/JavaScript游戏领域发生了一些爆炸。浏览器游戏的受欢迎程度迅速增加,开发人员开始寻找一套方便使用的API和其他工具。罗伯·霍克斯(RobHawkes)热衷于赞扬HTML5和JavaScript及其在浏览器游戏中的应用。Rob是Mozilla的视觉程序员,作家和技术布道者,在开发人员社区中领导Mozilla工作的游戏方面。他在5月份在墨尔本举行的WebDirectionsC
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述 Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。 更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。 1 优化count查询 对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看 真正的count()函数的作用到底是什么。 count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。 在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境: MAC AIR,OS X 10.10,64位 历史: 过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。 后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。 在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript 1、运算符 运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的 当然利益是肯定的,否则谁也不会免费的去做网站 &
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011 大客户版,自行搜索。 1.2 Latex (MacTex): 系统环境:https://tug.org/mactex/ &nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据 原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。 这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。 1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。 2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。 JSONUtil.java package com.bijian.json.study; import java.util.ArrayList; import java.util.Date; import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类 首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher, /** * Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数? Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下 Java代码 handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。 分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ /* 当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类 状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况 把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化 如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。 以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!! 所以验证结果的正确性很重要!!! 在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。 以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志: 2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven 安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。 maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() { $criteria = new CDbCriteria; $criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。 1、数组对象转换为集合对象 最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。 1. 在nginx下创建vhosts目录,用以放置vhost文件。 mkdir vhosts 2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件 #
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下: 1:useradd 使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。 顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库 在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解 代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm 有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。 1.Java Timer定时 首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。 使用时需要注意: 考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。 表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。 drop table Employee; -- 员工信息表 create table Employee( -- 员工编号 EmpNo number(3) primary key, -- 姓